
JavaScript
웹브라우저에서 많이 사용하는 인터프리터 방식의 객체지향 프로그래밍 언어
데이터 입출력 함수
console.log()
개발자가 확인을 위해 브라우저 콘솔에 메시지를 띄우는 것
alert()
사용자에게 확인용 메시지를 전달
개발 시 값 확인하는 용도로 사용할 경우 개발 완료 후 삭제되어야 함
confirm()
사용자에게 질문을 하고 그 결과를 true / false 논리형으로 받아온다
prompt()
사용자에게 질문하고 사용자의 키보드 입력값을 문자열로 받아온다
변수타입
var
과거에 사용하던 변수 선언 타입
위치에 상관없이 사용가능하여 뱐수의 범위가 모호하고, 소스가 많아지면 불편하다
var str = "라떼";
var num = 10;
var check = true;모든 타입이 가능하다
let
var의 개선 >
한 번 선언된 변수의 값을 변경하는 것이 가능하다
모든 자료형 (문자, 숫자)의 대입이 가능하다
let str = "라떼";
{
let test = "test";
}
console.log(test); //변수 범위가 벗어나 사용이 불가능
console.log(typeof name2);
// String
name2 = 1000;
// 선언된 변수의 값을 변경하는 것 또한 가능 (자료형 변경도 가능)
console.log(typeof name2);
// Number
// 값에 따라 변경된 자료형을 확인할 수 있다typeof (변수명 ) : 변수의 타입을 확인
const
var의 개선 2
상수형 변수로 한 번 선언된 변수의 값은 변경할 수 없다
const age = 40;
// age3 = 1000;
// 상수형 변수는 변경할 수 없다
// for문에서 const 상수형 변수를 사용하지 않는다상수는 반드시 생성 시 초기화 되어야 한다 초기화 하지 않을 경우 대입되는 undefined 값도 값이기 때문에 변경이 안되기 때문이다 또한, 객체로 초기화될 경우 객체 내부의 값이 바뀌는 것은 가능하다
변수 명명 규칙
- 영어 대/소문자, 숫자, _, $ 사용 가능
- 첫 글자 숫자 사용 불가
- 공백을 포함한 특수문자 사용 불가
- 예약어 사용 불가
- 두 단어 결합 시 카멜 표기법
- 생성자 함수의 이름은 항상 대문자로 시작
- 의미 있는 단어로 사용하며 생성자 함수 제외하고 소문자로 시작
기본 자료형 - 문자열
"", '' 로 묶여 있는 리터럴
내장 객체로 String 객체 > 기본적인 메서드 존재
typeof()
값의 자료형을 확인하는 연산자 > 선언 시 자료형을 지정하지 않기 때문에 확인 필요
const str = "JavaScript";
console.log(typeof str); // String
console.log(str); // console에 JavaScript 출력toUpperCase()
모든 문자 대문자로 변환
toLowerCase()
모든 문자 소문자로 변환
console.log(str.toLowerCase()); //모두 소문자로 변환하여 리턴
console.log(str.toUpperCase()); // 모두 대문자로 바꿔서 리턴
// 리턴할 뿐 원래 값에는 영향이 없음length
글자 개수 조회용 멤버 변수
console.log(str.length); //문자열 길이indexOf(문자)
찾는 문자의 위치 리턴
lastIndexOf(문자)
뒤에서부터 찾는 문자의 순번 리턴
const indexA = str.indexOf("a"); // 매개변수로 전달한 문자의 위치를 찾아 위치 리턴
const indexB = str.lastIndexOf("a"); // 뒤에서부터 문자 찾아 위치 리턴
// indexof와 lastindexof 둘다 찾는 문자가 없을 시, -1 리턴charAt(index)
찾는 위치의 문자 리턴
subString(index1, index2)
값의 일부분만 리턴
console.log(str.charAt(4)); // java와 마찬가지로 4번 위치의 문자 리턴
console.log(str.substring(3,7)); // 3번 인덱스부터 7번 인덱스 전까지 리턴split()
토큰 문자로 분리한 문자열 배열로 리턴
const study = "java,oracle,html,css,javascript";
const arr = study.split(","); // 매개변수로 전달한 값 기준으로 잘라 배열로 리턴
console.log(arr); // 5짜리 배열로 리턴
console.log(typeof arr); //object > 배열도 객체이기 때문기본 자료형 - 숫자
정수형 숫자와 부동소수점 숫자로 구분
내장 객체로 Math 객체 제공, 기본 메서드 존재
const num = 3.5;
console.log(typeof num); // NumberMath.abs()
절대값 리턴
console.log(Math.abs(3.5));
console.log(Math.abs(-3.5)); // 3.5Math.random()
0-1 사이의 임의의 난수 발생 리턴
Math.round()
반올림 처리 후 리턴
Math.floor()
부동소수점 숫자를 정수로 리턴 (버림)
Math.ceil()
소수점 자리에서 무조건 올림
const num = 3.5;
console.log(Math.round(num)); //4
console.log(Math.floor(num)); //3
console.log(Math.ceil(num)); //4기타 자료형
boolean
true | false 두 가지 값을 가짐
Array
다양한 타입의 데이터를 인덱스로 관리하는 변수 모음
Object
new로 선언된 사용자 객체와 자바스크립트 내장 객체
undefined
변수명이나 함수명으로 선언되지 않은 식별자일 때 지정
function
함수(메서드)를 가지는 자료형
형변환
자동형변환
서로 다른 자료형을 연산할 때 우선운위에 따라 자동으로 변환되는 것
- 숫자와 문자를 + 연산하게 되면 문자가 우선되어 숫자를 문자로 변환
- 숫자, 문자 + 이외의 사칙연산시 숫자가 우선되어 문자를 숫자로 변환
const name = "latte";
const age = 3;
const grade = "1";
console.log(name+age); //"latte"+"3" > "latte3" 문자열로 변환
console.log(age+grade); //31 > 문자열로 변환
console.log(age-name); // +가 아니기 때문에 연산 > NaN(Not a Number)에러
console.log(age-grade); // 숫자로 변환이 가능하면 변환 (일관성X) > 2수동형변환
강제로 자료형을 변환
- String(숫자) : 문자열로 변환
- Number(문자열), parseInt(문자열), parseFloat(문자열) : 숫자로 변환
const test1 = "100";
const test2 = Number(test1); // 숫자로 강제 형변환
console.log(typeof test2); // Number
const test3 = String(test2); // 문자로 강제 형변환
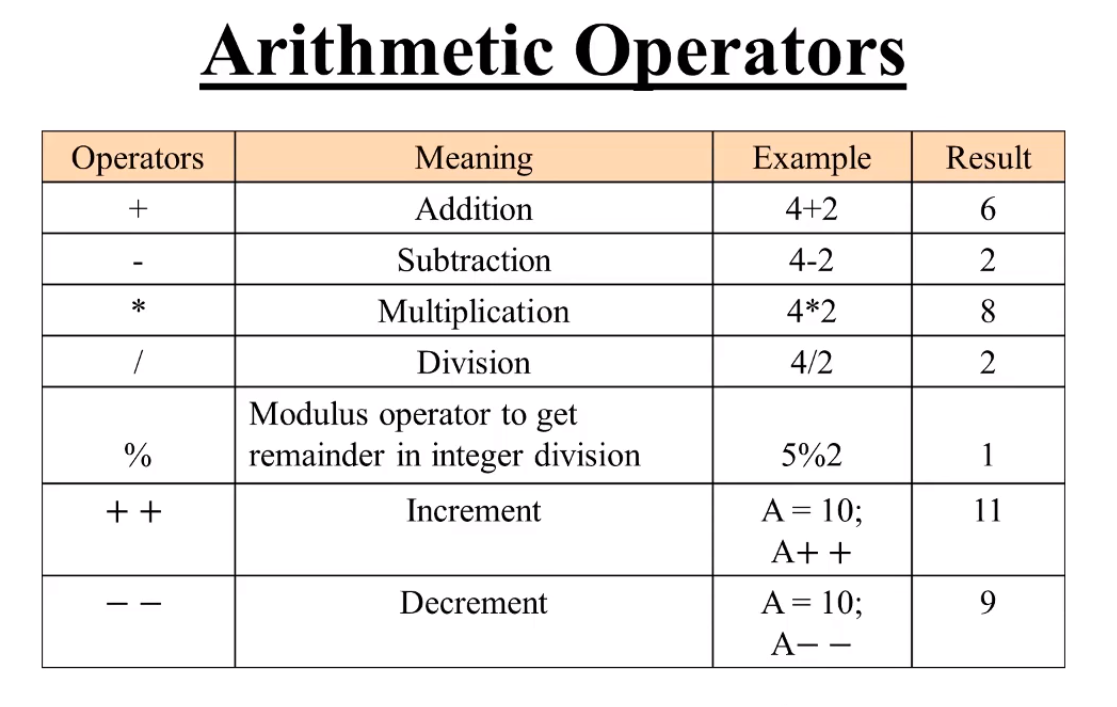
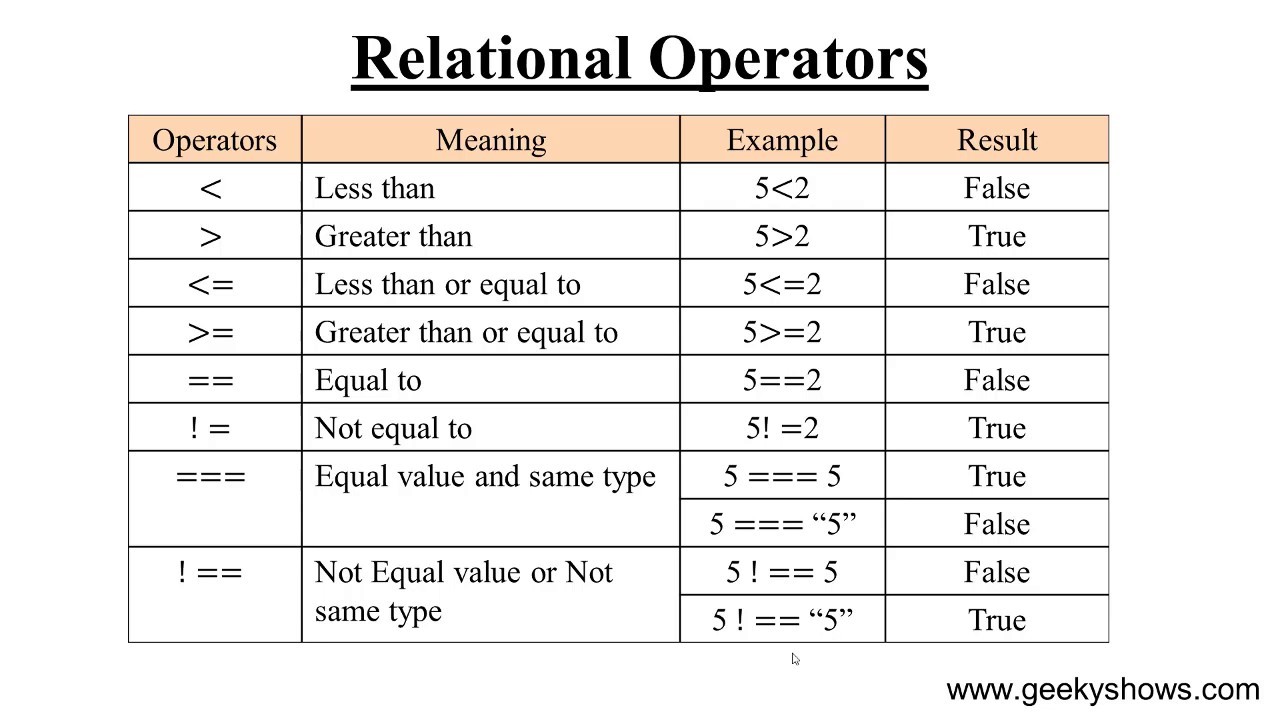
console.log(typeof test3); // String연산자
연산자 우선순위 : 최우선 > 단항 > 산술 > 관계 > 논리 > 삼항 > 대입