- 해당 사이트서 이미지 생성
https://favicomatic.com/done

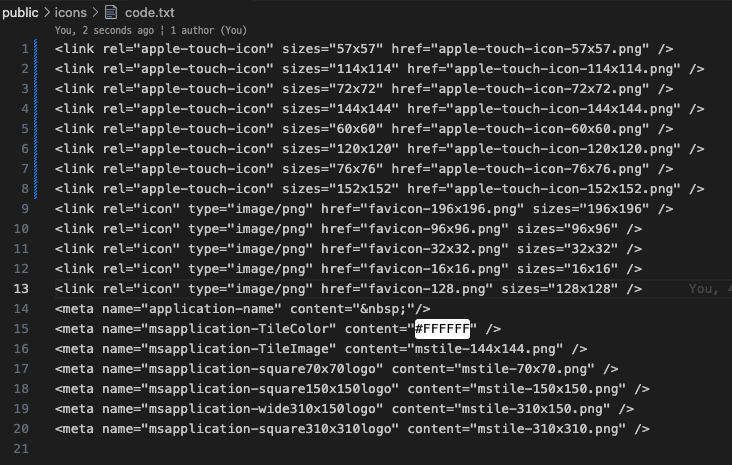
위 코드도 텍스트 파일 만들어서 복사
head 태그 내에 넣을거임
apple-touch-icon-precomposed 라 적힌 부분이 있는데
apple-touch-icon 으로 변경 되어야 함

- manifest.json 등록
{
"short_name": "앱네임",
"name": "앱네임",
"icons": [
{
"src": "./icons/apple-touch-icon-57x57.png",
"sizes": "57x57",
"type": "image/png"
},
{
"src": "./icons/apple-touch-icon-60x60.png",
"sizes": "60x60",
"type": "image/png"
},
{
"src": "./icons/apple-touch-icon-72x72.png",
"sizes": "72x72",
"type": "image/png"
},
{
"src": "./icons/apple-touch-icon-76x76.png",
"sizes": "76x76",
"type": "image/png"
},
{
"src": "./icons/apple-touch-icon-114x114.png",
"sizes": "114x114",
"type": "image/png"
},
{
"src": "./icons/apple-touch-icon-120x120.png",
"sizes": "120x120",
"type": "image/png"
},
{
"src": "./icons/apple-touch-icon-144x144.png",
"sizes": "144x144",
"type": "image/png"
},
{
"src": "./icons/apple-touch-icon-152x152.png",
"sizes": "152x152",
"type": "image/png"
},
{
"src": "./icons/favicon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
],
"start_url": ".",
"display": "standalone",
"theme_color": "#000000",
"background_color": "#ffffff"
}512png 파일도 따로 추가해둔다
- yarn start 후
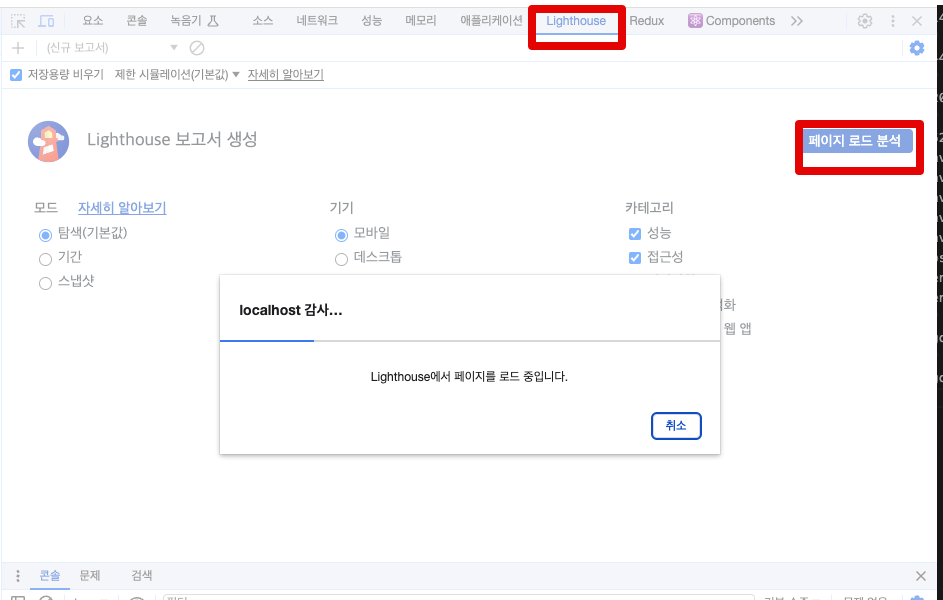
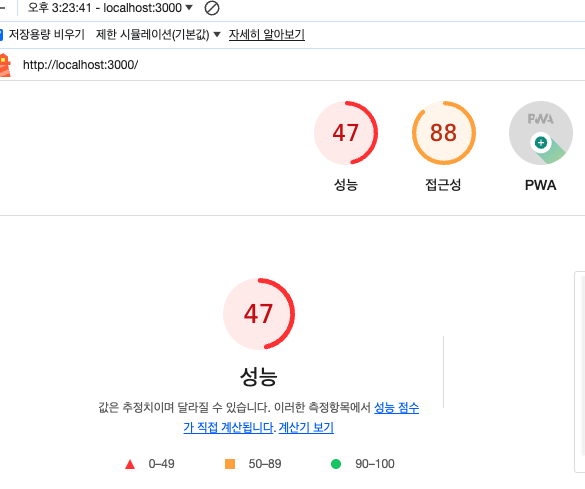
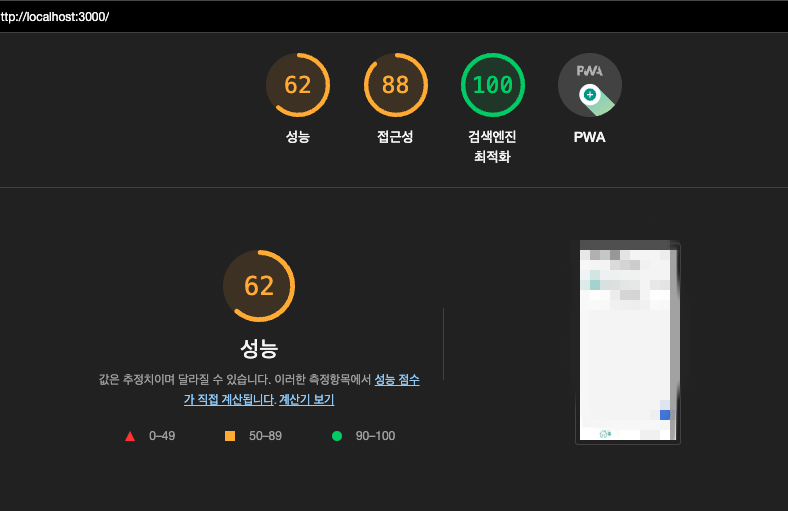
크롬 개발자 도구 -> Lighthouse에서 레포트 분석

점수가 최악 ...

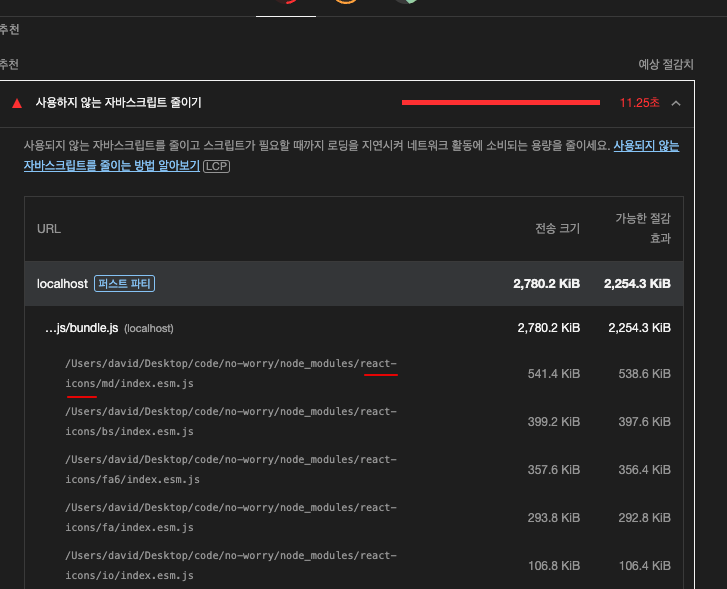
1. 사용하지 않은 자바스크립트 줄이기
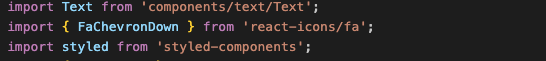
react-icons

리액트 아이콘을 기본 아이콘에서 간소화된 모듈로 변경해준다.
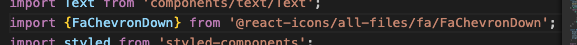
'react-icons' -> '@react-icons/all-files/~~ 로 찾기
before

after

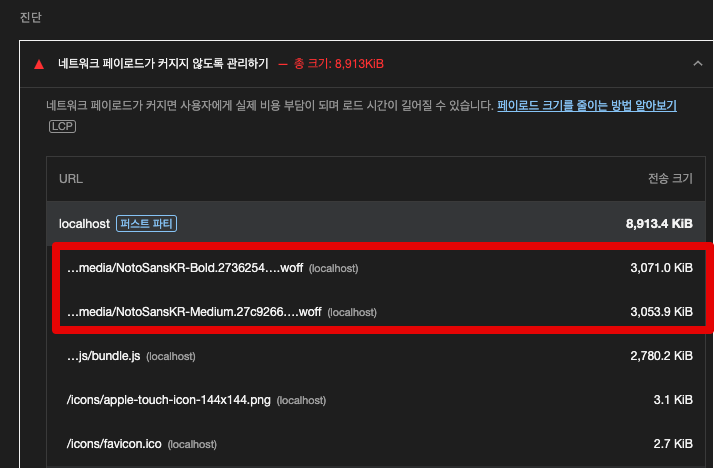
2. 네트워크 페이로드가 커지지 않게 관리
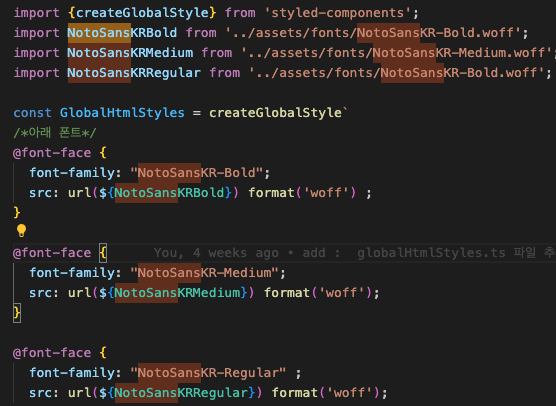
폰트 woff 파일 변경

before

현재 각 파일이 3MB 씩이다

after
woff2 압축률 높은걸로 변경 총 500kb

폰트 파일 받을 수 있는 사이트 : https://nonria.com/post/104/
폰트 적용 (걍 참고) : https://daeguowl.tistory.com/183
적용후.. 올라갔다. 근데 좀 낮네.. 또 뭔데??

우선 안쓰는 lib부터 삭제하자..
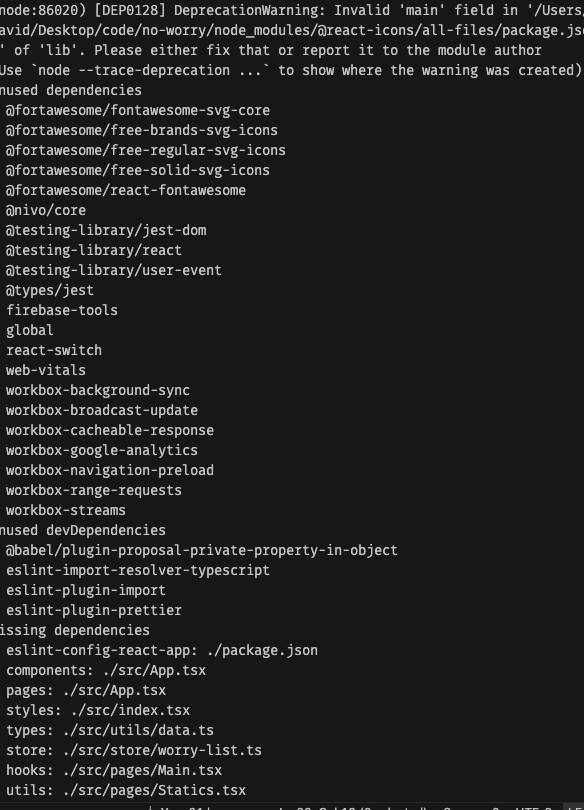
찾아보니 depcheck 란게 있다.
yarn global add depcheck
그리고 root 에서 depcheck 친다

사용하지 않는것들 삭제
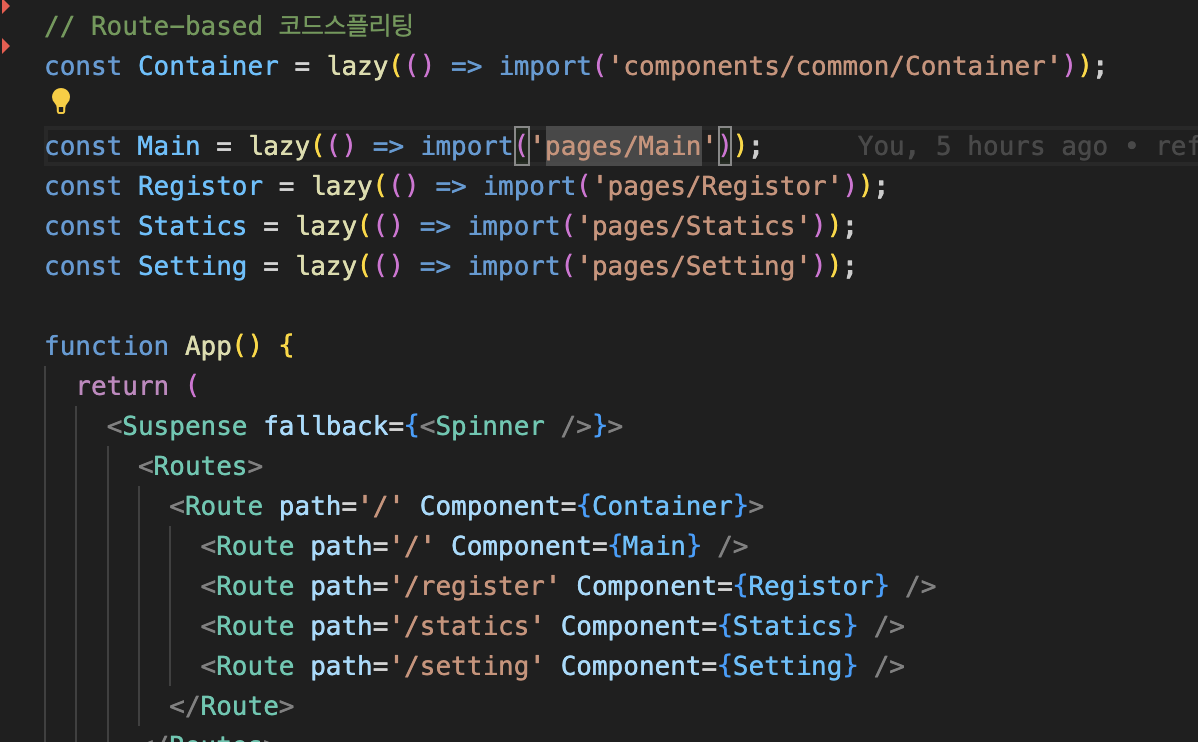
3. 코드 분할 (lazy)
코드 스플리팅 ,
Suspense fallback 에 Spinner 설치

여기까지 최적화 적용.
https://hans-j.tistory.com/209
https://velog.io/@ctdlog/lighthouse%EB%A5%BC-%EC%9D%B4%EC%9A%A9%ED%95%9C-%EC%84%B1%EB%8A%A5-%EA%B0%9C%EC%84%A0-%EA%B2%BD%ED%97%98%EA%B8%B0-%EB%B2%88%EB%93%A4%EB%A7%81-%EA%B0%9C%EC%84%A0
