useState
useState()에서 setState나 이 함수를 호출하게 되면 전달받은 파라미터로 값이 바뀌게 되고 컴포넌트는 정상적으로 리렌더링 됨.
그 state 사용하는 컴포넌트만 리렌더링 되는게 아니라 전체 컴포넌트가 리랜더링 됨
useEffect
컴포넌트가 랜더링 될때마다 특정작업을 수행하도록 설정하는 곳(내가 잘못알고 있었던 부분은, 이게 리랜더링을 시키는게 아니라 리랜더링이 된 후 뭘 하고 싶은데? 를 설정하는것).
여기에 두번째 파라미터로 변수를 설정하던 안하던, useState의 setState 사용하면 리랜더링은 변함없이 된다.
didMount와 didUpdate willUnmount합친거라 보면됨.
참조 : https://velog.io/@velopert/react-hooks
Effect Hook
이름이 effect인 이유는 뭘까요? 그건 저희가 주로 수행하는 data를 fetch하는 등의 작업들이 side effect에 해당되기 때문입니다.
useEffect
정확히는 componentDidMount와 componentDidUpdate, componentWillUnmount를 합쳐놓은 것에 해당됩니다.
출처 : https://velog.io/@vies00/React-Hooks
Context in react
redux안써도 전체적으로 데이터 state 공유 가능한 방법
전역 데이터 관리 위해선 React 패키지에서 제공하는 createContext라는 함수 사용.
개념적으로 React Context는 전역 데이터를 담고 있는 하나의 저장공간으로 생각할 수 있음.
import { createContext } from "react"
const LangContext = createContext("넘길 값")
//export 해줘야 <context.Provider> 자식 단에서, 어디서든 import 해서 사용하지..
export {LangContext}그리고 넘길 컴포넌트 상부에
예시로)LangContext라 하면
return(
//부모 컴포넌트에서 Context.provider의 value 프로퍼티에서 자식 컴포넌트가 사용할 변수나,함수, 등 데이터들을 던져준다. value = {lang} 같이..
<LangContext.Provider value = {lang}>
<자식 컴포넌트 />
</LangContext.Provider>
)이런식으로 provider 해주면 하부컴포넌트에서
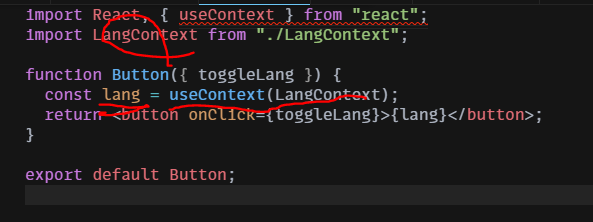
1. useContext(아까 만들었던 createContext 객체) 의 리턴값을 데이터로 사용할수 있고

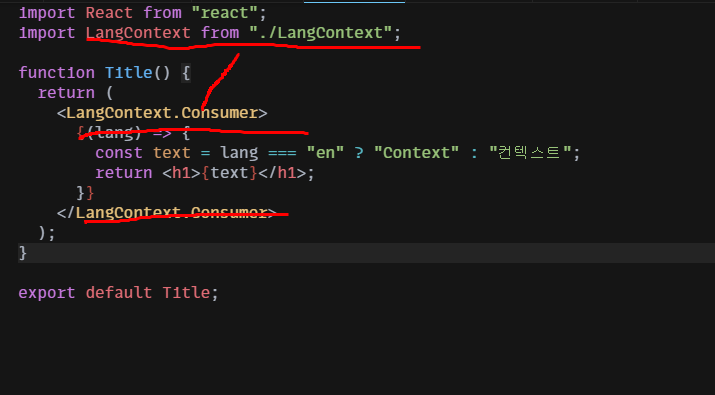
- <해당Context객체.Consumer> </해당..Consumer> 로 좀 지저분하게 사용 가능하고

- 클래스로 구현 된 컴포넌트의 경우 contextType으로 접근할 수 있다.
참조 : https://www.daleseo.com/react-context/
소스 : https://codesandbox.io/s/global-lang-without-context-forked-v6lly?file=/src/Message.js
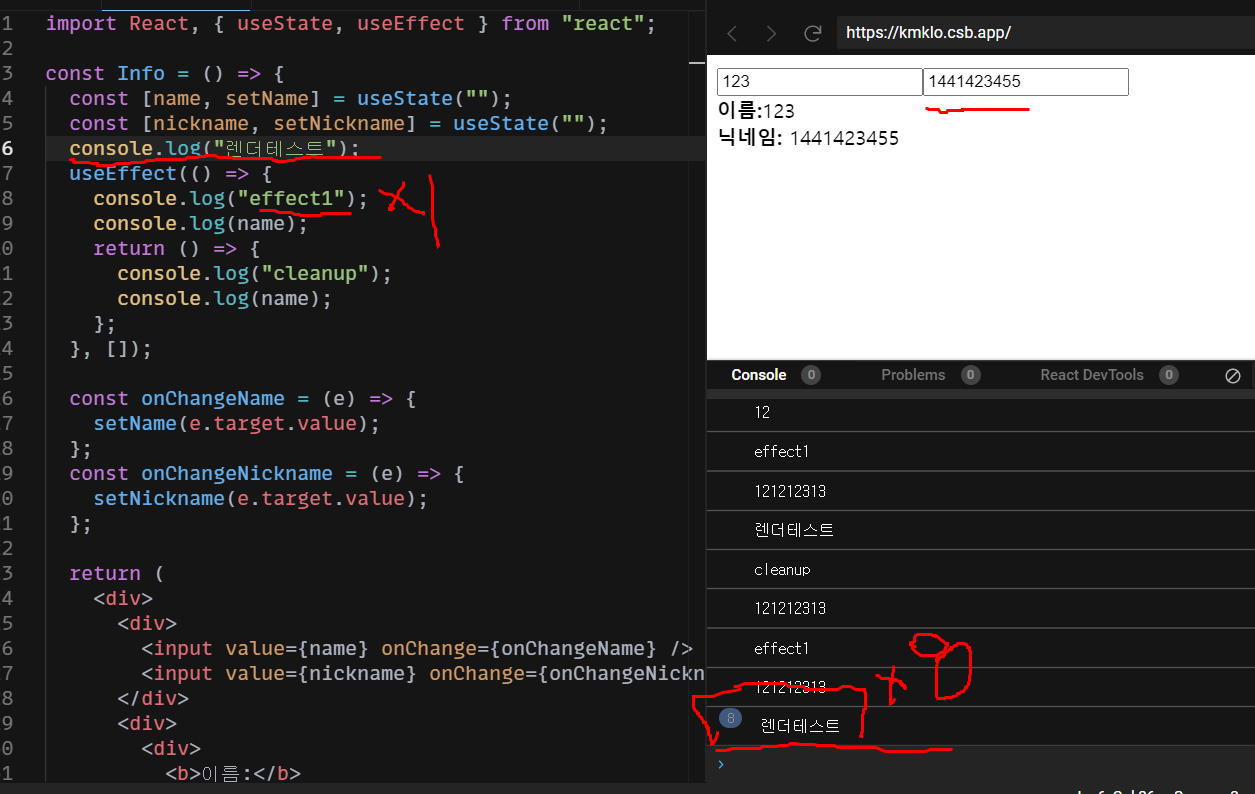
헷갈림:리랜더링 될 때 return (jsx) 부분 위의 함수 내용 부분또한 리랜더링이 되느냐?? 아님 마운트될때 한번만??

답 : 리랜더링 된다!! 위의 사진에서 보듯이 input 입력시 #6번행의 console.log('랜더테스트')가 작동하는지 알고 싶었다.
문자 치면 리랜더링 되면서, '랜더테스트'는 리랜더링 될때마다 작동되는걸 알수 있다. 즉 리랜더링 되면 함수 내부가 다 refresh 되는데 useEffect() 내부부분은 mount 될때만 작동하도록 두번째 파라미터를 비워뒀기 때문에 #8 행에 console.log("effect1")은 한번만 작동한 걸 알 수 있다.
useMemo vs useCallback
useCallback(() => {
console.log('hello world!');
}, [])
useMemo(() => {
const fn = () => {
console.log('hello world!');
};
return fn;
}, [])useCallback 은 결국 useMemo 에서 함수를 반환하는 상황에서 더 편하게 사용 할 수 있는 Hook 입니다. 숫자, 문자열, 객체 처럼 일반 값을 재사용하기 위해서는 useMemo 를, 그리고 함수를 재사용 하기 위해서는 useCallback 을 사용하세요
++추가 '22/8/3

useMemo는 특정결과값을 재사용 할 때 사용하므로, useMemo 내부함수에 return이 항상 붙는다. 즉 const state = useMemo(()=>(),[값]) 내에 dependency의 값이 변경될때, useMemo가 호출되어 첫번째 파라미터가 진행되고, (현재 그림에 생략된) return 값이 state 변수에 할당되어 사용된다. 즉 return이 필수임.
useCallback은 return이 안되어도 됨. 단순 함수 사용에 편리하게 사용할 수 있다
return 해도 되지만 필수는 아님.
출 : https://react.vlpt.us/basic/18-useCallback.html
공부한 코드(codeSandBox) : https://codesandbox.io/s/reacthookeverythingvelopert-x555q?file=/src/Average.js
출처 : https://velog.io/@velopert/react-hooks#3-usecontext
useRef
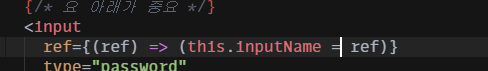
ref로 DOM객체 접근
id="" 처럼 jsx DOM에 이름을 다는 방법이 ref

일반적으로 ref쓸때 Dom객체일땐 dom안에 ref 속성 잡고, 파라미터 ref를 this.만들고 싶은 네이밍에 =할당해주면 된다. 그러면

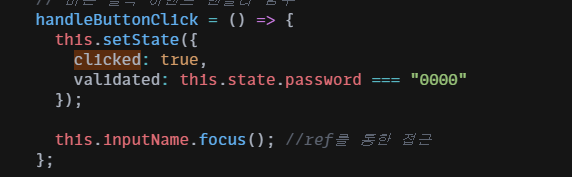
다른 곳에서도 접근 가능함. this.만들고싶은네이밍 으로.
ref로 컴포넌트 접근
언제 사용? 컴포넌트 내부의 DOM요소를 컴포넌트 외부에서 사용해야 할 때
ref 다는 방법은 DOM요소에 다는 방법과 동일함
<MyComponent
ref = {(ref)=>{this.myComponent=ref}}
/>myComponent.handleClick, myComponent.input 과 같이 MyComponent 내부의 메서드나 멤버변수 등에 접근이 가능해짐.
연습코드 : https://codesandbox.io/s/reactref-p0zw4?file=/src/App.js
출처 : https://chanhuiseok.github.io/posts/react-7/
JS화살표 함수 주의사항
Reactjs와 불변성
링크 : https://medium.com/@ryuhangyeong00/reactjs%EC%99%80-immutable-d888b1e45da5
기본 원시타입의 변수면 복사해도 값복사가 되는데,
참조타입 즉 배열, 객체는 복사해도 참조 복사가 된다.
그래서 기존 state의 배열을 가져와 조작하고 setState()해도 참조 주소는 같으므로 React 에서 re-rendering이 되지 않는다.
방법 1 : very아토믹하게 만들어 그 컴포넌트만 value가 socket에서 들어올때 계속 리렌더링 하면 된다.
js에서 Import, export 할때
if export 할때 라면 then import를 ... 해야 함
- export {a} → import {a}
- export const a=8; → import {a}
- export default a → import a
