트러블슛팅
1.react-native ios 부분 내용 및 트러블 슛팅

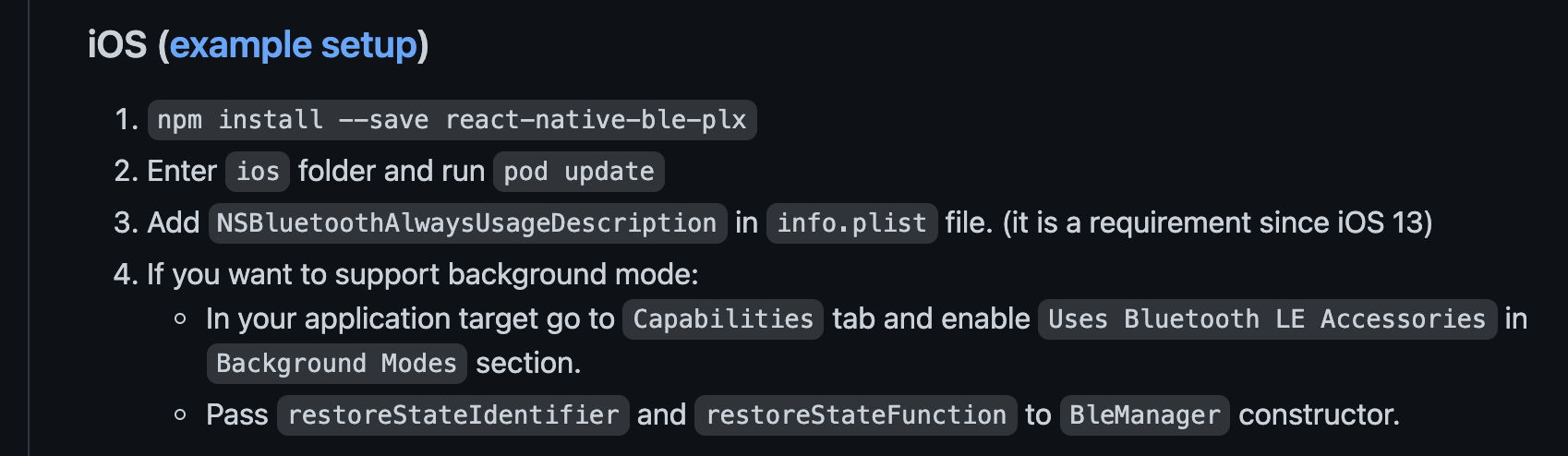
폴더트리 ios iOS 프로젝트가 담겨 있는 폴더 ios/프로젝트명/AppDelegate.h, AppDeletegate.m iOS 앱의 메인 파일 ios/프로젝트명/Info.plist iOS 프로젝트의 설정 파일 ios/프로젝트명.xcworkspace iOS 프로젝트를
2.RN mac에서 안드로이드 앱에서 react-navigation 작용시 앱 스탑

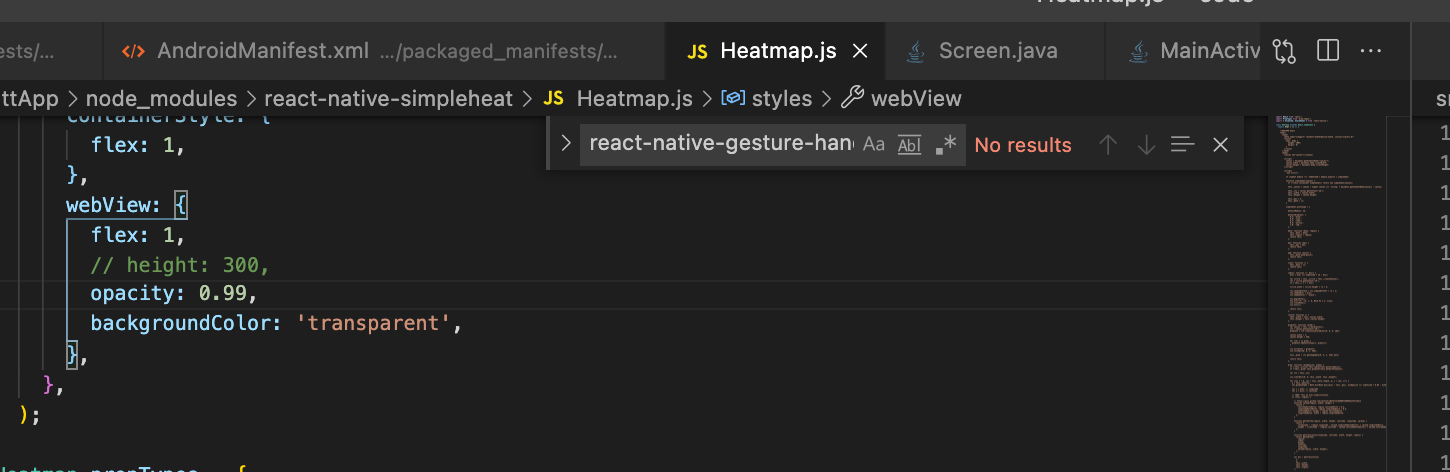
Mac + reactnative navigation + android emulator + webview = what the fuck!!!신기한게 맥에서만 충돌이 일어남. navigation 연동 버튼 클릭시 앱이 스탑되는 현상. Mac + android emulator
3.android avm에서 axios 사용시 network error (추가)

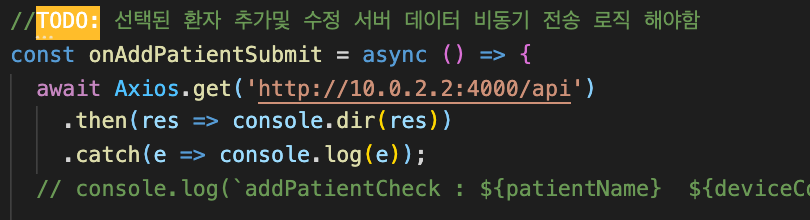
react - node 에선 proxy 없이 react에서 node로 axios 콜 할 때http://localhost:4000/api로 호출 성공 한 것 같은데 reactnative android에선 뭐가 잘 안되었다. Network error가 뜸.해결책
4.Sequel Pro 사용시 데이터 추가할때 GUI로는 timestamp 사용불가

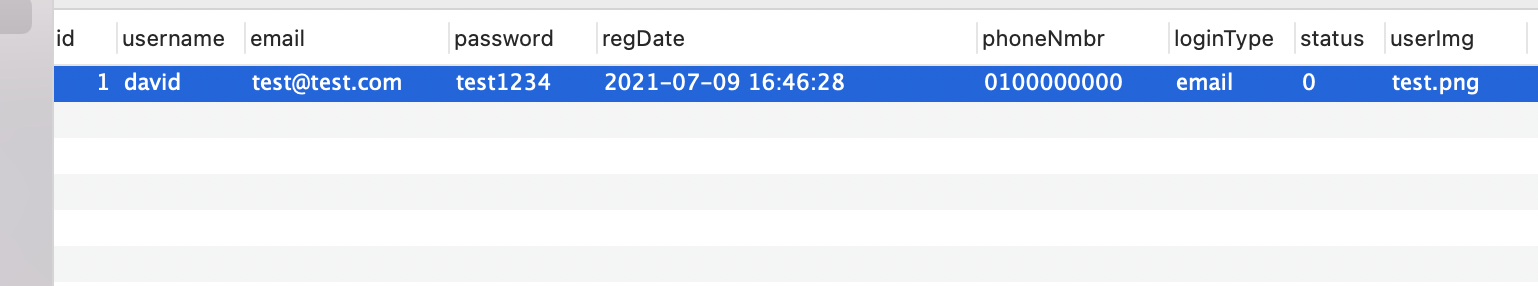
MAC을 최근에 쓰기에 sql 사용시 GUI Tool로 Sequel Pro 설치해 사용 중인데, timestamp 기능이 안먹힘. 정확히 말하면 여기서 마우스로 row추가시 timestamp에서 계속 에러가 발생한다sequel pro current_timestamp U
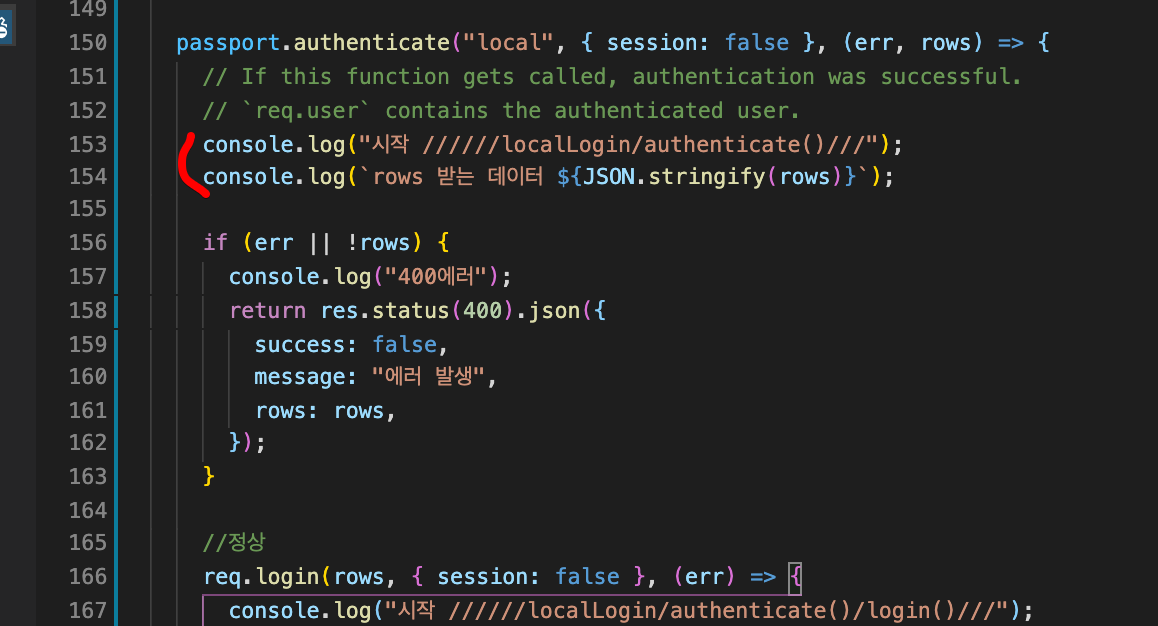
5.passport.authenticate("local에서 2번 타는 에러

백에서 passport 모듈 만드는 중 아래 로그 보면 passport.authenticate() 함수가 2번 호출되고 최종적으로 400 에러를 front에 보내는걸 알 수 있다. 소스는 2번째 사진임.rows.rows0.id 형태로 접근해야 하는데 rows0.id로
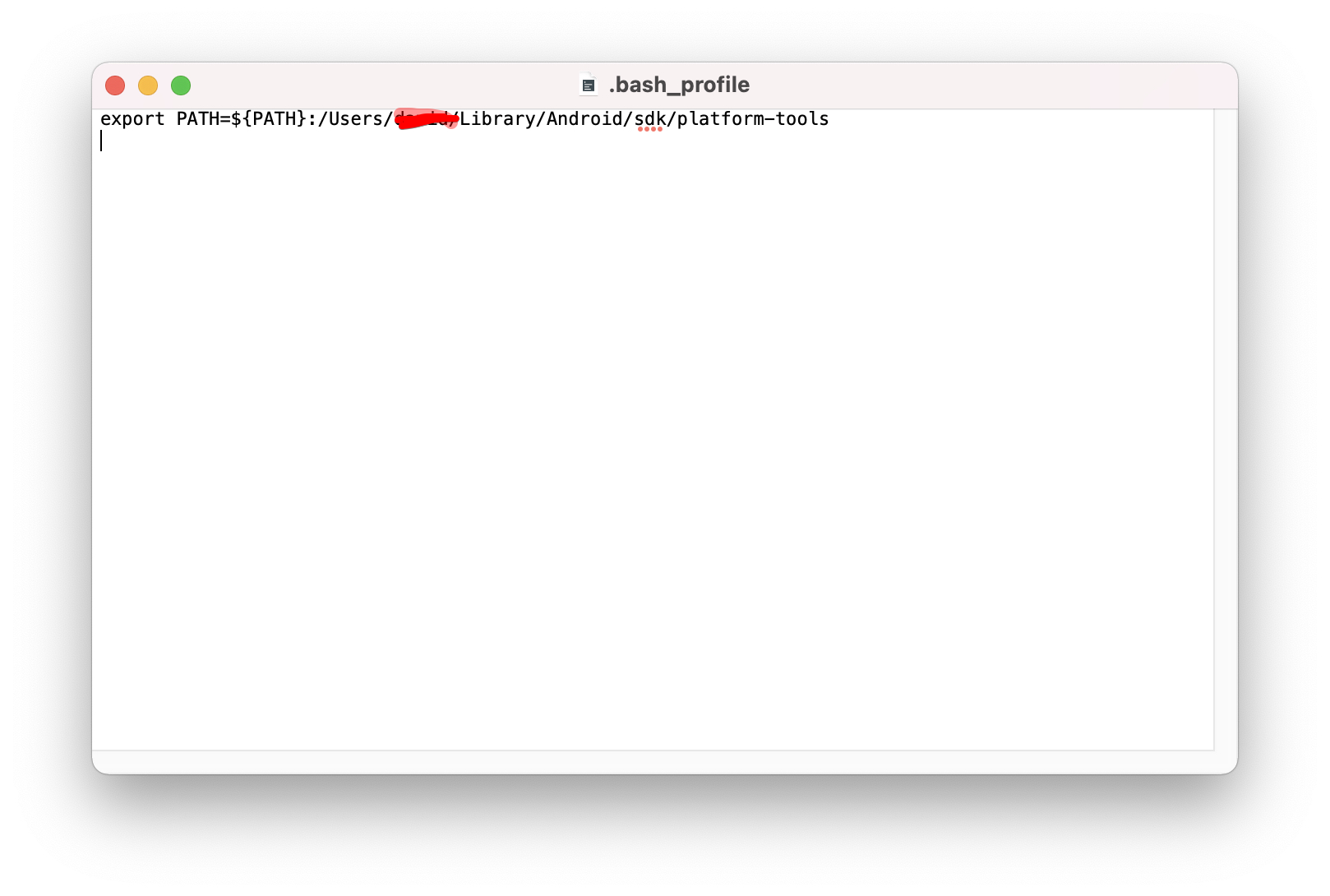
6.Mac- 실제 Device(android)로 react-native run-android 실행시 SDK location not found. Define location with an ANDROID_SDK_ROOT environment variable or by setting the sdk.dir path in your project's local properties file at 에러 처리법

제목처럼 MAC- android 실제 폰에서 run 시 sdk 찾을수 없다 할때, 우선 mac terminal에 adb가 연동되어 있는지 adb 를 입력해본다. if not, mac의 루트 경로 그러니까 Users/{사용자 이름} 에서.bash_profile 파일을 v
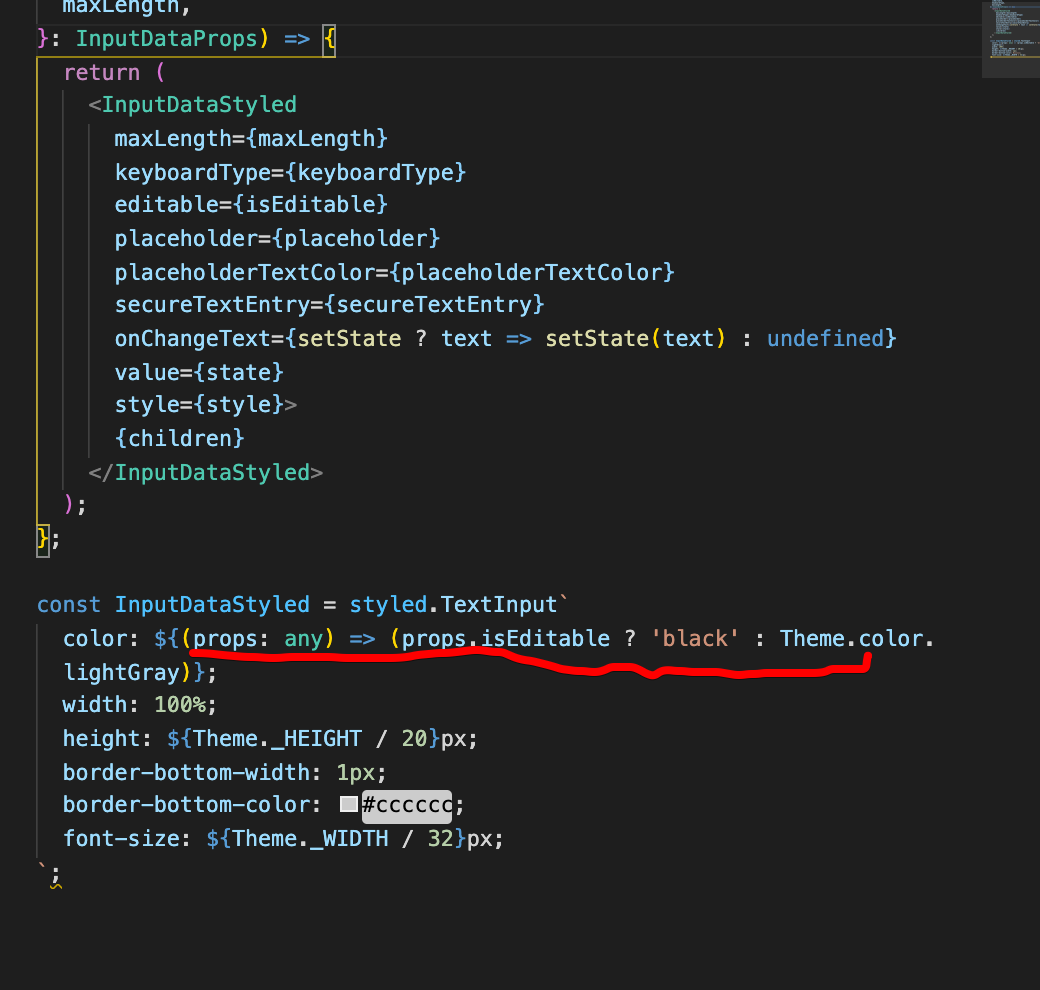
7.ReactNative styledComponent 사용시 주의사항

import Styled from 'styled-components/native'이렇게 import 하고 보통이렇게 사용하는데 {props => }요게 안먹히는 것이었다. 저게 isEditabl true 줘도 black으로 안바뀜. 그래서 뭐가문제지 고민하다${} 요게
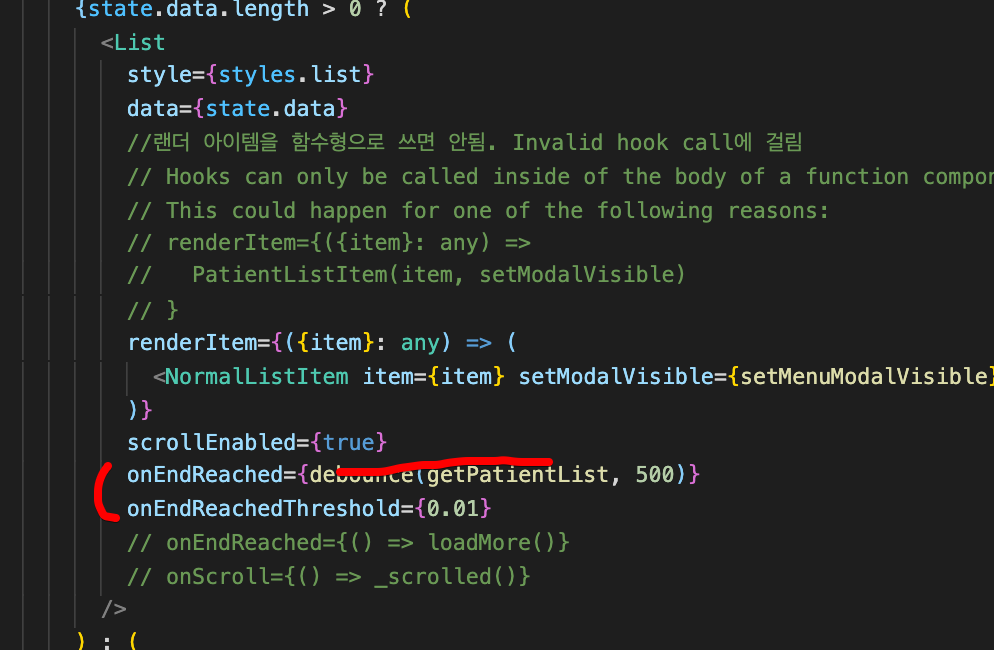
8.RN 무한스크롤 flastList 랜더링 시 중복 call 문제

rn에 flatList 사용시 초기 이 컴포너트 랜더링 하면서 스크롤 이벤트가 없음에도 불구하고 api call을 2번 요청함. 즉 위 값을 줬을시 초기 랜더링부터 호출함수() 가 duplicate call 됨. 위 사진 처럼 import debounce from 'l
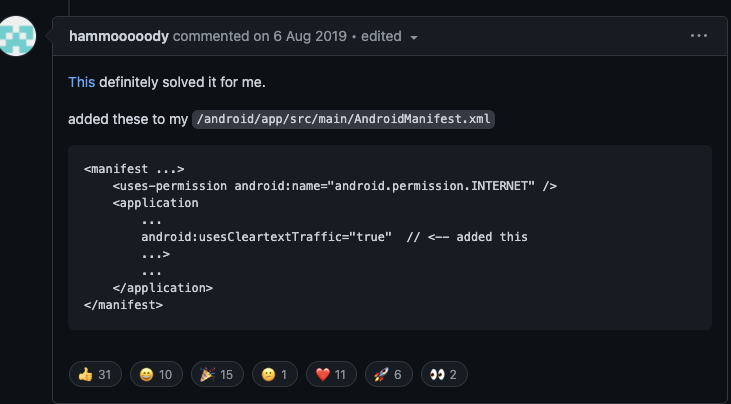
9.RN apk-release 이후 network Error

ReactNative 앱이 apk버전으로 릴리즈 후 networkError를 일으켰다.서버 로그를 보니 서버쪽으로 통신이 안가는 것이었다.물론 내부에서 url이나 그런 내용적인 부분에는 틀린 것이 없었다.이에 깃에 나온 것처럼 내 소스에서 /android/app/src
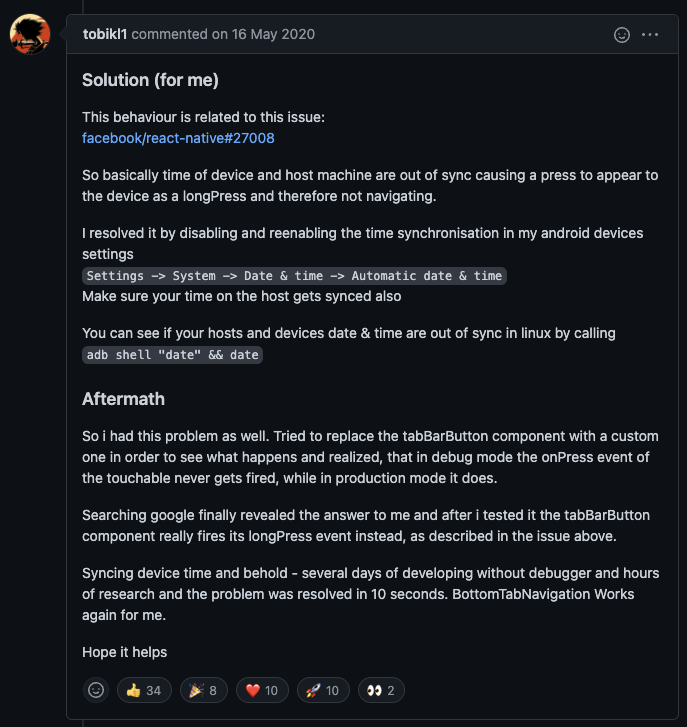
10.RN navigation debug 모드시 탭 작동 안할경우

OS - MACDEVICE - Android Galaxy Note 10 ReactNative Navigation 라이브러리 사용하고 BottomTab 이나 상단 tab 을 문제없이 설치하고, 디버그 모드로 작동시 갑자기 동작이 안될때가 있다. 클릭했는데 안움직인다는 것
11.[트러블 슈팅] redux toolkit 사용할때 유의

setUserReducer()에 토큰 입력 한다음axios에 사용하려 했는데 redux의 state 값이 다 없어짐. 그래서 fcm_token 값이 '' 빈값으로 뜨는거임.난 이 문제가 '아 Notification 모듈에서 뭔가 로딩하는 타이밍이랑 redux 타이밍이랑
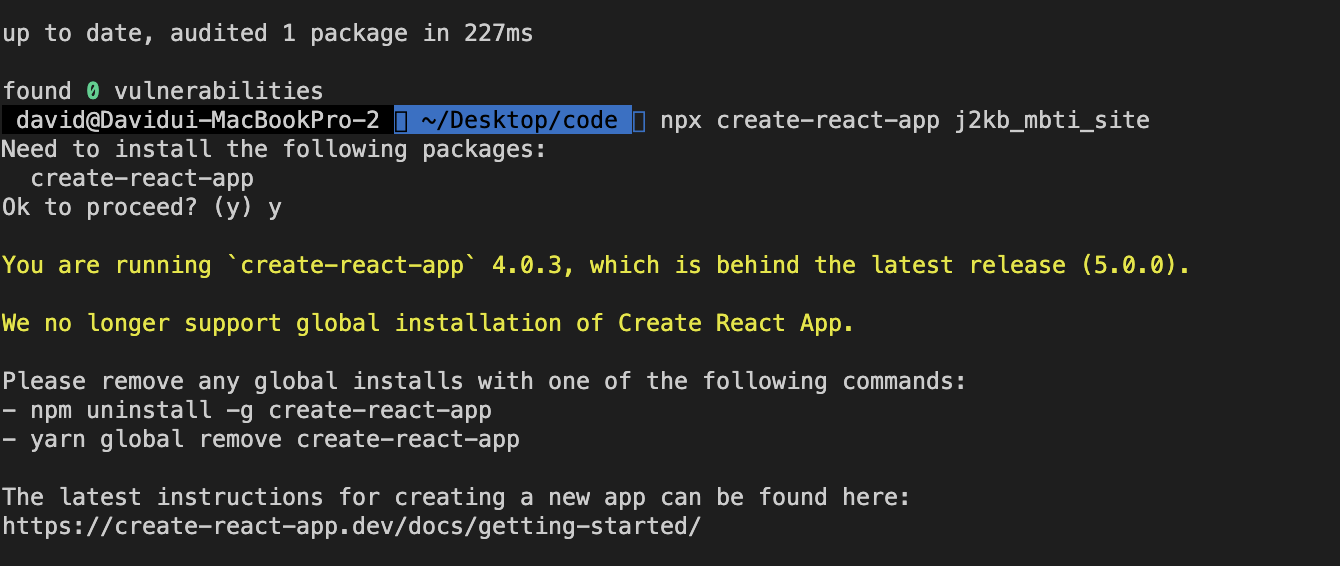
12.[트러블슛팅]We no longer support global installation of Create React App.

npx create-react-app 프로젝트이름 입력시 아래 에러가 뜬다.You are running create-react-app 4.0.3, which is behind the latest release (5.0.0).We no longer support glo
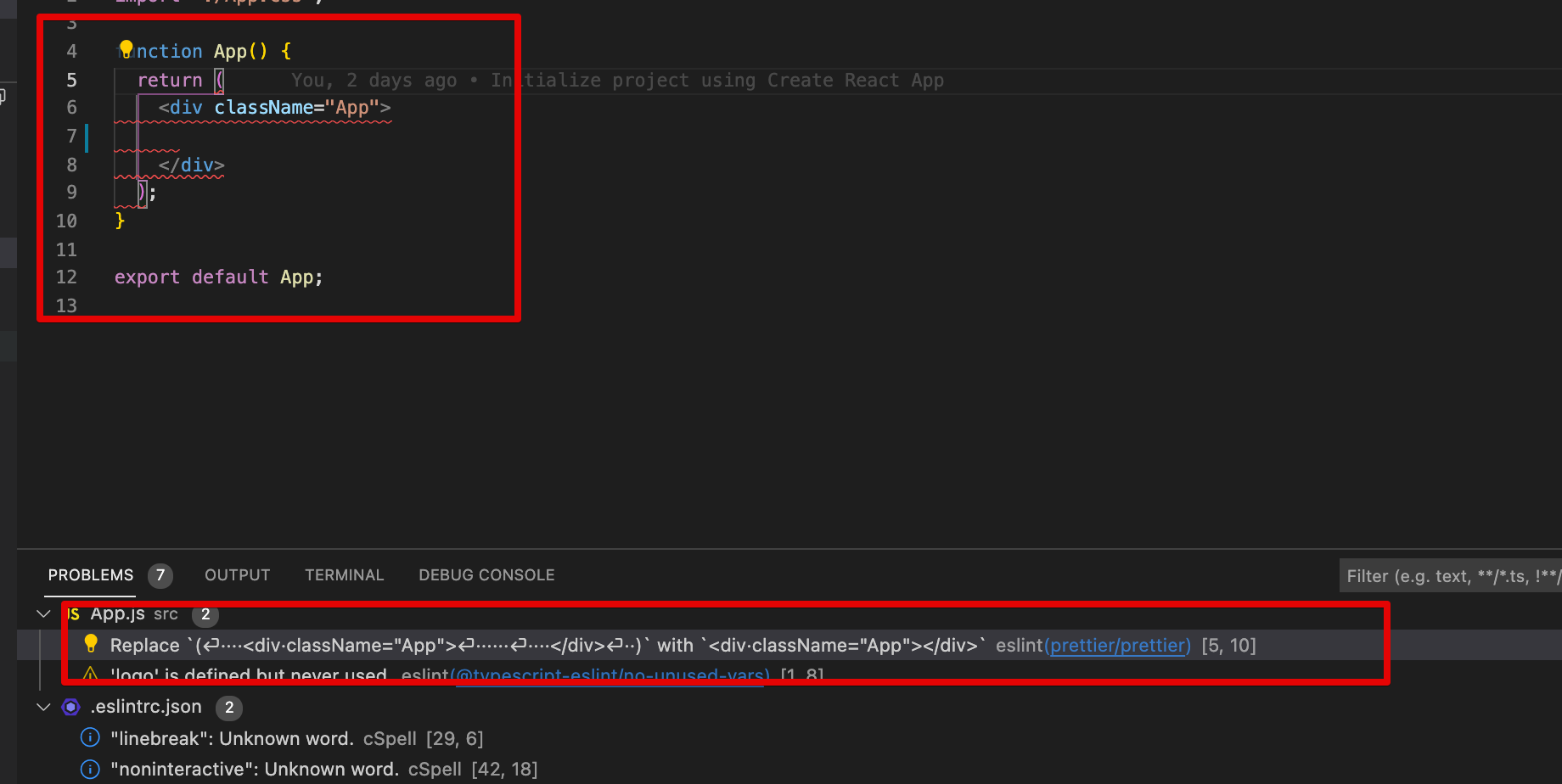
13.prettier disable 하기

오랜만에 eslint + prettier 셋팅해서 사용하려 하는데 아래와 같이 Replace란 에러가 아래 사진 공백 뿐만아니라, 아무 문제 없는 코드도 Delete... blabla 같은 에러가 나더라.Replace (⏎····<div·className="App
14.reactnative flex vs react flex 차이

reactNative 하다가 react로 돌아와서 css에서 flex:1을 주는데 왜 안먹지??이상하다 하고 몇시간동안 삽질 했다 ..react는 display:flex를 해주고 flex:1 처럼 속성을 해줘야한다.reactNative 는 달리 display:flex
15.[트러블슛팅]axios-mock-adapter 라이브러리 (react에서) 사용할 때 주의점

api 주소엔 문제가 없고 document 대로 했다고 했는데 계속 404 error가 뜨는것이다. stackOverFlow랑 git issue 다 찾아봤는데 정확한 해결법이 없었고, 이부분을 import 해서 사용하는 구조라 import 할때 마다 instance를
16.window.location.href 사용시 React내 re-mount로 인한 무한 루프 트러블

로그인 후 localstorage에 access_token 기록후, 브라우저 종료 후 앱에 접속시 app내 state에 user정보가 없을시 재 로그인(여기선 kakao로그인) 함수 call을 한다. 이때 로그인 함수 호출 하면 내부에 location.href 로 페이
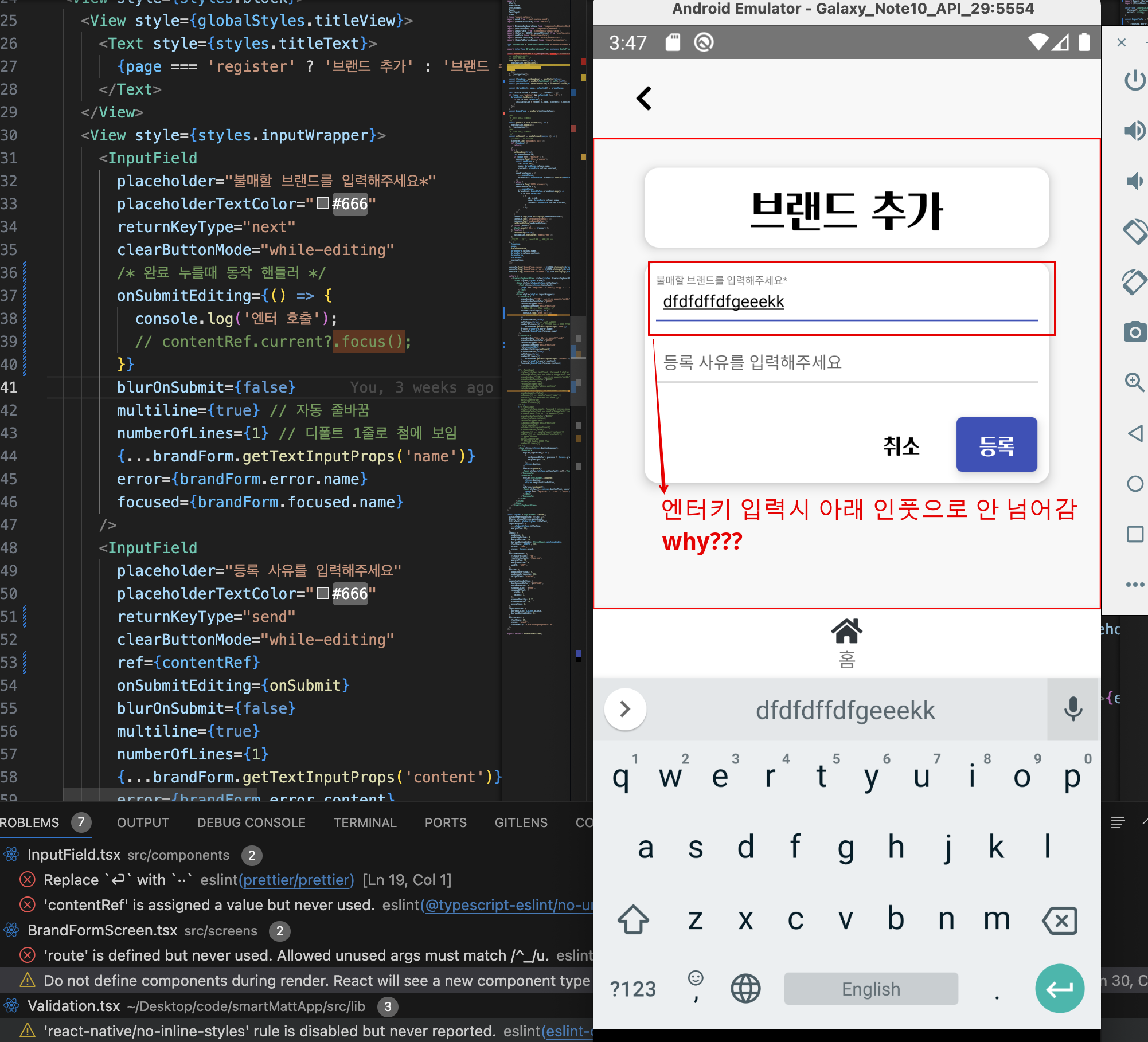
17.RN InputField 에서 onSubmtEditing 프로퍼티 호출 안되는 현상

코드 보면 오른쪽 브랜드 추가 첫번째 인풋 텍스트 입력후에 enter 또는 리턴 키 클릭시 문제는 multiline이 true, 이게 true가 되면 엔터/return 키가 줄넘김으로 사용되어 onSubmitEditing이 호출되지 않는다아래 stackOverFlow