

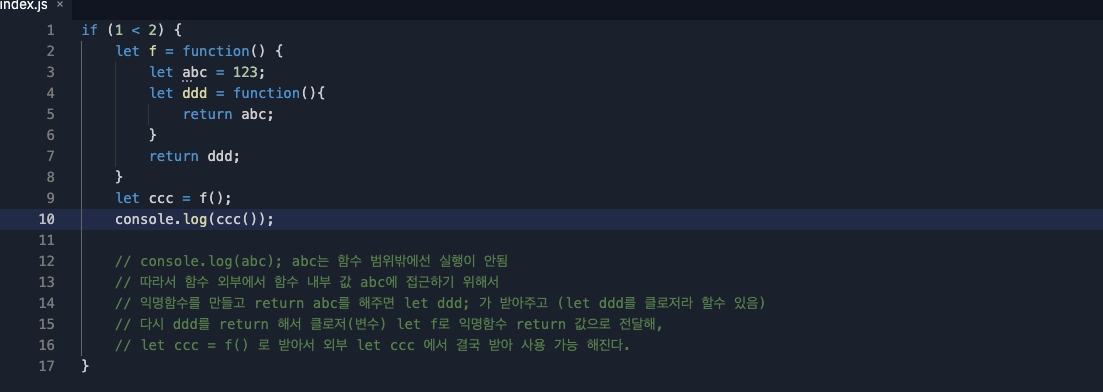
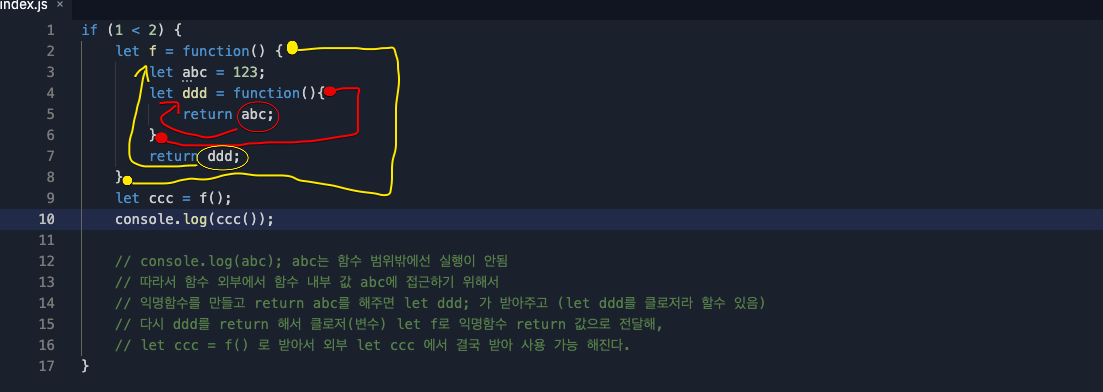
console.log(abc);
abc는 함수 범위밖에선 실행이 안됨
따라서 함수 외부에서 함수 내부 값 abc에 접근하기 위해서
익명함수를 만들고 return abc를 해주면
let ddd; 가 받아주고 (let ddd를 클로저라 할수 있음)
다시 ddd를 return 해서 let f로 익명함수 return 값으로 전달해, let ccc = f() 로 받아서 외부 let ccc 에서 결국 받아 사용 가능 해진다.
Clousere의 사전적 의미는 "폐쇄"입니다.
클로저 란 폐쇄적인 부분에서 데이터를 사용하는 방식으로, 클로저는 내부함수가 외부함수의 맥락(context)에 접근할 수 있는 것을 가리킨다는게 정의로서 합리적이며, (또한, 단순 함수내에 return 함수 형태가 아니라, 외부 스코프의 데이터를 참조하는 함수 형태야 함), 그 해당 기능을 하는 함수를 (보통 retrun 부분에 사용되어 지는 내부함수) 클로저 함수라 합니다.
몇몇 언어에선 클로저를 구현하는 게 불가능하거나 특수한 방식으로 함수를 작성해야 클로저를 만들 수 있습니다. 하지만 자바스크립트에선 모든 함수가 자연스럽게 클로저가 됩니다.
(출 : https://hanamon.kr/javascript-%ED%81%B4%EB%A1%9C%EC%A0%80/)
소스코드 참조:
https://www.youtube.com/watch?v=Um-CJHNc5Pw
클로저(나중에 다시 읽어볼곳)
https://hanamon.kr/javascript-%ED%81%B4%EB%A1%9C%EC%A0%80/
https://velog.io/@mygomi/TIL-75-JS-Closure-%ED%81%B4%EB%A1%9C%EC%A0%80%EB%8A%94-%EC%99%9C-%ED%81%B4%EB%A1%9C%EC%A0%80%EC%9D%B8%EA%B0%80
js공부 잘나온 곳 :
https://ko.javascript.info/
