다음 요소들도 블록 요소이다.
<ul> <ol> <li>
ul
- ( Unordered List ) 순서가 없는 리스트
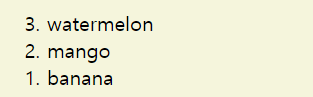
<ul>
<li>watermelon</li>
<li>mango</li>
<li>banana</li>
</ul>ol
( Ordered List ) 순서가 있는 리스트
🎨
<ol>의 속성들
- type: 리스트의 번호 유형 (a / A / i / I / 1)
- start: 번호 시작 값 (숫자)
- reversed: 리스트 역순으로 정렬 (IE 미지원)
<ol type="a"><ol start="7"><ol reversed>li
( List Item ) 단독으로 사용되지 않고, <ul> / <ol> 태그 안에 들어가는 리스트 아이템
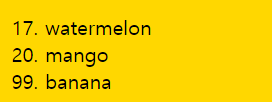
value속성을 통해 리스트의 숫자 바꿀 수 있음
<ol>
<li value="17">watermelon</li>
<li value="20">mango</li>
<li value="99">banana</li>
</ol><p> <hr> <pre>
p
- ( Paragraph ) 문단 설정
hr
( Horizontal Rule ) 주제에 따른 문단의 분리를 위해 사용. 가로줄(border) 형태로 문단 분리!

⛔ 단, 가로줄을그리기 위해 <hr> 요소를 사용하는 것은 좋지 않음
👉👉 가로줄을 그리고 싶다면 적절한 CSS 사용해야 함!
pre
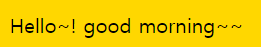
( Performatted Text ) HTML에 작성한 내용 그대로 표현됨. 요소 내 공백, 줄바꿈을 그대로 유지!!
<div>
Hello :-)
good morning~~
</div><pre>Hello :-)
good morning~~</pre>blockquote
<blockquote>긴 인용문
<blockquote cite="URL">긴 인용문</blockquote><dl> <dt> <dd>
dl
-
( Description / Definition List )
-
용어를 표기한
<dt>와 그에 대한 설명을 표기한<dd>를 묶은 설명 목록 -
키(key)-값(value) 형태에 유용
-
<dl>안에는<dt>와<dd>만 포함되어야 함 ( css가 힘들다는 단점이 있음 )
<dl>
<dt>pizza</dt>
<dd>a large circle of flat bread baked with cheese, tomatoes, and sometimes meat and vegetables spread on top</dd>
<dt>cheese</dt>
<dd>a food made from milk, that can be either firm or soft and is usually yellow or white in colour</dd>
</dl>🎨 원활한 스타일링을 위해 아래와 같은 방법으로 사용할 수 있음
<ul>
<li>
<dfn>pizza</dfn>
<p>a large circle of flat bread baked with cheese, tomatoes, and sometimes meat and vegetables spread on top</p>
</li>
<li>
<dfn>cheese</dfn>
<p>a food made from milk, that can be either firm or soft and is usually yellow or white in colour</p>
</li>
</ul>dt
- ( Description Term ) 용어
dd
- ( Description Details ) 용어에 대한 설명, 정의, 또는 값.