[react westagram]component, router
자바스크립트 파일 내에서 html도 넣고 css도 넣을 수 있는 것이 신기한 리액트
1. 로그인

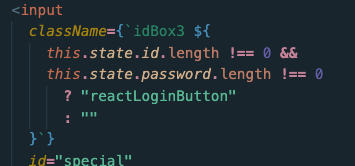
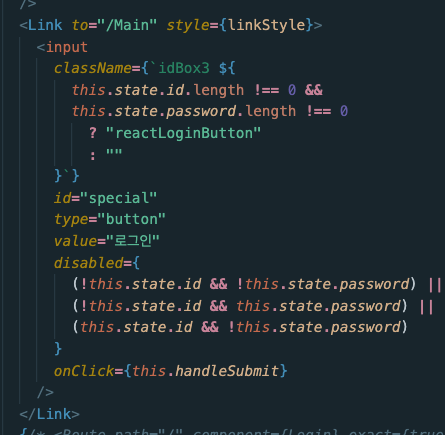
버튼 색 바꾸게 css의 class 바꾸기

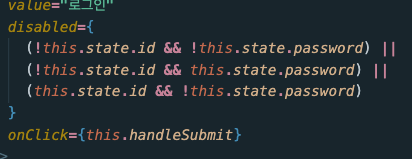
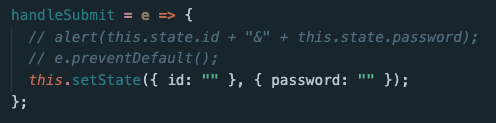
아이디와 패스워드가 둘 다 있는게 아니라면 비활성화 시키기.
2. 메인

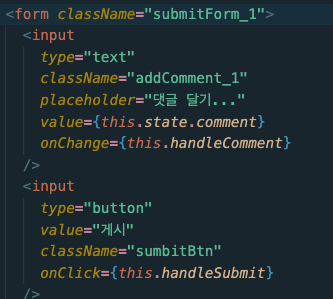
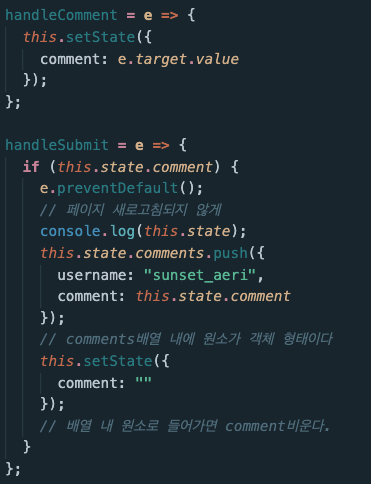
댓글 쓰는 창과 게시할 버튼

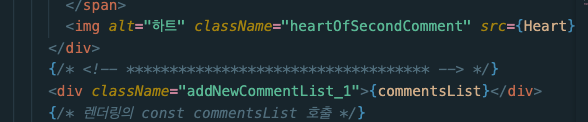
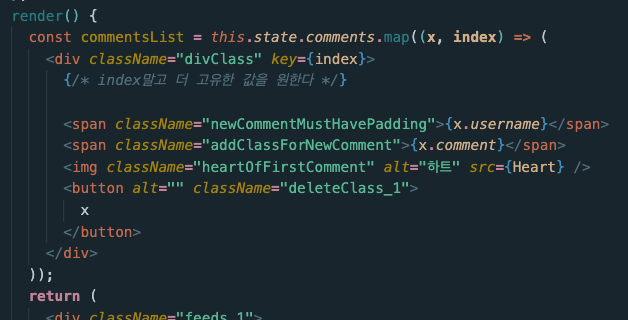
추가되는 댓글들이 들어갈 div

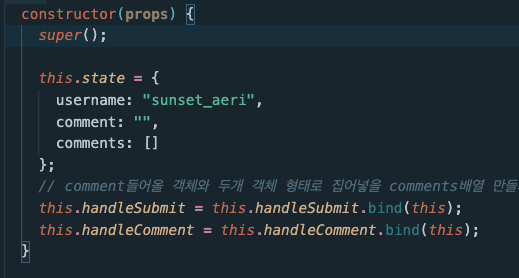
기본 설정

이 부분에서 e.preventDafault 를 쓴 이유는 가상의 돔으로 가야지 새 페이지로 리로드 되면 안되기 때문에 넣은 것이다. 여기에서 기존에 있던 것과 가상돔을 비교해서 추가된 것만 넣는 리액트만의 장점을 이용하도록 한다. 그러나 Router를 이용해서 로그인 페이지에서 메인 페이지로 넘어오는 것을 할 때에는 e.preventDefault를 하면 넘어오지 못하기 때문에 쓰면 안된다.
잠시 로그인에서의 상황 사진


댓글 들어갈 div안에 한 댓글 당 추가될 요소들과 그 요소들이 가져야 할 class, username, comment, 하트와 삭제 버튼.(삭제 기능은 구현하지 않음/)
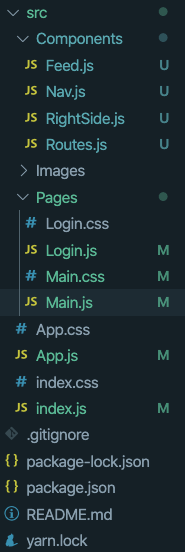
Components 나누기

이렇게 나눠서
Login.js는 짧기 때문에 component로 나누지 않았다. 재사용 할 만한 것이 있는가? 라고 생각했을 때 재사용이 필요하다고 판단 시 그대로 들고와도 될 것 같았기 때문이다.
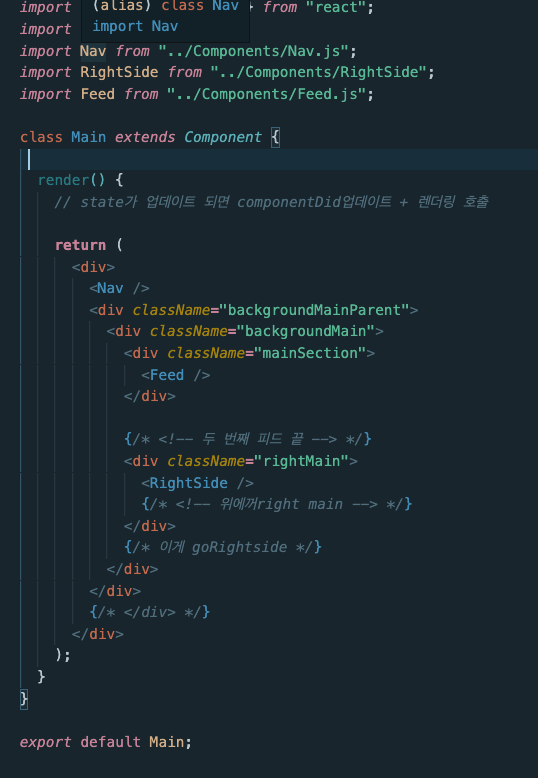
메인에서 component로 나누는 것을 연습해봤는데
맨 위에 있는 바 nav, 오른쪽에 있는 것, 메인 피드 이렇게 3개로 나누었더니
 굉장히 간단해졌다.
굉장히 간단해졌다.
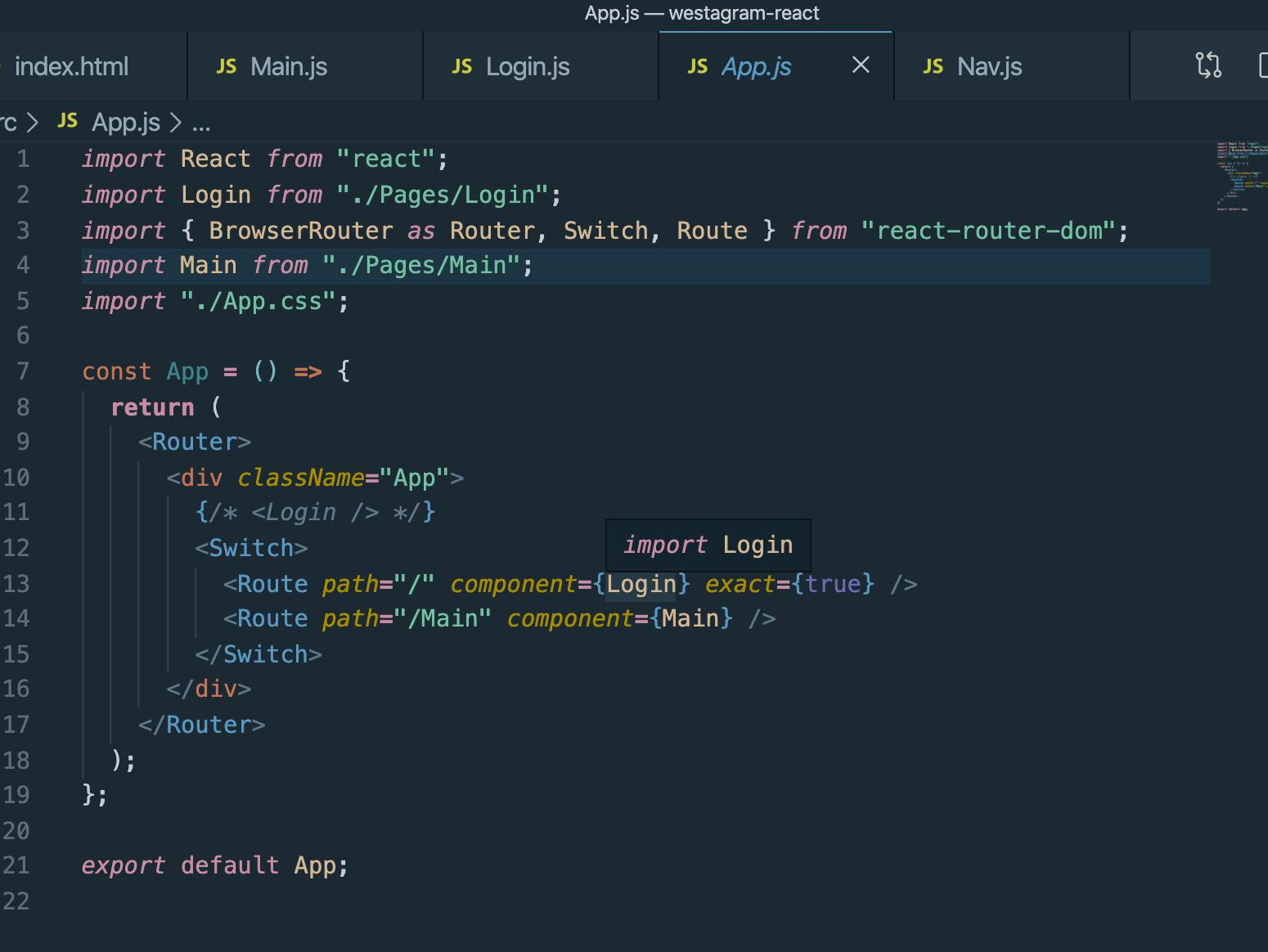
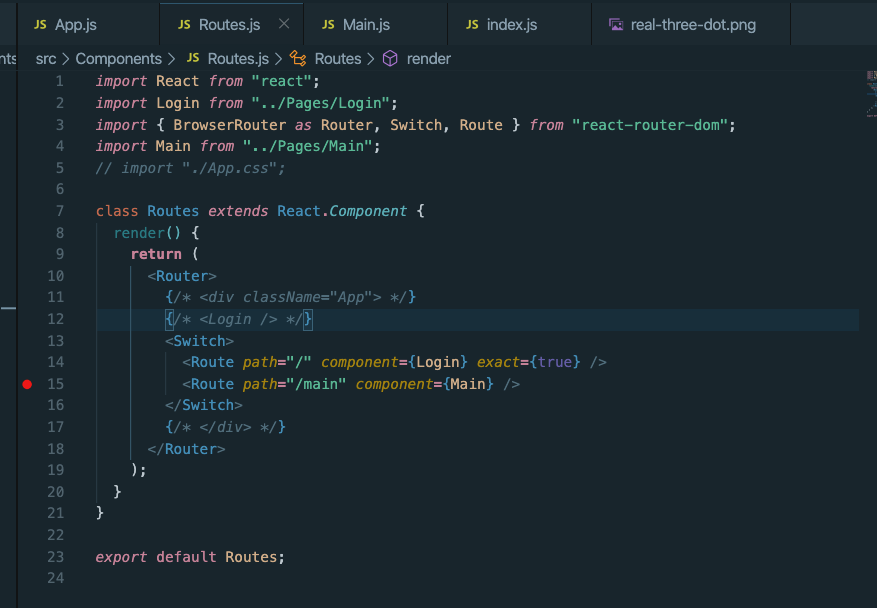
Router로 페이지와 페이지 이동시키기

Routes 폴더를 따로 만들어서 어떤 경로로 갈 것인지, 어떤 페이지를 로드 할 것인지와 라우터를 사용하기 위해 기본 설정할 것들을 써준다.
이 Routes는 container같은 역할을 한다.

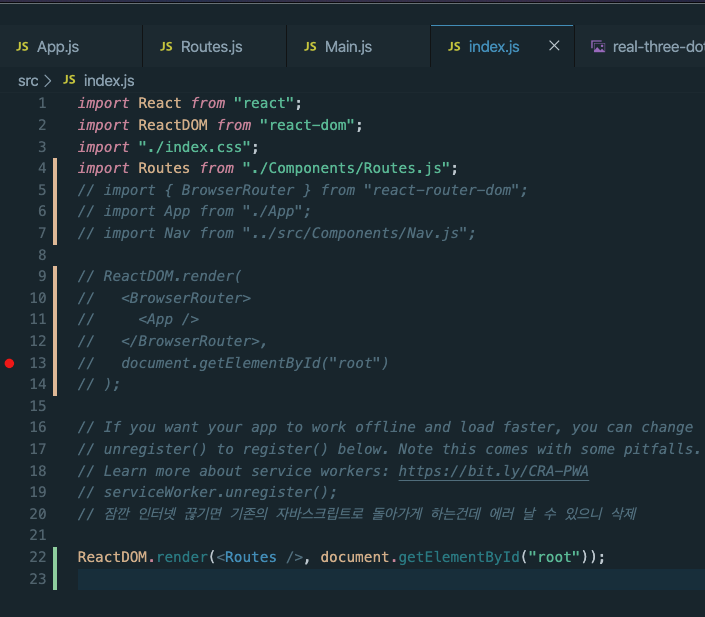
그 모든게 담긴 라우터 파일을 index.js에 넣어준다.
그리고 우리는 로그인 페이지에서 메인 페이지로 넘어갈 것이기 때문에

로그인 버튼에 link를 달아서 클릭 시 이동해주도록 한다.
withrouter로 router 달아주기
\
로그인 페이지