Redux Provider가 App.js 컴포넌트를 둘러싸도 된다.
Like this
<provider store={store}>
<App />
</provider>근데 RN하다보면
AppRegistry.registerComponent(appName, () => App);형태로 app.tsx or .js가 되어 있을 수 있는데 그때는
const Root = () => (
<Provider>
<App />
</Provider>
);
AppRegistry.registerComponent(appName, () => Root);형태로
const Root 객체 변수(?)를 만들어
const Root = () => (
<Provider store={store}>
<App />
</Provider>
);
AppRegistry.registerComponent(appName, () => Root);위와 같이 넣어주면 된다 그럼 App.js에선 변화없이 그대로 두어도 됨.
Redux Toolkit 쓸때, 미들웨어 및 redux-logger 적용하는 방법
https://redux-toolkit.js.org/api/configureStore
위에 페이지에 가면 잘나와 있다 (ENG)
-- redux-logger는 꼭 사용하자. 생산성에 엄청난 도움이.
Toolkit 한국 블로거 reference
https://blog.rhostem.com/posts/2020-03-04-redux-toolkits
js 변수 조건 할당 단축
조건이 없으면 지정값 할당 방법 중 단축.
function documentTitle(theTitle)
theTitle = theTitle || "Untitled Document";
}출처: https://mygumi.tistory.com/33 [마이구미의 HelloWorld]
const test 와 const {test}의 아주 큰 차이점
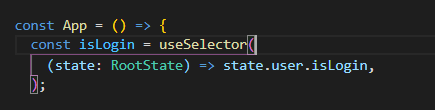
isLogin을 App.js에 지정하여 로그인/비로그인시 각각 다른 router를 타도록 셋팅 중이다. 그런데 redux state.user.isLogin의 값이 잘 못들어가서(action.payload에서 state로 할당시 실수) 리랜더링이 안되고있었다.(state.user.isLogin값이 변경이 안되니 리랜더링 안됨)

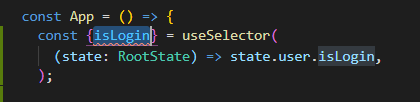
그런데 아래와 같이 const {isLogin} 식으로 정의 하니 리랜더링이 되는 것이었다.

따라서 걍 const isLogin 으로 받을때랑 const {isLogin}으로 받는거랑 다르다.
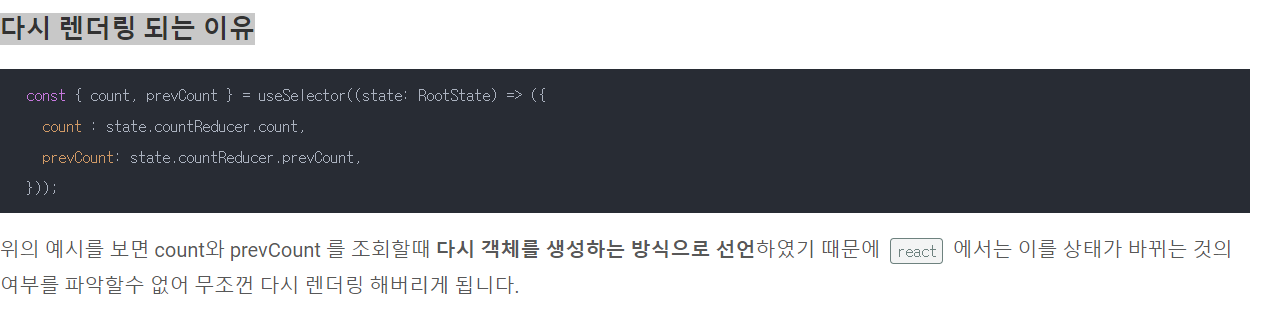
https://blog.woolta.com/categories/1/posts/200 여기에 글을 보면

reducer의 state들을 조회할 때, 다시 객체를 생성하는 방식 으로 선언 했기 때문에, 리엑트에서는 이를 상태가 바뀐 것인지 여부를 파악할 수 없어 무조건 리랜더링 해버린다고 한다.
즉 객체를 그냥 받는게 아닌 cosnt {}형식으로 받으면 생성하기땜에 주소값이 바껴서 변경되었다고 판단 하는 것 같다. 그래서 무조건 리랜더링이 되는듯.
- 객체의 필드 하나씩 useSelector 로 반환해주자.
- reselect 같은 라이브러리를 이용해서 관계있는 값이 바뀔 때만 새로운 객체를 반환해주도록 하자.
- useSelector의 두 번째 인자를 이용하자.
InOtherWords
=>
단일 필드를 리턴하는 useSelector를 여러번 사용한다.
Reselect, 또는 복수의 값을 하나의 객체로 리턴해주는 memoized selector 라이브러리를 사용 (값이 진짜 바뀌는 경우에만 새로운 객체를 반환하는 형태의 라이브러리)
react-redux의 shallowEqual 함수를 equalityFn 자리의 인자값으로 사용한다.
또는 아래와 같이 사용
이 Hook 을 우리 컴포넌트에서 사용한다면 이렇게 사용하면 됩니다.
const counter = useSelector(state => state.counter, []);
만약에 값 하나만 가져오는게 아니라면 이렇게 할 수도 있겠죠?
const { a, b } = useSelector(state => ({ a: state.a, state.b }), [])
ref
https://godsenal.com/posts/react-redux%EC%9D%98-hook-API-%EB%AF%B8%EB%A6%AC-%EC%8D%A8%EB%B3%B4%EA%B8%B0/
https://changhoi.github.io/posts/etc/react-redux-hooks/
https://velog.io/@velopert/react-redux-hooks#useselector
위에 트러블땜에 다시 한번 정리하는 리랜더링 조건들
React에서 랜더링 조건
1. Props 변경시
2. State 변경시
3. forceUpdate()실행시
4. 부모 컴포넌트 랜더링 시
redux 사용시 이점
즉, Redux 사용하면 store의 공통 state들을 저장,조작 하여 state 상태 변경에 따라 각각의 컴포넌트에서 state 값을
부모의 props로 전달받는 방식이 아닌, store의 공통 state에 연결하여 값을 뽑아 쓸수 있다.
-> 이점 : 그러면
<A>
<B>
<C>
...
</C>
</B>
</A>redux를 사용 안할시 A에서 사용하는 state를 C에서 쓰고 싶을땐
A->B->C 로 prop통해 전달해야 하고 전체가 리랜더링이 필수적이다
redux 사용하면 store에서 공통 state로 사용하고, A에서 C에서 쓰고싶은 값만 뽑아 쓸수 있다. 완전 같은 객체면 hook 의 useMemo나 그런식으로 조치를 취하면 B가 리랜더링 방지 시킬 수 있고, 조금이라도 다른 객체라면 자동적으로 B는 리랜더링이 되지 않는다.
