플러터를 한다고는 하지만, 잦은 chatGPT 의 사용으로 기본을 모르고 막 개발을 하는 것 같아서 basic 한 View 들을 만드면서 기본적인 위젯 및 함수들을 공부하려고 한다.
오늘 배울 것은 Grid View 이다.
코드
우선 전체 코드는 다음과 같다. 설명은 코드 아래에 자유롭게 적어보려고 한다.
import 'package:flutter/material.dart';
void main(){
runApp(MaterialApp(
home: GridScreen(),
));
}
class GridScreen extends StatelessWidget{
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Grid View Example')),
body: GridView.count(
crossAxisCount: 2,
children: List.generate(8, (index){
return Center(
child: Text('Item $index',
style: Theme
.of(context)
.textTheme
.headline5,
),
);
}),
),
);
}
}GridView, Scaffold, List.generate 설명 ✍️
우선 main 함수에서 runApp 이라는 함수는 플러터 앱의 시작점이다. runApp 내부에 있는 위젯이 루트 위젯이 된다.
여기서는 MaterialApp 을 루트위젯으로 한다.
MaterialApp 에서 home 속성은 앱이 일반적으로 사용자에게 보여줄 첫 번째 화면을 정의하게 된다. 코드에서는 GridScreen 으로 지정되었다. GridScreen 클래스를 보면 build 함수를 통해 위젯을 빌드한다. 이는 Scaffold 를 리턴하는데 Scaffold 는 머티리얼 디자인의 기본 레이아웃 구조를 제공하는 위젯이다.
Scaffold 의 속성 중 appBar 가 있는데 이는 화면 상단에 위치하는 애플리케이션 바를 생성하는 것이다. body 태그는 앱의 주요 콘텐츠가 표시되는 공간을 정의한다. body 속성에는 GridView 가 위치할 것이다.
이를 위해 GridView 위젯을 사용할 수 있다. GridView 위젯은 격자 형태로 위젯들을 배열할 수 있게 해주는 스크롤 가능한 위젯이다. 코드에서는 GridView.count 생성자를 사용하여 생성한다. crossAxisCount는 한 줄에 표시할 아이템의 수(crossAxisCount)를 지정할 수 있다. 그리고 children 속성에 아이템들을 넣으면 된다.
List.generate 는 아이템을 어떻게 생성할지를 정의하는 함수이다. 처음 파라미터는 넣을 요소의 개수인데 내 코드에서는 8개의 요소를 생성한다.
그리고 다음 파라미터는 generator 로 0부터 첫번째파라미터-1까지 각 인덱스에 대해 호출되는 함수로, 리스트의 각 요소를 생성하는 데 사용할수 있다. 코드에서는 인덱스에 대해 index 를 나타내는 Text를 중앙에 두는 위젯을 리턴한다.
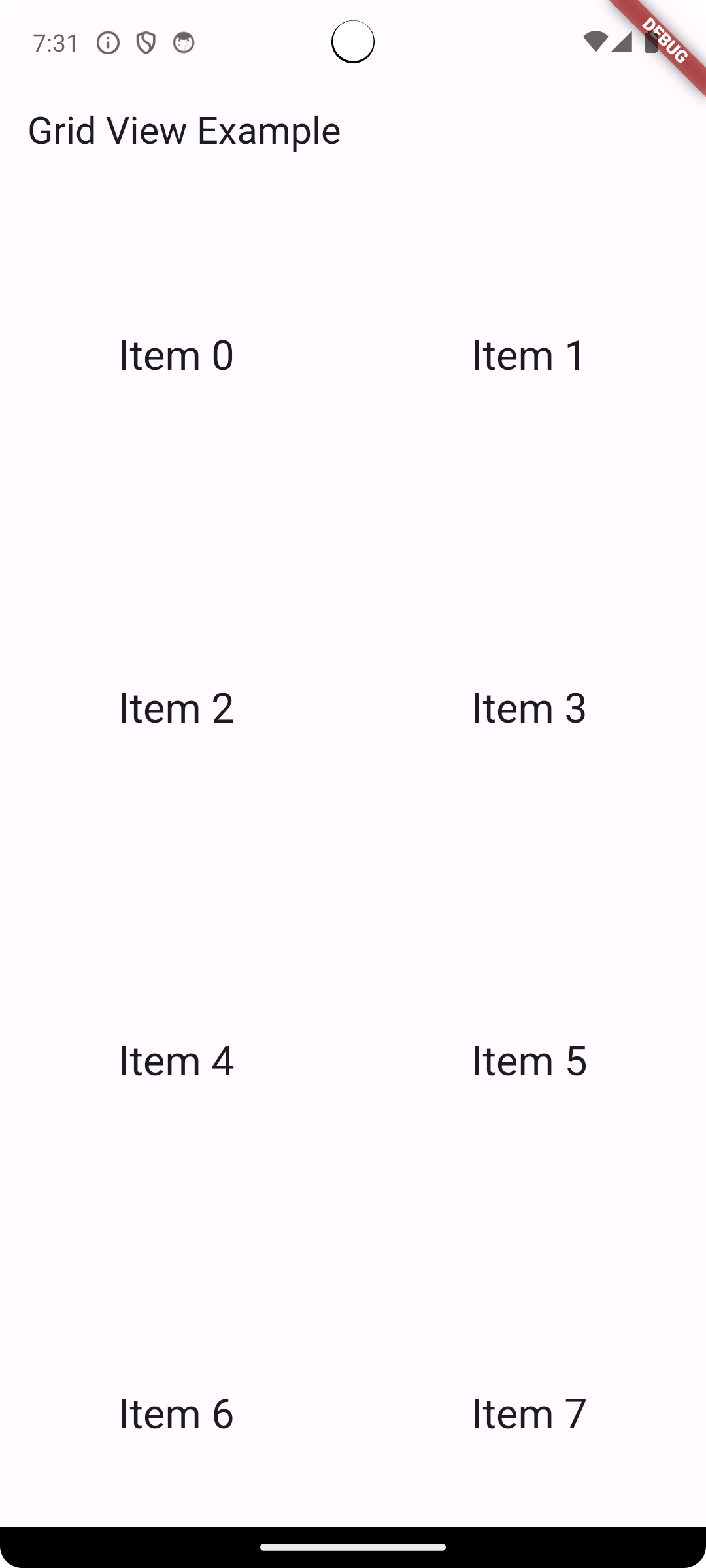
실행 🧵
실행하면 아래 사진 처럼 구성된다.