
Cookie
Cookie
서버에서 클라이언트에 영속성 있는 데이터를 저장하는 방법
서버는 클라이언트의 cookie를 이용해 데이터를 가져올 수 있다.
단순히 서버에서 클라이언트에 쿠키를 전송하는 것 외에도 클라이언트에서 서버로 쿠키를 다시 전송하는 것도 포함
cookie 특징
서버가 클라이언트에 특정한 데이터를 저장할 수 있다.
데이터를 저장한 이후 아무때나 데이터를 가져오지는 못한다.
데이터를 저장한 이후 특정 조건들이 만족되어야 다시 가져올 수 있다.
⬇️ http 헤더를 사용해 쿠키옵션으로 표현'Set-Cookie':[ 'cookie=yummy', 'Secure=Secure; Secure', 'HttpOnly=HttpOnly; HttpOnly', 'Path=Path; Path=/cookie', 'Doamin=Domain; Domain=codestates.com' ]
Cookie 옵션 종류
- Domain : 서버에 사용할 수 있는 이름
www.naver.com
- 포트 및 서브 도메인 정보, 세부 경로를 포함 ❌
http://www.localhost.com:3000/users/login에서 Domain은localhost.com- 클라이언트에서는 쿠키의 도메인 옵션과 서버의 도메인이 일치해야만 쿠키를 전송할 수 있다.
- Path : 세부 경로, 서버가 라우팅 할 때 사용하는 경로
http://www.localhost.com:3000/users/login에서Path세부경로는/users/loginpath를 명시하지 않을때 기본적으로/으로 설정- 특징 : 설정 경로를 포함하는 하위경로로 요청을 해도 쿠키를 서버로 전송할 수 있다.
path가/users로 설정되어 있고 세부경로가/users/myblog인 경우 쿠키 전송 가능/posts/myblog요청은/users를 만족하지 못하기 때문에 전송❌- MaxAge or Expires : 쿠키가 유효한 기간을 정하는 옵션
- 쿠키가 영원히 남게 되면 탈취될 위험이 높기 때문에 유효기간을 설정하는 것이 좋다.
- MaxAge : 유효시간을 초단위로 설정하는 옵션
- Expires : 언제까지 쿠키가 유효한지 심판의 날을 지정하는 것으로 클라이언트의 시간을 기준으로 이후 지정 시간, 날짜를 초과하면 자동 파괴
⬆️ 옵션 여부에 따라 세션쿠키, 영속성 쿠키로 나눔
세션쿠키 :MaxAgeorExpires옵션이 없는 쿠키, 임시 쿠키,브라우저 종료시 해당 쿠키 삭제
영속성쿠키 : 브라우저의 종료 여부와 상관없이MaxAge,Expires에 지정한 유효시간만큼 사용가능- Secure : 사용하는 프로토콜에 따른 쿠키 전송 여부 결정 옵션
- 옵션이
true로 설정되면 HTTPS를 이용하는 경우에만 쿠키 전송 가능- 옵션이 없으면 프로토콜 상과없이 모두 쿠키 전송 가능
💡 도메인이localhost인 경우에는 HTTPS가 아니어도 쿠키 전송 가능- HttpOnly : js로 브라우저의 쿠키에 접근 가능한지의 여부 결정
- 옵션이
true인 경우 js로 쿠키 접근 ❌- 옵션이 명시되지 않은 경우
false로 지정됨
- 이 경우
document.cookie를 이용해 js로 쿠키에 접근 가능해 탈취 위험이 있음- SameSite : Cross-Site 요청을 받은 경우 요청에 사용한 메서드와 해당 옵션의 조합으로 서버의 쿠키 전송 여부 결정
- Cross-Origin : 서버의 도메인, 프로토콜, 포트 중 하나라도 다른 경우
- Cross-Site : eTLD+1이 다른 경우
- TLD(최상위 도메인) :
.com,.org같은 도메인의 가장 마지막 부분- eTLD+1 : 최상위 도메인의 바로 왼쪽의 하위 레벨 도메인을 합친 것
- SameSite옵션의 속성
- Lax : Cross-Site 요청일 때 GET 메서드에 대해서만 쿠키 전송 가능
- Strict : Same-Site인 경우에만 쿠키 전송 가능
- None : 항상 쿠키 전송 가능, Secure옵션 필요
쿠키를 이용한 상태 유지
기본적으로 쿠키는 오랜시간 유지될수 있다. HttpOnly옵션을 사용하지 않으면 js를 이용해 쿠키에 접근할 수 있어서 쿠키에 민감한 정보를 담지 않도록 해야 한다.
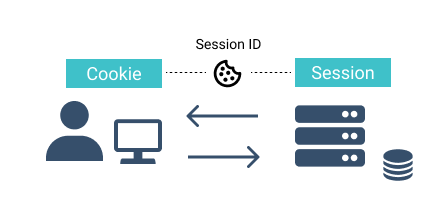
Session
Session
서버가 클라이언트에 유일하고 암호화된 ID를 부여
중요 데이터는 서버에서 관리
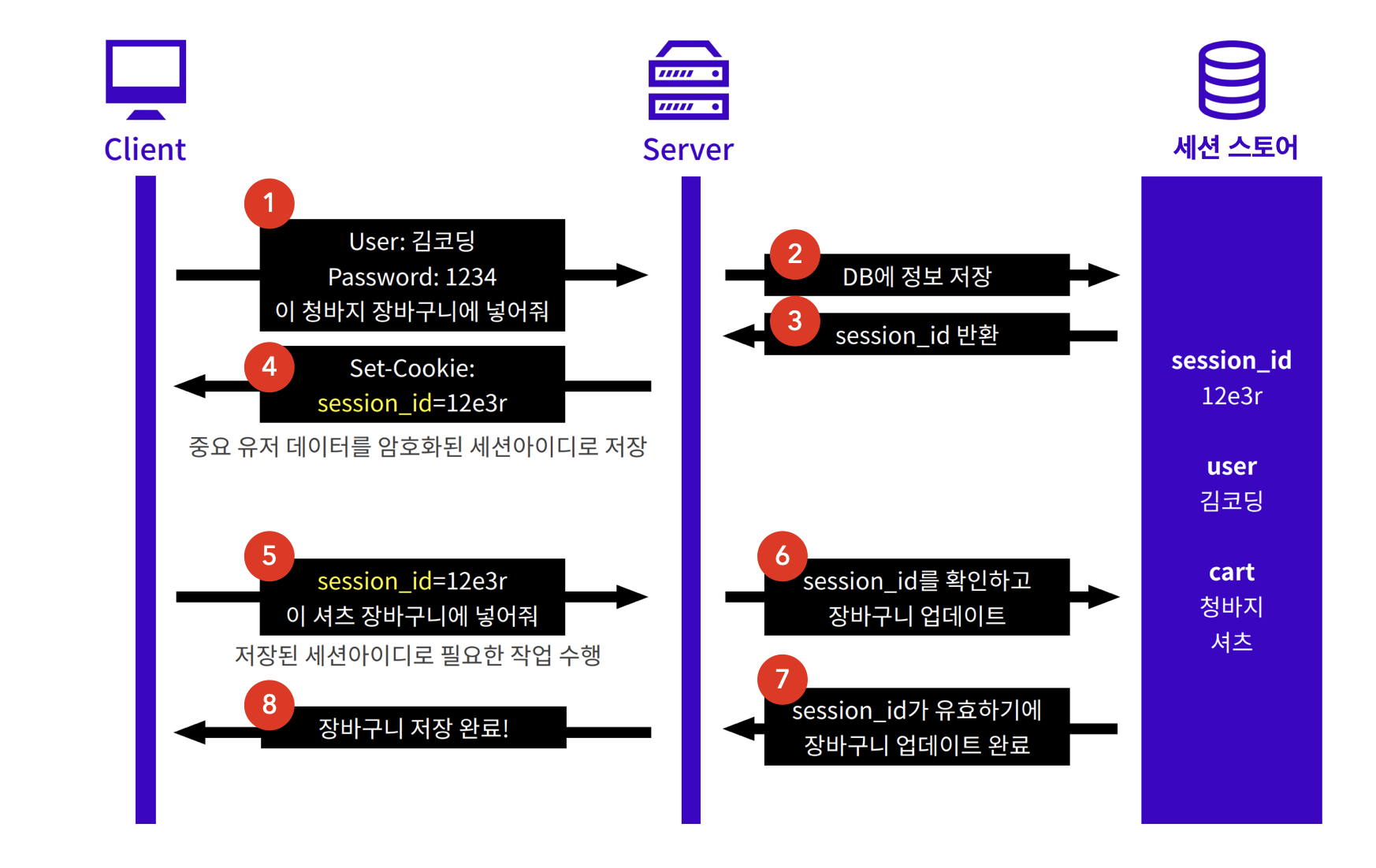
세션기반 인증(Session-based Authentication)
로그인
사용자가 웹사이트에서 아이디, 비밀번호를 이용해 로그인을 시도할때 정확한 아이디와 비밀번호를 입력했다면 서버는 인증에 성공했다고 판단할 것이다.
다음번에 인증을 필요로 하는 작업을 할 경우 한번더 로그인 과정을 거쳐야 할까? ❌
➡️ 서버가 "해당 유저는 인증에 성공했음"을 알고 있으면, 유저가 매번 로그인할 필요가 없다.
💡서버 : 사용자가 인증에 성공했음을 알고 있어야 한다.
💡클라이언트 : 인증 성공을 증명할 수단을 갖고 있어야 한다.
- 사용자가 인증에 성공한 상태를 세션dlfkrh gksek.
- 서버는 일종의 저장소에 세션을 저장한다.
- 또는 세션 스토어에 저장한다.
- 세션이 만들어지면, 각 세션을 구분할 세션 아이디가 만들어지고 보통 클라이언트에 세션 성공을 증명할 수단으로 세션 아이디를 전달한다.
⭐️ 웹사이트에서 로그인을 유지하기 위한 수단으로 쿠키를 사용한다.
쿠키에는 서버에서 발급한 세션 아이디를 저장한다.
쿠키를 통해 유효한 세션 아이디가 서버에 전달되고 세션 스토어에 해당 세션이 존재하면 서버는 해당 요청에 접근 가능하다고 판단한다.
but, 쿠키에 세션 아이디 정보가 없으면 서버는 해당 요청이 인증되지 않았음을 알려준다.
로그아웃
세션 아이디가 담긴 쿠키는 클라이언트에 저장되어 있고, 서버는 세션을 저장하고 있다. 서버는 그저 세션 아이디로만 인증 여부를 판단한다.
➡️ 주의 : 쿠키는 세션아이디, 인증 성공에 대한 증명을 갖고 있어 탈취될 경우 서버는 해당 요청이 인증된 사용자의 요청이라 판단한다.
그렇기 때문에 우리는 공공PC에서 로그아웃을 해야 한다.
로그아웃 작업- 서버 : 세션 정보를 삭제해야 한다.
- 클라이언트 : 쿠키를 변경하거나 삭제해야 한다.
- 클라이언트에서 세션정보를 없애기 위해
res.cookie로 쿠키의 값을 무효한 값으로 변경하거나,res.clearCookie로 쿠키를 삭제하면 된다.
express-session
Node.js에는 세션을 대신 관리해주는express-session모듈이 존재한다.
express-session은 세션을 위한 미들웨어
express서버에서 쉽게 세션을 위한 공간을 다룰수 있게 해준다.const express = require('express'); const session = require('express-session'); const app = express(); app.use( session({ secret: '@codestates', resave: false, saveUninitialized: true, cookie: { domain: 'localhost', path: '/', maxAge: 24 * 6 * 60 * 10000, sameSite: 'none', httpOnly: false, secure: true, }, }) );
express-session을 사용해 위 코드처럼 옵션을 지정할 수 있다.
secret옵션의 비밀키를 이용해 암호화해 세션 id라는 것을 생성해 클라이언트에게 쿠키로 전송한다.
클라이언트에 유저의 개인정보를 담지 않고 서버가 클라이언트의 세션 id를 이용해 유저의 인증여부를 판단할 수 있다
세션 객체는req.session으로 접근할 수 있고 이것으로 세션에 임의의 데이터를 저장하거나 불러올 수 있다.
참조, 출처 : 코드스테이츠