float
css에 있는 여러가지 정렬 방법중에 하나이다.
float은 이름 그대로 떠있다는 의미이다.
위에서 아래로, 왼쪽에서 오른쪽으로 태그들이 순서대로 배치되다가 그 중에 한 태그가 공중에 붕 뜬다. 그러면 그 뒤의 테그들은 그 자리를 메우려한다.
#HTML 코드#
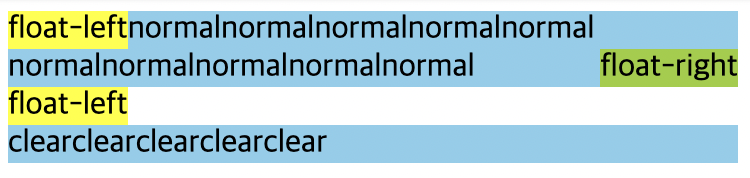
<div id="floatLeft">float-left</div>
<div class="normal">normalnormalnormalnormalnormal</div>
<div id="floatRight">float-right</div>
<div class="normal">normalnormalnormalnormalnormal</div>
<div id="floatLeft">float-left</div>
<div class="clear">clearclearclearclearclear</div>
#css 코드#
#floatLeft {
float: left;
background: yellow;
}
.normal {
background: skyblue;
}
#floatRight {
float: right;
background: yellowgreen;
}
.clear {
clear: both;
background: skyblue;
}
원래라면 normal 태그는 block 태그이니까 한 줄을 통째로 차지해야 하지만 float 때문에 위로 올라왔다. 이 특성을 사용해서 문단에 이미지를 왼쪽에 넣는다든가(float문자 대신 이미지를 넣으면 된다) 할 수 있다.
만약 normal 태그처럼 올라가는 것을 방지하고 싶다면 어떻게 해야 할까? clear: left 또는 clear: right; 해주면 된다. float을 제거해주는 역할을 한다. left right 구분 없이 clear: both 해도 된다. 위에 clear 태그를 보시면 더 이상 겹치지 않는 걸 볼 수 있다.
float의 문제점은 부모 태그가 float 속성의 자식 태그를 인식하지 못한다는 것이다. 따라서 높이가 0이 되어버리는 문제가 발생한다.
#HTML 코드#
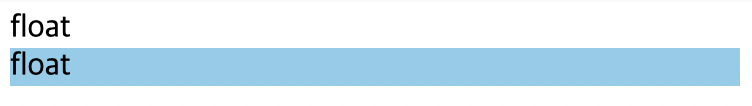
<div id="parent">
<div class="float">float</div>
</div>
<div id="parent-overflow">
<div class="float">float</div>
</div>
#css 코드#
#parent {
background: yellow;
}
.float {
float: left;
}
#parent-overflow {
background: skyblue;
overflow: auto;
clear: both;
}
위의 예시를 보면 #parent는 배경이 노란색이 되어야 함에도 자식인 .float 태그를 인식하지 못해 height가 0이 되어 배경색이 나타나지 않는다. float 속성의 자식을 인식하게 하려면 overflow: auto나 overflow: hidden을 주어야 부모 태그가 정상적으로 자식 태그의 높이를 인식해야한다.
display: inline-block의 간격 문제를 해결하는 데도 float: left가 사용된다. 아까 transform 예제에서 display: inline-block 대신 float: left를 사용한 것이다.