[SEB FE]section3
1.[Unit 1] 재귀

재귀(再歸) : 원래의 자리로 되돌아 가거나 되돌아옴위의 함수를 호출하면자기 자신을 끝없이 호출하면서 같은 코드가 계속 실행된다"자기 자신을 호출하는 함수 = 재귀함수" 문제: 자연수로 이루어진 리스트(배열)를 입력받고, 리스트의 합을 리턴하는 함수 arrSum 을 작
2.[Unit1] JSON

데이터 교환을 위해 만들어진 형태의 포맷네트워크를 통해, 어떤 객체 내용을 다른 프로그램에 전송한다고 가정할때, 다음 객체를 어떻게 전송할 수 있을까? 전송할 수 있는 조건 1.수신자(reciever)와 발신자(sender)가 같은 프로그램을 사용 2\. 문자열
3.[Unit2] UI/UX

사람들이 컴퓨터와 상호작용하는 시스템GUI(Graphical User Interface, 그래픽 사용자 인터페이스 )사용자가 그래픽을 통해 컴퓨터와 정보를 교환하는 작업 환경ex) 운영체제(Windows,Mac OS)화면,애플리케이션 화면사용자가 어떤 시스템, 제품,
4.[Unit 2] Figma

UI디자인 & 프로토타이밍 툴실시간 협업기능 : 한 화면에서 여러 명의 사람이 동시에 작업가능다양한 환경지원 : 브라우저 기반 프로그램이라서 브라우저만 사용할 수 있으면 어느 환경이든 사용가능자동 저장 및 버전 관리 : 자동 저장기능 제공, 히스토리 기능으로 버전관리
5.[Unit3]Custom Componnet - CDD

레고처럼 조립해 나갈수 있는 부품단위로 UI 컴포넌트를 만들어 나가는 개발< 구조화된 CSS가 필요하게 된 이유 >➡️ CSS 작업을 효율적으로 하기 위해 구조화된 CSS 필요성이 대두되었고, 구조화하는 방법에 대한 연구도 필요해졌다. < CSS 구조화를
6.[Unit3] Custom-Component - CDD개발도구

기존 돔을 만드는 방식인 css파일을 밖에 두고, 태그나 id, class이름을 가져와쓰지 않고, 동일한 컴포넌트에서 컴포넌트 이름을 쓰듯 스타일을 지정하는것css 파일을 밖에 두지 않고, 컴포넌트 내부에 넣기 때문에, css가 전역으로 중첩되지 않도록 만들어주는 장점
7.[Unit3]Custom Component - useRef

\*\* DOM 엘리먼트의 주소값을 활용해야 하는 경우focustext selectionmedia playback애니메이션 적용d3.js, greensock 등 DOM 기반 라이브러리 활용 이런 예외적인 상황에서 useRef로 DOM노드, 엘리먼트,React컴포넌트 주
8.[Unit4]React - 상태관리

상태 UI에 동적으로 표현될 데이터 Side effect 함수(또는 컴포넌트)의 입력 외에도 함수의 결과에 영향을 미치는 요인 상태의 두가지 구분 로컬 : 특정 컴포넌트 안에서만 관리되는 상태전역 : 프로덕트 전체 혹은 여러 컴포넌트에서 관리되는 상태, 다른 컴포넌
9.[Unit4] 상태관리 - Redux

예를 들어 컴포넌트 3, 6에서만 사용되는 상태의 애플리케이션이 있다고 할때최상위 컴포넌트에 상태를 위치시킨다.하지만 이런 배치는 비효율적으로 느껴질 수 있다.해당 상태를 직접 사용하지 않는 최상위 컴포넌트 , 컴포넌트 1, 컴포넌트2도 상태 데이터를 가짐상태 끌어올리
10.[Unit5] 웹 표준

웹이란?인터넷 : '전 세계적으로 연결되어 있는 컴퓨터 네트워크 통신망'웹 : '공간'- 문서, 이미지, 영상 등 다양한 정보를 여러 사람들과 공유할 수 있는 공간➡️ 웹과 인터넷은 다른 뜻웹 표준웹에서 표준적으로 사용되는 기술이나 규칙 웹 표준에 맞추어 웹 페이지를
11.[Unit5] SEO

열심히 웹페이지를 만들어도 검색했을 때 검색 결과 상위에 없거나, 뒤로 페이지가 밀려난다면 아무도 찾지 않는 웹페이가 된다.이런 사태를 방지하기 위해 검색 엔진의 작동방식에 맞게 웹페이지를 최적화해주는 작업 ➡️ SEO(Search Engine Optimization)
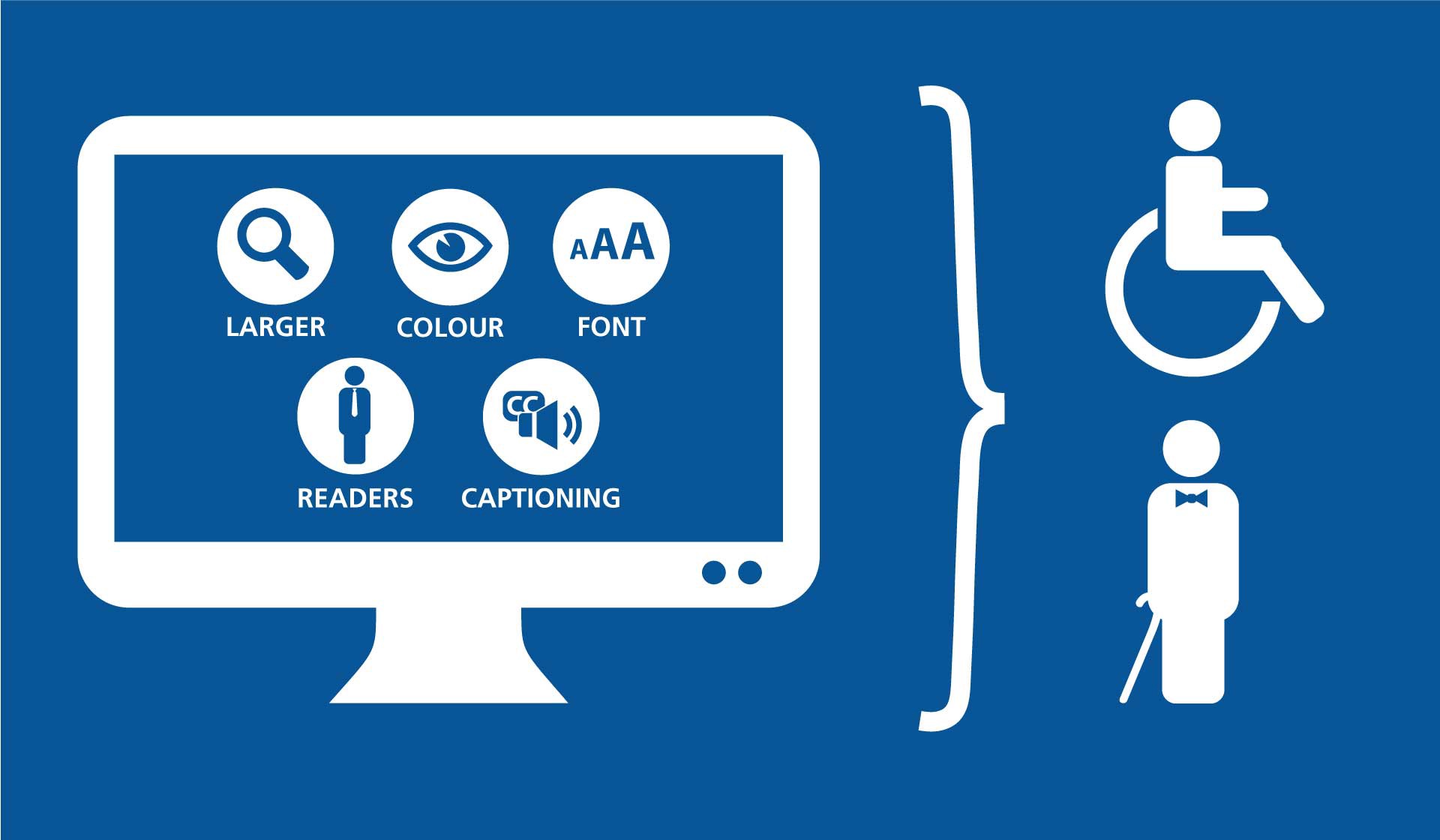
12.[Unit5] 웹 접근성

웹 접근성은 장애인, 장애인, 고령자 등이 웹 사이트에서 제공하는 정보에 비장애인과 동등하게 접근하고 이해할 수 있도록 보장하는 것을 뜻한다.하지만 비장애인도 정보접근에 제한을 받는 불편함을 겪을 수 있다.웹 접근성을 갖추면 웹에 접근했을때 그 어떤 상황에서도 항상 동
13.[Unit 6] TCP / IP

회선교환 방식발신자와 수신자 사이에 데이터를 전송할 전용선을 미리 할당하고 둘을 연결한다.상대가 다른상대와 연결중이라면 그 연결이 끊어지고 나서 상대방과 연결할 수 있다.특정회선이 끊어진 경우에는 처음부터 다시 연결을 성립해야 한다.➡️ 회선교환 방식의 비효율 : 즉시
14.[Unit 6] 네트워크 계층 모델

OSI 7계층 모델국제표준화기구에서 1984년에 제정한 표준규격네트워크를 이루고 있는 구성요소들을 7단계로 나누고, 각 계층의 표준을 정했다.목적 표준화를 통해 포트, 프로토콜의 호환 문제 해결네트워크 시스템에서 일어나는 일을 해당 계층 모델을 이용해 쉽게 설명문제발생
15.[Unit 6] HTTP

HTTP 역사HTTP 특징클라이언트 서버 구조클라이언트가 서버에 요청을 보내면 그에 대한 응답을 보내는 클라이언트 서버 구조로 이루어져 있음무상태 프로토콜(Stateless), 비연결성(Connectionless)HTTP에서는 서버가 클라이언트의 상태를 보존하지 않는
16.[Unit 6] HTTPS

HTTPSHTTP Secure의 약자로, 기존의 HTTP 프로토콜을 더 안전하게 사용할 수 있음을 의미한다.HTTP와 달리 요청과 응답으로 오가는 내용을 암호화 한다.HTTP로 보낸 요청HTTPS로 보낸 요청위의 두 이미지를 비교해 보면 똑같은 요청을 보냈어도 HTTP
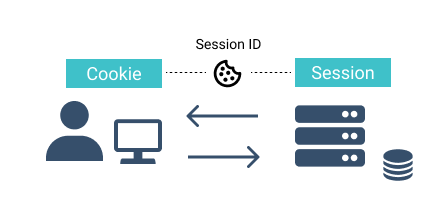
17.[Unit 7] Cookie / Session

Cookie >Cookie 서버에서 클라이언트에 영속성 있는 데이터를 저장하는 방법 서버는 클라이언트의 cookie를 이용해 데이터를 가져올 수 있다. 단순히 서버에서 클라이언트에 쿠키를 전송하는 것 외에도 클라이언트에서 서버로 쿠키를 다시 전송하는 것도 포함 cook
18.[Unit 7] Token

해싱(Hashing)가장 많이 쓰이는 암호화 방식 중 하나암호화만 가능해싱은 해시함수를 사용해 암호화를 진행한다.해시함수 특징항상 같은 길이의 문자열 리턴서로 다른 문자열에 동일한 해시 함수를 사용하면 다른 결과값이 나옴동일한 문자열에 동일한 해시함수를 사용하면 항상
19.[Unit 7] OAuth

OAuth우리가 웹이나 앱에서 흔히 찾아볼 수 있는 소셜 로그인 인증 방식은 OAuth 2.0라는 기술을 바탕으로 구현된다.OAuth는 인증을 중개해주는 메커니즘이다.사용자 정보를 가지고 있는 웹 서비스에서 사용자의 인증을 대신해 주고, 접근 권한에 대한 토큰을 발급