CSS에서 display 속성은 웹페이지 상에서 element들이 어떻게 보여지고 다른 element와 어떻게 상호 배치되는지를 결정한다.
Inline
display 속성이 inline으로 지정된 element는 전후 줄바꿈 없이 한 줄에 다른 element들과 나란히 배치된다.
대표적인 inline element로 < span >이나 < a >, < em > 태그 등을 들 수 있다.
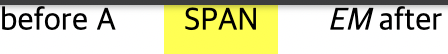
#HTML 코드#
before
<a>A</a>
<span>SPAN</span>
<em>EM</em>
after
#css 코드#
span {
background: yellow;
width: 200px;
height: 50px;
margin: 20px;
padding: 10px;
}inline element를 사용할 때 주의할 점은, width와 height 속성을 지정해도 무시된다는 것이다. 왜냐하면 해당 태그가 마크업하고 있는 컨텐트의 크기 만큼만 공간을 차지하도록 되어 있기 때문이다. 또한, margin과 padding 속성은 좌우 간격만 반영이 되고, 상하 간격은 반영이 되지 않는다.

inline element를 사용할 때 주의할 점은, width와 height 속성을 지정해도 무시된다는 것이다. 왜냐하면 해당 태그가 마크업하고 있는 컨텐트의 크기 만큼만 공간을 차지하도록 되어 있기 때문이다. 또한, margin과 padding 속성은 좌우 간격만 반영이 되고, 상하 간격은 반영이 되지 않는다.
block
display 속성이 block으로 지정된 element 전후 줄바꿈이 들어가 다른 element들을 다른 줄로 밀어내고 혼자 한 줄을 차지한다.
대표적인 block element로 < div >이나 < p >, < h1 > 태그 등을 들 수 있다.
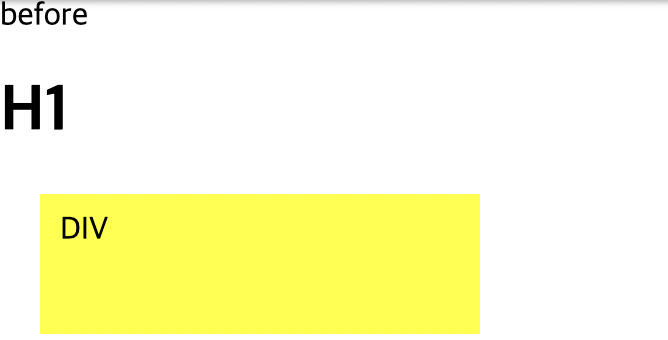
예를 들어, 여러 개의 block element 다음과 같이 마크업하면 매번 줄바꿈 되어 여러 줄에 보이게 된다.
#HTML 코드#
before
<h1>H1</h1>
<div>DIV</div>
<p>P</p>
after
#css 코드#
div {
background: yellow;
width: 200px;
height: 50px;
margin: 20px;
padding: 10px;
}block element는 inline 엘리먼트와 달리 width, height, margin, padding 속성이 모두 반영된다.

inline-block
display 속성이 inline-block으로 지정된 element는 기본적으로 inline element처럼 전후 줄바꿈 없이 한 줄에 다른 element들과 나란히 배치된다. 하지만 inline element에서 불가능하던 width와 height 속성 지정 및 margin과 padding 속성의 상하 간격 지정이 가능해진다.
대표적인 inline-block element로 < button >이나 < select > 태그 등을 들 수 있다.
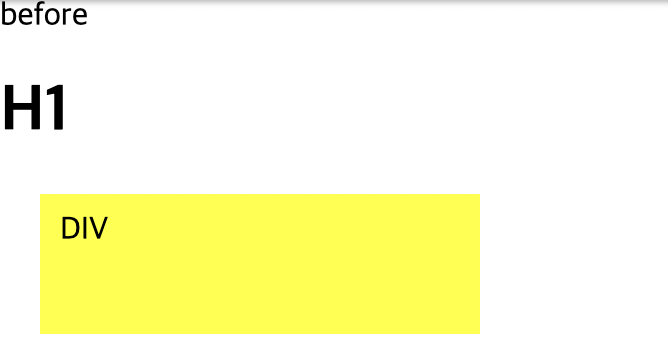
#HTML 코드#
before
<a>A</a>
<span>SPAN</span>
<em>EM</em>
after
#css 코드#
span {
display: inline-block;
background: yellow;
width: 200px;
height: 50px;
margin: 20px;
padding: 10px;
}inline-block element는 위와 같이 명시적으로 헤당 element의 스타일을 display: inline-block로 지정해줘야 한다. inline-block을 이용하면 여러 개의 element를 한 줄에 정확히 원하는 너비만큼 배치할 수 있기 때문에 레이아웃에 활용할 수 있다.