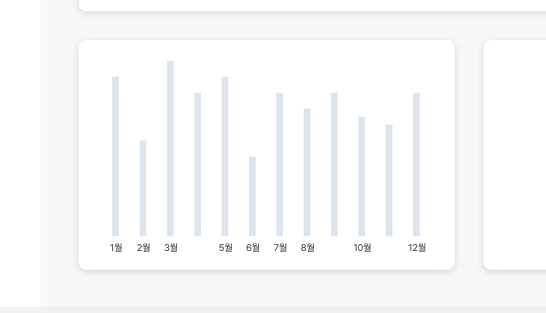
react rechart 사용시 x축 안보일떄

요렇게..
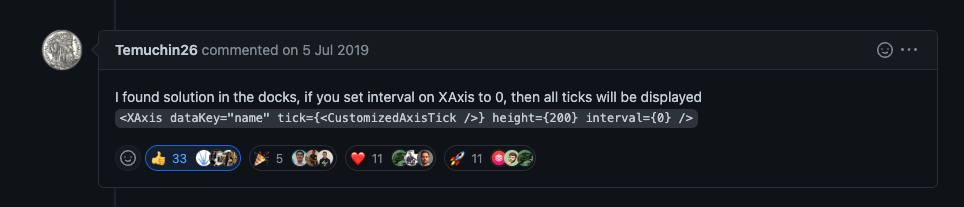
해결법
https://github.com/recharts/recharts/issues/1330#issuecomment-508676491

interval = {0} 주면 된다.
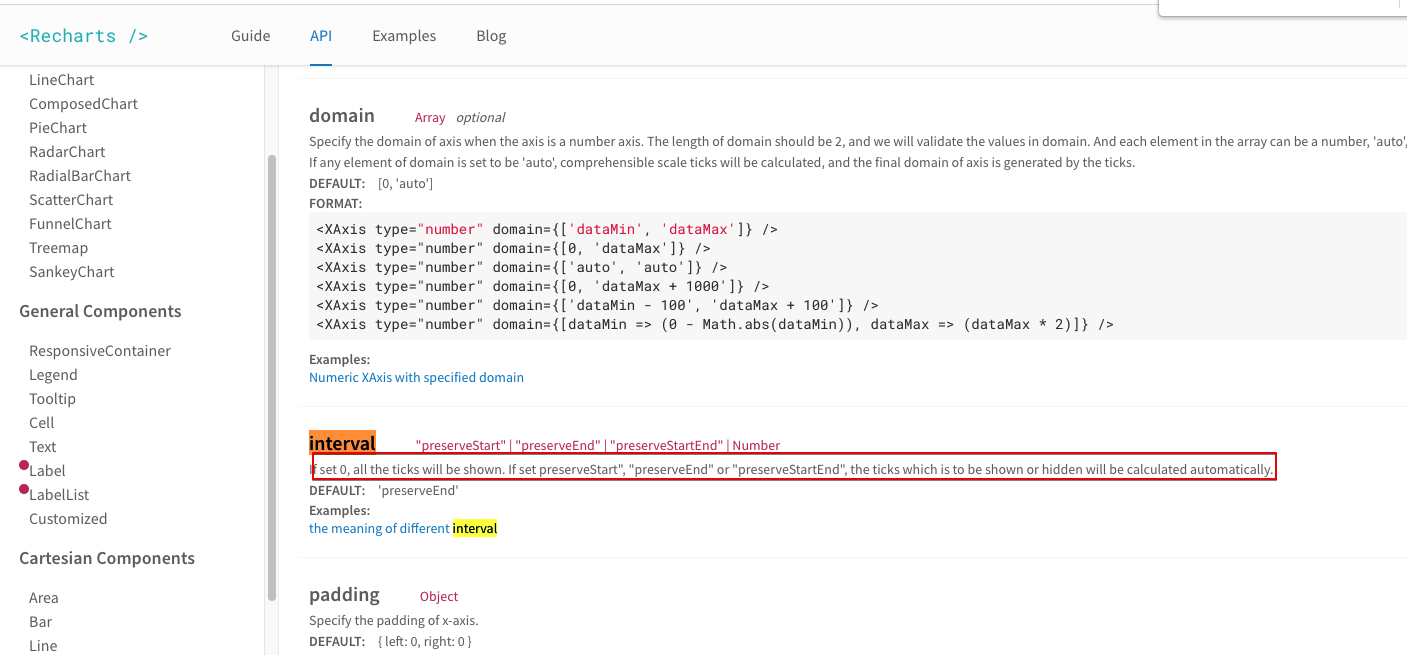
api 문서에서 interval이란

인터벌은 간격이다 그러니..
해석 : 0으로 set하면 ticks(눈금들)이 다 보일것이다. 만약 preserveStart, ..End, ..StartEnd 를 하면 보여지거나 숨겨지는 눈금들이 자동적으로 계산 될 것이다. 디폴트는 마지막거는 보존하는 설정으로 되어 있음
