정의
margin : 정의된 요소 주위(Border 바깥)에 공간 여백을 늘리는 것
padding : Border(예)div의 테두리)와 컨텐츠 사이의 공간.
유의점
예 ) div 안에 상단에 40px의 여백을 주고 싶다 했을때는, 컨텐츠에 {margin: 40px}을 줘야 한다. 만약 div에 padding up에 40px을 주면 40px만큼 여백은 생기지만, div 전체 크기가 + 40px 더 커진다.
따라서 지정된 div 크기 안에 여백을 줄때는, 내부 아이템 엘리먼트에 margin으로 처리 해야 된다가 아니라 처리하면 width 계산시 더 편하게 사용 가능하다
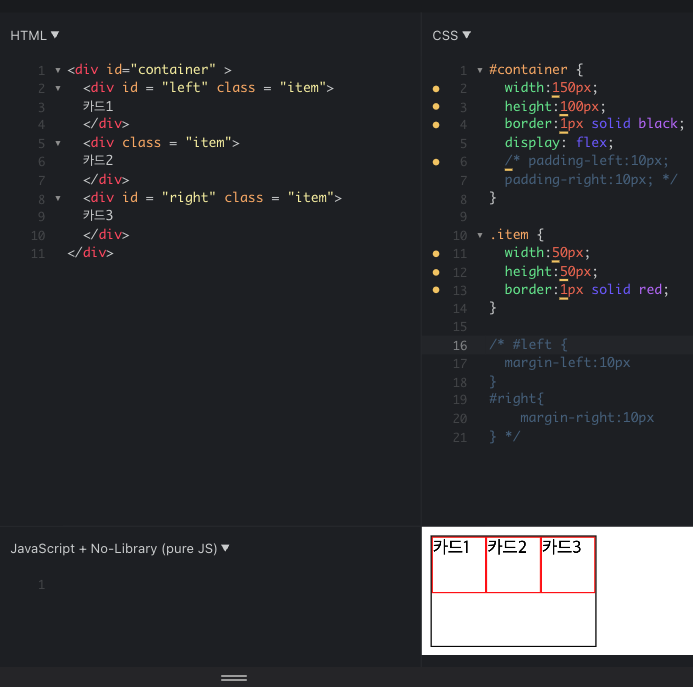
아래 예시

위에서 검은색 컨테이너 내부에 왼쪽, 오른쪽 여백을 주려면, 즉
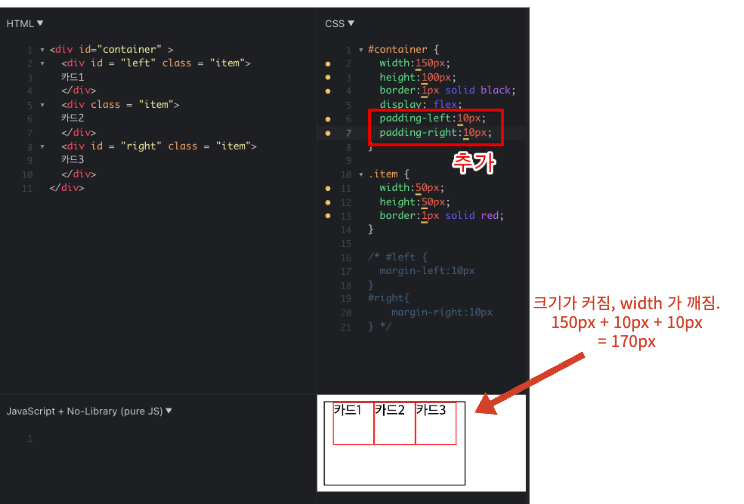
카드 1왼쪽, 카드3 오른쪽에 여백을 주면
크기가 확대된다

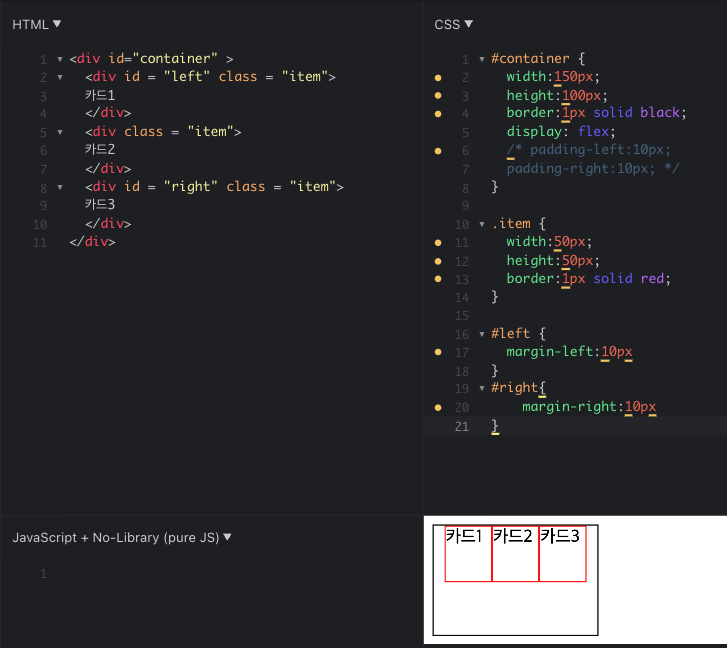
따라서 마진을 주면 아이템 크기가 작아지면서 컨테이너 크키를 유지한다
아래 컨테이너 width:150px 유지

margin : ...값중에 auto : 수평을 기점으로 양옆 속성을 맞춰준다.
그래서, div안에 중앙 정렬할때, 꼼수로 margin : 0 auto로 설정해주기도 한다.
margin padding 값 줄때 단축
margin :
padding : 에서둘다 (상,우,하,좌) 즉 위부터 시계방향으로 값을 단축 시킬 수 있다 예) 40 20 30 10 px
예) 0 auto이면 상하 :0 좌우: auto
