Semantic Web
'Sematic' 이라는 단어가 생소해 사전에 검색해봤다.🤔
Semantic:의미의,의미론적인

주저리 주저리 쓰여져 있지만 간단히 표현하면 "의미가 부여된 웹" 이다.
사전적인 의미로는,
컴퓨터가 사람을 대신하여 정보를 읽고, 이해하고 가공하여 새로운 정보를
만들어 낼 수 있도록 이해하기 쉬운 의미를 가진 차세대 지능형 웹'
쉽게 말하면,
정보를 분석하여 그 정보의 관계 속에서 의미론적인 자료들을 추출하여 웹 상에 보여줄 수 있는 웹
과거에는, 인터넷이 발전하면서 생기는 무분별한 정보의 축적으로 컴퓨터가 스스로 정보를 해석, 가공 할 수 없어 모든 정보를 사용자가 직접 개입해서 처리해야만 했다.
이런 loss 줄이기 위해 기계가 읽고 처리 할 수 있는 웹을 개발하고자 탄생한 것이 Semantic web이다.
이 "Semantic Web"을 실현할 수 있도록 만든것인 "Semantic Tag"이다
Semantic Tag

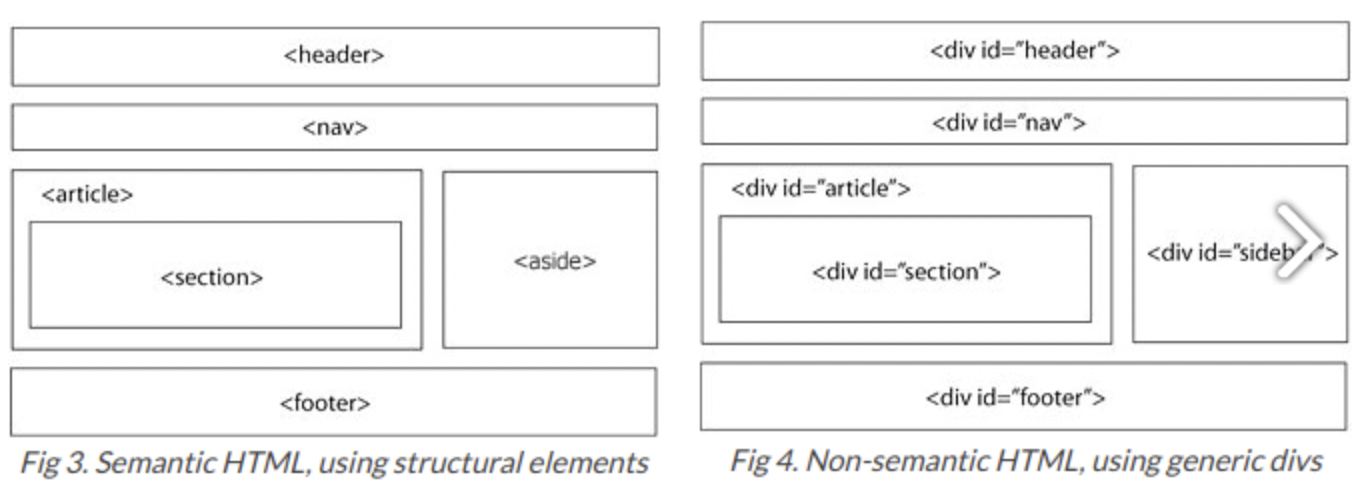
예시를 들어 설명하자면 사진 오른쪽이 HTML4 시절, 왼쪽이 현재의 HTML5이다.
두 사진의 차이점을 보면,
- HTML4(non-sematic html)
👉 div 테그만을 사용하여 내용을 표현하였다. - HTML5(semantic html)
👉 header,nav,footer 등 다양한 테그를 사용하여 각각의 content들의 기능이나 의미를 설명하고 있다.
이처럼
content의 어떠한 설명도 하지 않는 테그들을 "non-semantic tag"라고 하고 예시로는 span,div 등이 있고,
content의 의미를 부여하는 테그들을 "semantic tag"라고 하고 예시로는 img,header,nav,form,table 등 다양한 테그들이 있다.
🙄 참고로, 이러한 segmantic tag는 태그가 의미를 가짐으로써 검색엔진의 크롤링에게 사이트에 대한 정보를 비교적 정확히 제공할 수 있게 된다.
<segmantic tag의 기능을 알아보기 쉬운 방법중에 간편한 예시>
사이트에 image를 넣는 방법은 두가지가 있다.
- < img > 테그를 사용
👉 Segmantic tag를 사용하기 때문에 이미지 정보가 담기게 되고,
검색엔진에서 그 이미지가 표출될 수 있다. - < div > 테그에 background-image 속성을 사용
👉 non-segmantic tag를 사용하기때문에 단순한 이미지의 시각화에 불가하다.

