
1. 호이스팅(Hoisting)?
코드 실행 전에 변수나 함수의 선언이 코드 최상단으로 끌어올려지는 듯한 현상을 말한다
따라서 변수가 선언되기도 전에 변수를 참조하여 사용할 수 있는 일이 가능하게 되지만 권장하는 방식은 아니다
코드의 가독성과 유지보수도 어렵다 하지만 호이스팅을 제대로 모르더라도 함수와 변수를 가급적 코드 상단에 선언하면 호이스팅으로 인한 스코프 꼬임 현상 방지할 수 있다
2. 변수 호이스팅
2.1) 원리
console.log(isTrue); // undefined
var isTrue = true;
console.log(isTrue); // true첫 번째 줄에서 에러발생하지 않는다
=> 두 번째 줄의 isTrue 변수 선언문이 가장 위로 호이스팅 되기 때문
=> var 키워드로 선언된 변수는 할당된 초기값이 없을 시 기본값 undefined 로 초기화가 되기 때문에 에러 발생 안나고 undefined 값을 얻음
위의 코드가 실행되기 전 컴파틸 타임에 해석되는 과정은 아래와 같다
var isTrue;
console.log(isTrue);
isTrue = true;
console.log(isTrue);2.2) 예시
var number = 1;
function foo() {
// var number; // 함수의 지역 변수 호이스팅 발생
console.log(number); // 2
var number = 2;
}호이스팅은 변수의 스코프에 영향을 받는다 무작정 스크립트의 최상단이 아니라 변수가 위치한 스코프 안의 최상단으로 끌어올려진다
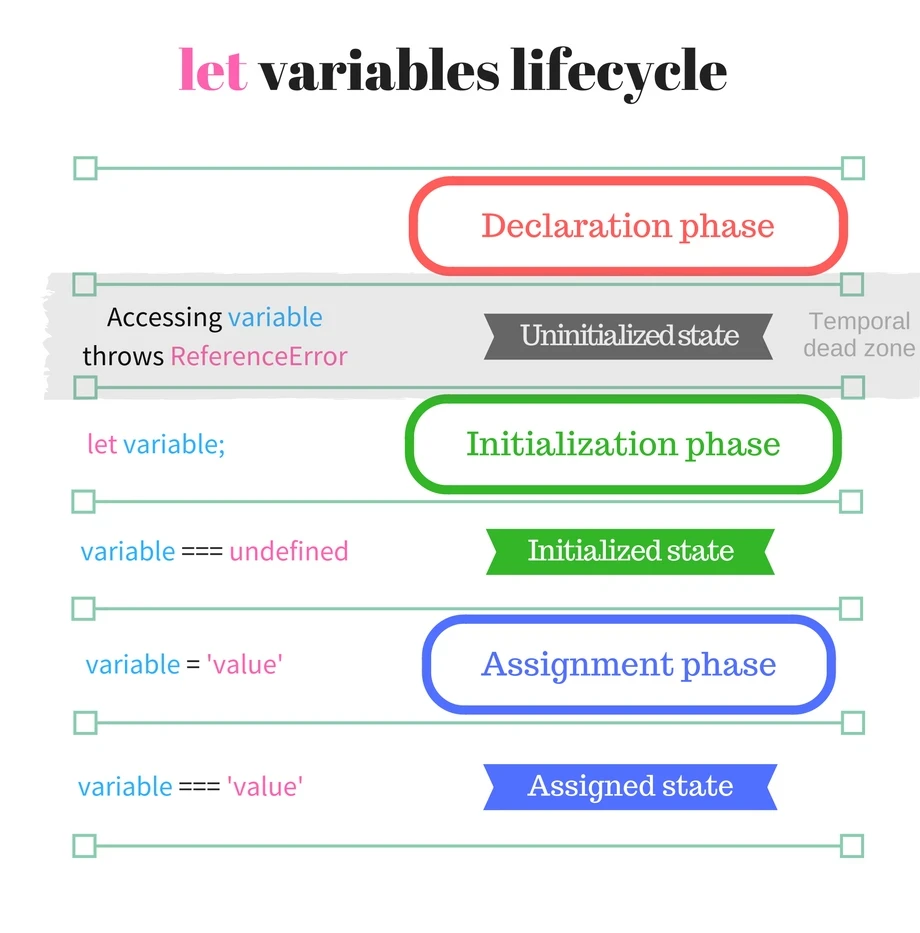
let, const 키워드로 선언한 변수도 호이스팅이 가능은 하나 var와 달리 undefined로 초기화가 되지 않기 때문에 ReferenceError가 발생한다 (TDZ 영향)
3. TDZ (Temporal Dead Zone ; 일시적 사각 지대)

let/const 변수의 선언 단계와 초기화 단게 사이를 TDZ 라고 부른다
let 변수의 선언 또는 const 변수의 선언 및 할당이 나오기 전까지는 해당 변수는 TDZ에서 관리한다고 생각하면 된다
해당 코드가 나오기 전에 미리 사용하려고 한다면 TDZ에서 ReferenceError를 발생시킨다
4. 함수 호이스팅
선언식으로 작성된 함수는 호이스팅과 동시에 값이 초기화가 되는데, 이 때 undefined로 초기화가 되는게 아니라 실제 함수 객체가 할당된다
따라서 선언문 이전에 함수를 호출해서 동작시키는 것이 가능하다
foo();
function foo() {
console.log("Wow");
}
foo(); // ReferenceError
const foo = () => {
console.log("Wow");
}표현식으로 작성된 함수는 일반 변수와 같은 방식으로 호이스팅이 발생한다
5. 호이스팅 우선순위
5.1) 같은 이름의 var 변수 선언과 함수 선언에서의 호이스팅: 변수 선언 > 함수 선언
var myName = "hi";
function myName() {
console.log("aejin");
}
function yourName() {
console.log("SomeOne");
}
var yourName = "bye";
console.log(typeof myName); // string
console.log(typeof yourName); // string// 1. 호이스팅 변수값 선언
var myName;
var yourName;
// 2. 함수 선언
function myName() {
console.log("aejin");
}
function yourName() {
console.log("SomeOne");
}
myName = "hi";
yourName = "bye";
console.log(typeof myName); // string
console.log(typeof yourName); // string5.2) 값이 할당되어 있지 않은 변수와 값이 할당되어 있는 변수에서의 호이스팅
값이 할당되어 있지 않은 변수의 경우: 함수 선언 > 변수 선언
값이 할당되어 있는 변수의 경우: 변수 선언 > 함수 선언
var myName = "Hi";
var yourName;
function myName() {
console.log("aejin");
}
function yourName() {
console.log("SomeOne");
}
console.log(typeof myName); // string
console.log(typeof yourName); // function