프로젝트 소개
10~20대 여성을 주요 고객으로 가진 SNS & 커머스 서비스인 스타일쉐어의 서비스를 만들어보는 프로젝트
github 확인하기
기간
2주
팀 구성
프론트 : 4명
백 : 2명
프론트 사용된 기술
react
sass
slick
내가 맡은 역할/부분
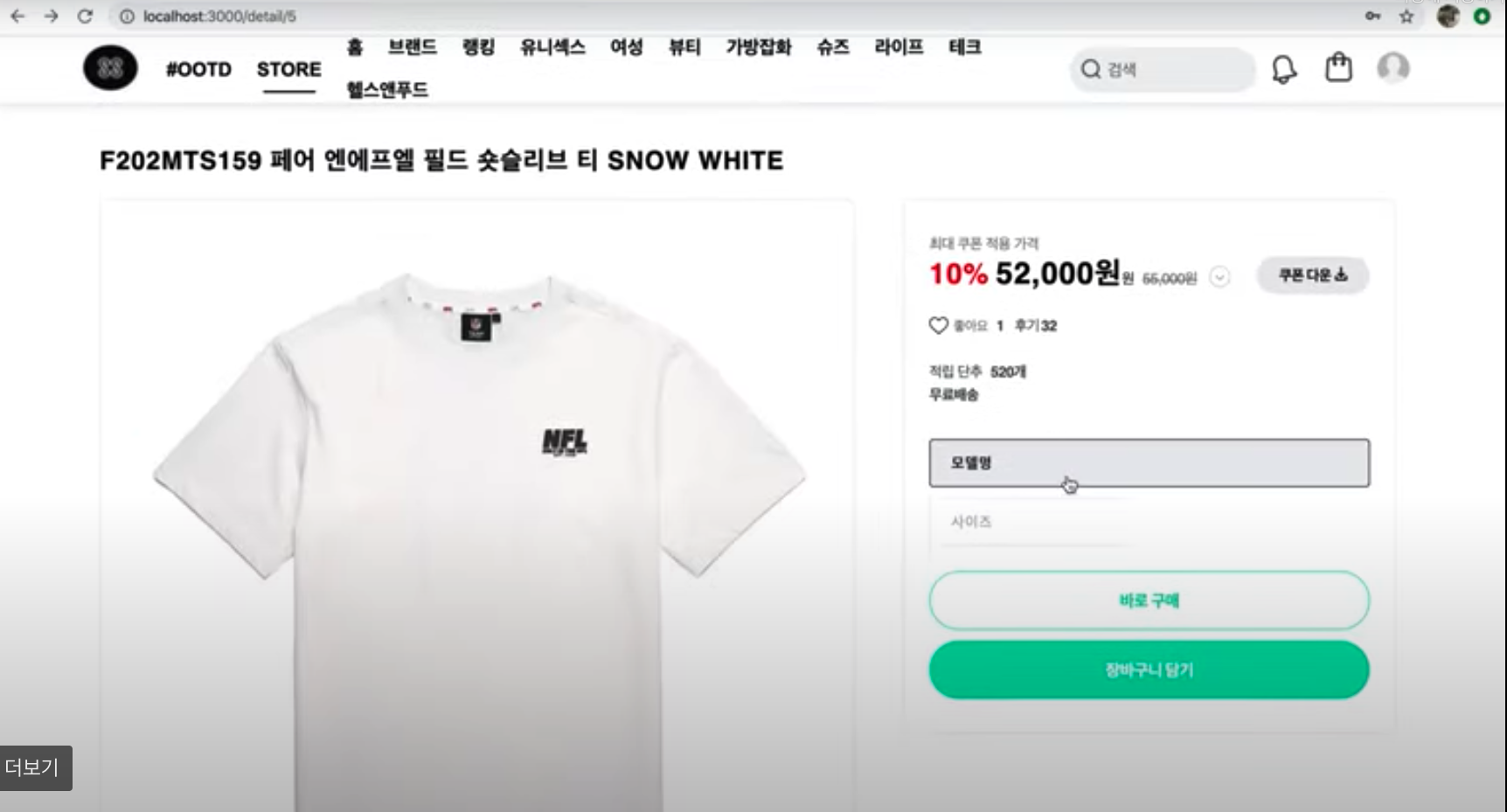
store페이지에서 제품을 누르면 그 제품에 맞는 상품이 나타날 상세 페이지
잘한점+아쉬운점+해결/개선방법 • 기록하고 싶은 코드/함수/로직
처음 만들어본 진짜 페이지였고 서비스 였고 백엔드와 협업하는 것도 처음이었다. 당연히 잘한 점 보다 아쉬운 점만 눈에 보이기 일쑤였고 2주동안 열심히 했는데, 결과를 발표하고 보니 아쉬운 것 투성이었다. 원하는 기능만큼 만들어놓고 보니 막바지에 다른 기능을 더 넣는다거나, 상세페이지와 연결될 장바구니 페이지를 만든다거나 또는 코드를 예쁘게 잘 정리한다거나 뭐라도 더 하고 싶었다. 기능 구현을 우선시 했던 나의 코드는 너무 길고 깨끗하지 않았다. 그러나 그것을 component로 나누자니 상세페이지 자체가 component처럼 쓰이는 페이지 이고 다른 페이지에서 쓰이지 않을 부분들이었기 때문에 나눠야 할 지 말아야 할 지 고민이 많았고 아직도 해답을 찾지 못했다.
또, 처음에 어떤 기능들을 구현하고 싶고 할 것인지에 대해서 백엔드와 소통이 덜 되었던 것같아 백엔드 분이 많이 만들어놓으신 다른 기능들을 다 보여주지 못해 아쉬웠다.
2차 프로젝트때는 내가 어떤 기능을 구현하고 싶고 다른 사람은 어떤 기능을 구현하고 싶은 지 충분한 회의를 하고 나서 시작을 하면 서로가 시간을 더 효율적으로 쓸 수 있을 것 같다.
나 스스로도 이 페이지에서 어떤 서비스를 제공하고 싶은 지 생각하는 시간이 충분하지 않았어서 다음 프로젝트는 스스로도 생각을 많이 해보고 시작해야 할 것 같다.
기록하고 싶은 코드
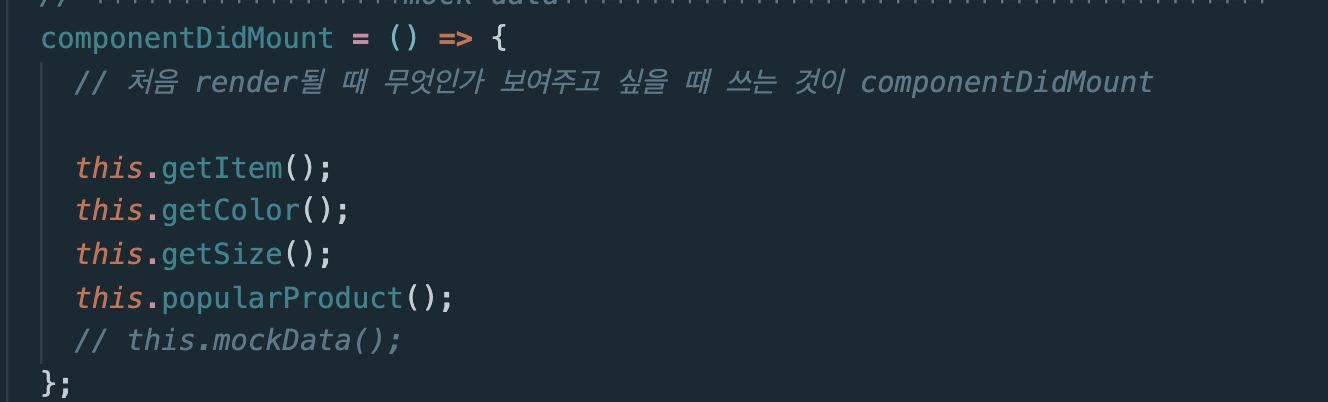
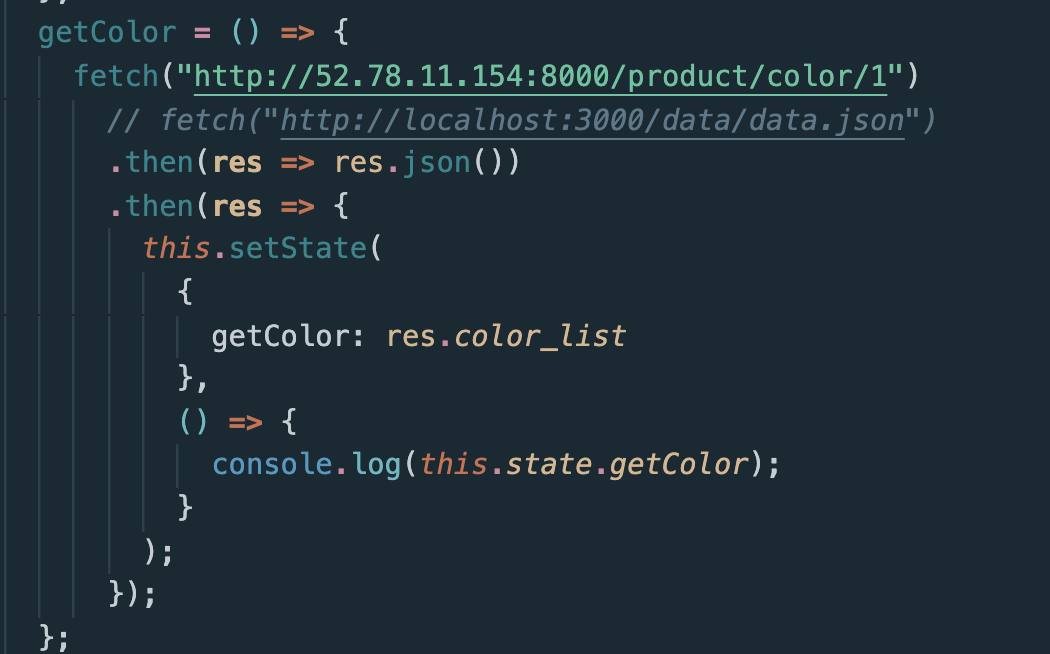
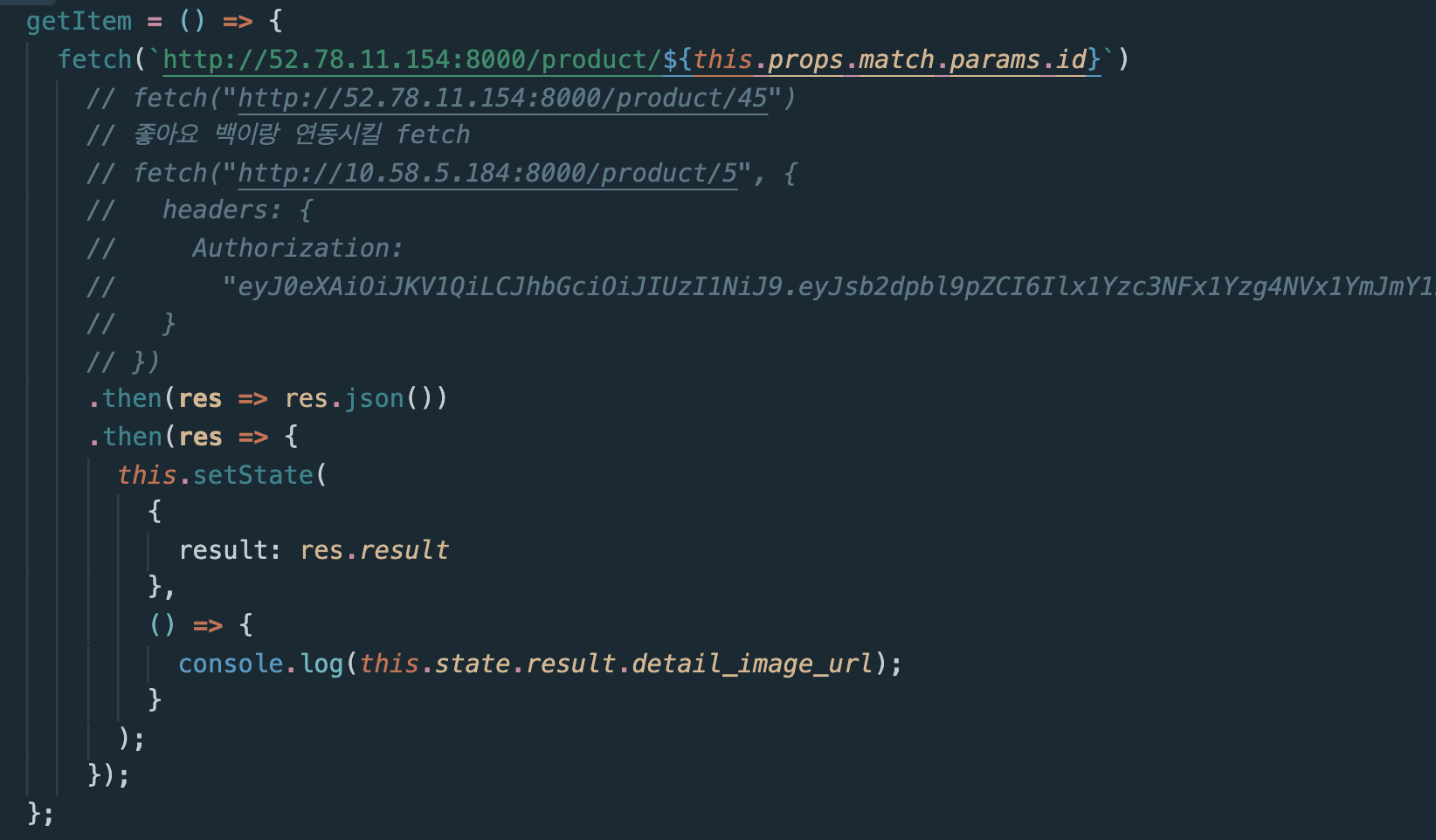
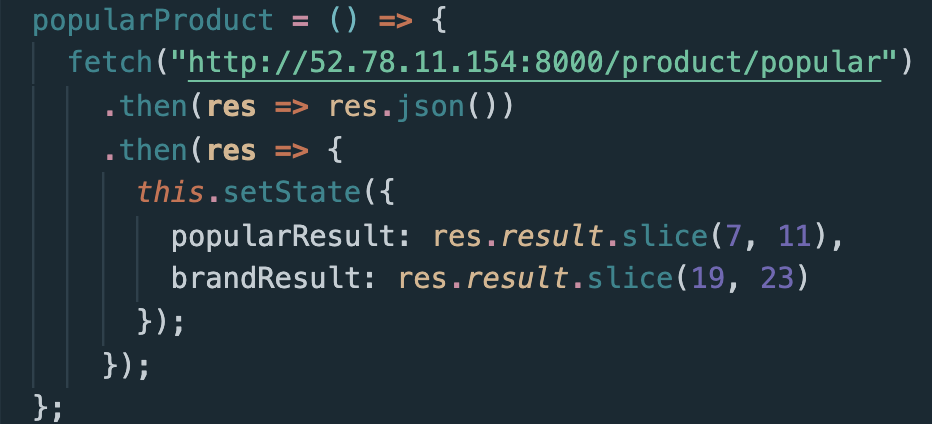
- fetch 여러개 하기


와 같은 함수 등등...
-
좋아요 기능 백엔드와 연동. 좋아요를 누르면 백엔드로 가서 그 제품 모아서 볼 수 있게 하려고 시도 했었음. 이거는 추후에 더 공부할 예정.

주석처리 된 부분. -
제품 잘라서 가져오기

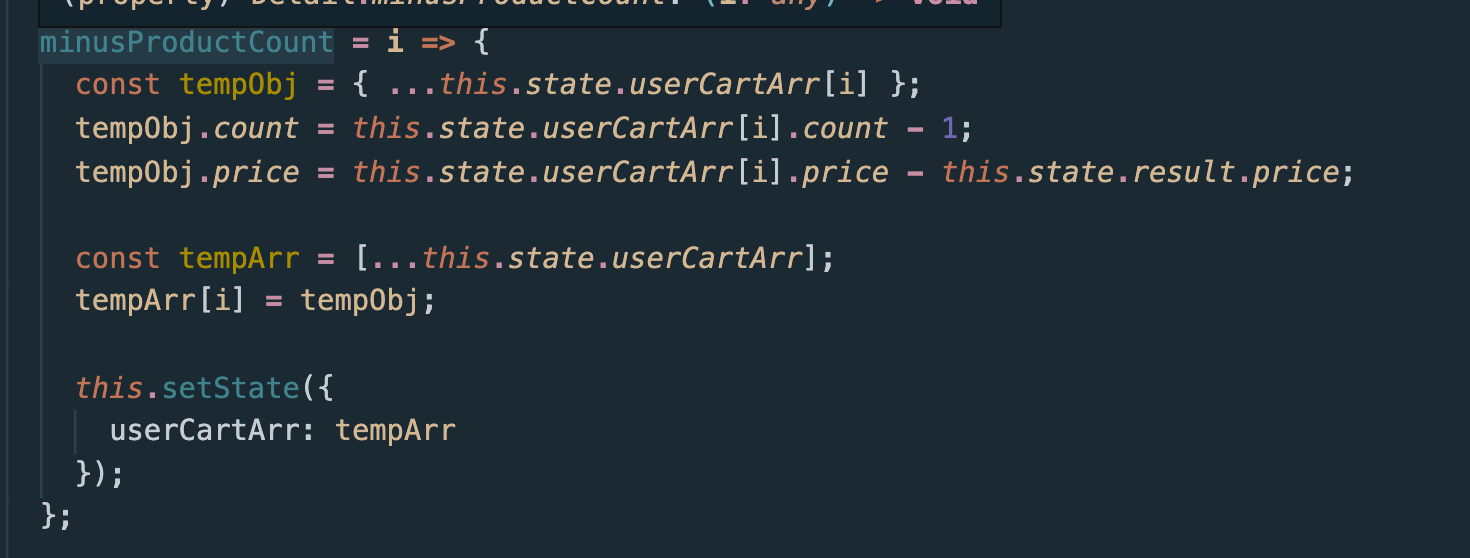
- 사용자가 제품 갯수 +,- 할 때 count하는 방법
state안에 있는 것들은 다 직접 값을 바꿔주면 안되고 setState를 이용하거나 이렇게 변수에 넣어서 바꿔줘야 한다고 한다.
내가 원하는 것은 갯수를 + 하면 가격도 더해져서 표시되고 장바구니에 한번에 넘어갈 수 있게 하고 싶어서 직접 값을 바꿔주고 setState를 해줬었는데 그렇게 하면 안되고 변수를 이용해서 값을 바꿔주고 setState로 넣어주면 된다고 한다.

- --save
프론트 같은 팀원이 swal, sweetalert를 사용했었는데 다운 받을 때 --save없이 설치를 하면 다른 팀원들이 pull 받고 npm install을 해도 에러가 뜬다. 어느 페이지에서 요즘 버전은 --save없어도 된다고 하던데 절대 아니다. 다른 사람들이 pull 받고도 에러 없이 사용하려면 다운 받을 때 꼭 --save해줘야 한다.
만약 --save없이 설치 되었고 내가 pull을 받았는데 에러가 떴다면.
1. 그 라이브러리를 지우고
2. --save 붙여서 다시 깔자.
- addComma대신 .toLocaleString()

가격을 띄울 때 3자리 별로 ,콤마가 붙는데 addComma가 아닌 toLocaleString 메서드를 써야 한다.
이것을 이용해 다른 곳에도 이용할 수 있다.
toLocaleString-MDN
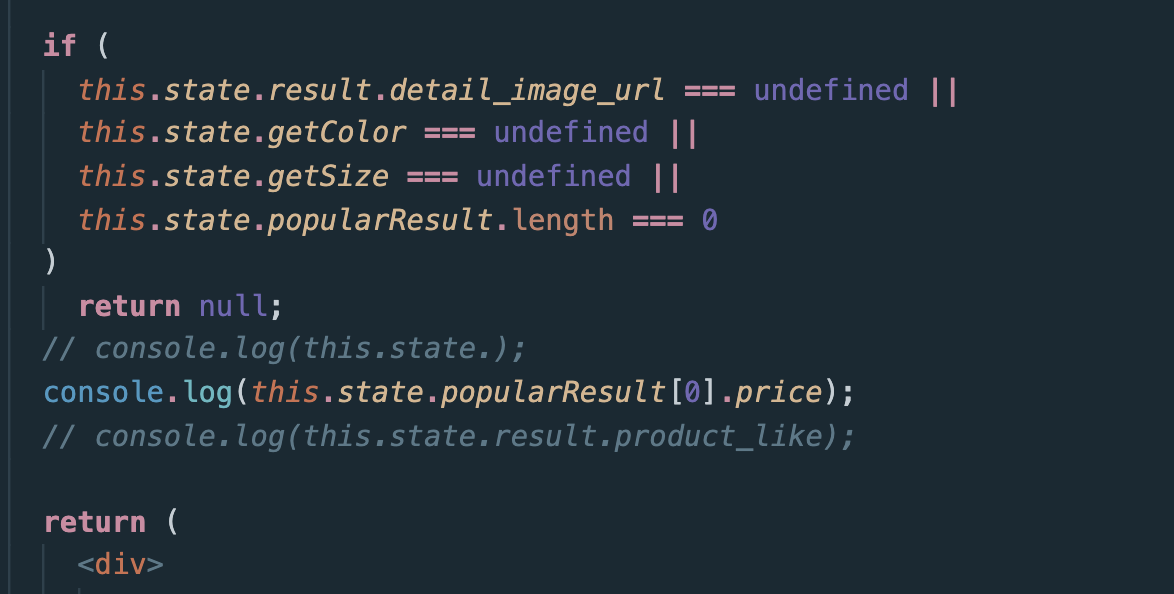
- life cycle, fetch 후 return 되게 하는 방법
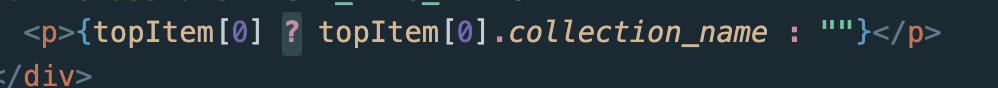
- return 전에 쓰는 방법

- 삼항 연산자를 쓰는 방법

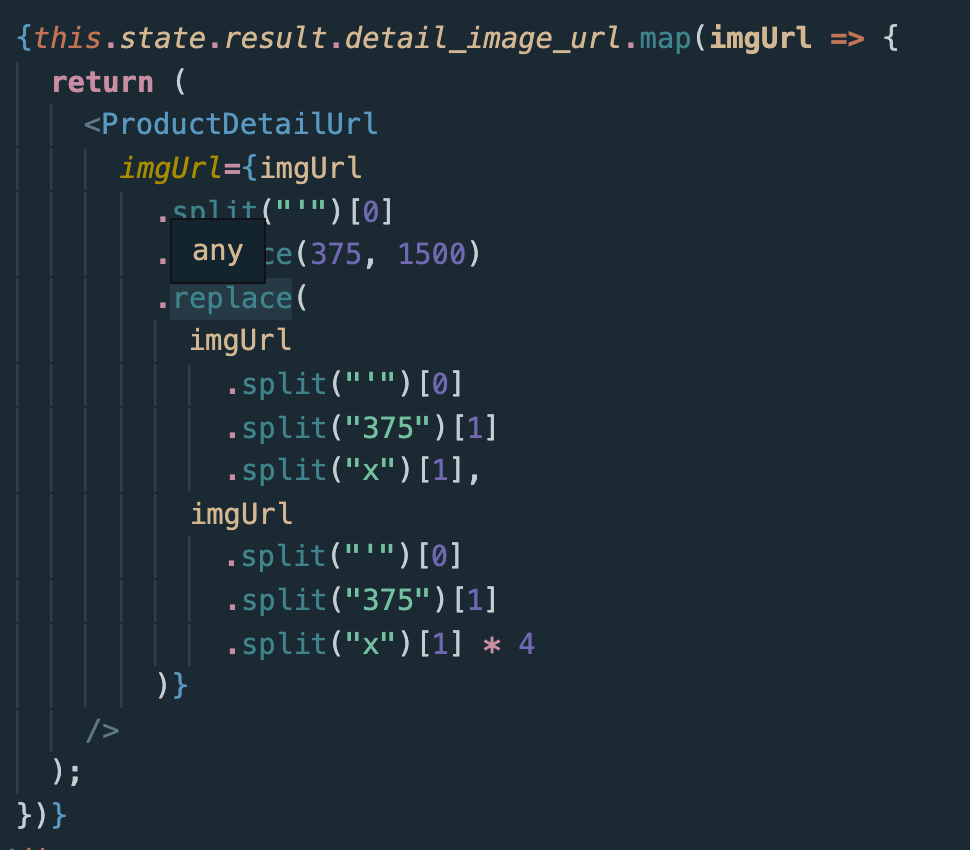
- img url 사이즈 작을 때 늘리는 방법
사진을 상품 상세 사진에 넣으려고 했는데 사이즈가 작아서 깨졌었다. 사이즈를 크게 하면 깨지지 않고 잘 나와서 사이즈를 조정했다.


1차 프로젝트를 마무리하며..
다들 정말 뛰어난 실력과 열정을 가졌는데 심지어 착하기까지 했던 우리 위타일쉐어 팀원들을 내 인생 첫 프로젝트에서 만나게 되어 너무 영광이고 감사했다. 서로 먹을거 챙겨주고 간식 하나를 먹어도 다같이 나눠먹던 그 순간들을 잊지 못할 것이다. 소통 하나하나도 다 너무 좋았고 원활하기만 했던 내 첫 프로젝트! 내가 조금 더 많은걸 함께 구현할 수 있는 실력이었으면 더 좋았겠지만 앞으로 더 성장해서 미래에 도움이 되어야지!
끝!