
UI(User Interface,사용자 인터페이스)
사람들이 컴퓨터와 상호작용하는 시스템
GUI(Graphical User Interface, 그래픽 사용자 인터페이스 )
사용자가 그래픽을 통해 컴퓨터와 정보를 교환하는 작업 환경
ex) 운영체제(Windows,Mac OS)화면,애플리케이션 화면
UX(User Experience, 사용자경험)
사용자가 어떤 시스템, 제품, 서비스를 직/간접적으로 이용하면서 느끼고 생각하는 총체적 경험
제품 그 자체뿐만 아니라 제품과 관련된 모든 요소가 UX에 영향을 준다.
프론트엔드 개발자에게 가장 중요한 요소는 UI이다. UI가 사용자로 하여금 가능하면 좋은 UX를 가질 수 있도록, 최소한 나쁜 경험은 하지 않도록 해야한다.
UI와 UX의 관계

"UX는 UI를 포함한다. 하지만, 좋은 UX가 좋은 UI를 의미하는 것은 아니다."
➡️ UI와 UX는 서로 다르지만 떼려야 뗄수 없는 관계이며, 서로를 보완하는 역할을 한다.
UX가 좋지 않은 곳을 찾아내 UI개선점을 찾아낼수 있고, UI를 개선함으로 UX가 좋아지기도 한다. UX와 UI는 서로를 계속 발전시킬 수 있다.
UI 디자인
UI 디자인 패턴
자주 반복되어 나타나는 문제를 해결하기 위해 과거의 다른사람이 해결한 결과물을 재사용하기 좋은 형태로 만든 패턴 ➡️ 자주사용되는 UI 컴포넌트
1) 모달(Modal)
기존에 이용하던 화면 위에 오버레이 되는 창을 뜻한다.
💡 팝업과는 구분되는 개념으로, 팝업은 브라우저에 의해 강제로 막힐 수 있지만, 모달은 브라우저 설정에 영향을 받지 않아 꼭 보여주고 싶은 내용이 있을때 모달을 사용하는 것이 좋다.
2) 토글(Toggle)
On/Off를 설정할 때 사용하는 스위치 버튼이다.
💡시각적 효과를 줘서 사용자가 토글의 상태를 직관적으로 알 수 있게 만들어야 한다.보통 두개의 옵션을 사용하지만 여러개의 옵션이 있을때에도 사용할 수있다.
옵션의 개수가 너무 많을땐 탭을 사용하는 것이 더 좋다.
3) 탭(Tab)
콘텐츠를 불리해서 보여주고 싶을때 사용하는 UI 디자인 패턴
가로로 한줄 배열이 기본형태이지만 세로나 여러줄 배열도 가능하다.
💡 각 섹션의 이름이 너무 길지 않게 하고, 구분이 명확해야 하며, 현재 보고있는 섹션이 어떤 것인지 표시해 줘야 한다.
4) 태그(Tag)
콘텐츠를 설명하는 키워드를 사용해 라벨을 붙이는 역할을 한다.
사용자들이 본인이 작성한 콘텐츠에 태그를 붙여 콘텐츠를 분류할 수 있고, 관련 콘텐츠들만 태그를 사용해 검색할 수 있다.
태그로 사용되는 키워드는 사용자가 직접 작성해 만들수도 있고 종류를 정할 수도 있다.
💡어떤 방식을 선택하든 태그의 추가와 삭제는 자유롭게 할 수 있어야 한다.
5) 자동완성(Autocomplete)
사용자가 내용을 입력중일때 입력하고자 하는 내용과 일치할 가능성이 높은 항목을 보여주는 것
💡너무 많은 항목이 나오지 않게 개수를 제한하는게 좋으며, 키보드 방향키나 클릭등으로 접근해 사용가능하게 하는 것이 좋다.
6) 드롭다운(Dropdown)
선택할 수 있는 항목들을 숨겨놓았다가, 펼치면서 선택할 수 있게 해주는 UI 디자인패턴
여러 방식들이 있지만 💡사용자가 자신이 선택한 항목을 정확히 알 수 있게 만드는 것이 중요하다.
7) 아코디어(Accordion)
접었다 폈다 할 수 있는 컴포넌트로 보통 같은 분류의 아코디언을 여러개 연속해 배치한다.
기본적으로 화면을 깔끔하게 구성하기 위해 사용하며, 트리구조나 메뉴바로 사용할 때는 상하관계를 표현하기 위해 사용한다.
콘텐츠를 담는 용도로 사용할 때는 핵심내용을 먼저 전달하려는 목적을 가질 때가 많다.
8) 캐러셀(Carousel)
캐러셀은 공항의 수하물 컨베이어 벨트, 회전목마라는 뜻으로 빙글빙글 돌아가면서 콘텐츠를 표시해주는 UI 디자인 패턴이다.
자동으로 돌아가거나 사용자가 옆으로 넘겨야만 넘어가거나 하는 둘 중 선택할 수 있게 만들어줘야 한다.
💡사용자가 넘겨야만 넘어가게 만드는 경우는 콘텐츠가 넘어갈 수 있음을 직관적으로 알수있게 해야한다.
그래서 다음 콘텐츠의 일부를 옆에 배치하거나, 콘텐츠를 넘길 수 있는 버튼을 배치한다.
9) 페이지네이션(Pagination)
한 페이지에 띄울 정보가 너무 많은 경우 번호를 붙여 페이지를 구분해 주는 것
💡페이지를 넘기기 위해서는 잠시 멈춰야 하기 때문에 사용자 경험과 거리가 멀 수 있다.
10) 무한 스크롤(Infinite Scroll, Continuous Scroll)
모든 콘텐츠를 불러올때까지 무한으로 스크롤을 내릴 수 있는 것
한번에 띄우기엔 정보가 많을때 사용하는 UI 디자인 패턴
💡매끄러운 UX를 제공하지만 끝이 어딘지 알 수 없고, 지나친 콘텐츠를 찾기 힘들다는 단점이 있다.
보통 페이지의 맨 아래에 도달하면 추가 콘텐츠를 로드해오는 방식으로 만든다.
11) GNB(Global Navigation Bar), LNB(Local Navigation Bar)
GNB는 어느 페이지에 들어가든 사용할 수 있는 최상위 메뉴
LMB는 GNB에 종속되는 서브메뉴나 특정 페이지에서만 볼 수 있는 메뉴
💡GNB는 어느 페이지에 있든 사용할 수 있게 항상 동일한 위치에 있어야 한다.
UI 레이아웃
그리드 시스템(Grid System)
화면을 격자로 나누고 격자에 맞춰 콘텐츠를 배치하는 방법>
웹 디자인 분야에서는 화면을 세로로 몇 개의 영역으로 나눌 것이지에 초점을 맞춘
컬럼 그리드 시스템(Column Grid System)을 사용한다.
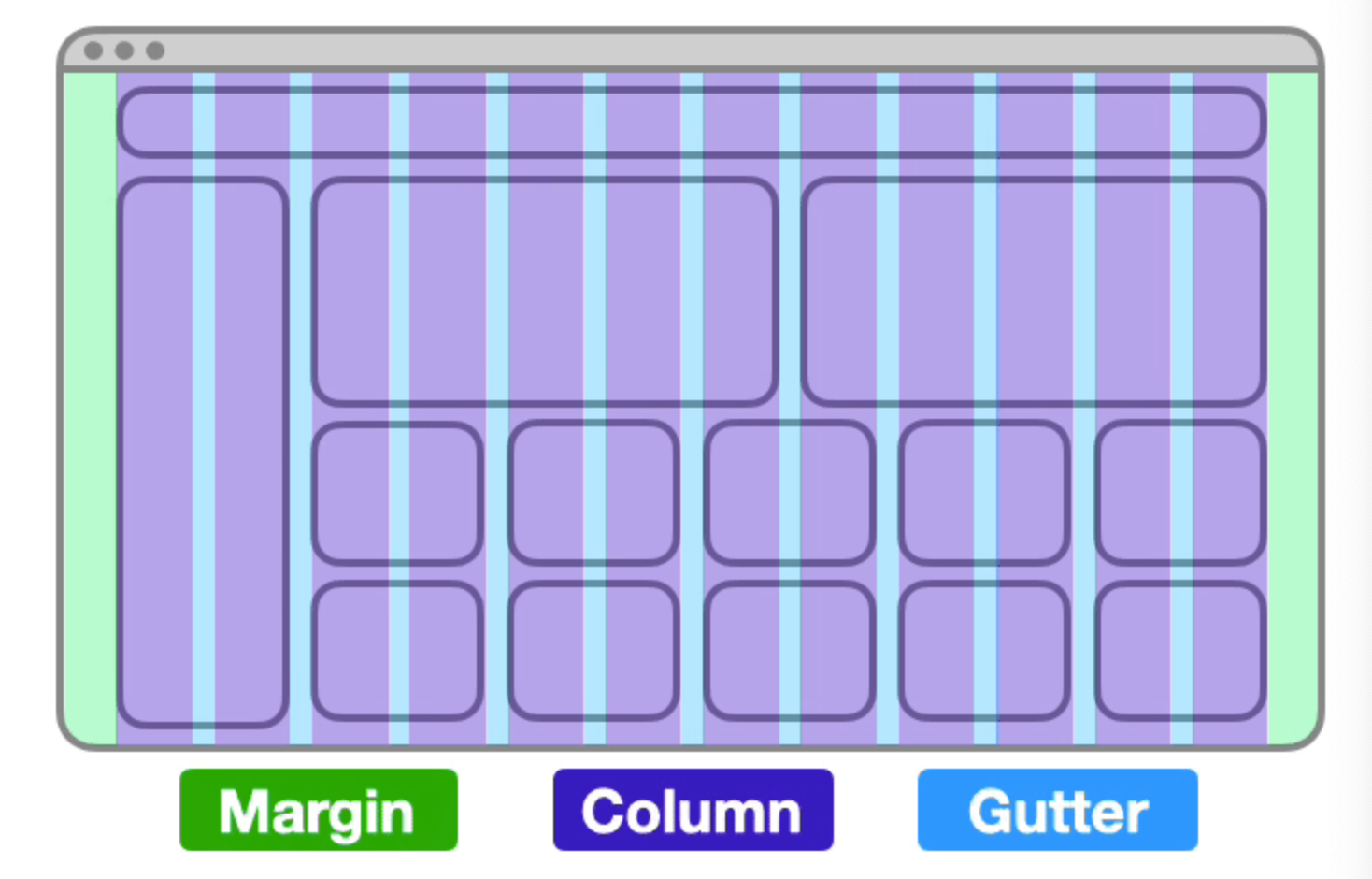
- 구성요소
1) Margin : 화면 양쪽의 여백, 절대단위/상대단위 사용
2) Column : 콘텐츠가 위치하는 세로로 나누어진 영역
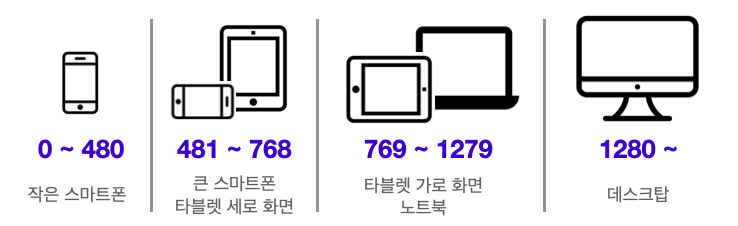
휴대폰에서는 4개, 태블릿에서는 8개, PC에서는 12로 나눈다.
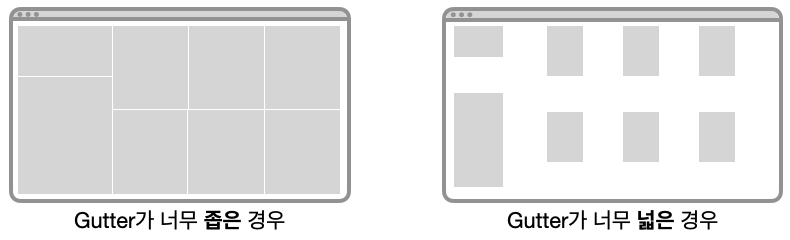
3) Gutter : Column 사이의 공간으로 콘텐츠를 구분
간격이 좁을수록 콘텐츠들이 연관성있게 보이고, 넓을수록 독립적인 느낌을 준다.
간격은 아무리 넓어도 컬럼너비보단 작게 설정해야 한다.
UX 디자인
좋은 UX를 만드는 요소
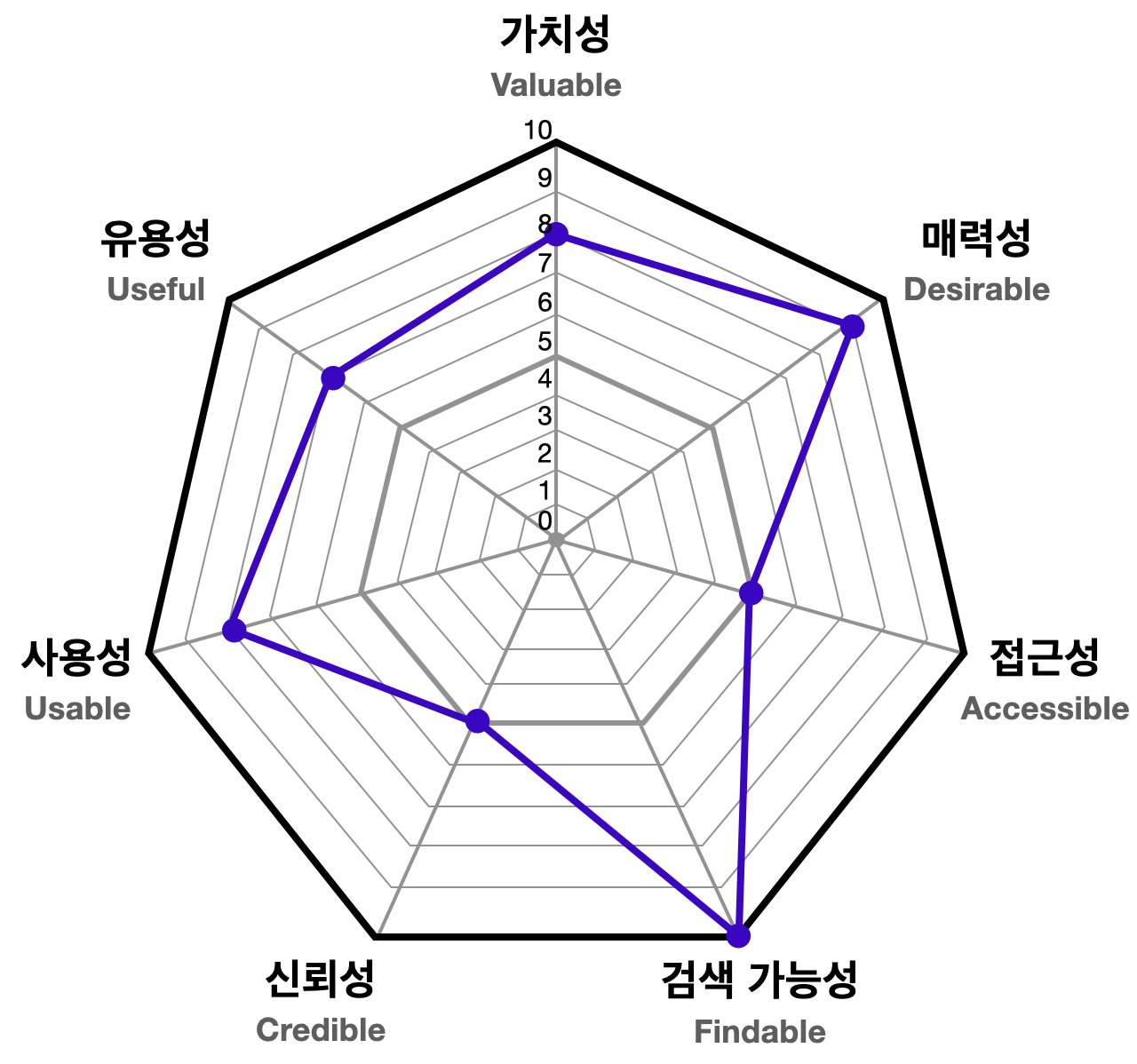
( 피터모빌의 벌집모형 )
1. 유용성 (Useful) : 사용 가능한가?
- 제품이나 서비스가 목적에 맞는, 사용 가능한 기능을 제공하고 있는가?
2. 사용성 (Usable) : 사용하기 쉬운가?
- 제품이 본연의 기능을 제공하는 것을 넘어 사용하기 쉬운가?
3. 매력성 (Desirable) : 매력적인가?
- 제품이 사용자들에게 매력적인 요소인가?
4. 신뢰성 (Credible) : 신뢰할 수 있는가?
- 사용자가 제품이나 서비스를 믿고 사용할 수 있는가?
5. 접근성 (Accessible) : 접근하기 쉬운가?
- 나이, 성별, 장애 여부를 떠나 누구든지 제품이나 서비스에 접근할 수 있는가?
6. 검색가능성 (Findable) : 찾기 쉬운가?
- 사용자가 원하는 기능이나 정보를 쉽게 찾을 수 있는가?
7. 가치성(Valuable) : 가치를 제공하는가?
- 위의 모든 요소를 총합해 고객에게 가치를 제공하고 있는가?
피터 모빌의 벌집 모형은 UX를 위해 고려해야할 7가지 요소를 제시해줌과 동시에 그래프를 활용해 UX를 얼마나 고려했고, 사용자가 얼마나 좋은 UX를 경험했는지 평가하기 위한 척도로 사용할 수 있다.
User Flow(사용자 흐름)
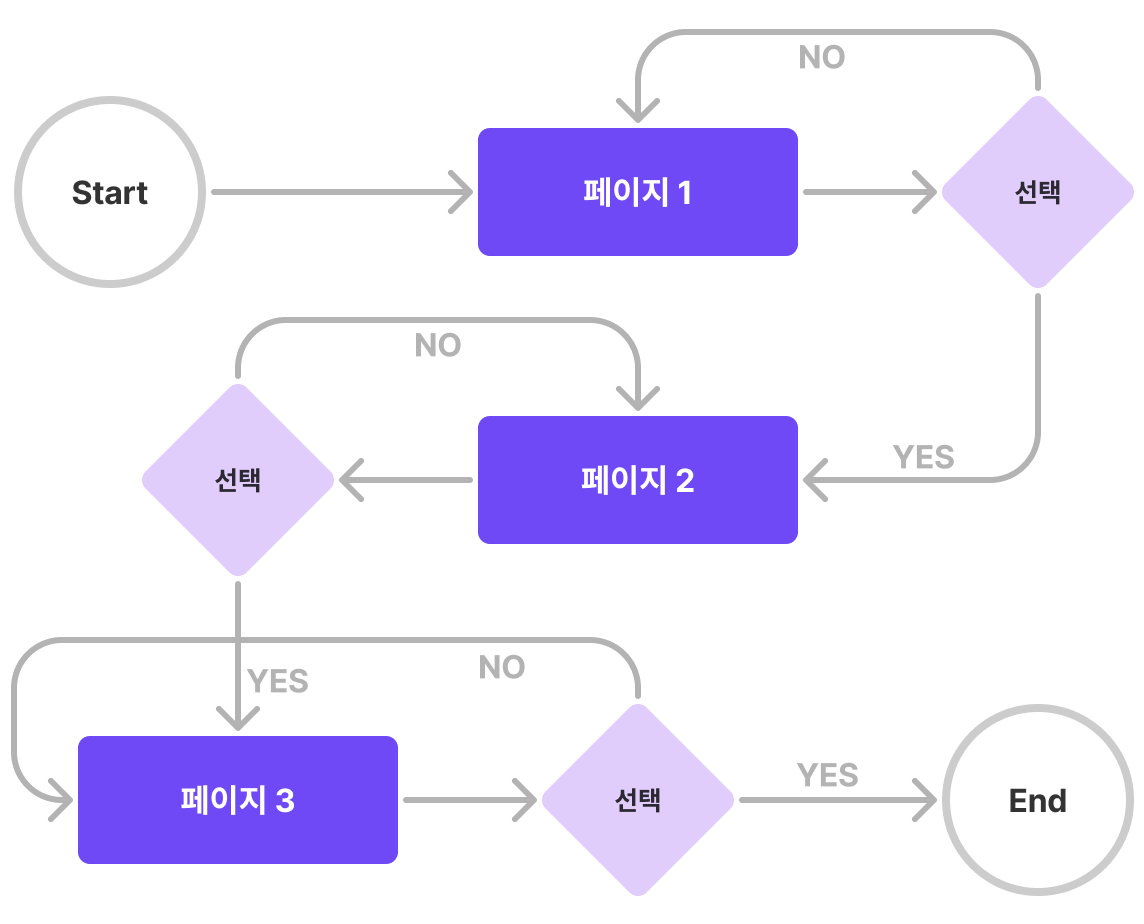
사용자가 제품에 진입한 시점을 시작으로 취할 수 있는 모든 행동을 뜻하며 다이어그램을 그려 정리함
- 작성법
기본 세가지 요소
1) 직사각형 : 사용자가 보게 될 화면
2) 다이아몬드 : 사용자가 취하게 될 행동
3) 화살표 : 직사각형(화면)과 다이아몬드(행동)를 연결시켜주는 화살표
- UserFlowe 다이어그램을 그리면 좋은 이유
1. 사용자 흐름상어색하거나 매끄럽지 않은 부분을 반결하고 수정할 수 있다.
2.있으면 좋은 기능을 발견해 추가하거나없어도 상관없는 기능을 발견하고 삭제할 수 있다.
"💡사용자 흐름을 빈틈없이, 보다 더 편리하게 다듬어 가는 과정을 거치면 UX를 개선할 수 있다.
UI/UX 사용성 평가
제이콥 닐슨의 10가지 사용성 평가 기준
💡 Heuristic(휴리스틱)?
'체험적인'이란 뜻으로, 완벽한 지식 대신 직관과 경험을 활용하는 방법론
1. 시스템 상태의 가시성
- 합리적인 시간 내에 적절한 피드백을 통해 사용자에게 진행 상황에 대한 정보를 항상 제공해야 한다.
2. 시스템과 현실 세계의 일치
- 내부 전문용어가 아닌 사용자에게 친숙한 단어, 구문 및 개념을 사용
3. 사용자 제어 및 자유
- 사용자는 종종 실수를 한다. 현재 진행중인 작업에서 벗어날 수 있는 방법이나 실수로 수행한 작업을 취소할 수 있는 방법,'탈출구'를 명확하게 제공
4. 일관성 및 표준
- 외부 일관성 : 일관적인 사용자 경험을 제공하기 위해 플랫폼 및 업계의 관습을 따라야 한다.
- 내부 일관성 : 사용자가 혼란스럽지 않도록 제품의 인터페이스나 정보 제공게 일관성이 있어야 한다.
5. 오류 방지
- 오류가 발생하기 쉬운 상황을 제거해 사용자의 실수를 방지해야 한다.
6. 기억보다는 직관
- 사용자가 기억해야 하는 정보를 줄인다.
7. 사용의 유연성과 효율성
- 초보자와 전문가 모두에게 개별 맞춤 기능을 제공한다.
8. 미학적이고 미니멀한 디자인
- 인터페이스에는 관련이 없거나 불필요한 정보가 포함되지 않도록 한다.
- 콘텐츠와 기능의 우선순위를 정해 우선순위가 높은 것을 잘 제공하고 있는지 확인
9. 오류의 인식, 진단, 복구를 지원
- 사용자가 이해할 수 있는 언어를 사용해 문제가 무엇인지 정확하게 표시하고, 해결방법을 제안한다.
10. 도움말 및 설명 문서
- 추가 설명이 필요 없는 것이 가장 좋지만, 상황에 따라 이해하는데 도움이 되는 문서를 제공한다.
와이어 프레임(wireframe)
선(wire)으로 틀(frame)을 잡는다는 뜻으로, 제품 기획 단계 에서 페이지를 어떻게 구성할 것인지 구조를 잡기 위한 목적으로 만든다.
와이어프레임을 표현할 때의 품질수준을 전문용어로 피델리티로 표현하며
3가지 레벨로 나눈다.
1. Low Fidelity Wireframe(Lo-Fi Wireframe)
- 손으로 빠르게 그린 수준의 와이어프레임
- 작성하는데 시간이 많이 들지 않아 수정하거나 새로운 의견을 반영하기 쉬움
- 아이디어를 구체화시키며 큰 그림을 잡을 때 좋음
2. Middle Fidelity Wireframe(Mid-Fi Wireframe)
- Lo-Fi 와이어프레임을 그리면서 아이디어가 어느정도 구체화되고 확정된 후에 보기 좋게 다듬으면 Mid-Fi 와이어프레임이 됨
- 해당 페이지가 어떻게 작동하게 될지 예상할 수 있음
3. High Fidelity Wireframe(Hi-Fi Wireframe)
- 와이어프레임을 완성본에 가깝게 작성한 것
- 목업에 가까운 형태로 작성하는데 시간도 많이들고 수정하기 어려움
- 와이어프레임 목적과 맞지 않아 이 수준까지 만드는 경우는 거의 없음
프로토타입(prototype)
실제 제품과 거의 흡사하게 구현한 것으로 페이지 이동과 상호작용이 가능하다.
개발에 들어가기 전 단계에 작성하며, UI의 상호작용을 시뮬레이션하는것이 목적이다.
1. Low Fidelity Prototype(Lo-Fi Prototype)
- 구체적인 내용이 작성되어 있지 않은 상태에서 간단한 상호 작용과 페이지 이동정도만 테스트해 볼 수 있는 수준의 프로토타입
2. High Fidelity Prototype(Hi-Fi Prototype)
- 최종 결과물과 거의 유사한 수준으로 만든 프로토타입
- 디자인을 거의 확정하게 되며, 실제 제품과 다름없이 작동해 사용성 테스트 가능
- 개발비용이 들어가기전 수정할 수 있어 비용 절감 효과
3. Middle Fidelity Prototype(Mid-Fi Prototype)
- Hi-Fi프로토타입처럼 완성도가 높지 않지만 Lo-Fi보다 최종 결과물에 가까운 프로토타입
- 사용성 테스트를 위해 Mid-Fi 수준의 프로토타입을 작성해주는게 좋다.
와이어프레임 vs 프로토타입![업로드중..]()
프로토타입만 잘 작성해도 화면 구성과 User flow를 개선함으로 좋은 UI,UX를 디자인 할 수 있어 최종 결과물의 완성도를 향상시킬 수 있다.
참조, 출처 : 코드스테이츠