CSS 기본 문법 & 사용 방법
CSS 기본 문법
구조
선택자{
속성명: 속성값;
}선택자 : 어떤 요소(이미지/텍스트)에 스타일을 적용 할지에 대한 정보
{중괄호} : 선택한 요소에 적용할 스타일 정의
속성명 : 어떤 스타일을 정의하고 싶은지
ex) 색상, 크기 등
속성값 : 어떻게 스타일을 정의하고 싶은지에 대한 정보
속성명 뒤에는 무조건 :
속성값 뒤에는 무조건 ;
CSS 기본 문법 사용 예
p{
color: red;
}선택자 : p 태그에 스타일을 적용
{중괄호} : p 태그에 대한 스타일을 정의
속성명: color을 이용해서 글자색을 변경
속성값: red 글자색을 레드로 지정
주석
코드가 실행되지 않게 한다. 설명이나 메모용으로 많이 쓰인다.
형태
/*주석*/HTML에 CSS 적용하기
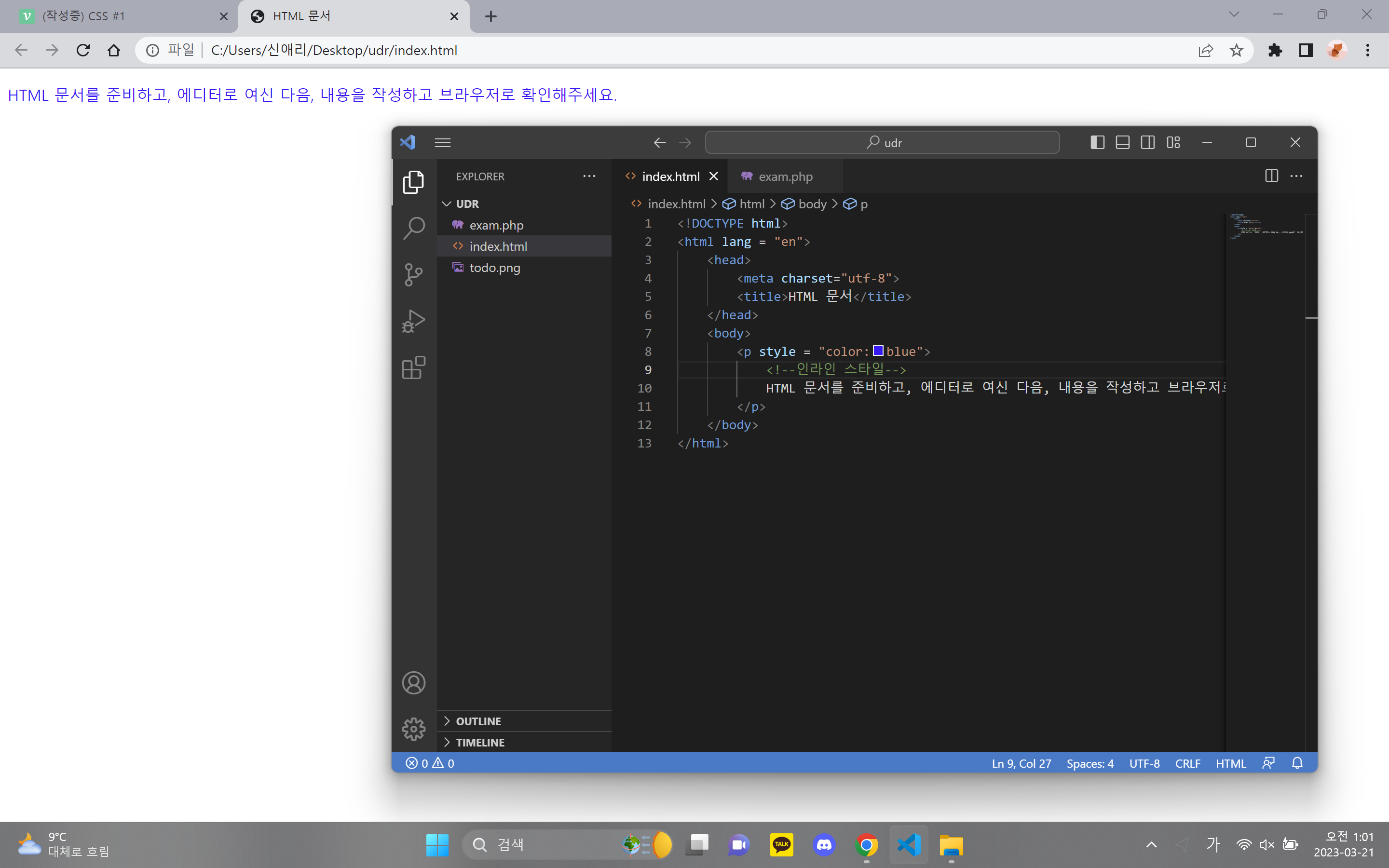
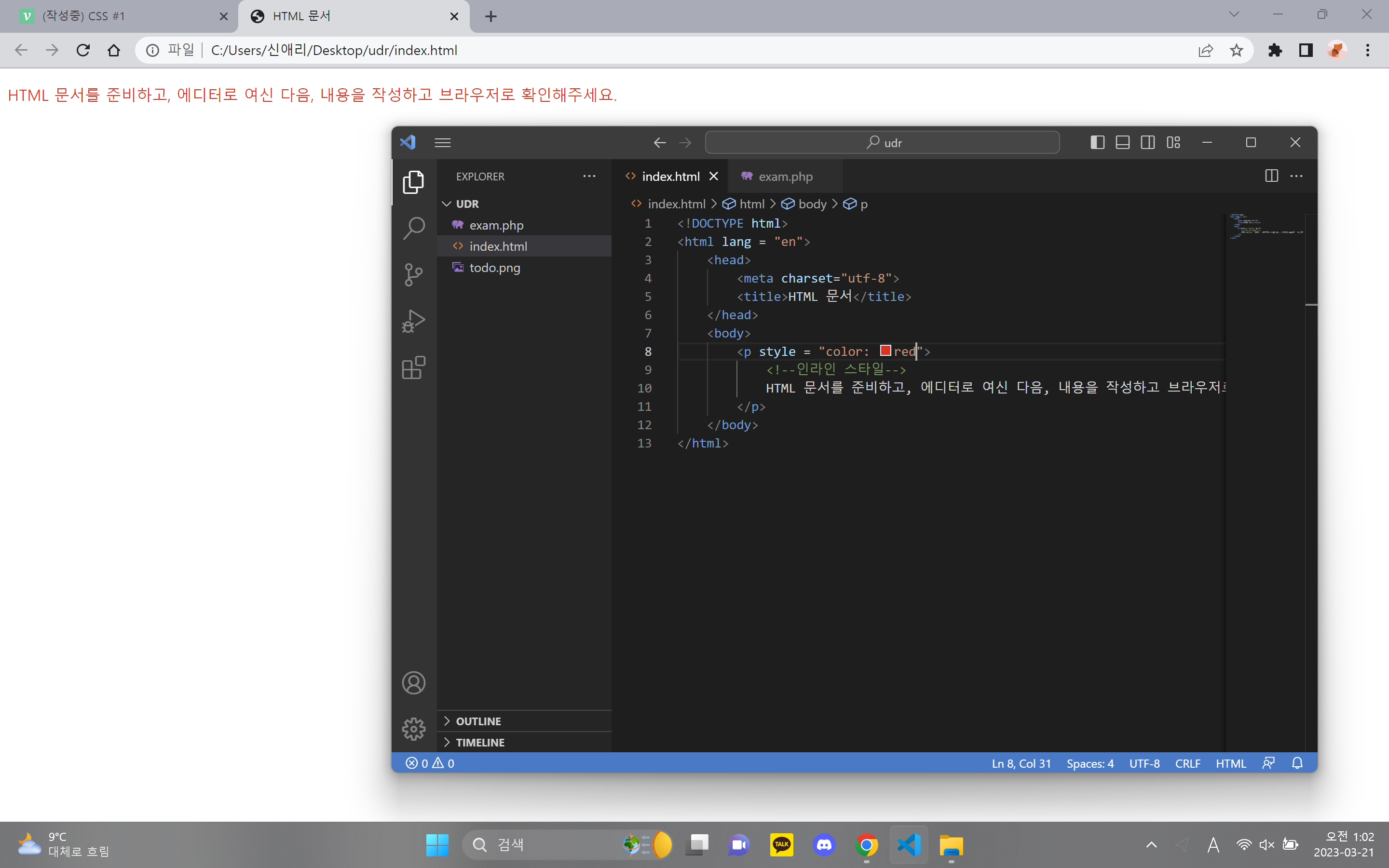
인라인 스타일 : 태그에 직접 기술하기
스타일 태그 : 스타일시트를 위한 태그 추가하여 기술하기
문서 간의 연결 : 스타일시트 문서를 따로 작성하여 HTML 문서와 연결하기
인라인 스타일
태그에 style 속성을 추가한다.
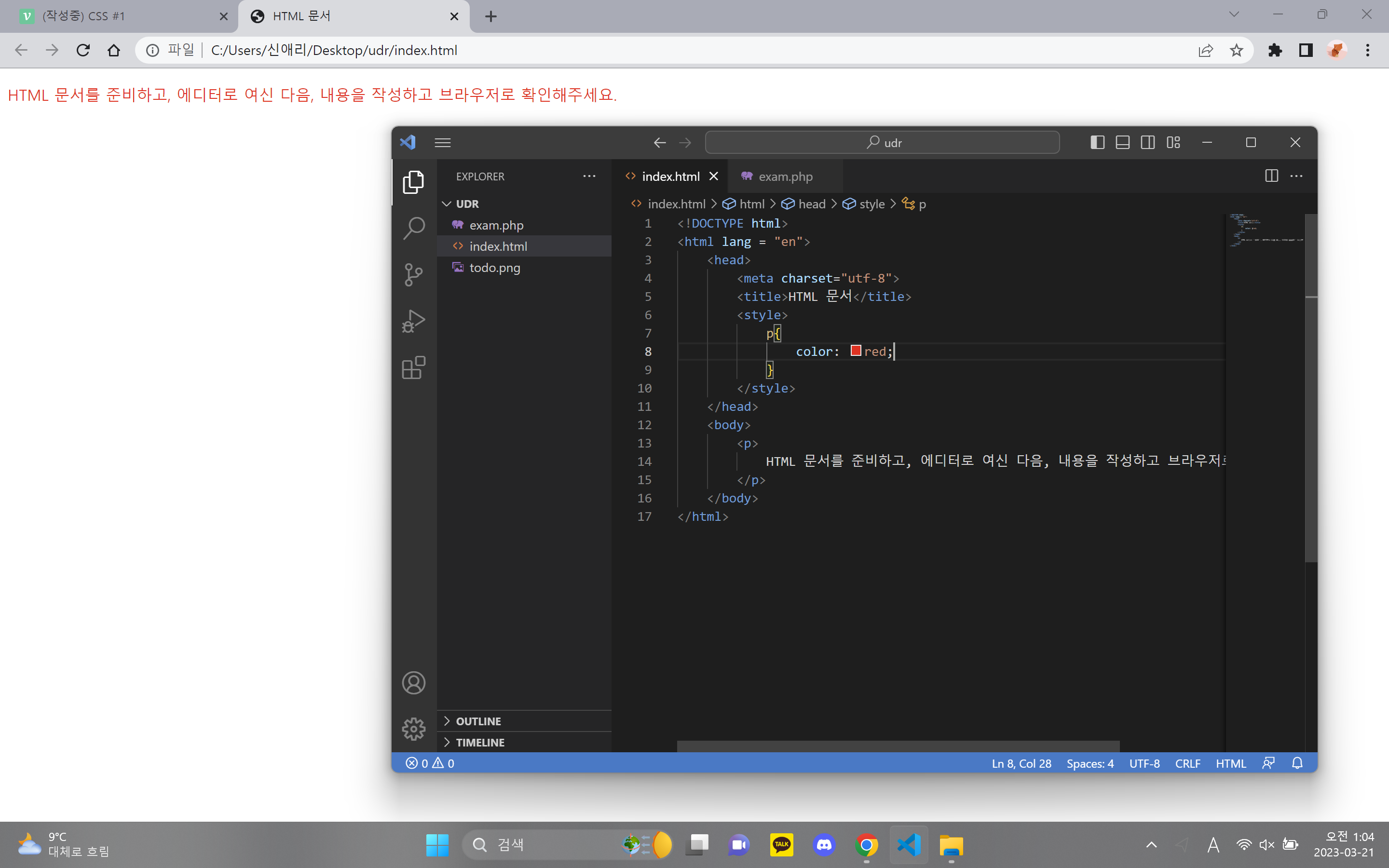
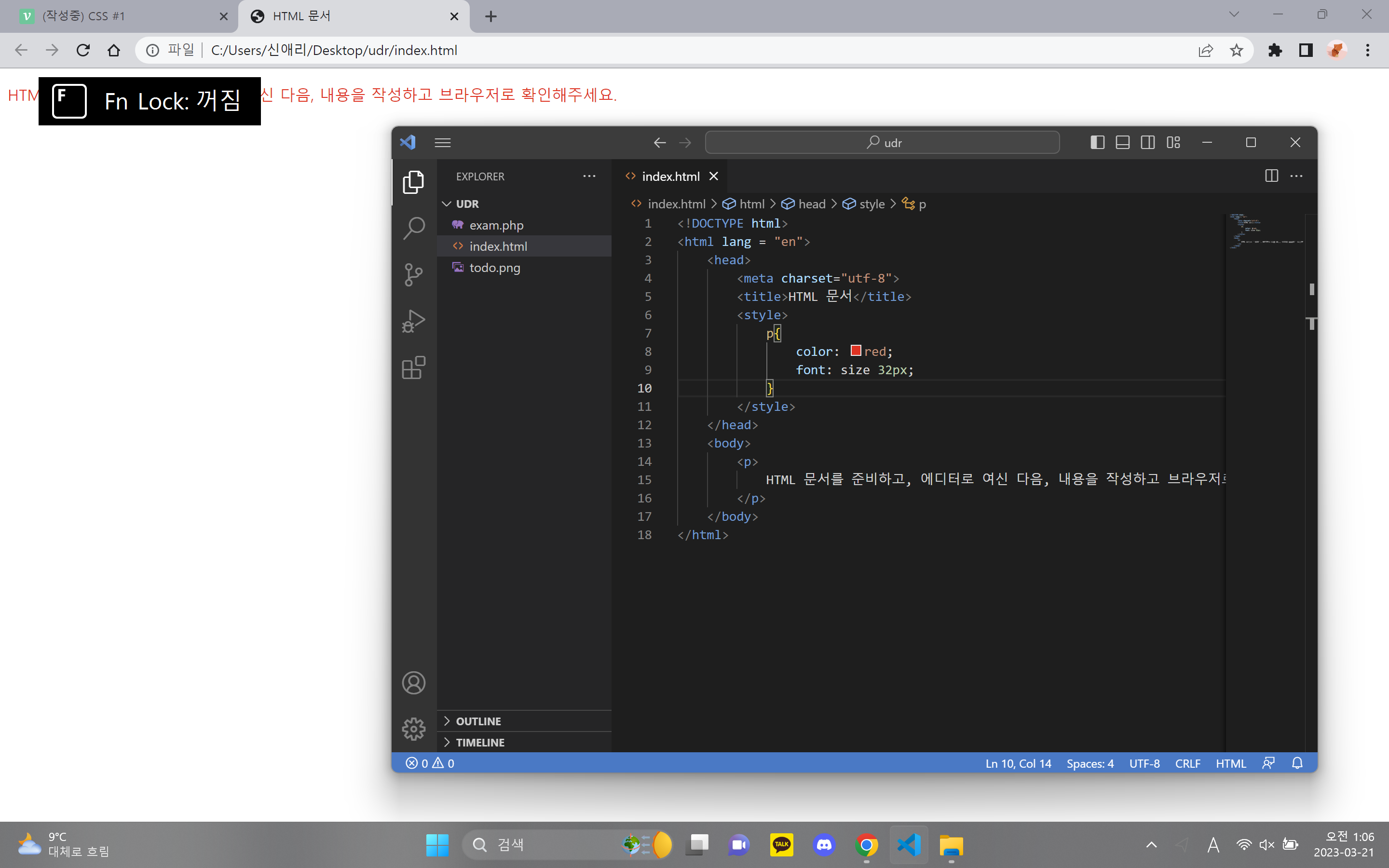
스타일 태그
HTML 문서에 태그 추가해서 CSS 코드 작성
<style>
p{ color: red; }
</style>일반적으로 style 태그는 HTML의 정보로 취급하기 때문에 head 태그 안에 주로 위치한다.
문서 간의 연결
link 태그
확장자가 스타일시트 파일을 생성해 그 안에 CSS 코드를 작성하고 HTML 문서에 연결해줄 수 있다. 무조건 HTML의 안에 사용
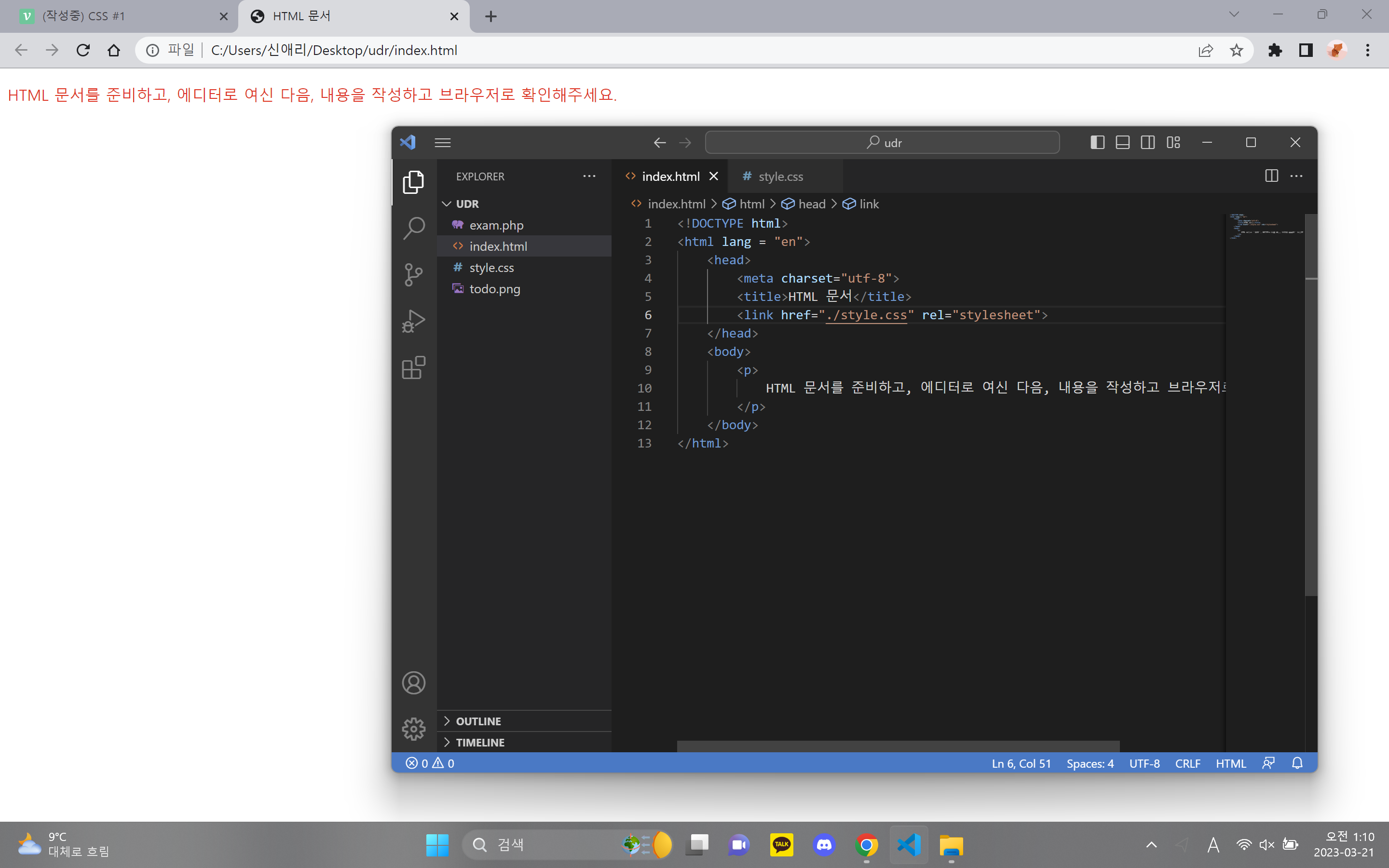
형태
<link href = ".css" rel = "stylesheet"> 현재 HTML과 외부소스의 연관 관계를 기술하는 속성 rel




글씨가 커진건가..? 아닌 것 같은데?

link로 연결해줬다.