-
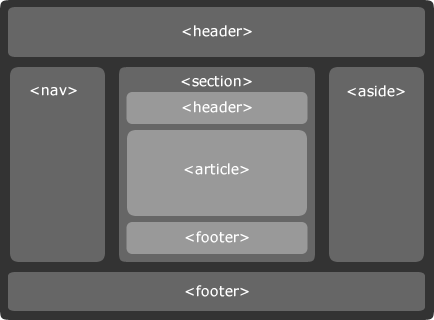
<header>보통 사이트의 가장 상단부에 있는 바를 헤더라고 함.
제목, 로고 등 소개 및 탐색 관련 컨텐츠를 포함 -
<footer>보통 사이트의 가장 하단부에 위치하여 작성자, 저작권 데이터, 관련된 문서의 링크에 대한 정보를 포함 -
<nav>메뉴, 목차 등의 내비게이션 바를 만들 때 사용 ( 보통<ul><ol><li>포함 ) -
<main>페이지의 핵심 컨텐츠를 포함 (<main>요소는 문서에 단 하나만! )
-
<h1>~<h6>제목을 나타내며 문서의 목차를 만드는 것으로 사용.
<h1>은 가장 큰 주제,<h2>는 그보다 작은 주제,<h6>는 가장 작은 주제
(항상<h1>부터 순차적으로 사용할 것)⛔
<h1>부터<h6>로 갈 수록 크기가 점점 작아지는데, 제목 폰트의 크기를 줄이기 위해 낮은 단계 사용하면 안됨 👉👉 ( 폰트 사이즈는 CSSfont-size속성 사용해야 함 )
또한, h1은 한 페이지에 하나만 사용해야 함
-
<div>오직 영역을 나누는 용도로, 아무런 의미를 가지지 않는 태그
( 보통 스타일링 목적 ) -
<section>문서의 영역을 나눔.<div>와는 달리 의미를 가짐
( *의미를 가지는 태그를 Semantic tag라고 함 ) -
<article>문서나 사이트 안에서 독립적으로 구분해 배포하거나 재사용할 수 있는 구획
ex) 게시판, 블로그 글, 매거진, 뉴스 기사 등
💡 div / section / article 다른점
-
<aside>별도 구획 요소. 주로 광고 등의 사이드바, 콜아웃 박스 -
<address>연락처 정보 제공하기 위해 사용