일치 선택자
ab-a와b의 조건을 동시에 만족하는 요소 선택
( 선택자가 공백 없이 붙어있는 형태 )
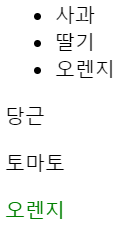
span.orange { /* span이면서 클래스가 orange인 요소*/
color: green;
} <div>
<ul>
<li>사과</li>
<li>딸기</li>
<li class="orange">오렌지</li>
</ul>
<div>당근</div>
<p>토마토</p>
<span class="orange">오렌지</span> <!-- 선택 -->
</div>자식 선택자
-
특정 요소의 바로 밑( 1 depth )에 있는 요소가 자식 요소이다
-
a > b-a의 자식 요소인b를 선택
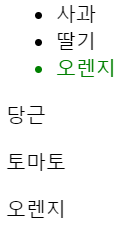
ul > .orange {
color: green;
} <div>
<ul>
<li>사과</li>
<li>딸기</li>
<li class="orange">오렌지</li> <!-- 선택 -->
</ul>
<div>당근</div>
<p>토마토</p>
<span class="orange">오렌지</span>
</div>후손(하위) 선택자
- 후손 요소는 자식 요소의 자식 요소
- 자식 요소( 1 depth )도 후손 요소이다
a b-a의 하위 요소인b를 선택 ( 선택자 사이 공백 )
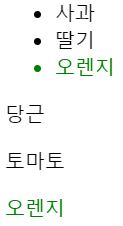
div .orange {
color: green;
} <div>
<ul>
<li>사과</li>
<li>딸기</li>
<li class="orange">오렌지</li> <!-- 선택 -->
</ul>
<div>당근</div>
<p>토마토</p>
<span class="orange">오렌지</span> <!-- 선택 -->
</div>인접 형제 선택자
-
부모 요소가 같은 요소들은 형제 요소이다
-
a + b-a의 바로 다음 형제 요소b하나만 선택
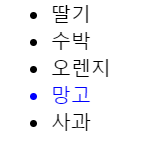
.orange + li {
color: blue;
} <ul>
<li>딸기</li>
<li>수박</li>
<li class="orange">오렌지</li>
<li>망고</li> <!-- 선택 -->
<li>사과</li>
</ul>일반 형제 선택자
a ~ b - a의 다음 형제 요소 b 모두 선택
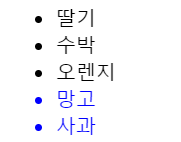
.orange ~ li {
color: blue;
} <ul>
<li>딸기</li>
<li>수박</li>
<li class="orange">오렌지</li>
<li>망고</li> <!-- 선택 -->
<li>사과</li> <!-- 선택 -->
</ul>