Position
Position이란 이름대로 Tag들의 위치를 결정하는 CSS 속성이다.
Position이라는 속성 안에 크게 4가지 Value 값을 넣을수 있다.
static
모든 태그들은 처음에 position: static; 상태이다.
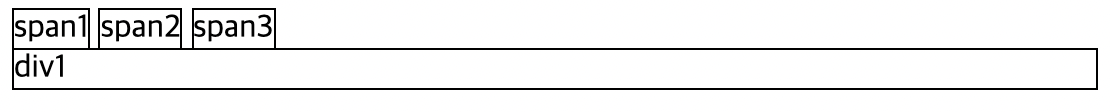
기본적으로 static은 기본값이기 때문에 생략된다. 차례대로 왼쪽에서 오른쪽, 위에서 아래로 쌓인다.
<span>span1</span>
<span>span2</span>
<span>span3</span>
<div>div1</div>
relative
태그의 위치를 살짝 변경하고 싶을 때 position: relative를 사용한다.
top(위), right(오른쪽), bottom(아래), left(왼쪽) 속성을 사용해 위치 조절이 가능하다.
#css 코드#
.top {
position: relative;
top: 5px;
z-index: 1;
}
.right {
position: relative;
right: 5px;
}
.bottom {
position: relative;
bottom: 5px;
}
.left {
position: relative;
left: 5px;
}
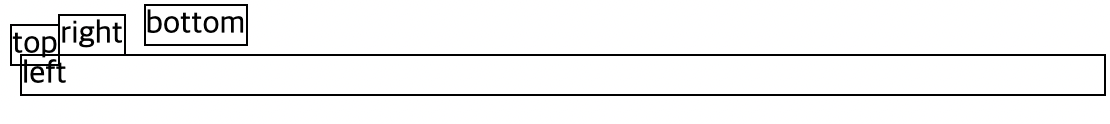
#top 태그에 top: 5px를 줬는데 왜 아래로 이동했을까? 바로 relative는 각각의 방향을 기준으로 태그 안쪽 방향으로 이동한다. 바깥쪽으로 이동하게 하고 싶으면 5px 대신 음수 -5px를 주면 된다.
또한 주목할 것은 #top이 #left보다 위에 있다는 점이다. 보통 태그는 같은 position이면 나중에 나온 태그가 더 위에 배치된다. 하지만 z-index라는 속성을 #top 태그에 더 높게 주었기 때문에 #left태그보다 위로 올라갔다.
z-index는 태그들이 겹칠 때 누가 더 위로 올라가는지를 결정하는 속성이다 (기본값은 0이다). #top에 1을 주었기 때문에 다른 태그들보다 높게 위치한다.
absolute
relative가 static인 상태를 기준으로 주어진 픽셀만큼 움직였다면, absolute는 position: static 속성을 가지고 있지 않은 부모를 기준으로 움직인다. 만약 부모 중에 포지션이 없다면 가장 위의 태그(body)가 기준이 된다.
#css 코드#
#absolute {
background: yellow;
position: absolute;
right: 0;
}
#parent {
position: relative;
width: 100px;
height: 100px;
background: skyblue;
}
#child {
position: absolute;
right: 0;
}
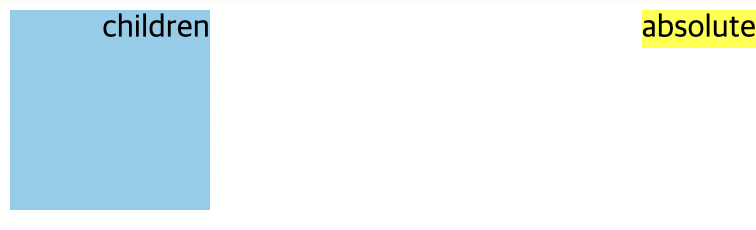
위의 예시를 보면, #absolute는 조상 태그 중 postion: relative인 것이 없기 때문에 body를 기준으로 가장 오른쪽으로 달라붙었다. 반면 #child는 조상 태그인 #parent가 position: relative이기 때문에 그것을 기준으로 가장 오른쪽으로 달라붙었다.
참고) absolute가 되면 div여도 더는 width: 100%가 아니다.
fixed
포지션을 고정하는 것이 fixed이다.
<div>
<div id="fixed">fixed</div>
</div>
<br />
<br />
<br />
<br />
<br />
<br />
<br />
#css 코드#
#fixed {
background: yellow;
position: fixed;
right: 0;
}
참고) fixed도 absolute처럼 더는 div가 width: 100%가 아니다.