CSS에 대한것
1.margin vs padding

margin : 정의된 요소 주위(Border 바깥)에 공간 여백을 늘리는 것padding : Border(예)div의 테두리)와 컨텐츠 사이의 공간.예 ) div 안에 상단에 40px의 여백을 주고 싶다 했을때는, 컨텐츠에 {margin: 40px}을 줘야 한다. 만
2021년 5월 20일
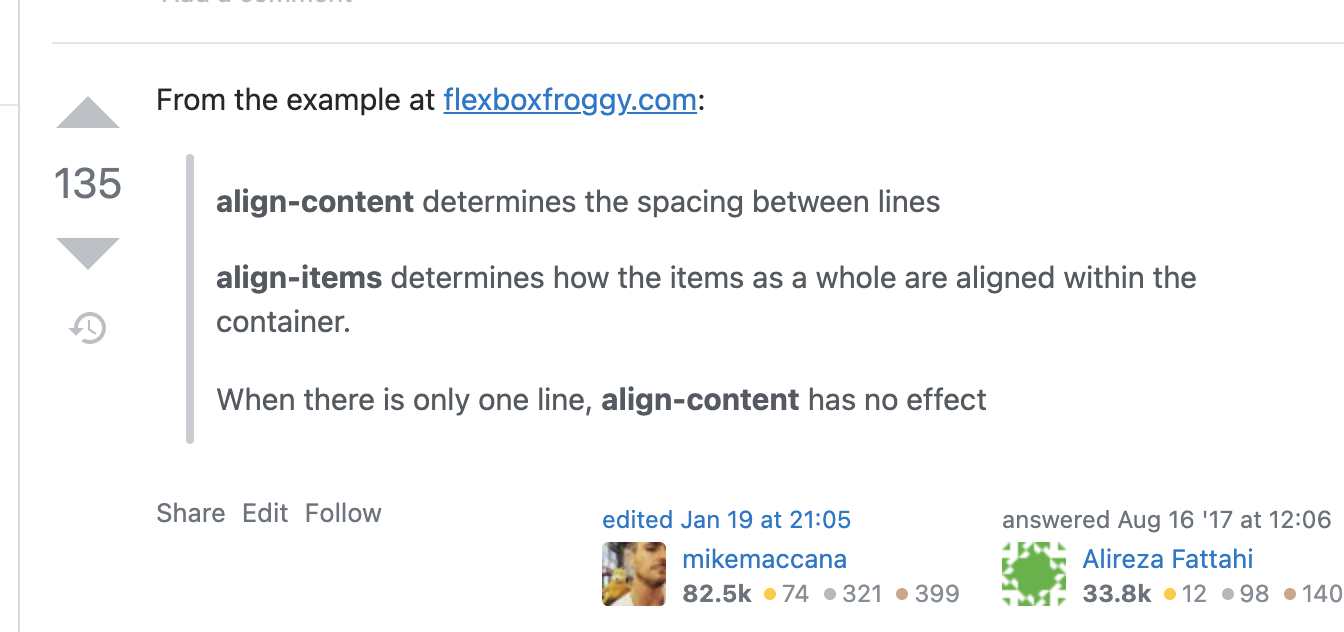
2.align-content vs align-items

우선 align 종류는 flex에서 flex-direction: row 일땐 cross-axis 교차축이 세로니까,align 설정은 아이템의 세로정렬을 의미하고,flex-direction: column 일땐, 교차축이 가로니까align 설정은 아이템의 가로정렬을 의미한
2021년 6월 24일
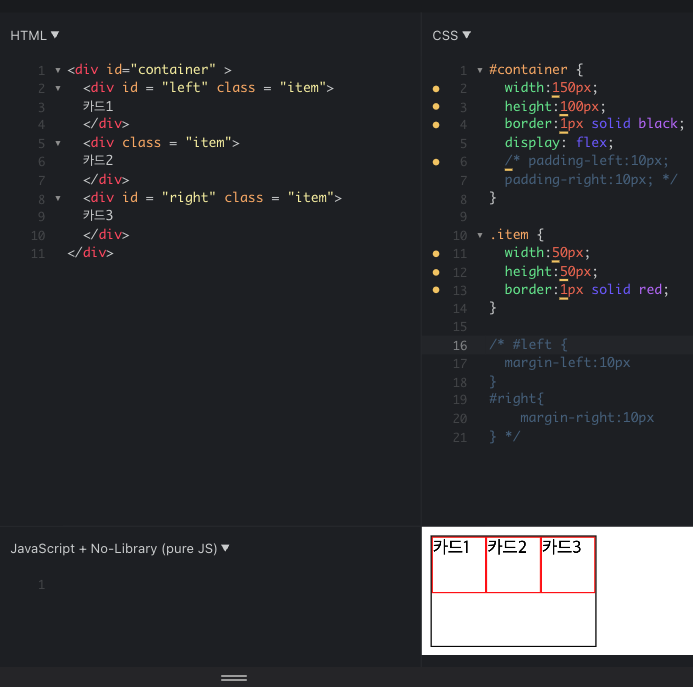
3.flex 간단 메모

flex는 내용물의 width 만큼만 나타나짐.display: block 은 강제 width 100%지만 플렉스는 내용물의 width 만큼만.height은 컨테이너의 높이 만큼만flex-basis : 플랙스 아이템의 기본 크기를 정함flex에 대하여:https
2021년 6월 28일
4.box-sizing : border-box 패딩 마진 땜에 지정된 크기 넘어갈때.

box-sizing 속성은 CSS 테두리 영역 크기를 결정함.타입 content-box : CSS의 width, height값은 content box에만 적용된다. 따라서 border,padding, margin은 따로 계산되므로, 지정된 크기보다 더 커질수 있다(이게
2022년 6월 11일