2차 프로젝트를 준비하며 favicon을 바꾸려고 알아보던 차에 만들 수 있는 페이지를 발견해서 만들어보니 꽤 귀여워서 저장용 블로그를 쓰게 되었다.
모두 별도의 회원가입 로그인은 필요가 없고 바로바로 만들어주기 때문에 편리했다.
내가 만든 favicon.
favicon 생성 페이지들 소개
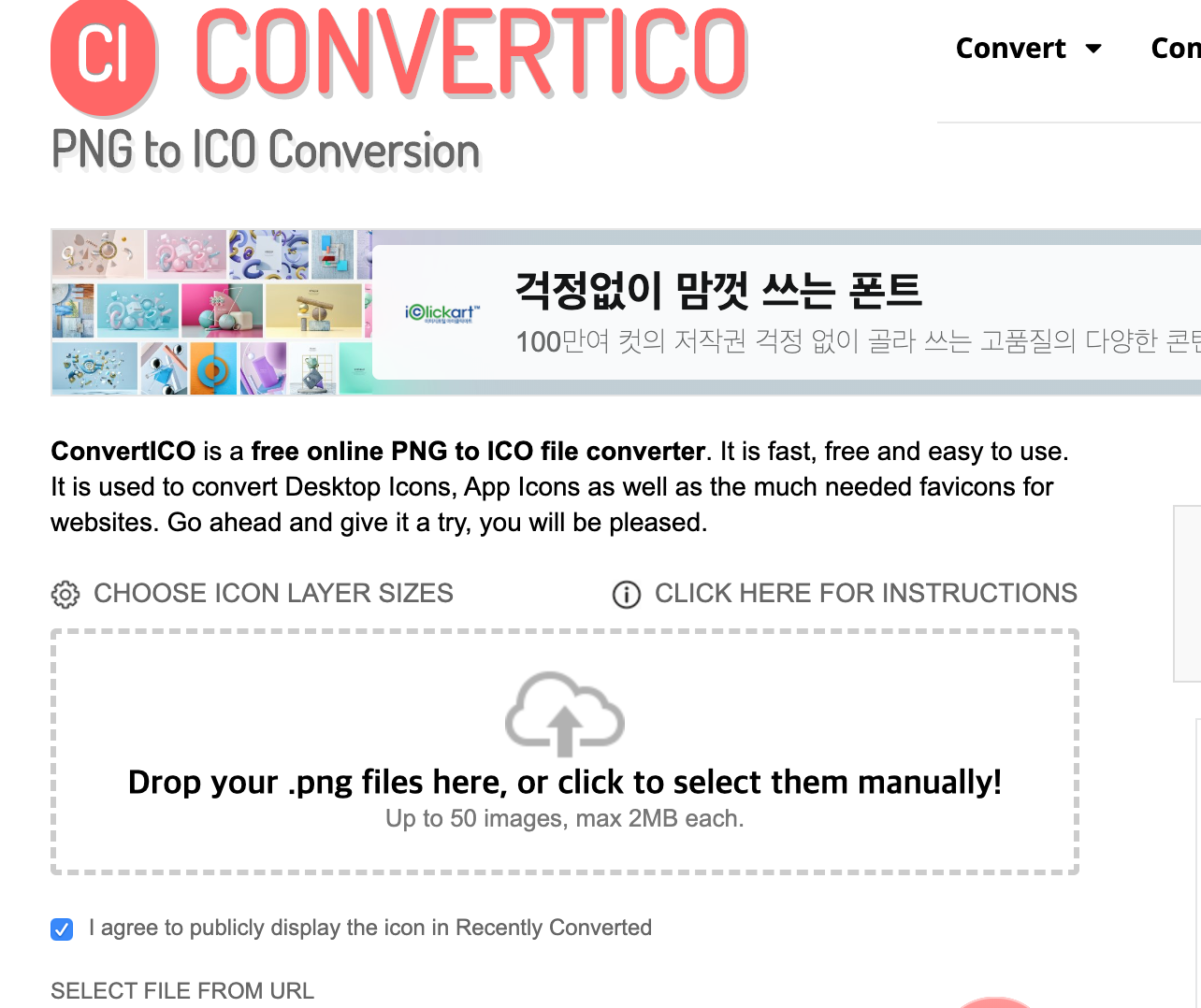
1. favicon을 위해 ico로 쉽게 변환할 수 있는 페이지1

저 구름모양 상자에 드래그로 옮기면
바로 오른쪽

이 상자에

이렇게 뜬다. 눌러서 다운 받은 후

그 파일을 여기에 넣고(이름은 자유자재로 만들어도 된다.)

그 후 원하는 파일을 index.html에 있는 기존 react favicon파일 대신 다른 파일을 넣어주면 된다.
2. favicon을 위해 ico로 쉽게 만들 수 있는 페이지 2
(1번과 같은 방법을 썼지만 내가 하고싶은 파일을 변환해줄 수 없다고 해서 1번 페이지에서 제작하였다.)
1번 페이지에서 만들어놓고 3번 페이지를 발견했었다.
직접 디자인 하는게 신기해서 한 번 만들어봤는데 너무 마음에 들었다.
그것이
이거다.

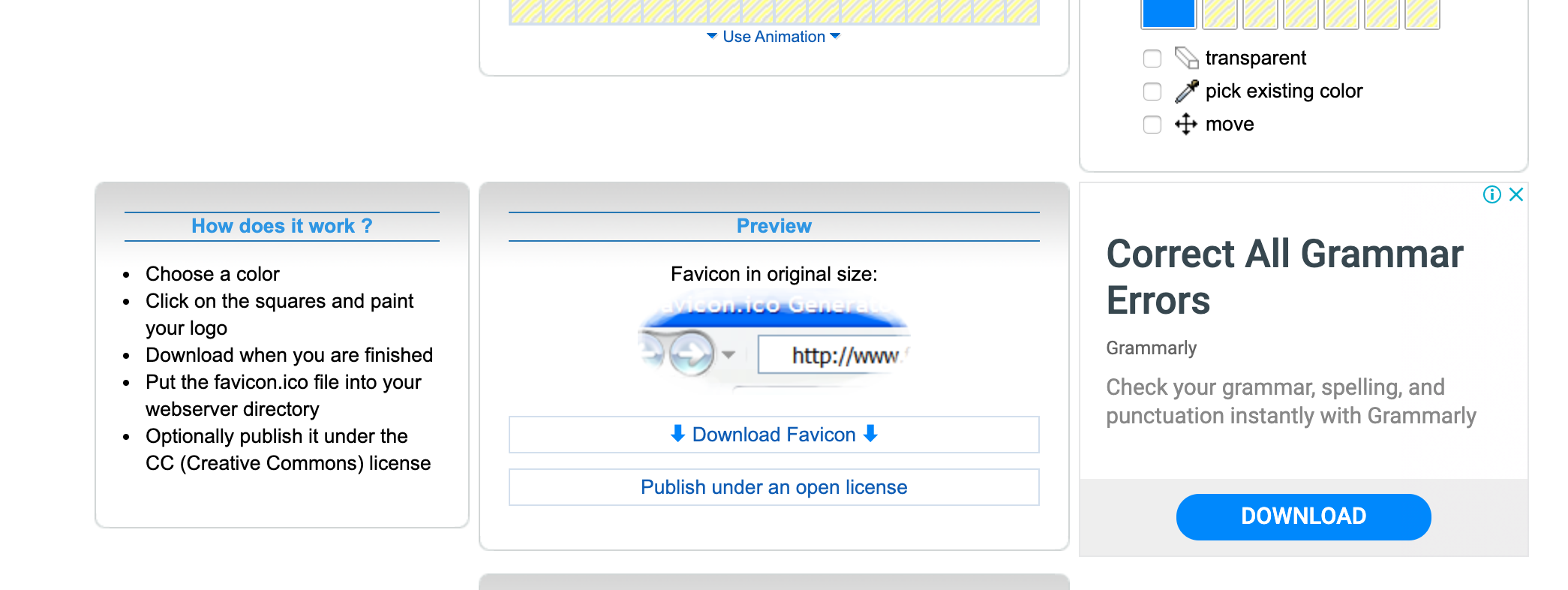
여기에서 그림을 그리듯이 제작할 수 있고
애니메이션도 넣을 수 있다고 했지만 저장 후 react에 적용하려고 하니 애니메이션이 작동하지는 않았다.

저 중간에 보면 preview로 실제 어떻게 나올 지 보여주기도 하고 다운로드 받을 수 있다.
구지 만들어보려고 생각하게된 계기 : 1차 프로젝트때는 스타일쉐어와 같은 로고를 썼더니 완성도가 높아질 수록 진짜 페이지와 헷갈렸었다. 알아볼 수 있게 우리만의 icon을 쓰면 덜 헷갈리지 않을까? 해서 제작하게 되었다.
우리의 title