box-sizing
box-sizing 속성은 CSS 테두리 영역 크기를 결정함.타입
content-box : CSS의 width, height값은 content box에만 적용된다. 따라서 border,padding,
margin은 따로 계산되므로, 지정된 크기보다 더 커질수 있다(이게 디폴트인듯.)border-box : CSS의 width, height값이 말 그대로 border box에 적용된다.(전체 적용된다는 의미임) 따라서 border,padding,
margin을 다 포함해서 width, height 값이 적용되므로 설정값보다 적어질수 있다. 커지진 않음(보통 이게 필요, 프로젝트 시작시 이건 required)
https://dasima.xyz/css-box-sizing-content-box-vs-border-box/
트러블 슈팅
want
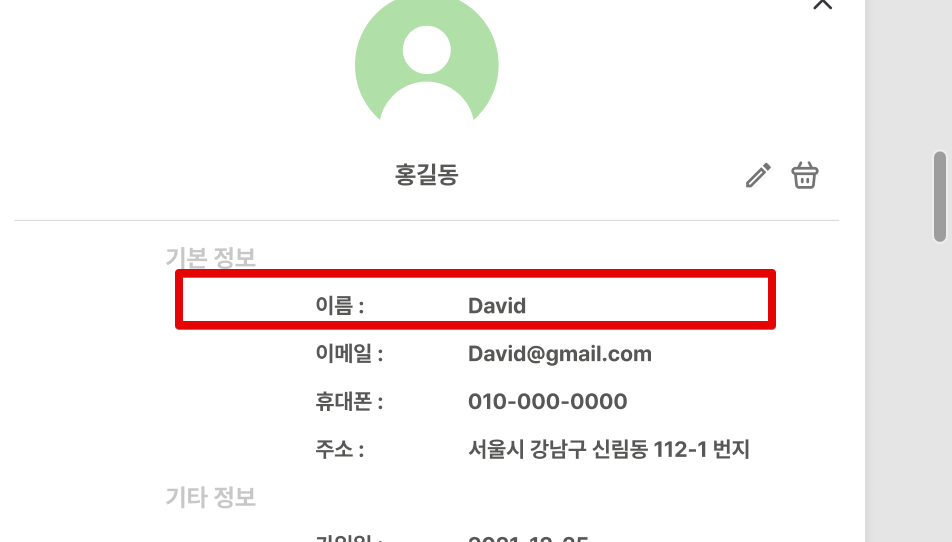
아래처럼 만들고 싶었다. div를 만들고 반반 쪼개서 왼쪽 div는 패딩이나 마진값을 줘서 "이름" 과 같이 왼쪽에서 일정 공간을 두고, 오른쪽 div David또한 약간의 공간을 둬서 일정 간격을 띄우기.

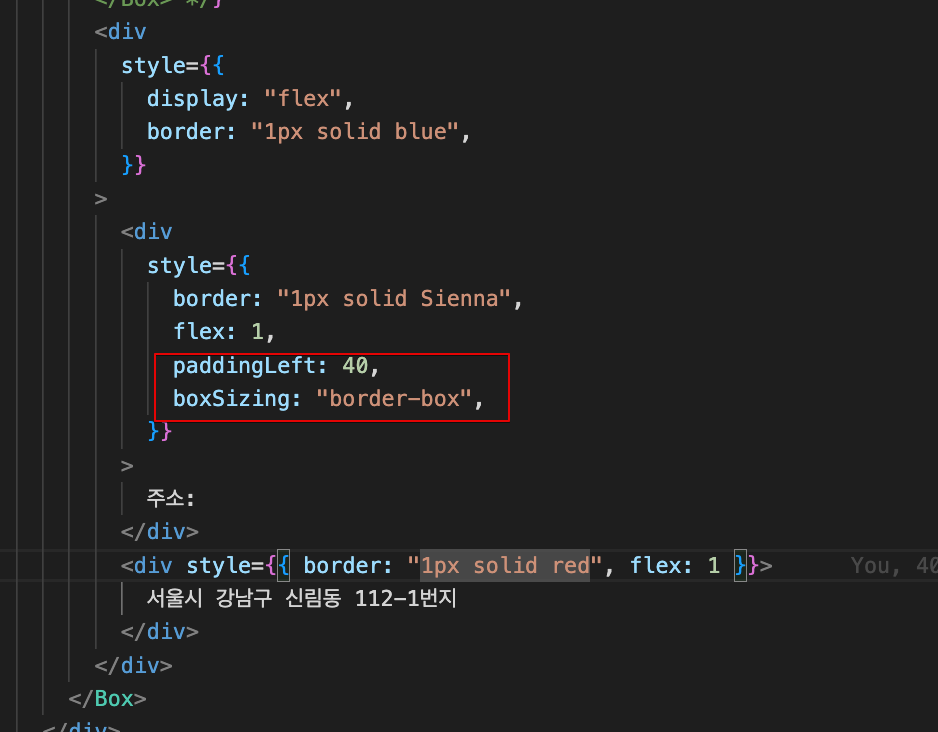
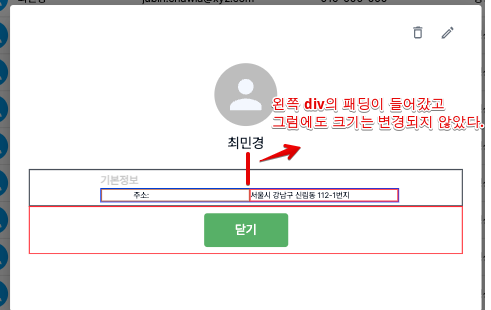
그래서 코드에 left div에 paddingLeft를 줘서 "이름" 메뉴는 오른쪽으로 이동하고, left div 자체는 커지지 않게 하기를 윈함

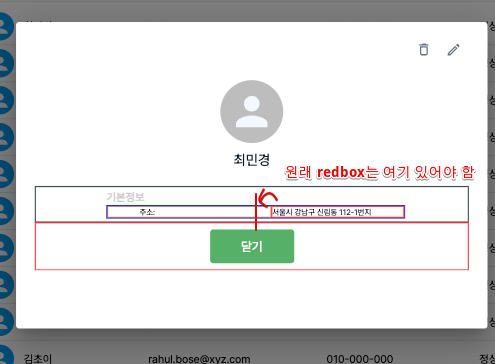
위처럼 paddingLeft를 주고, boxSizing="border-box" 값을 줬는데도 불구하고 left div는 paddingLeft 값 만큼 width가 커져 버렸다. border-box 속성이 안먹는거임.

이유
flex가 1이면 flex: 1 1 auto란 의미니, 크기가 커지면 그냥 커지지 제한하는 요소가 없다.
따라서 위 코드에서 내가 원하는 대로 전체 크기는 늘어나지 않고 padding 값만 크게 하려면
1. flex를 사용하지 말고, width: 50%로 width 값을 고정 시키거나,
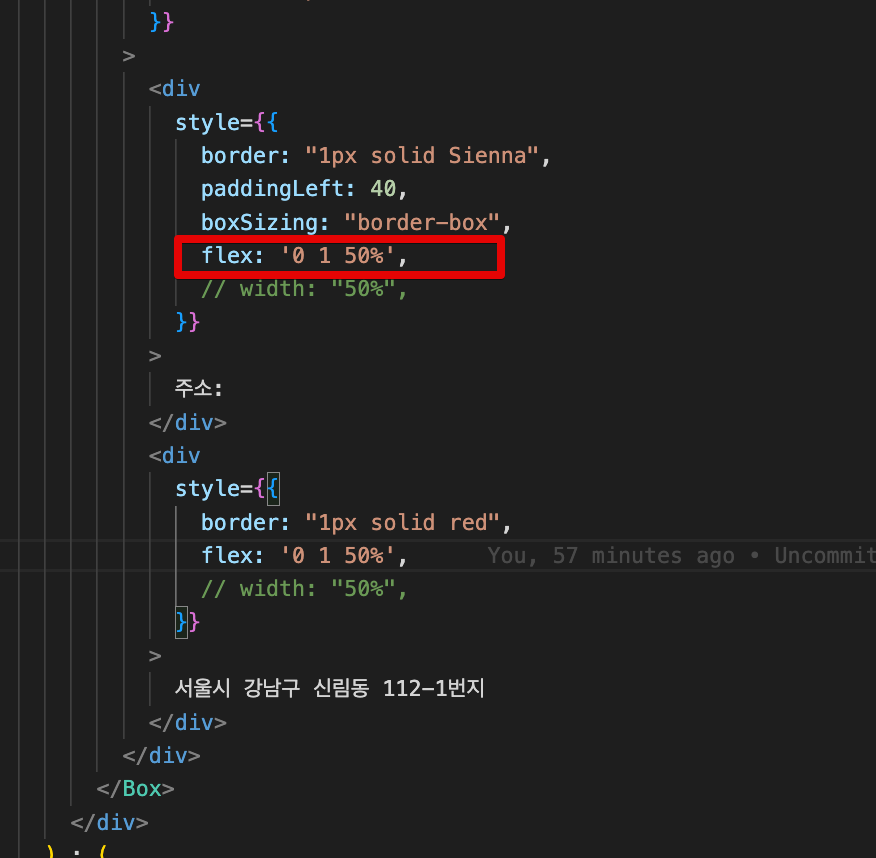
2. flex를 사용하려면, flex:0 1 50%처럼 설정한다.
2번 경우 설명하자면, flex-grow:0, flex-shrink:1 이니 flex-basis는 grow에만 반응, 즉 최대 max 크기만 제한하게 되고 그걸 50%로 고정해준다.
아래처럼 flex를 사용하되 max width를 flex-basis:50%로 설정해 고정시켜줬다.


참고
flex-basis(추가)
flex-grow가 0일때, basis크기를 지정하면 그 크기는 유지된다(기억하기)
.left {
border: 1px solid green;
padding: 10px;
flex: 0 1 100px; // grow를 0으로 설정해줘야 100px 이상으로 늘어나지 않습니다.
}즉 flex-grow가 위처럼 0이면 max width flex가 100px이고, (여백땜에 아무리 item 크기가 늘어나도 100px유지해라!)
flex-shrink 가 0이면 flex: 1 0 100px 이면 min wdith가 100px이 된다는 말이다.(아무리 item 크기가 줄어들어도 100px를 유지해라!)
