✅ 렌더링엔진
대부분의 브라우저는 렌더링을 수행하는 렌더링 엔진(Rendering Engine) 을 가지고 있다. 모든 브라우저가 같은 렌더링 엔진을 사용하지 않고, 파이어폭스는 게코(Cecko), 사파리는 웹킷 (Webkit)을 사용하고 있다.
각각의 렌더링 엔진들은 웹 표준에 따라서 개발자들이 작성한 문서를 브라우저에 보여주지만, 개발 진척도나 별도 규칙에 따라 지원하는 표준이 다르거나, 렌더링 알고리즘 방식에 차이가 있을 수 있습니다. 따라서, 각각 엔진만다 개발자가 의도하지 않게 웹페이지가 동작할 수 있습니다.
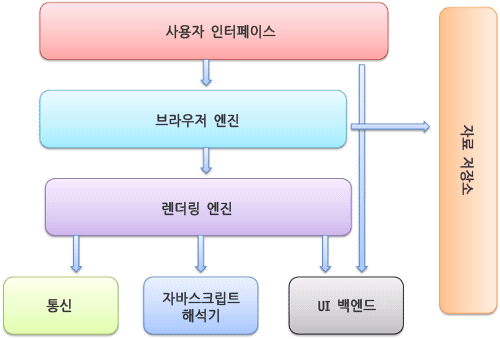
✅ 브라우저 구조

- User Interface : 주소 표시줄, 이전/다음 버튼, 북마크 메뉴 등 요청한 페이지를 보여주는 창을 제외한 나머지 부분
- Browser Engine : User Interface 와 Rendering Engine 사이의 동작을 제어
- Rendering Engine : 요청한 콘텐츠를 표시, HTML 을 요청하면 HTML 과 CSS 를 파싱해, 화면에 표시해줌.
- Networking : HTTP 요청과 같은 네트워크 호출에 사용된.
- Javscript Interpreter : 자바스크립트 코드를 해석하고 실행. 크롬에서는 V8 엔진을 사용.
- Display Backend :콤보 박스와 창 같은 기본적인 장치를 그린다. 플랫폼에서 명시하지 않은 일반적인 이터페이스로서, OS 사용자 인터페이스 체계를 사용한다.
- Data Persistence : 자료를 저장하는 계층이다. 쿠키를 저장하는 것과 같이 모든 종류의 자원을 하드 디스ㅡ에 저장할 피룡가 있다. HTML 5 명세에는 브라우저가 지원하는 ‘웹 데이터 페이스' 가 정의 되어 있다.
✅ 브라우저 렌더링 과정
- HTML, CSS 파싱해서, DOM, CSSOM 트리 구축
- Render 트리 구축 (DOM 과 CSSOM 을 사용해서 렌더 트리 만듬)
- 자바스크립트 파싱과 실행
- 레이아웃 작업 (트리 배치, 리플로우) - 각 노드가 화면의 정확한 위치에 표시하기 위해 위치와 크기를 계산하는 과정
- 계산된 위치와 크기 등의 스타일을 실제 픽셀로 표현하는 작업 (Paint)
1️⃣ HTML 파싱과 DOM 생성, CSS 파싱과 CSSOM 생성
인터넷 주소를 치면, 그 사이트에 알맞는 index.html 파일을 가져오게 된다. 브라우저 렌더링 엔진은 HTML 문서를 파싱해, 브라우저가 이해할 수 있는 자료구조인 DOM 을 생성한다.
- 문자열로 변환되 HTML 문서를 읽고, 이를 문법적 의미를 갖는 코드의 최소 단위인 토큰들로 분해한다.
- 이 토큰들은 다시 객체로 변환해, 노드들을 생성한다. 또한 이 노드들은 트리의 자료구조로 요소 간의 관계를 나타내는데 이러한 노드의 트리 자료구조를 DOM 이라고 한다.
앞서말한, HTML 파싱을 하다가 CSS 파일을 로드하는 link 태그나 style 태그를 만나면 DOM 생성을 일시중단하고, CSS 파일을 서버로부터 요청하고 HTML 과 동일한 파싱과정을 거쳐 CSSOM 을 생성한다. 이후 CSS 파싱을 전부 완료한 뒤에 다시 HTML 을 파싱해 DOM 생성을 재개한다.
2️⃣ 렌더 트리 생성
위에서 생성된 DOM 과 CSSOM 트리를 렌더 트리로 결합한다. 렌더 트리는 렌더링을 위한 트리 구조의 자료구조로 브라우저 화면에 렌더링되는 노드만으로 구성된다.
3️⃣ 자바스크립트 파싱과 실행
script 태그를 만나면, 마찬가지로 HTML 파싱을 중단하고 자바스크립트 파일을 불러와 자바스크립트 코드를 파싱한다. 자바스크립트 엔진을 이를 해석해, AST(추상적 구문 트리) 를 생성한다. 그리고 AST 를 기반으로 인터프리터가 실행할 수 있는 중간 코드인 바이트 코드를 생성해 실행한다.
4️⃣ 리플로우(레이아웃), 리페인트
리플로우(레이아웃)
브라우저의 뷰포트 내에서 각 노드들의 정확한 위치와 크기를 게산해 배치한다. 브라우저 화면의 어느위치에 어느크기로 출력될지 계산하는 단계이다.
리페인트
요소들의 위치와 크기, 스타일 계산이 완료된 Render Tree 를 이용해, 픽셀 값을 채워넣게 된다. 이 때 텍스트, 색, 이미지 ,그림자 효과등이 모두 처리되어 그려진다.
✅ 리플로우 최적화?
리플로우가 발생하는 상황
- 노드의 추가, 제거
- 요소의 위치 변경 시
- 요소의 크기 변경 시
- 폰트변경, 이미지 변경
- 초기 렌더링
- 윈도우 리사이징 시
💡 background-color, visibility 와 같이 레이아웃에는 영향을 주지 않는 속성이 변경되었을 때는 Reflow 를 수행할 필요가 없기 때문에 Repaint 만 수행하게 된다.
리플로우 최적화 방법
- 사용하지 않는 노드에는 visibility:invisible 보다 display:none 을 사용하기
visibility invisible 은 레이아웃 공간을 차지하기 때문에 reflow 의 대상이 된다. 하지만 display none 은 Layout 공간을 차지하지 않아 Render Tree 에서 아예 제외된다.
- Reflow, Repaint 가 발생하는 속성 사용 피하기
Reflow가 일어나는 대표적인 속성
Repaint가 일어나는 대표적인 속성
또한 Reflow Repaint가 일어나지 않는 transform, opacitiy와 같은 속성도 있습니다. 따라서 left, right, width, height 보다 transform을, visibility/display 보다 opacitiy를 사용하는 것이 성능 개선에 도움이 됩니다.
- 영향을 주는 노드 줄이기
position absolute 또는 fixed 를 사용해, 영향을 받는 주변 노드를 줄일 수 있다. 애니메이션이 들어간 코드는 가급적 position:fixed, position:absollute 로 지정해 전체 노드에서 분리시킨다.
결론
프론트엔드 개발자로 알아야할 기본적인 내용인, 브라우저 렌더링 과정과 리플로우, 리페인트의 개념에 대해 정리해보았다. 당연히 알고있어야 되는 내용이지만, 사소하다 여기고 놓지고 있던 부분이 있어 이 기회에 머릿속에 완벽히 정리해두고 있으면 좋을 것 같다.
요즘 느끼는 점. 기술은 빠르게 변화하지만 웹브라우저는 그대로다..결국 브라우저, HTML,CSS,JS 가 기본이다 !! 그동안 실무에만 치우쳐져 최신 기술 스택을 익히는데만 급급했는데 회사생활이 익숙해진 지금. CS 에 대한 부족함을 인지하고 있고, 채워나가려 노력중이다. 화이팅.
