Q. padding이 좋아요? margin이 좋아요? 간격내기에..
(원래 질문은 When writing CSS, is there a particular rule or guideline that should be used in deciding when to use margin and when to use padding?
이다.. 그런데 뭐 같은 내용이니)
chosen answer
일반적으로 나는 모든곳에 마진을 사용합니다. 보더나 배경을 가지거나 보여지는 박스 내부에 공간을 늘리기를 원할때를 제외하곤.
마진과 패딩의 가장 큰 차이점은 수직 마진 자동 상쇄 입니다. 패딩은 그렇지 못하죠.
1em을 가진 두가지 요소를 생각했을때 이 패딩은 요소의 일부로 고려되고 항상 보전됩니다.그래서 첫째 요소의 컨텐트로 남게 되겠죠. 첫 요소의 패딩, 두번째 요소의 패딩, 두번째 요소의 컨텐츠도 이것을 따르면서.
그러므로 두가지 요소의 컨텐트는 2em 떨어지게 됩니다.
만약 마진1em씩 대체되었다면, 마진들은 그 요소의 외부요소로 고려됬을 것입니다.
그리고 인접한 아이템들의 마진은 상쇄 되겠죠.
이러한 예들로 보아, 마진적용하면 1em 씩 떨어지게 됩니다.당신이 1em 공간을 요소 주변에 줄때 이건 유용하며, 어떠한 요소가 옆에 있더라도 말이죠
또 다른 두번째 차이점은 클릭되는 지역과 배경이미지 내에 패딩은 포함됩니다. 하지만 마진은 아니죠.
결론
패딩과 마진중 보통 외부 여백 주려면 마진이 유리하다(원래 목적대로 사용해라 라는 뜻)
이유: 1. 마진 상쇄 기법이 가능하다.
2. 클릭이나 배경화면 설정하면 영향을 주니까, 마진으로 외부 간격을 줄때 깔끔하게 떨어진다.
요 링크가 더 좋다.
https://stackoverflow.com/a/37795879/12959959
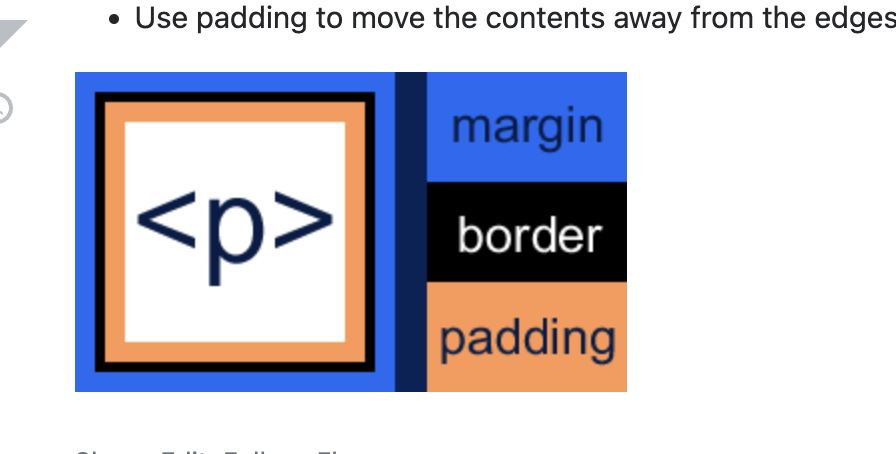
마진은 블록 요소들의 바깥쪽이며, 반면에 패딩은 안쪽이다.
- 그것 외부에서 그것들을 그 블락과 분리하려 하면 margin을 사용해라
- 그 블락의 가장자리로부터 그 컨텐츠를 떨어뜨릴땐 padding을 사용해라.