[+44]반응형 하기(ts+react+styled component)
javascript가 익숙해졌나 싶었을 때 react..
react가 익숙해지려나 싶었을 때 typescript+styled component..
개발자의 길이란, 개척자 아닌 개척자 같다.
이미 누군가가 다 해놨고 찾으면 나오지만 내 세상에서는 그것을 파헤치고 내 실력을 개척해 나가야 하는 것 같달까.
그래서 오늘의 TIL로는 typescript + react + styled component 시작한 이야기.
우선, 아직 hooks를 쓰진 못했고 class형으로 쓰고 있으며, 기능을 시작하지는 못해서 typescript의 진정한 코드를 짜지는 않았지만 styled component의 reset css 와 반응형을 짤 수 있게 초기세팅을 하고 약간 코드를 써보았다.

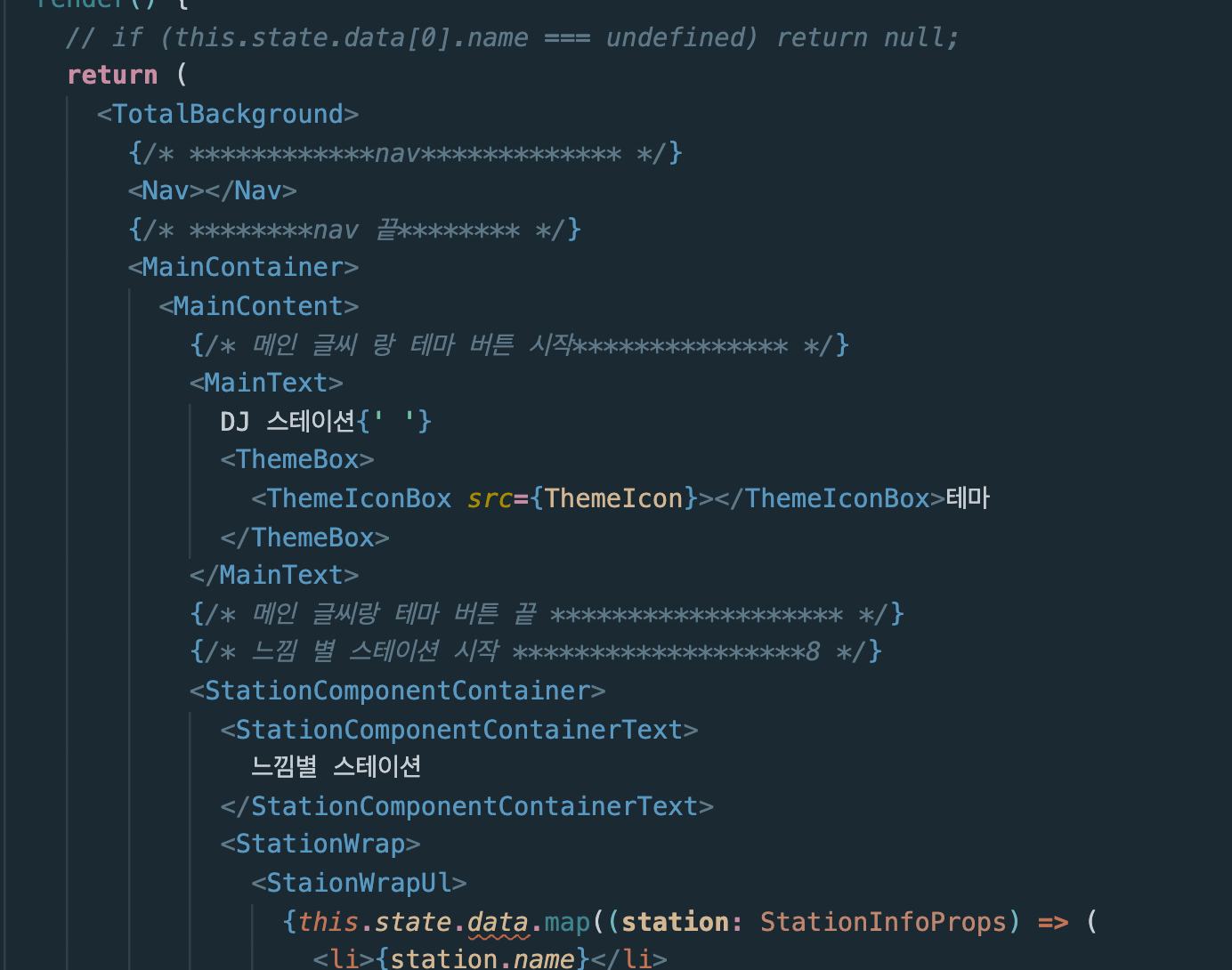
styled component를 사용하기 위해서 태그를 class name 을 정하듯이 적는다.

class 함수가 끝나는 밑에 태그 하나하나 스타일링 해주기 시작한다.
nesting도 가능하다는데 반응형을 하면서 하자니 nesting도 다음에ㅎㅎ
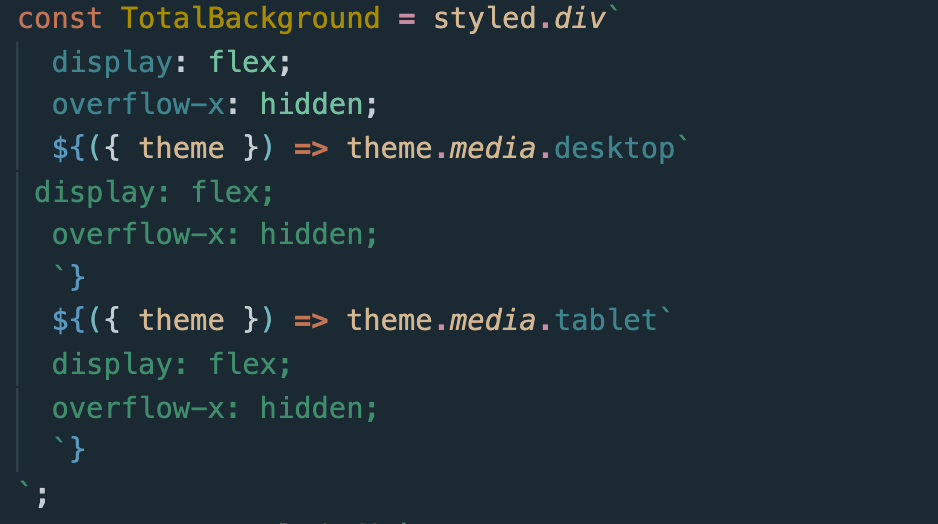
해석하자면 div 태그를 styled할건데 이름은 TotalBackground.
라고 해석하면 된다.
display: flex;
overflow-x:hidden;
부분은 제일 작을 때 css이고
$theme media desktop은 전체 화면에서 tablet기준으로 들어가기 전 까지 화면의 css,
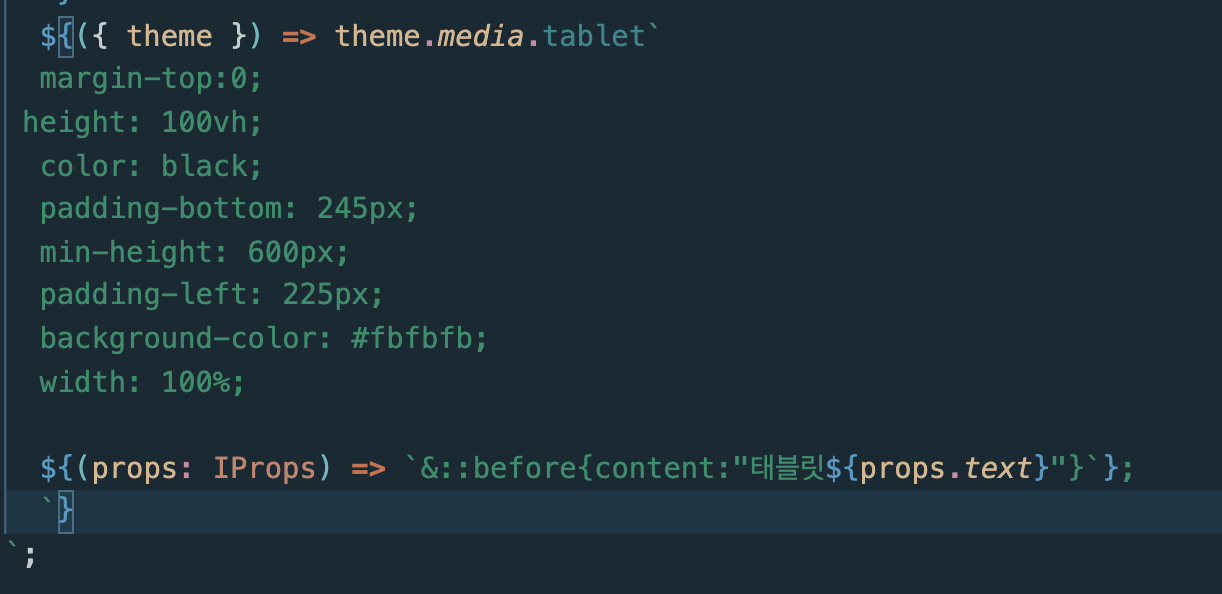
$theme media tablet 은 데스크탑에서 tablet기준넘었을 때부터 tablet보다 작을 때 나타날 css를 쓰면 된다.
첫 화면에서 줄어들면서 반응형이 일어날 때 텍스트를 나타냄으로 구분을 하고싶다면

맨 마지막 줄에 이렇게 써준다.
그러면 반응형이 일어났을 때 해당하는 태그에 글씨가 써진다.
딱히 대단한 것을 배우고 익히진 않았지만 처음 styled component를 이용해서 반응형을 해본게 처음이라 적어보았다.
