구구단 ... ??

이 구구단 말고 ??
으음 .... 코데 과제가 가로정렬을 하는 구구단이 나왔다.
나는 그냥 ... 과제대로 했지만, 가로정렬을 하지 않았기에 false를 먹어버렸다.
자바스크립트에서 console.log로 가로출력을 하는 방법이 있나 ??
생각하고 있었는데, 아쉽게도 이스케이프 문자를 활용하면 뛰어쓰기 및 줄바꿈이 된다더라.
이것 또한 과제 떨어지고 나서 검색해보니까 알게됨
그래서 너무 짜증나서 구현한 코드를 공개하려고 함.
let result = "";
for (let i = 1; i < 10; i++) {
for (let j = 2; j < 6; j++) {
result += j + " * " + i + " = " + j * i + "\t";
}
result += "\n";
}
result += "\n";
for (let k = 1; k < 10; k++) {
for (let l = 6; l < 10; l++) {
result += l + " * " + k + " = " + l * k + "\t";
}
result += "\n";
}
console.log(result);
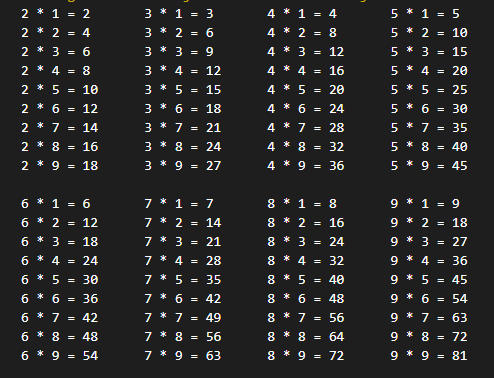
코드 구현하고 실행하게 되면 이러한 결과를 얻을 수 있다.
참고하길 바란다 . 제군들
"\t" 를 사용함으로써 탭을 할 수 있고..."\n" 을 이용해 줄바꿈을 할 수 있다라 ...코드 적다보니까 생각되는건데, 런타임 엄청 심한듯. ..
