해당 게시글은 유데미 Learn Flutter MVVM Architecture 강의를 보고 작성하였습니다.
이전에 스플래시스크린을 띄우는 실습을 진행하였다.
아래 화면이 너무 심심해서 그라데이션으로 배경을 넣어주려고 한다.

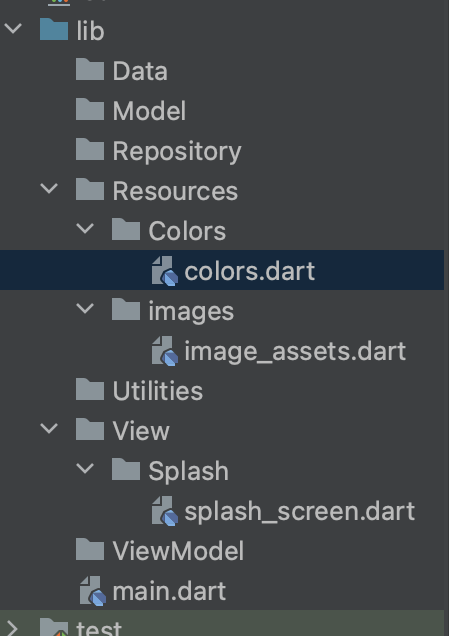
아래 파일 구조에서 리소스들을 정의했던 resources 폴더가 있다. 여기 폴더에서 스타일도 정의해준다. 그러기 위해 Colors 라는 폴더를 생성한 후, 색상 변경을 위한 다트 파일을 생성한다.

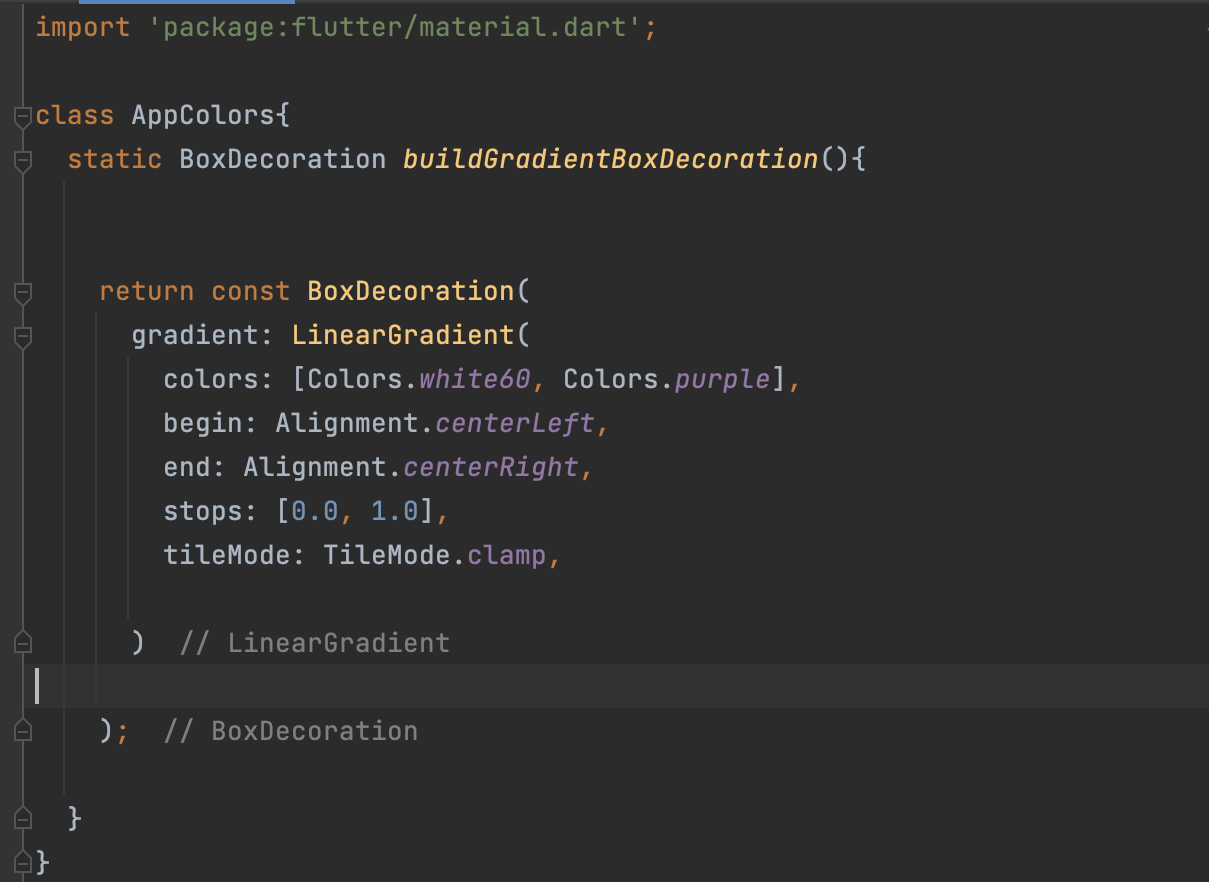
그 후 AppColors 라는 클래스 내부에 색상 테마를 적어주면 된다.
BoxDecoration 클래스를 호출해야한다.
buildGradientBoxDecoration 메소드 호출 시 BoxDecoration 객체를 반환하도록 한다. 이를 위해 material.dart 패키지를 import 해주고,
하드 코딩을 피하기 위해 BoxDecoration 객체는 const 상수로 리턴한다.
그라데이션을 위해 gradient 특성에 LinearGradient 클래스 객체를 넣어준다. 해당 객체의 인자로 colors 색상들의 집합에는 하얀색과 보라색을 리스트 형태로 넣어준다. Colors 클래스로 색상을 호출해야한다. white 다음에 숫자는 불투명도를 의미한다. 높을 수록 하얀색에 가깝다.
그 후 시작지점을 정한다. 시작지점은 좌측 가운데로 정하고 끝지점은 우측가운데로 지정한다.
stop 속성은 색상이 정지되는 지점을 지정해서 나타낼 수 있다.
0.0과 1.0 은 그라데이션의 시작과 끝을 나타내는 비율을 의미하게된다.
해당 코드는 0.0에서 시작(시작지점)하여 1.0 지점(끝지점)까지 하얀색에서 보라색으로 변하는 그라데이션을 만들 수 있다.
tileMode 속성은 이미지 또는 텍스처의 가장자리 픽셀이 경계를 넘어 반복될 것인지 확장될 것인지 정할 때 사용한다. TileMode.clamp은 이미지 가장자리가 해당 영역을 채우도록 확장된다.(이미지의 자연스러운 확장에 사용된다) TileMode.repeat 는 반복

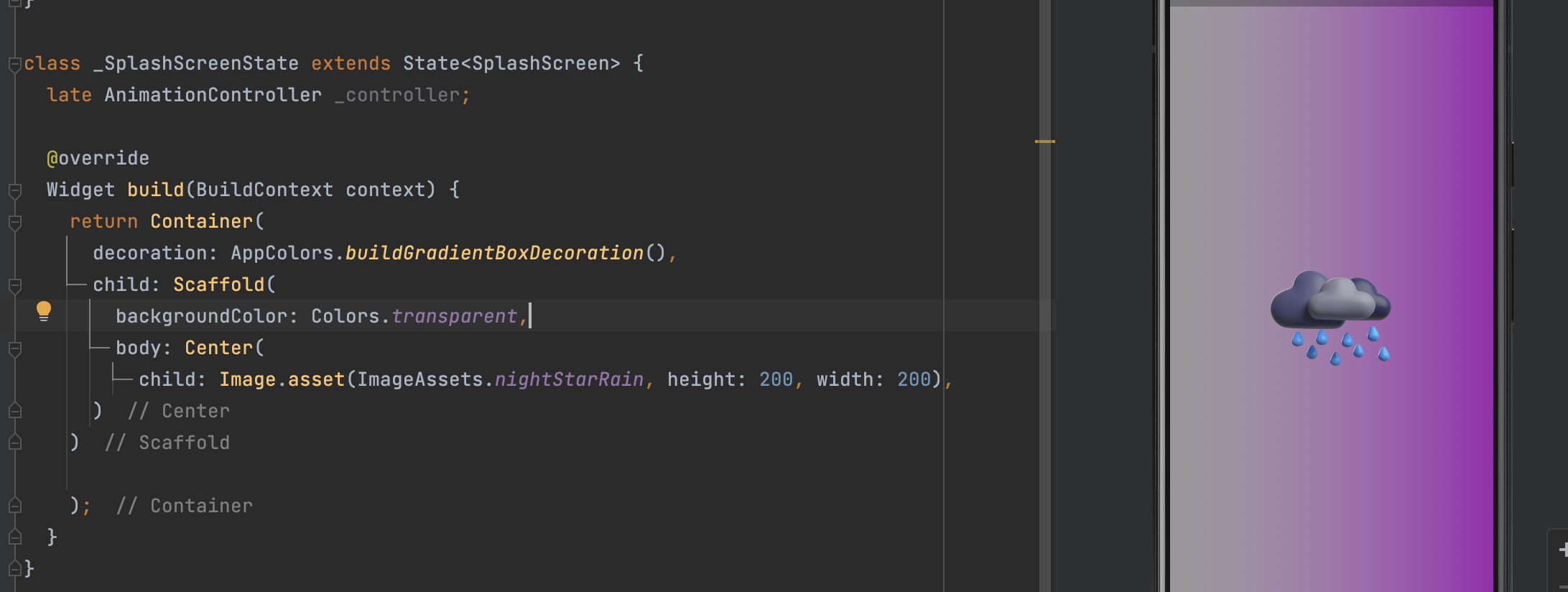
해당 코드를 적용하기 위해 splash_screen.dart 를 다음처럼 추가하면 그라데이션을 적용할 수 있다.
Container 클래스의 객체를 리턴하도록하여, decoration 속성을 추가한다.
플러터(Flutter)에서 Container 클래스는 굉장히 범용적이고 유용한 위젯 중 하나, 이 위젯은 다양한 레이아웃 및 스타일링 속성을 제공하여 디자인과 레이아웃 구성에 사용된다.
decoration 은 AppColors 클래스에서 생성한 객체의 buildGradientBoxDecoration 메소드를 통해 호출한 객체를 사용한다.