오늘은 탭 바를 만들어서 탭 별로 각 탭을 누르면 다른 화면이 보이게 하려고 한다.
우선 코드부터 보자
코드
import 'package:flutter/material.dart';
void main(){
runApp(MaterialApp(
home: TabBarDemo(),
));
}
class TabBarDemo extends StatelessWidget {
Widget build(BuildContext context) {
return DefaultTabController(length: 3, child:
Scaffold(
appBar: AppBar(
bottom: const TabBar(
tabs: [
Tab(icon: Icon(Icons.directions_car)),
Tab(icon: Icon(Icons.directions_transit)),
Tab(icon: Icon(Icons.directions_bike))
],
),
title: const Text('Tabs Demo'),
),
body: const TabBarView(
children: [
Icon(Icons.directions_car),
Icon(Icons.directions_transit),
Icon(Icons.directions_bike),
],
),
),
);
}
}
코드 설명
main 함수에서 runApp(MaterialApp()) 으로 루트위젯을 MaterialApp 으로 설정ㅎ나다.
home 속성에는 앱이 실행될 때 보여질 첫 화면의 위젯을 지정하는데 여기서는 TabBarDemo 클래스의 인스턴스로 설정한다.
TabBarDemo 클래스의 정의를 보자.
이는 StatelessWidget 을 상속받는 클래스로 이는 위젯의 상태가 변하지 않는 위젯임을 의미한다.
build 함수를 보면 (모든 위젯 클래스는 build 메소드를 구현해야함) DefaultTabController 위젯을 리턴하고 있다.
DefaultTabController(length: 3, child: Scaffold(...)) 는 탭의 수와 내용 관리를 하는데 사용되는데 length 가 탭의 개수에 관한 것이고 child 속성에는 탭 컨트롤러가 관리할 위젯이 들어간다.
Scaffold 를 보면 기본 레이아웃 구조를 설정할 수 있다.
그 중 AppBar 는 상단에 위치하는 앱의 바로, 타이틀, 탭바를 포함할 수 있다. 여기의 bottom 속성에 TabBar 위젯을 넣어 탭을 표시할 수 있다.
TabBar 는 탭을 표시하는 위젯으로 tabs 속성에 Tab 위젯들이 들어간다. 처음에 length 3 으로 설정한 것처럼 세 개의 Tab 이 있다.
그렇게 탭바를 구성을 하고, body 에는 각 탭별로 다른 화면을 띄우기 위해 TabBarView 라고 하는 것을 넣을 것이다. TabBarView 에 각 탭 선택 시 보여질 내용들을 넣으면 된다.
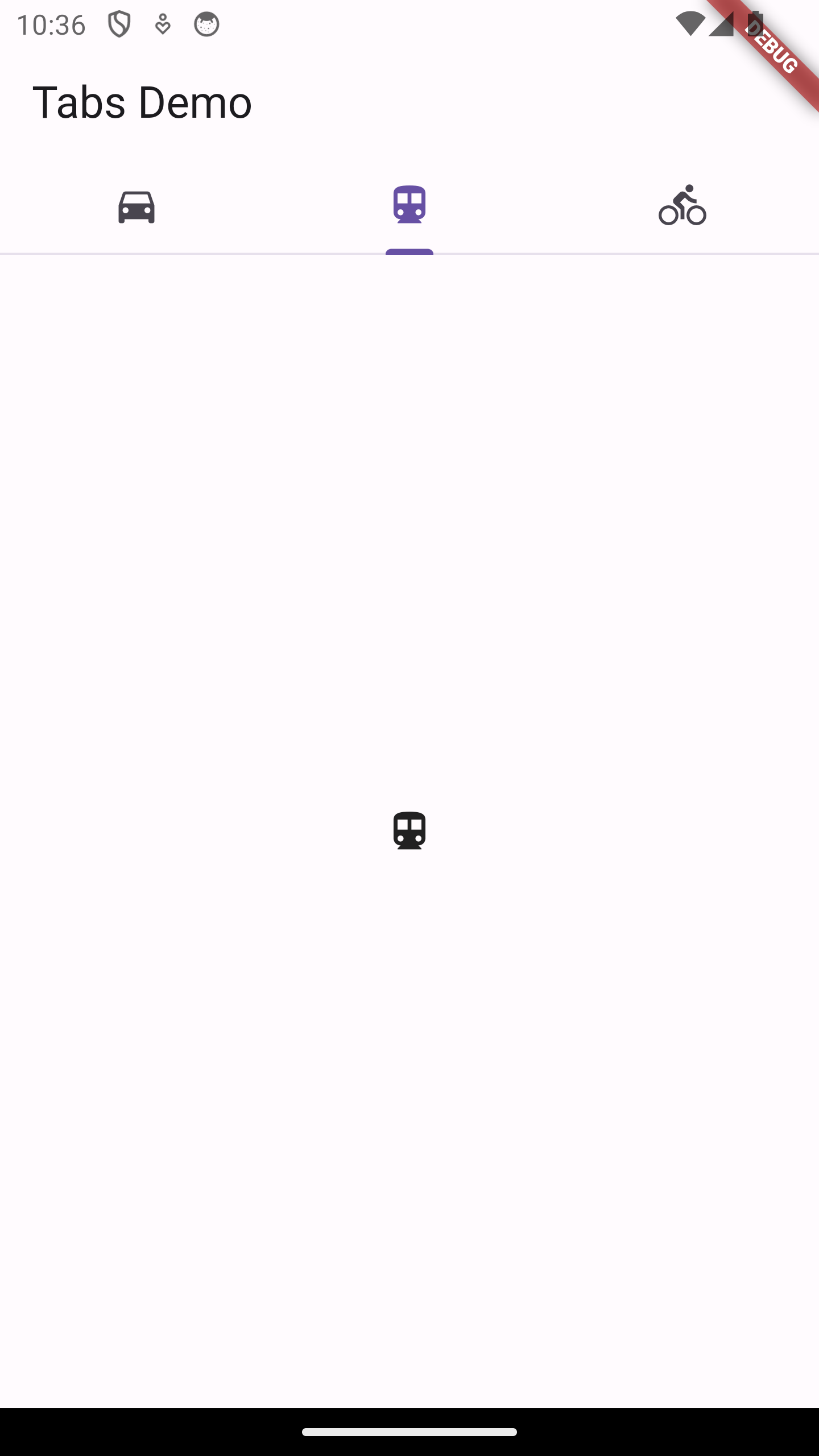
사진