참고 사이트 : https://docs.flutter.dev/cookbook/design/fonts
Custom 폰트 추가를 위해 우선 원하는 폰트를 다운한다.
ttf 파일이 다운되어 있다고 가정하고 코드를 짤 것이다.
fonts 폴더를 생성하여 해당 폴더 내부에 모든 ttf 파일을 넣어준다.
그리고, 폰트는 외부 파일이므로 pubspec.yaml 에 등록을 해줘야한다.
flutter 밑에 다음과 같은 속성을 추가한다.
보면, 우선 font faimly 을 정의하고 asset 을 통해 해당 위치를 명시한다.
fonts:
- family: IBMPlexSans
fonts:
- asset: fonts/IBMPlexSans-Regular.ttf
- asset: fonts/IBMPlexSans-bold.ttf
- asset: fonts/IBMPlexSans-Italic.ttf
- family: Micro5Charted
fonts:
- asset: fonts/Micro5Charted-Regular.ttf공식 사이트의 예시를 보면 이해가 잘 갈 것이다. fonts 에는 asset 속성으로 위치 지정하고 style 속성또한 지정해줄 수 있다.
fonts:
- family: Raleway
fonts:
- asset: fonts/Raleway-Regular.ttf
- asset: fonts/Raleway-Italic.ttf
style: italic
- family: RobotoMono
fonts:
- asset: fonts/RobotoMono-Regular.ttf
- asset: fonts/RobotoMono-Bold.ttf
weight: 700다음은 폰트를 적용한 클래스를 만들 것인데
MaterialApp 위젯을 루트로 하여 실행시킨다. MaterialApp 은 CustomFontScreen 을 띄울 건데 해당 클래스를 보면, Scaffold 레이아웃 위젯을 리턴한다. 가운데에 폰트 적용한 Text 를 두려고 한다. 폰트 적용은 Text 위젯의 style 속성을 통해 가능하다 해당 속성에서 TextStyle 클래스에 파라미터로 fontFamily 를 yaml 파일에서 지정했던 네임으로 넣고 fontSize 파라미터도 따로 지정해주면 된다
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
home: CustomFontScreen(),
));
}
class CustomFontScreen extends StatelessWidget {
const CustomFontScreen({super.key});
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Custom Font Exmaple'),
),
body: const Column(
mainAxisAlignment: MainAxisAlignment.center,
children : [ Text(
textAlign: TextAlign.center,
'This is a custom font !',
style: TextStyle(fontFamily: 'IBMPlexSans', fontSize: 24),
),
Text(
textAlign: TextAlign.center,
'This is a custom font !',
style: TextStyle(fontFamily: 'Micro5Charted', fontSize: 24),
),
],)
);
}
}
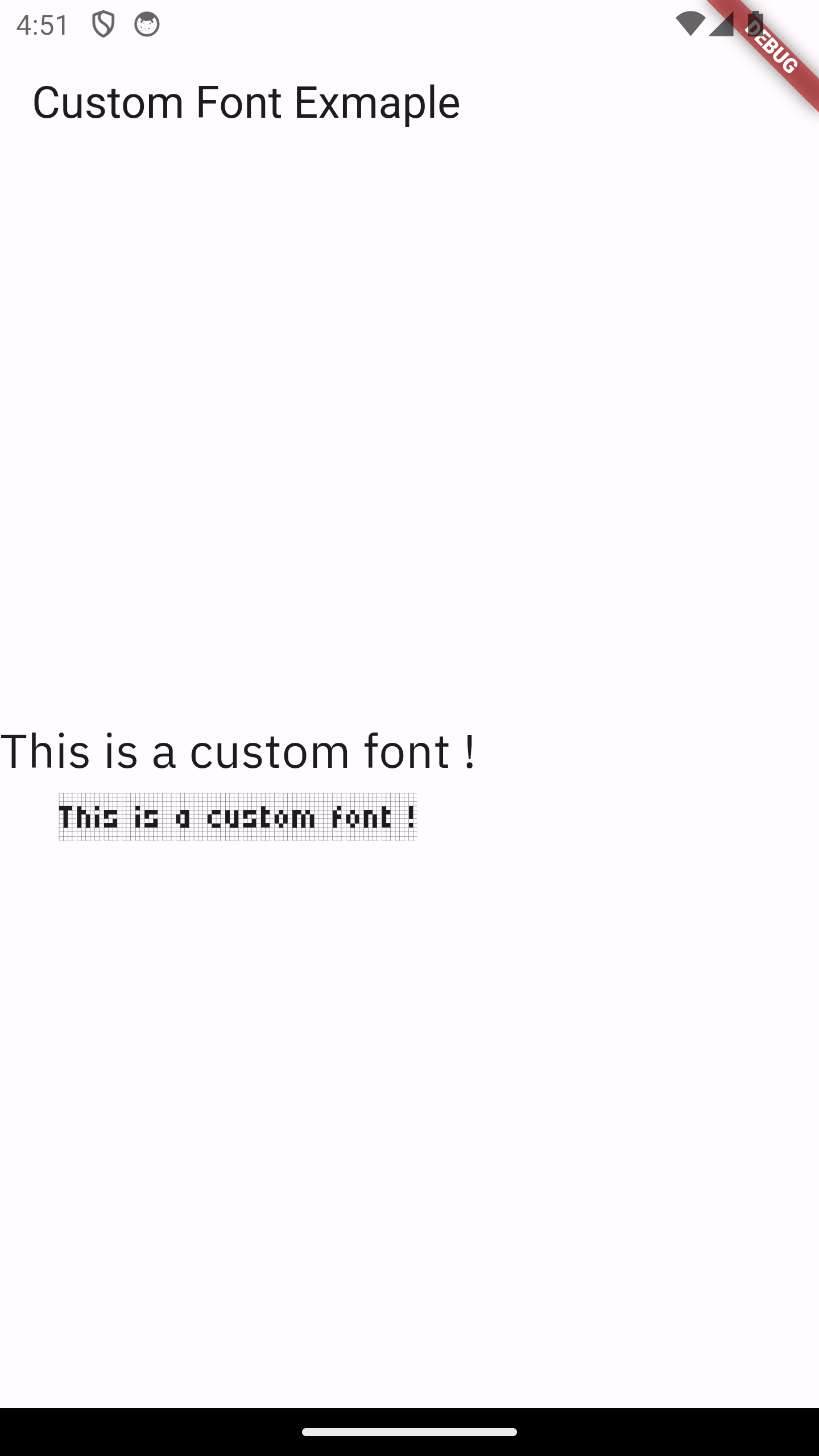
결과 사진