매번 헷갈려서 정리해둔다.
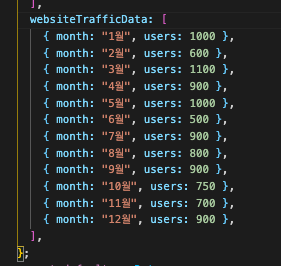
데이터가 [{},{},{}...] 로 된 객체 배열이라 가정하자.

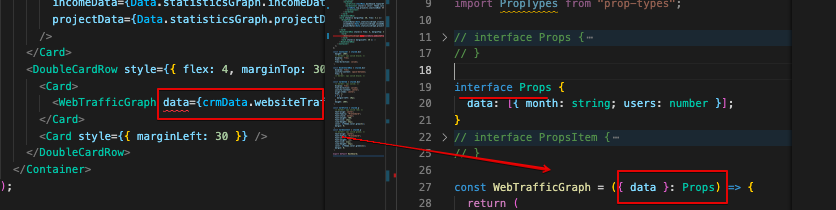
const crmData = 내부에 이렇게 생긴 데이터가 있다.

<WebTrafficGraph data = {} /> webTraffic.. 이란 컴포넌트의 property data 에 위의 자료를 던지려고 한다.

오른쪽 사진 #19 행 처럼 data: [{}]형태로 넣었는데 에러가 났다.
Type '{ month: string; users: number; }[]' is not assignable to type '[{ month: string; users: number; }]'. Target requires 1 element(s) but source may have fewer.
즉 니 소스는 여러개 있는 배열인데, 왜 니 타겟은 [{데이터}] 형태의 1개 엘리먼트만 요구하냐? 라는 뜻의 에러이다. 즉 배열로 선택이 안됐다라는 뜻이다.
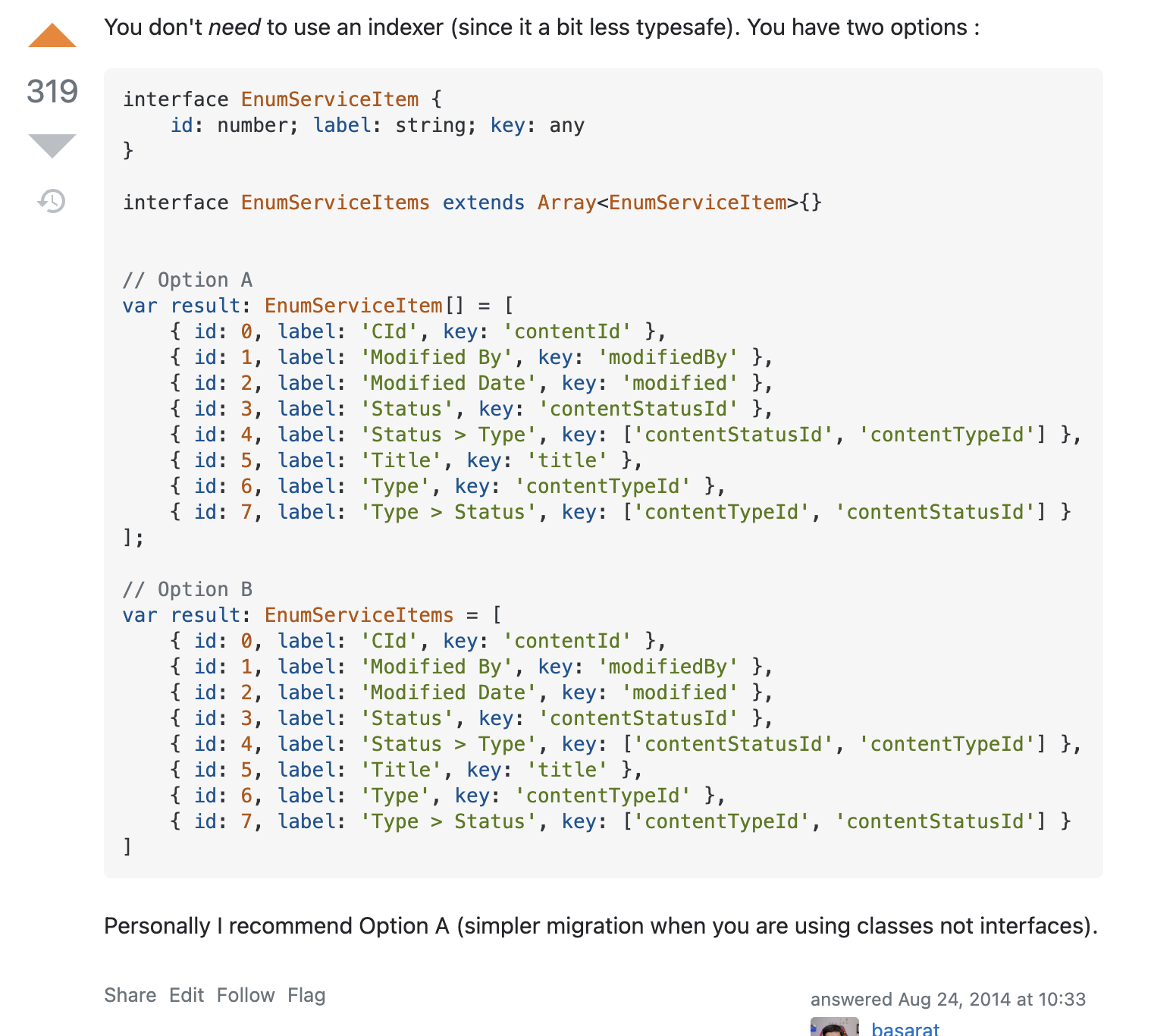
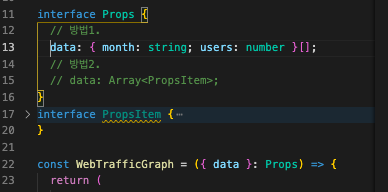
- 방법 1.

위처럼 data:{데이터 블라블라..}[] 객체 뒤에 []을 붙여넣어 주면 객체 배열로 인식된다. 수월한 듯.
- 방벙 2.

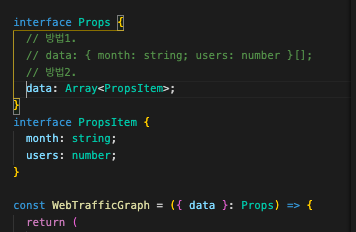
data: Array<PropsItem>으로 설정하고 따로 interface PropsItem을 만든다. 요것도 나쁘지 않다.
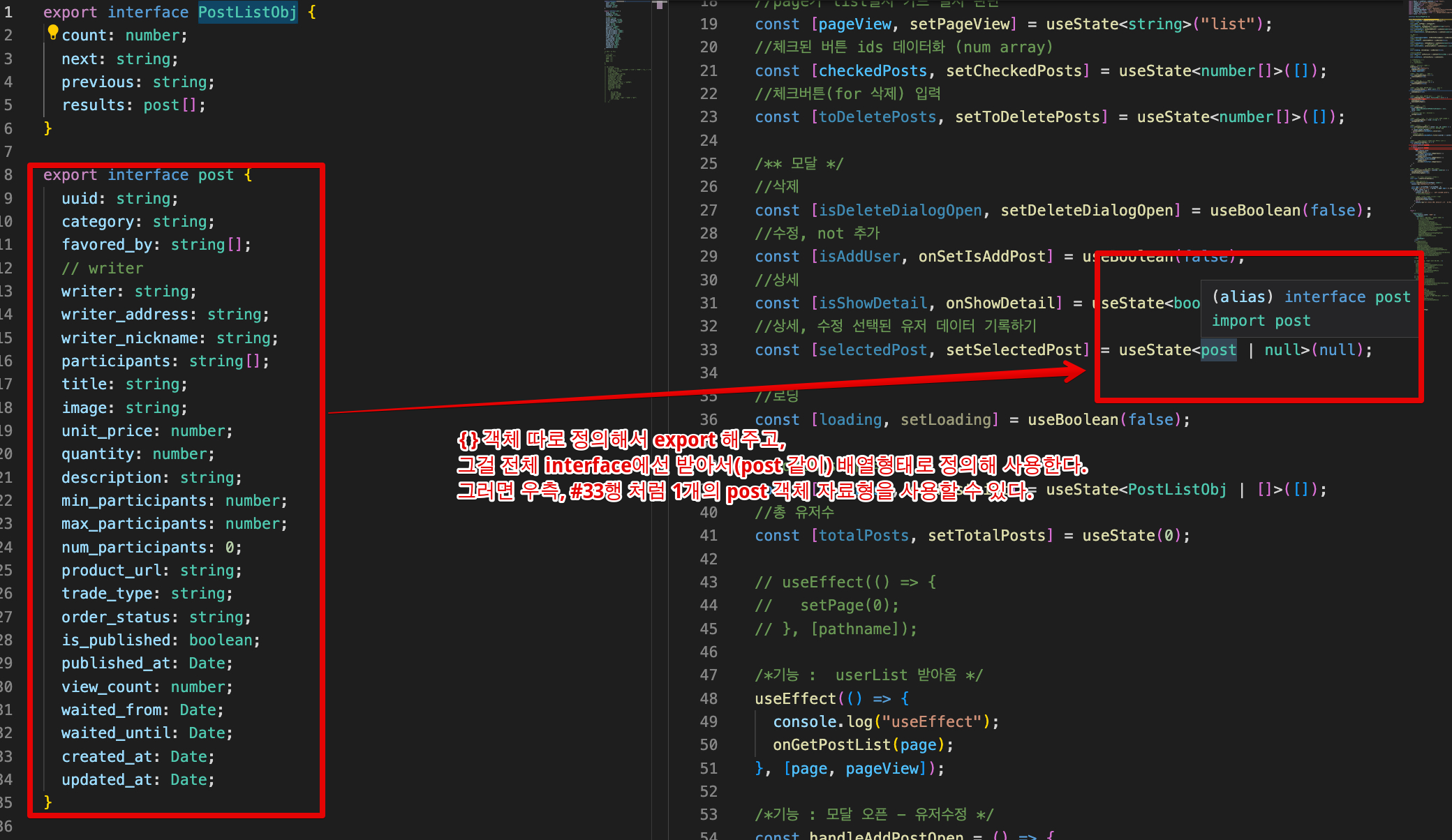
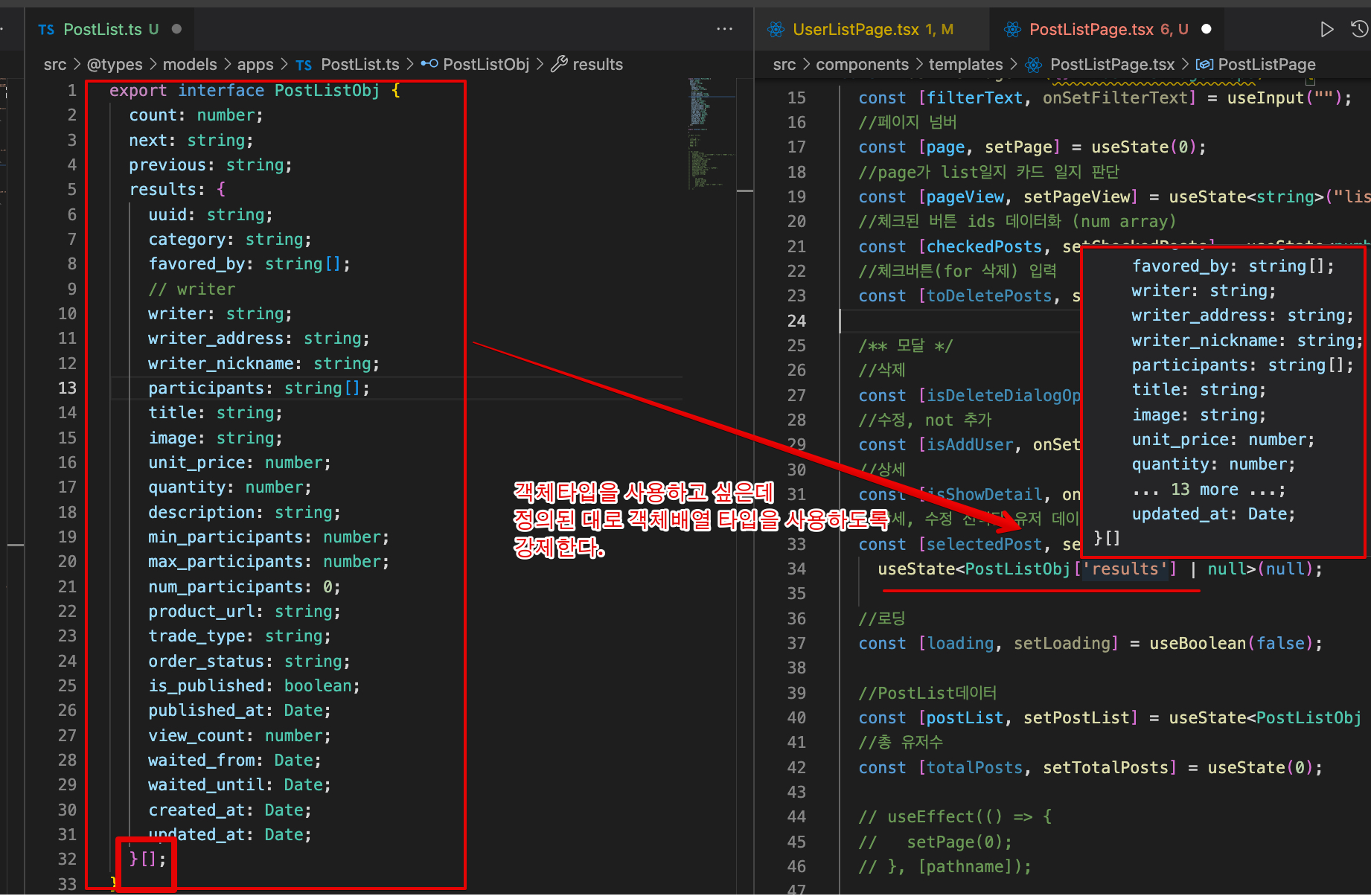
객체 배열 정의 시, 객체, 배열 나눠서 정의하는게 좋다

단순히 객체 배열만 사용하면 위처럼 interface blabla {}[] 이렇게 정의하면 되는데, 객체 배열 타입도 사용하고, 객체 타입도 사용하려면 위 방식으론 불가능하다.
따라서 아래 방식대로, 객체 따로, 배열 따로 정의해주면 각각 사용이 가능하다