layout
width / height
컨텐츠가 차지하고 있는 영역의 크기를 조절하는 속성
선택자{ width : 숫자; height : 숫자; }
default
블록요소의 넓이를 지정하지 않으면 부모 넓이의 100% (부모가 없을 시, body)
높이 지정하지 않으면 내부컨텐츠의 높이가 블럭 요소의 높이가 된다
위 규칙에 의해 부모의 높이는 자식의 높이에 의해 정해진다
display
요소의 화면 배치 방법을 변경하는 속성
선택자{ display : block | inline | inline-block | non | flex }
- block : 한 줄 전체를 차지하는 요소로 크기 조절이 가능하다
- inline : 넓이도 높이도 컨텐츠만큼 적용되는 속성
엔터는 한 칸으로 적용된다 - inline-block : 블록과 같이 너비 높이를 지정할 수 있으나 배치는 인라인과 같이 나란히 된다
- none : 요소로 취급하지 않는다
가운데정렬
블록인지 아닌지 판단
1. block : 남은 공간을 마진으로 채우고 혼자 오는 요소
때문에 블록은 마진을 반으로 나누어 쓸 수 있도록 margin auto 0;
2. inline, inline-block : 글씨라고 생각하면됨
자식을 정렬하고 싶으면 부모에게text-align : centerborder-style
테두리 스타일 지정
선택자{ border-[적용위치]-style : 속성값 }
none | hidden | dash | dotted | double | groove | inset | outset | ridge | silid
border-width
테두리 두께를 지정
선택자{ border-[적용위치]-width : thin | medium | thick | px }
border-color
테두리의 색상을 지정
선택자{ border-[적용위치]-color : 색상값 }
border
두께, 스타일, 색상값을 한 번에 지정
선택자{ border-[적용위치] : 두께 스타일 색상값 }
각 테두리별 설정을 하려면 위치에 (top | right | bottom | left ) 값을 넣고 한 번에 하는 경우 생략
border-radius
박스 모서리를 둥글게 하는 속성
각 테두리의 변에서부터 설정한 값 만큼 반지름을 가지는 원의 모서리가 그려지고 그 외곽부분이 원을 따라 둥글게 변하게 된다
선택자{ border-[적용위치]-radius : 숫자 }
box-shadow
box 영역에 그림자 효과를 주는 속성
선택자{ box-shadow : 수평거리 수직거리 흐림정도 번짐정도 [inset]}
inset은 안쪽으로 그림자를 그리는 옵션

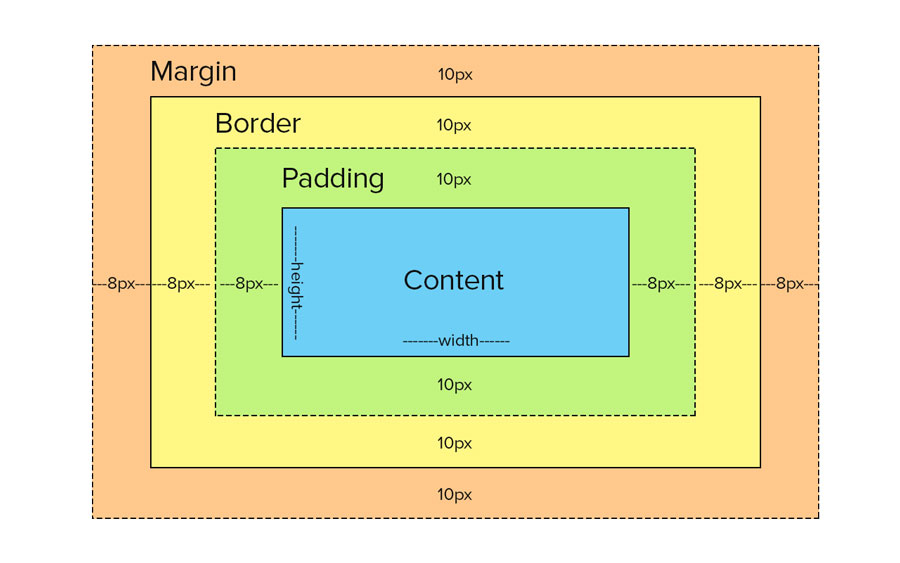
padding
테두리와 컨텐츠 영역 사이의 거리를 조절
선택자{ padding-[적용위치] : 숫자 }
margin
요소와 요소 간의 간격을 조정
선택자{ margin-[적용위치] : 숫자 }
box-sizing
모든 요소들은 content, padding, margin 영역으로 나뉘는데, 이 요소들의 크기를 어떠한 영역까지 포함할 것인지 결정하는 속성
선택자{ box-sizing : content-box | border-box }
-
content-box : content와 border를 분리하여 컨텐츠까지 영역으로 설정
content 100px border 좌우 1px*2일 경우, 총 102px
-
border-box : border까지 영역으로 설정
content 100px border 좌우 1px*2일 경우, 총 100px
position
페이지의 요소들을 자유롭게 배치해 주는 속성
선택자{ position : static | relative | absolute | fixed }
- static : 요소를 문서의 흐름에 맞춰 배치 (default)
- absolute : 원하는 위치를 지정하여 배치 (relative가 기준이 된다)
- fixed : 스크롤을 내려도 지정한 위치에 고정되어 따라다닌다
#fixed{
width: 100px;
height: 100px;
border: 5px solid coral;
position: fixed;
top: 100px;
right: 100px;
}
/* top, left, right, botton 으로 위치 지정 */visibility
페이지에 요소를 보이거나 보이지 않게 하는 속성
선택자{ visibility : visiable | hidden }
- visibility : hidden은 공간을 그대로 차지하지만 눈에 보이지 않는다
- display : hidden 요소로서 취급하지 않아 공간을 차지하지 않는다
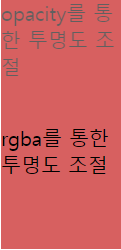
*rgba 와 opacity 차이
opacity : 0으로 투명도 조절할 경우 rgba와 달리 내용까지 투명해진다 또한 display : none과 다르게 자리를 차지한다
z-index
요소를 쌓는 순서 지정
absolute 사용 시 마지막에 입력한 요소가 가장 위로 올라오는데 z-index는 이를 조절한다
선택자{ z-index : 숫자 }
.z-wrap{
position: relative;
}
.z-wrap>div{
width: 150px;
height: 100px;
position: absolute;
}
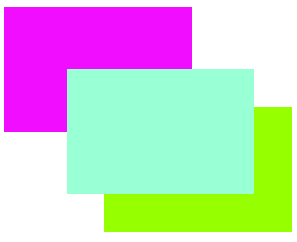
.z1{
background-color: magenta;
z-index: 10;
}
.z2{
background-color: aquamarine;
top: 50px;
left: 50px;
z-index: 15;
}
.z3{
background-color: chartreuse;
top: 80px;
left: 80px;
z-index: 3;
}겹쳐 있을 때 숫자가 제일 높은 요소가 가장 위로 올라오게 된다
float
요소의 배치를 왼쪽 또는 오른쪽으로 지정
주로 붙여쓰기가 안되는 블록요소를 붙여서 사용할 때 사용된다
선택자{ float : left | right | none }
높이 지정하지 않으면 내부컨텐츠의 높이가 블럭 요소의 높이가 된다는 규칙으로 인해 float를 할 경우 부모는 높이값을 잃게 된다
-- 부모에게 overflow : hidden을 걸어준다
clear
float로 인해 다음 요소가 받는 영향을 초기화 한다
선택자{ clear : left | right | both | none }
overflow
표현하는 컨텐츠가 요소의 크기를 넘겼을 때 표현하는 방식
선택자{ overflow : scroll | auto | hidden | visible }
- scroll : 가로, 세로 스크롤이 무조건 생성
- auto : 스크롤이 내용에 따라 생김
- hidden : 넘치는 것은 보여주지 않음
- visible : 넘치더라도 모두 보여준다 (default)