[MVVM Flutter-app 제작] #03 포스트맨 Postman이 무엇인가? / AppURL 정의 및 Model 생성 (Weather API Implementation)
앱 개발-flutter


Postman
강의를 듣다가 Postman을 사용하는 부분이 있어 이에 대해 정리하고자 쓴 글이다.
Postman은 API 개발 및 테스트를 위한 협업 도구이다.
아래 사이트에서 이용할 수 있다. 가입을 하고 앱을 다운해놓으면 유용하게 사용할 수 있다.
https://www.postman.com/
해당 강의에서는 날씨 정보를 가져오기 위해 사용하였다.
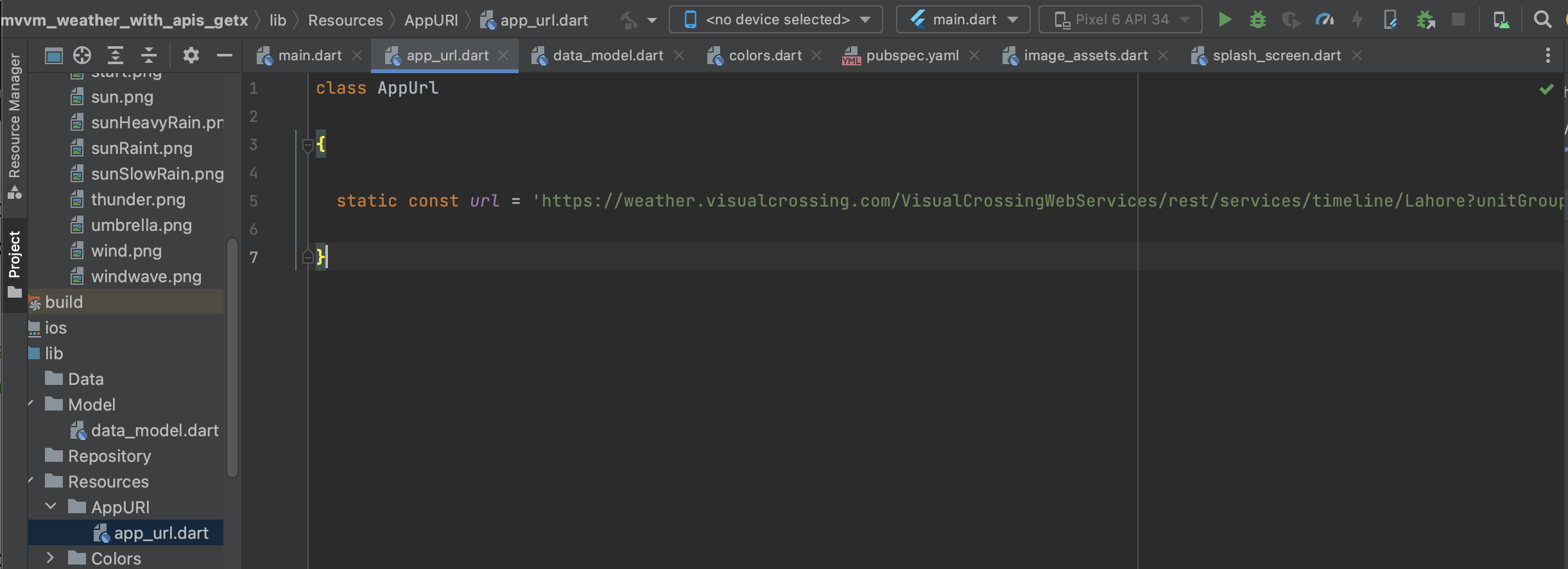
우선 api url 을 적기 위해 리소스 폴더에 AppURL 폴더를 생성한 후 다음과 같은 AppUrl 클래스를 작성한다.

강의에서 사용할
https://www.visualcrossing.com/
라는 사이트는 날씨 api 를 제공하고 있다.
api 란 어떤 특정 사이트에서 특정 데이터를 공유할 경우 어떠한 방식으로 정보를 요청해야 하는지, 그리고 어떠한 데이터를 제공 받을 수 있을지에 대한 규격들을 의미한다.
어떠한 정보를 얻으려면 어떤 url 로 접속을 해야하는지와 관련이 있다.
오픈 api 는 공개되어있는 api 이다.
api 를 이용해서 우리는 외부의 데이터(날씨정보, 교통 정보 등 ) 여러 실시간 데이터를 가져오는 게 가능하다.
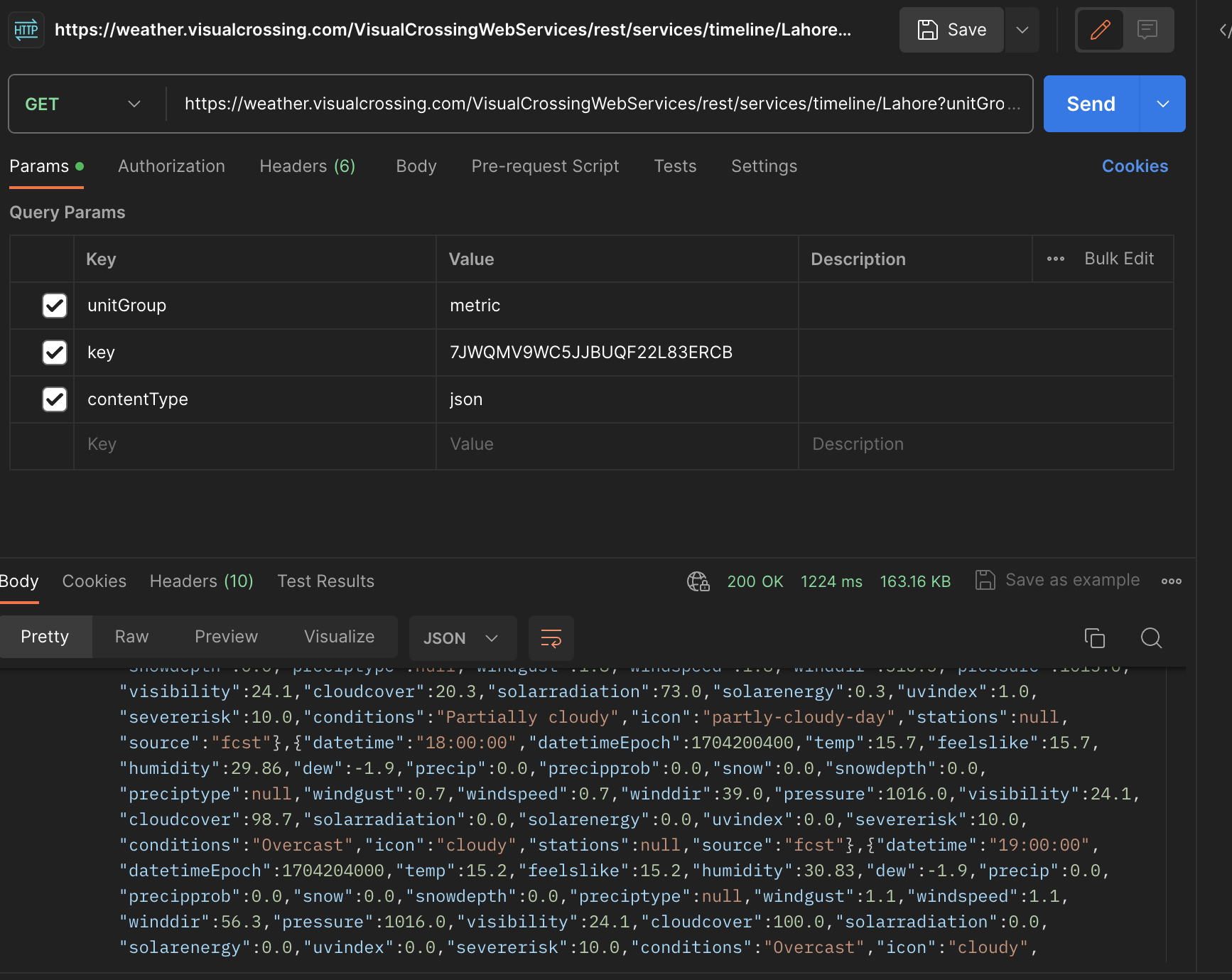
POSTMAN 에서는 요청에 필요한 HTTP Method를 선택한 후, 요청에 필요한 URI를 입력할 수 있다.
이고, Method 는 GET 이다. (날씨 데이터를 얻어야하므로)
입력하고 Send 를 누르면 아래 json 코드를 얻을 수 있다.

우리는 해당 json 파일을 dart 파일로 변환해야한다.
구글에 json to dart 를 검색하면 Github 페이지가 나온다.

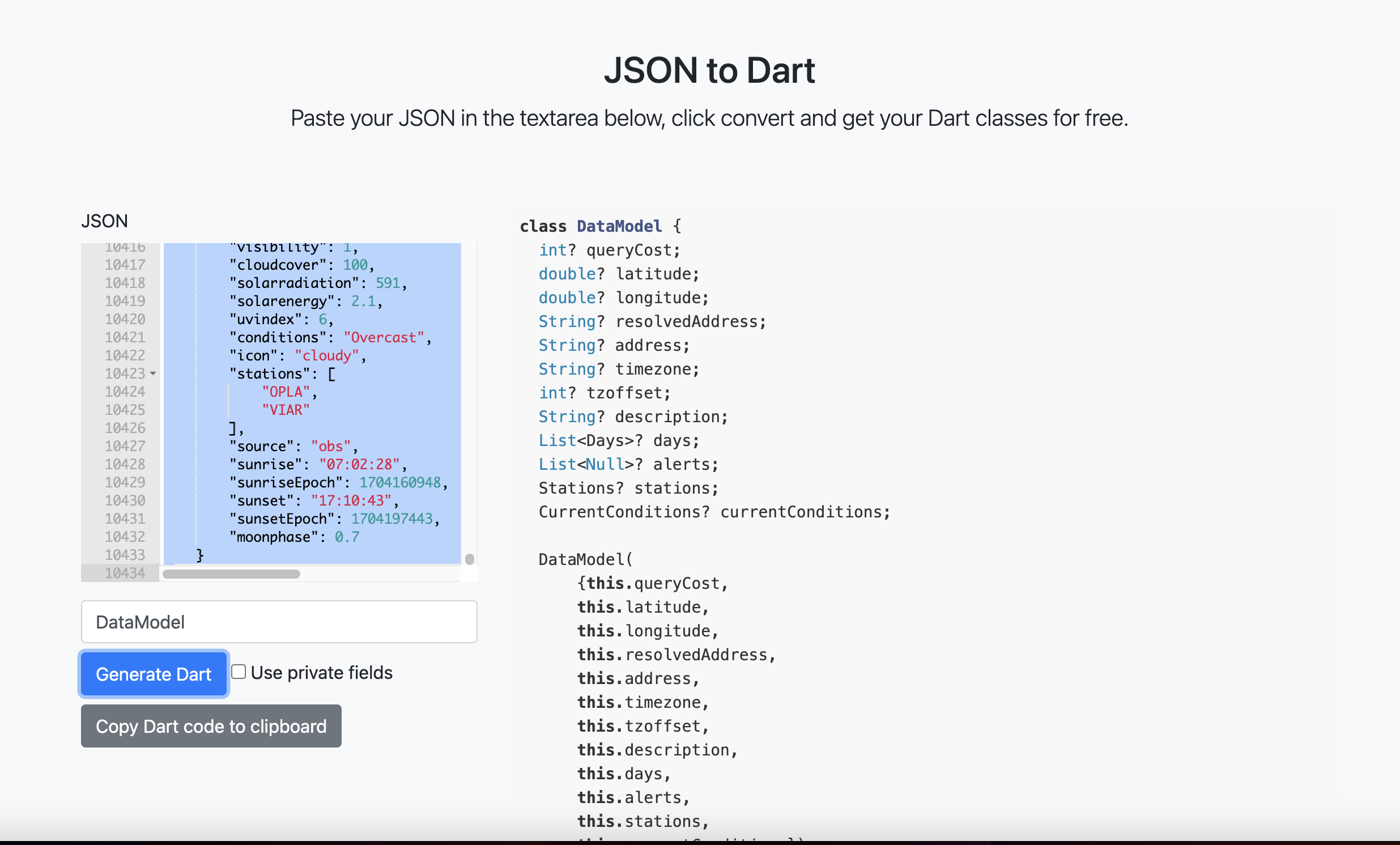
해당 페이지에 들어가서, 아까 복사했던 json 코드를 입력 후, Dart 코드를 생성할 수 있다. 이때 클래스 명은 DataModel 로 설정한다.

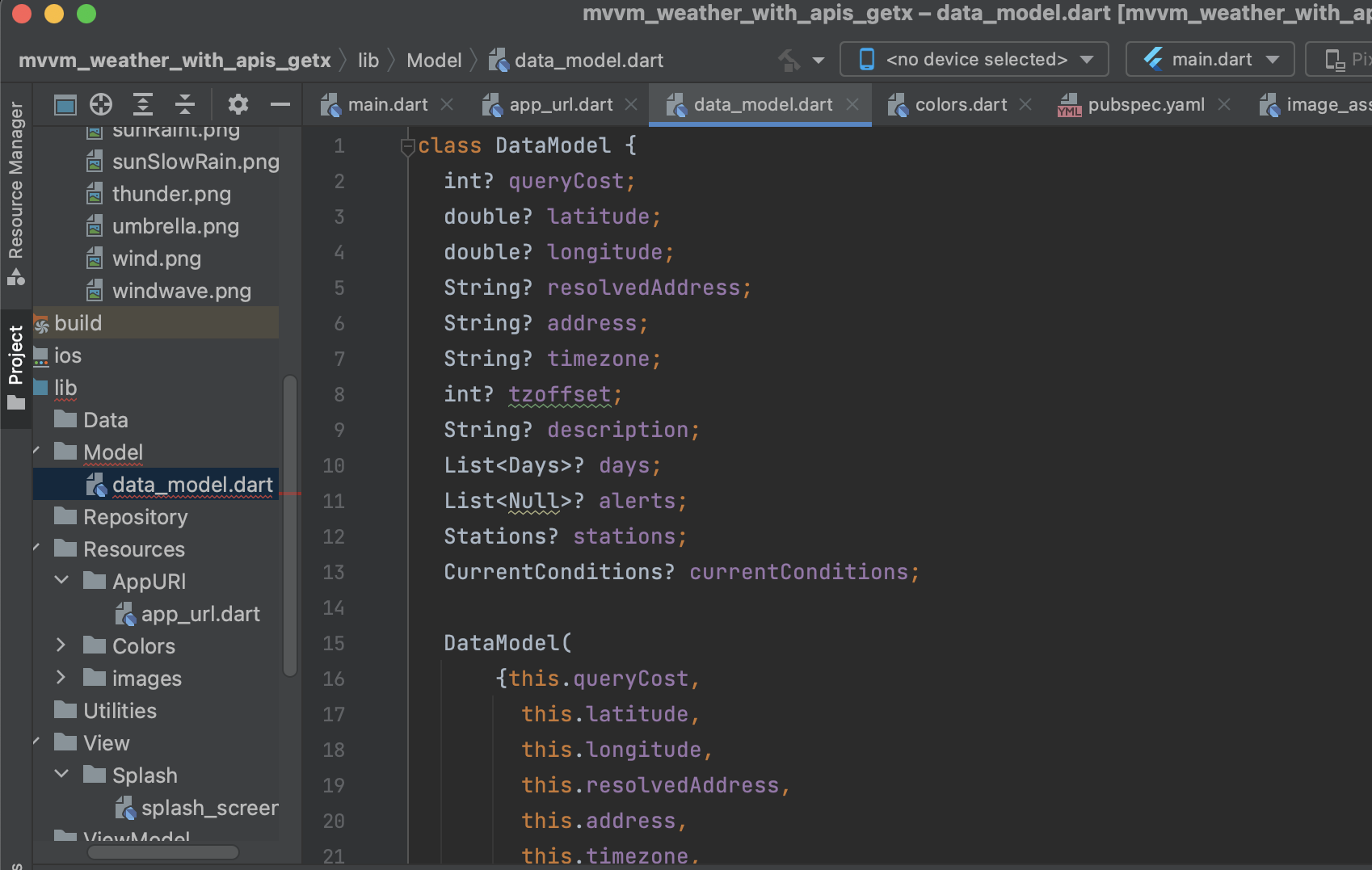
생성한 dart 코드는 복사하여 MVVM 구조에서 Model 폴더 내부에 data_model.dart 파일을 생성하여 복사 붙여넣기 해준다.이떄 생기는 오류들은 코드를 삭제해준다.

MVVM 구조에서 Model 은 비즈니스 로직과 데이터를 포함하는 도메인 모델이라고 했었다. 즉, Model 폴더는 사용할 데이터에 관련된 동작과 데이터를 다루는 코드를 입력해야하므로, 날씨 데이터를 다루기 위한 코드를 넣은 것이다.
