배경스타일
background-color
배경색
선택자{ background-color : 색상값 }
background-clip
배경범위 조정
선택자{ background-clip : border-box | padding-box | content-box }
- border-box : 박스 모델의 가장 외곽이 테두리까지 적용
- padding-box : 테두리를 제외한 패딩 범위까지 적용
- content-box : 내용 부분만 적용
background-image
요소에 배경을 이미지로 지정
선택자{ background-image : url(이미지경로) }
컨텐츠가 이미지라면 이미지 태그를 사용하고, 아닐 경우 배경 이미지로 사용해도 된다
background-repeat
배경이미지 반복 출력
선택자 {background-repeat : repeat | repeat-x | repeat-y | no-repeat }
- repeat : 브라우저에 가득찰 때까지 가로/세로 반복
- repeat-x : 넓이만큼 반복 (가로)
- repeat-y : 높이만큼 반복 (세로)
- no-repeat : 이미지 한 번만 출력
background-position
배경이미지의 위치를 조정하는 속성
선택자{ background-position : 수평위치 수직위치 | % % }
- 수평위치 : left | center | right
- 수직위치 : top | center | bottom
- 크기값(px) / 백분율 : 수치화된 값으로 표현 (가로, 세로) > 왼쪽 모서리 좌표
.position1{
background-position: left bottom;
}
.position2{
background-position: center;
}
.position3{
background-position: center bottom;
}
.position4{
background-position: 30% 70%;
}background-size
배경이미지 크기 조절
선택자{ background-size : auto | contain | cover | 크기지정 }
자동 | 원본 비율 최대한 유지 | 공간이 가득 찰 때까지 확대 | %까지
background-origin
배경이미지 배치할 때 기준을 지정
선택자{ background-origin : border-box | padding-box | content-box }
테두리가 기준 | 테두리를 뺀 패딩이 기준 | 내용부분이 기준
background-attachment
웹페이지가 위아래로 움직여도 배경이미지는 움직이지 않게 고정하는 속성
선택자{ background-attachment : scroll | fixed }
배경을 지정하지 않을 경우 투명(transparent)가 fixed로 고정되어 따라다닌다
background
배경이미지를 한 번에 지정
선택자 {background : image값 repeat값 attachment값 position값 clip값 origin값 size값 }
선형그라데이션 배경
색상이 수직, 수평, 대각선 방향으로 일정하게 변하는 것
웹 표준으로 지정되었지만, 이전 버전과 호환을 위해 브라우저별 접두사를 이용
선택자{ background : -접두사-linear-gradient(각도or방향, 시작색상, [color-stop], 끝색상) }
브라우저별 접두사 : -webkit- | -o- | -moz- | -ms-
크롬, 사파리 | 오페라 | 파이어 폭스 | 익스플로러
선형그라이데이션 방향
- to top : 아래에서 위쪽으로 그려지는 그라데이션
- to left : 오른쪽에서 왼쪽으로 그려지는 그라데이션
- to right : 왼쪽에서 오른쪽으로 그려지는 그라데이션
- to bottom : 위에서 아래로 그려지는 그라데이션
- 숫자 deg : 위쪽을 기준 (0도)으로 시계방향으로 각도 증가
.gra-linear{
background: linear-gradient(45deg, red, orange 30%, green 50%, purple);
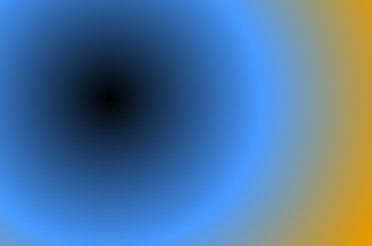
}원형그라데이션 배경
색상이나 원이나 타원의 중심부터 동심원을 그리며 바깥방향으로 색상 변경
선택자{ background : -접두사-radial-gradient(위치모양, 크기, 시작색상, 끝색상 }
그라데이션 모양 : circle (원형) | eilpse (타원형)
그라데이션 크기 : closeat-side | closest-corner | farthest-side | farthest-corner
.gra-radial{
background: -webkit-radial-gradient(30% 40%, circle, #000, #09f, #f90);
}그라데이션 반복
선형 또는 원형 그라데이션 앞에 repeating 추가
선택자{ background : -접두사-repeating-linear-gradient(각도 또는 방향, 시작색상, 끝색상 중단위치) }
선택자{ background : -접두사-repeating-radial-gradient(위치 모양,크기, 시작색상,끝색상 중단위치 }