FE-개발챌린지
1.[FE-개발챌린지] Day1) 개요

RESAT 에서 주관하는 웹 프론트엔드 개발챌린지에 참여하게 되었다. RESAT 개발 챌린지란 1월 15일부터 약 10일간 매일매일 올라오는 미션을 해결하여 github 링크와 사진을 인증 게시판에 올리는 챌린지이다. 우선 나는 html, css, js 관련 수업을 듣
2.[FE-개발챌린지] Day2 ) 타이머 제작하기

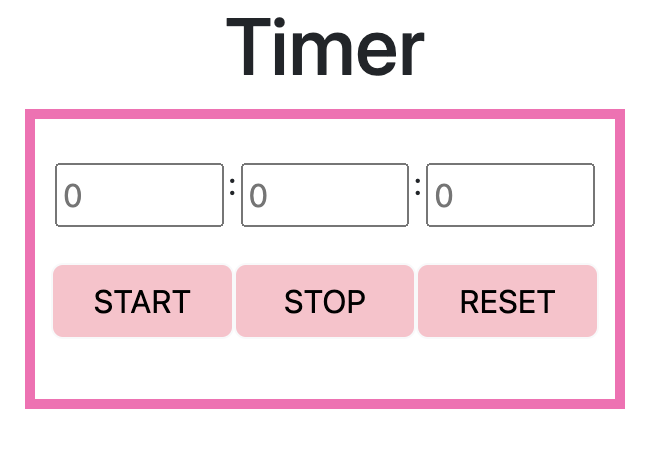
1일차에는 깃헙 리포지토리 생성하는 미션으로 따로 게시글을 작성하지는 않았다. 2일차에는 타이머를 제작하였다. https://github.com/aengzu/FE-Challenge/tree/main/day2-Timer시간, 분, 초를 입력하고 START 버튼을
3.[FE-개발챌린지] Day3 ) 투두리스트 제작하기 / Github 페이지 배포하기

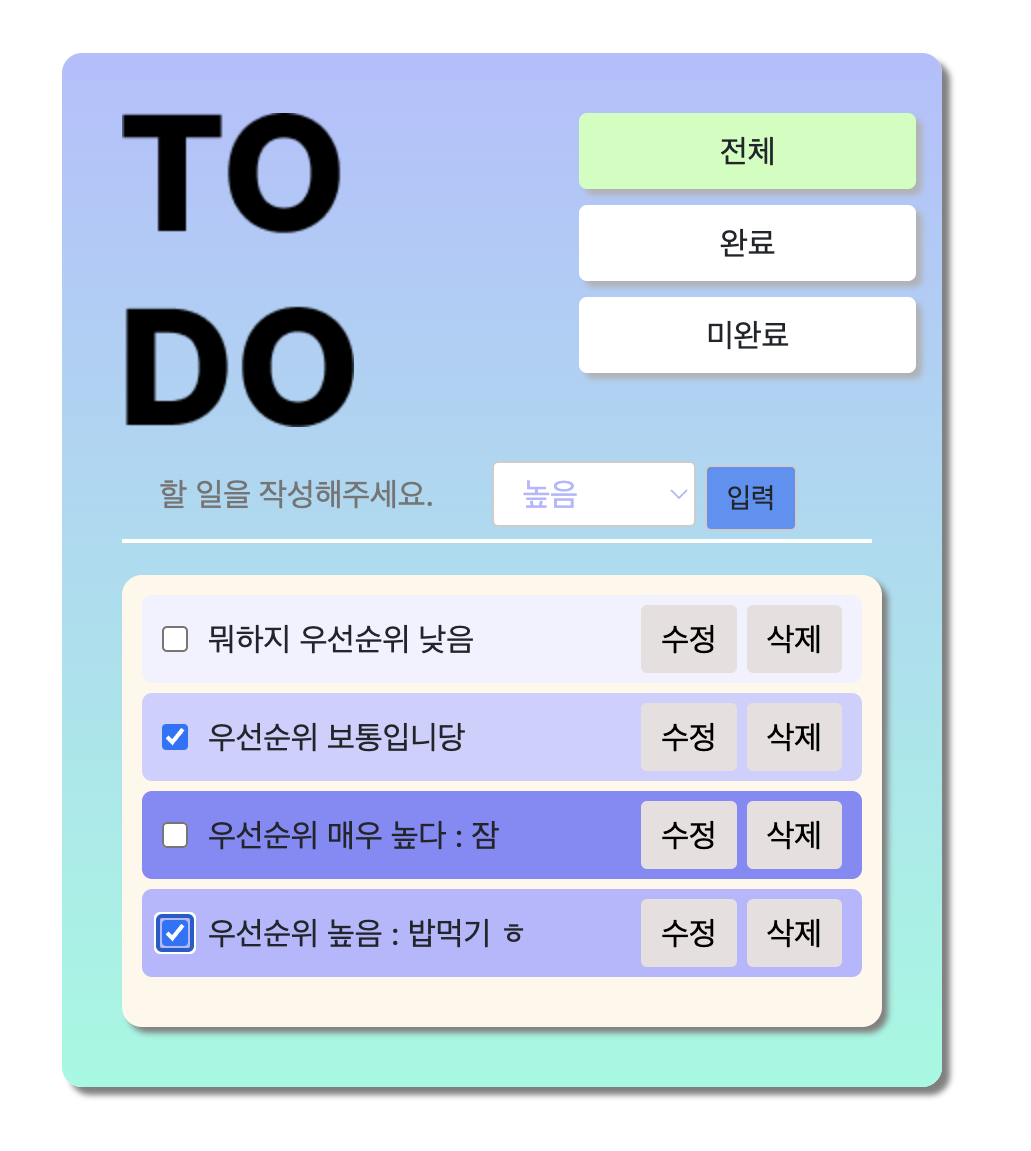
프론트엔드 개발 챌린지 3일차의 미션은 'TODO list' 제작하기였다. 조건은 투두리스트에 항목을 추가하고 각 항목마다 체크 표시를 할 수 있으며 체크된 항목만 보거나 미완료된 항목만 보거나 전체 보기 등 필터링을 할 수 있어야한다.또한, 각 항목을 추가할 때 우선
4.[2024 동기계절 모각코] 3회차 결과 html, css, js 로 캘린더 웹페이지 제작하기 | 소똥아리

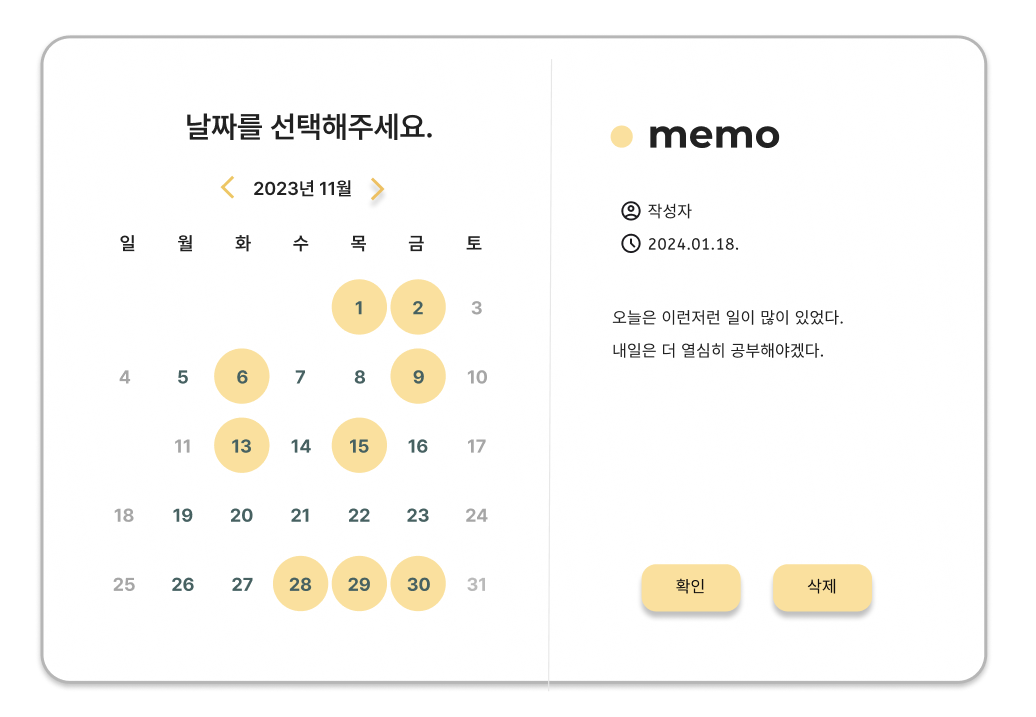
html, css, js js 로 캘린더 웹페이지 제작하기깃헙 페이지 배포하기블로그에 정리하기우선 피그마로 디자인 틀을 제작하였다. 노션같은 느낌을 내고 싶어서 아래 사진처럼 만들었다. 날짜가 하나 사라진 건 실수로 삭제했나보다..html, css, js 를 통해 웹
5.[FE-개발챌린지] 반응형 네비게이션 바 만들기

오늘 프론트엔드 공부는 반응형 네비게이션 바를 공부할 예정이다. 반응형은 웹사이트가 다양한 장치(데스크톱, 태블릿, 스마트폰 등)와 화면 크기에 맞춰 자동으로 콘텐츠와 레이아웃을 조정하여 최적화된 사용자 경험을 제공하는 디자인 접근 방식이다.이는 사용자가 어떤 장치를