label tag
위코드 1차 프로젝트 코드를 다시 보다보니 label tag에 대해 공부하고 싶어져서 끄적끄적..
우선 label은 html 의 tag중 하나이다.
<label>과 <input>을 연결하면 이점이 있다.
-
시각적인 것 뿐만 아니라 프로그래밍적으로도 관련이 있다. 예를 들어, screenreader는 form input에서 label을 읽어 사용자가 입력해야하는 텍스트가 무엇인지 더 쉽게 이해할 수 있게 한다.
<label>을<input>과 연관시키려면
<input>에id속성을,<label>에는id와 같은 값의for속성을 넣어야 한다.
<div class="question">
<label for="cheese"> Do you like cheese?</label>
<input type="checkbox" name="cheese" id="cheese">
</div>
<div class="second_question">
<label for="fish"> Do you like fish?</label>
<input type="checkbox" name="fish" id="fish">
</div>
- label안에 input 을 중첩시킬 수 있다. 이 경우 id와 for속성이 필요하지 않다.
<label> Do you like Haribo?
<input type="checkbox" name="Haribo">
</label>
- label이 붙여진 form control은 labeled control이라고 불립니다. 하나의 input은 여러 label들에 연관되어 있다.
- 연관된 form control은 label tag가 클릭되거나 터치되면 이 label의 click 이벤트는 연관된 control도 동작시킨다.
접근성 고려사항
- label tag안에 anchors(a태그) 또는 buttons와 같은 interactive한 요소를 배치하면 안된다. 사람들이 label과 관련된 양식을 입력하기 어렵다.
하지 말아야 할 코드
<label for="notification">
<input id="notification" type="checkbox" name="check-notification">
I agree that <a href="notification.html">check notification</a>
<label>이렇게 고쳐야 함
<label for="notification">
<input id="notification" type="checkbox" name="check-notification">
I agree~~
</label>
<p>
<a href=""> Read our notification</a>
</p>- 또, 제목요소를 배치하면 안된다. h3, h2, h1같은 것들. 요소 없이
<label class="large-label" for="your-name">
Your name
<input id="your-name" name="your-name" type="text">
</label>태그 없이 Your name이라고 써야한다.
button또한 마찬가지인다.
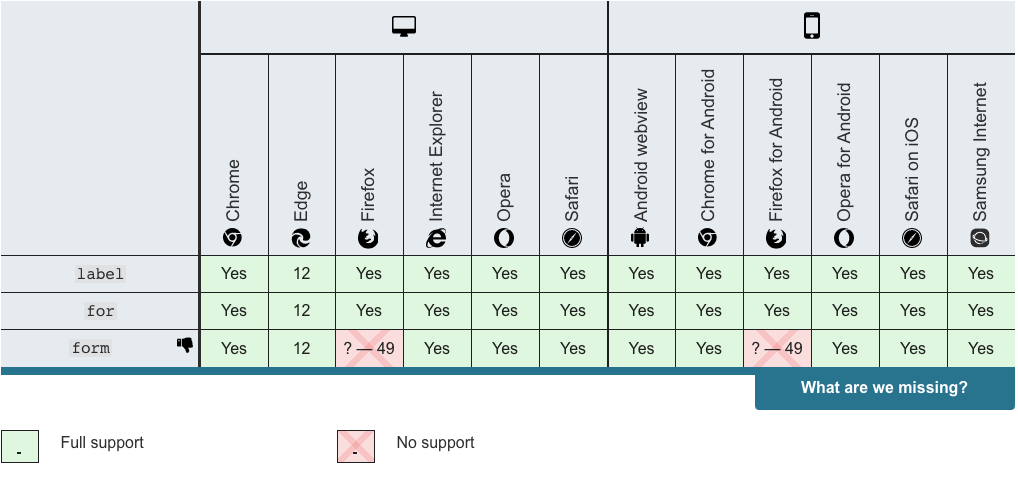
브라우저 호환성