
프론트엔드에서 백엔드와 유사한 데이터베이스 테이블표를 짤때, 매우 유용하게 사용가능하며, 프론트에서도 DB를 관리 할수 있게 된다.
이 글에서는 MySQL을 기준으로 사용하며, Prisma, Pscale을 다루게 된다.
그럼 왜 ? Prisma를 사용할까 ?
하나의 번역기 텍스트같은 역할을 해주기에 매우 편리하게 사용할 수 있다.
Prisma - Next-generation Node.js and TypeScript ORM for Databases
더 편리하게 데이터베이스를 관리하기 위한 하나의 방법이다.
node.js typescript를 이용하는 사용자에게 편리하게 제공을 해준다.
npm install -D prismavscode의 Extension 으로 prisma 도 설치 하길 권유한다.
npx prisma init
으로 초기 설정파일을 만들어주어야 한다.초기 설정 후 메세지
- Set the DATABASE_URL in the .env file to point to your existing database. If your database has no tables yet, read https://pris.ly/d/getting-started
- Set the provider of the datasource block in schema.prisma to match your database: postgresql, mysql, sqlite, sqlserver or mongodb (Preview).
- Run prisma db pull to turn your database schema into a Prisma schema.
- Run prisma generate to generate the Prisma Client. You can then start querying your database.
-
첫번째로 .env 파일에 있는 DATABASE_URL을 설정해주어야 한다.
-
schema.prisma 파일에서 datasoucre의 provider를 설정한다.

// This is your Prisma schema file,
// learn more about it in the docs: https://pris.ly/d/prisma-schema
generator client {
provider = "prisma-client-js"
}
datasource db {
provider = "mysql"
url = env("DATABASE_URL")
}
model User {
id Int @id @default(autoincrement())
phone Int? @unique
email String? @unique
name String
avatar String?
createdAt DateTime @default(now())
updatedAt DateTime @updatedAt
}
// 해당 provider를 mysql로 사용한다는 의미이다.
// 그 외로 postgresql, mysql, sqlite, sqlserver or mongodb 가 있다.
// model User 를 생성하여 간단한 테이블 표를 만들수 있다.
@autoincrement :
기본 DB 내에 정수 형태의 시퀀스를 만들고 시퀀스에 따라 생성된 레코드의
ID 값에 증가된 값을 할당한다.
@id : 모델에 단일 필드 id를 지정한다.
@updateAt : 레코드가 마지막으로 업데이트된 시간을 자동으로 저장한다.
시간을 직접 지정하지 않으면 Prisma Client는 이 속성이 있는 필드의 값을 자동으로 설정한다.
? 사용한 이유는 꼭 있어야 하나 그 차이일뿐. 필수 요소가 아닌 경우 붙여준다.MySQL 과 호환되는 serverless 데이터베이스 플랫폼
그러나 serverless 가 아닌이유는 Vitess라는 가장 스케일링이 뛰어난 오픈소스 데이터베이스 이기 때문이다.
이제 Pscale 이라는것을 설치해야한다.
https://github.com/planetscale/cli
두개의 링크를 보고서 window PowerShell 버전으로 설치하면 끝

pscale 명령어를 입력하면 저러한 창이 떠야한다.
PlanetScale CLI
PlanetScale은 데이터베이스 이상이며 CLI는 복잡한 명령 이상입니다. pscale 커맨드 라인을 사용하면 branch, deploy 요청 및 기타 PlanetScale 개념을 손쉽게 사용할 수 있습니다.
pscale database create carrot-market --region ap-northeast
위의 명령어을 통해 pscale의 하나의 repo 같은 데이터베이스 저장소를 만들수 있게 된다.
CLI의 명령일뿐 pscale에서 직접적으로 생성도 가능하다.
db 데이터를 prisma에 전달방법
npx prisma db push그전에 env 파일에서 DATABASE_URL="mysql://127.0.0.1:11873/carrot-market” 해당된
pscale connect carrot-market 으로 connect을 하였다면, 성공적으로 자신의 서버 주소가 나오는데 그것을 env 파일의 url에 적음으로써 성공적인 연결을 할 수 있게 만들어 놓는다.
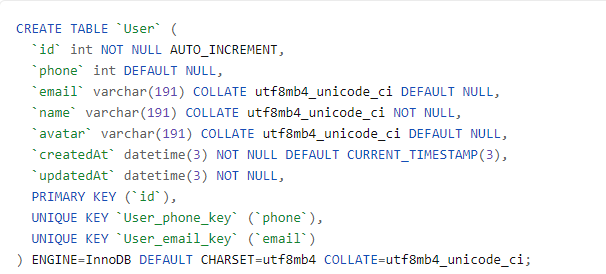
이를 통해 prisma schema 에서는 성공적으로 테이블이 짜여져 있는 것을 확인 할 수 있다.

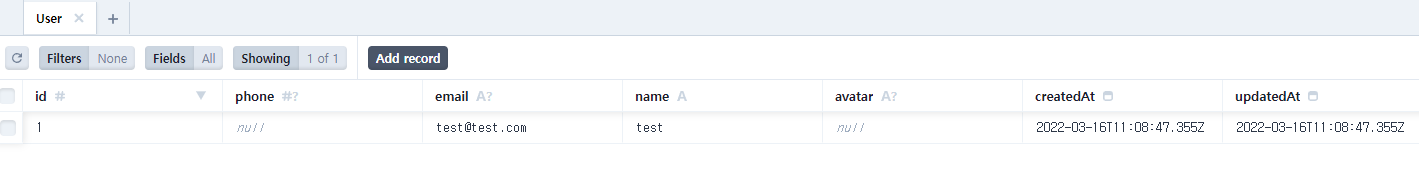
npx prisma studio
npx prisma studio명렁어를 통해 해당된 데이터베이스 테이블표를 직접적으로 수정할 수 있는 페이지가 열린다.

npm install @prisma/client
npm install @prisma/client// libs/client.ts
import { PrismaClient } from "@prisma/client";
export default new PrismaClient();위 파일을 생성 후 npx prisma generate 명렁어 입력
api/clinet-test.jsx
// libs/client.ts
import { PrismaClient } from "@prisma/client";
export default new PrismaClient();위와 같이 설정을 하고 난후 해당 api라는 서버를 수정할수 있게 할 수 있다.
이것은 NextJS의 기능이며, NextJS는 풀스택을 요구하는 하나의 프레임워크이다.
// api/clinet-test.jsx
import { NextApiRequest, NextApiResponse } from "next";
import clinet from "../../libs/client";
export default async function handler(req: NextApiRequest, res: NextApiResponse) {
await clinet.user.create({
data: {
email: "hi",
name: "hi",
},
});
res.json({
ok: true,
});
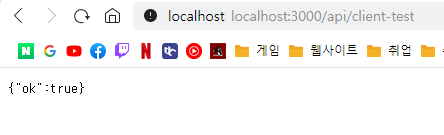
}http://localhost:3000/api/client-test 로 들어가게 된다면, 해당 json 파일을 확인할 수 있다.

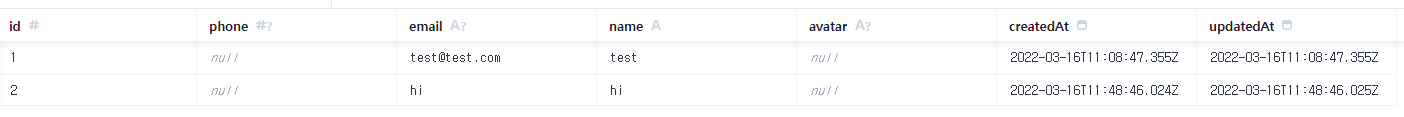
또한, prisma studio 에서도 data의 파일이 추가된것을 확인할 수 있다.

ORM이란
Object Relational Mapping, 객체-관계 매핑
- 객체와 관계형 데이터베이스의 데이터를 자동으로 매핑(연결)해주는 것을 말한다.
- 객체 지향 프로그래밍은 클래스를 사용하고, 관계형 데이터베이스는 테이블을 사용한다.
- 객체 모델과 관계형 모델 간에 불일치가 존재한다.
- ORM을 통해 객체 간의 관계를 바탕으로 SQL을 자동으로 생성하여 불일치를 해결한다.
- 데이터베이스 데이터 <—매핑—> Object 필드
- 객체를 통해 간접적으로 데이터베이스 데이터를 다룬다.
- Persistant API라고도 할 수 있다.
장점
- 객체 지향적인 코드로 인해 더 직관적이고 비즈니스 로직에 더 집중할 수 있게 도와준다.
- ORM을 이용하면 SQL Query가 아닌 직관적인 코드(메서드)로 데이터를 조작할 수 있어 개발자가 객체 모델로 프로그래밍하는 데 집중할 수 있도록 도와준다.
- 선언문, 할당, 종료 같은 부수적인 코드가 없거나 급격히 줄어든다.
- 각종 객체에 대한 코드를 별도로 작성하기 때문에 코드의 가독성을 올려준다.
- SQL의 절차적이고 순차적인 접근이 아닌 객체 지향적인 접근으로 인해 생산성이 증가한다.
- 재사용 및 유지보수의 편리성이 증가한다.
- ORM은 독립적으로 작성되어있고, 해당 객체들을 재활용 할 수 있다.
- 때문에 모델에서 가공된 데이터를 컨트롤러에 의해 뷰와 합쳐지는 형태로 디자인 패턴을 견고하게 다지는데 유리하다.
- 매핑정보가 명확하여, ERD를 보는 것에 대한 의존도를 낮출 수 있다.
- DBMS에 대한 종속성이 줄어든다.
- 객체 간의 관계를 바탕으로 SQL을 자동으로 생성하기 때문에 RDBMS의 데이터 구조와 Java의 - 객체지향 모델 사이의 간격을 좁힐 수 있다.
- 대부분 ORM 솔루션은 DB에 종속적이지 않다.
- 종속적이지 않다는것은 구현 방법 뿐만아니라 많은 솔루션에서 자료형 타입까지 유효하다.
- 프로그래머는 Object에 집중함으로 극단적으로 DBMS를 교체하는 거대한 작업에도 비교적 적은 리스크와 시간이 소요된다.
- 또한 자바에서 가공할경우 equals, hashCode의 오버라이드 같은 자바의 기능을 이용할 수 있고, 간결하고 빠른 가공이 가능하다.
단점
- 완벽한 ORM 으로만 서비스를 구현하기가 어렵다.
- 사용하기는 편하지만 설계는 매우 신중하게 해야한다.
- 프로젝트의 복잡성이 커질경우 난이도 또한 올라갈 수 있다.
- 잘못 구현된 경우에 속도 저하 및 심각할 경우 일관성이 무너지는 문제점이 생길 수 있다.
- 일부 자주 사용되는 대형 쿼리는 속도를 위해 SP를 쓰는등 별도의 튜닝이 필요한 경우가 있다.
- DBMS의 고유 기능을 이용하기 어렵다. (하지만 이건 단점으로만 볼 수 없다 : 특정 DBMS의 - 고유기능을 이용하면 이식성이 저하된다.)
- 프로시저가 많은 시스템에선 ORM의 객체 지향적인 장점을 활용하기 어렵다.
- 이미 프로시저가 많은 시스템에선 다시 객체로 바꿔야하며, 그 과정에서 생산성 저하나 리스크가 많이 발생할 수 있다.
