선택자
어떤 요소에 스타일을 적용 할 것인지에 대한 정보
구조
선택자{
속성명: 속성값;
}종류
기본 선택자
그룹 선택자
특성 선택자
결합 선택자
의사 클래스
의사 요소
기본 선택자
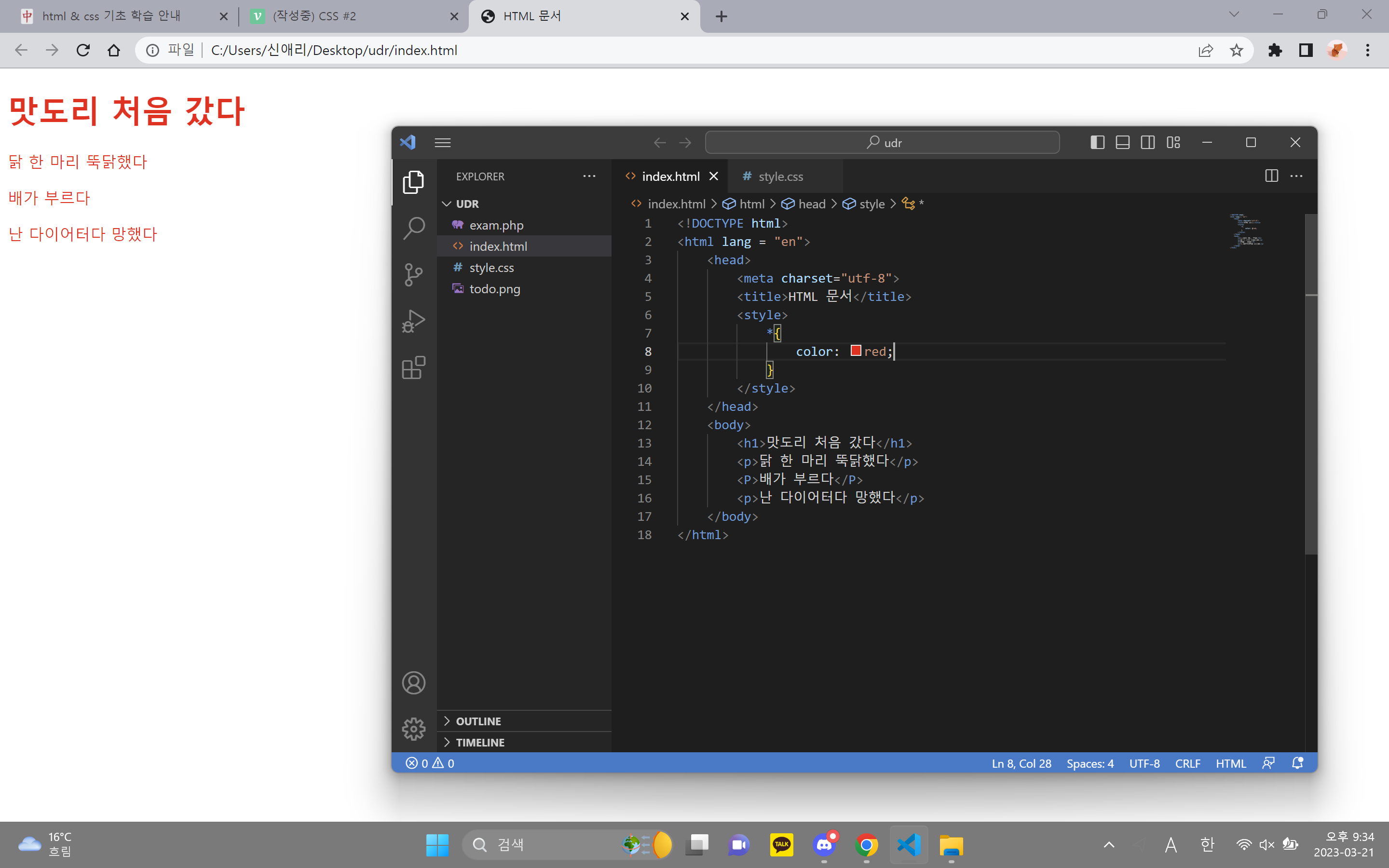
전체 선택자(*)
문서 내의 모든 요소를 선택 (전체 선택)
*{
color: blue;
}문서 전체 글자를 파란 색으로 지정
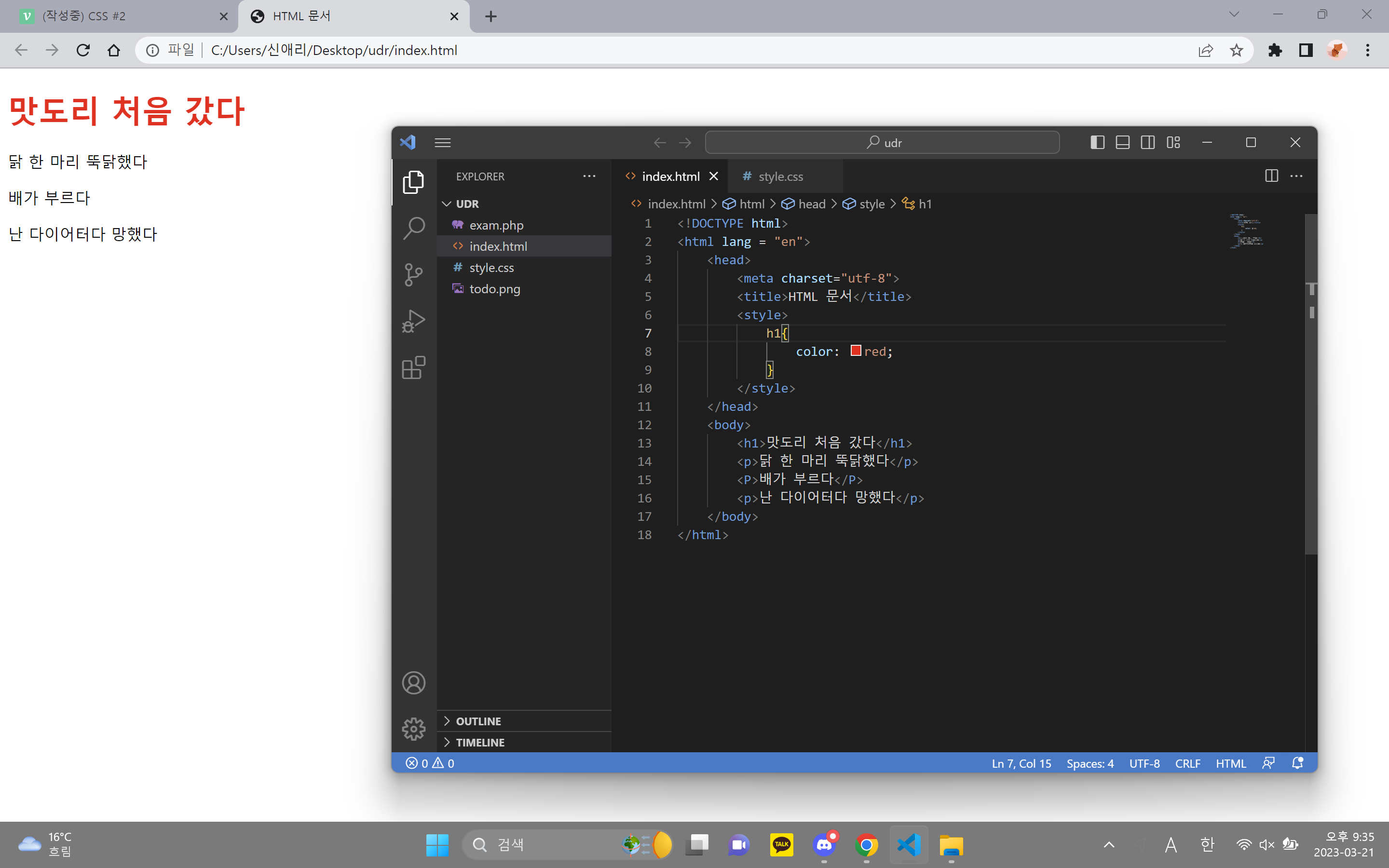
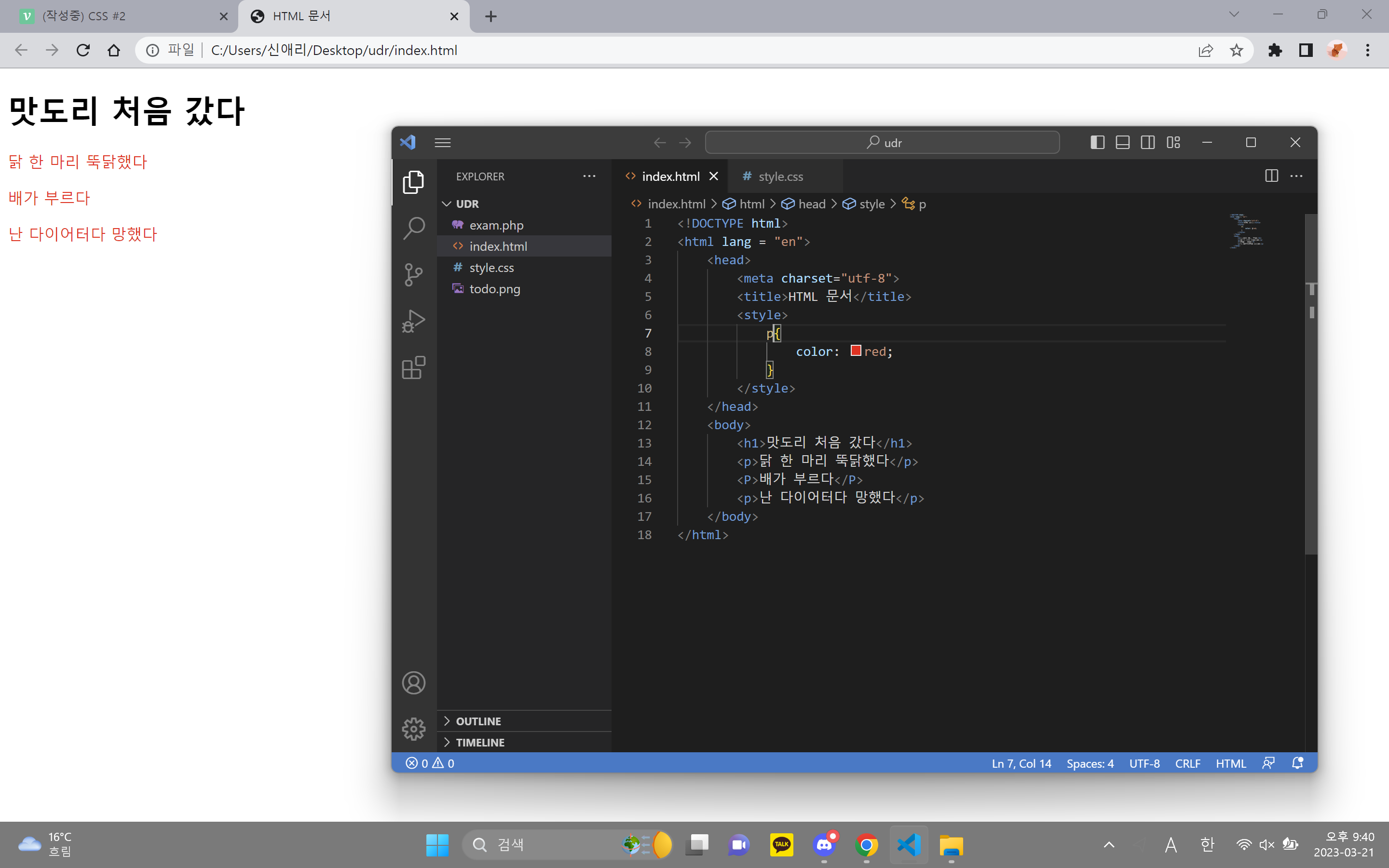
태그 선택자(유형 선택자)
주어진 이름을 가진 요소 선택한다. 특정 이름이 여러 개일 경우 모두 다 선택한다.
p{
color: blue;
}문서 내의 p 태그 요소의 글자색을 파란색으로 지정
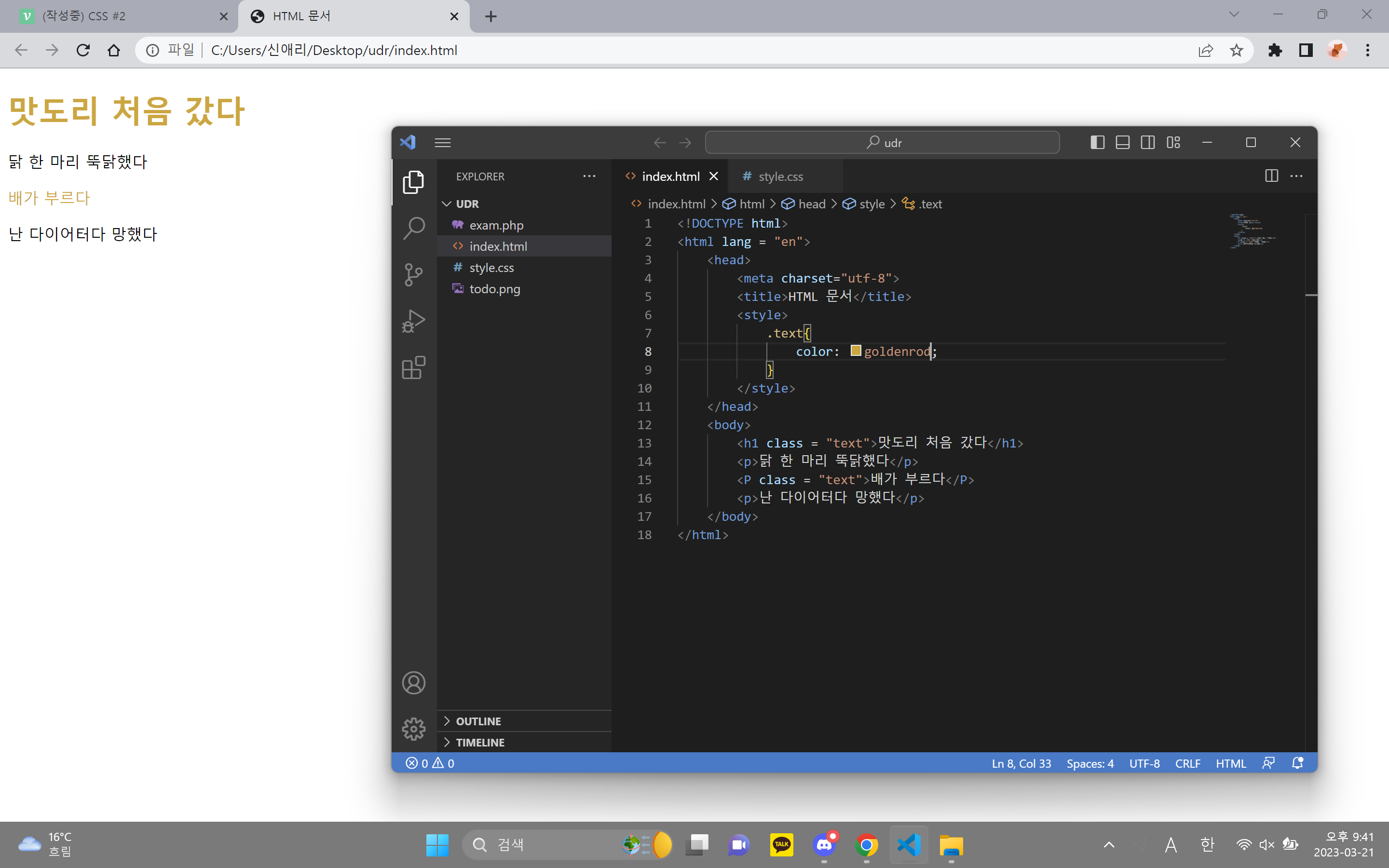
클래스 선택자
전역 속성
특정 class 속성값을 가진 요소 선택
요소가 여러 개일 경우 모두 선택된다.
.text{
color: blue;
}class의 text 속성인 요소를 모두 파란색으로 지정
이때 text 앞에 .은 무조건 빠뜨리면 안된다.
.은 class라는 것을 알려주는 것이기 때문이다.
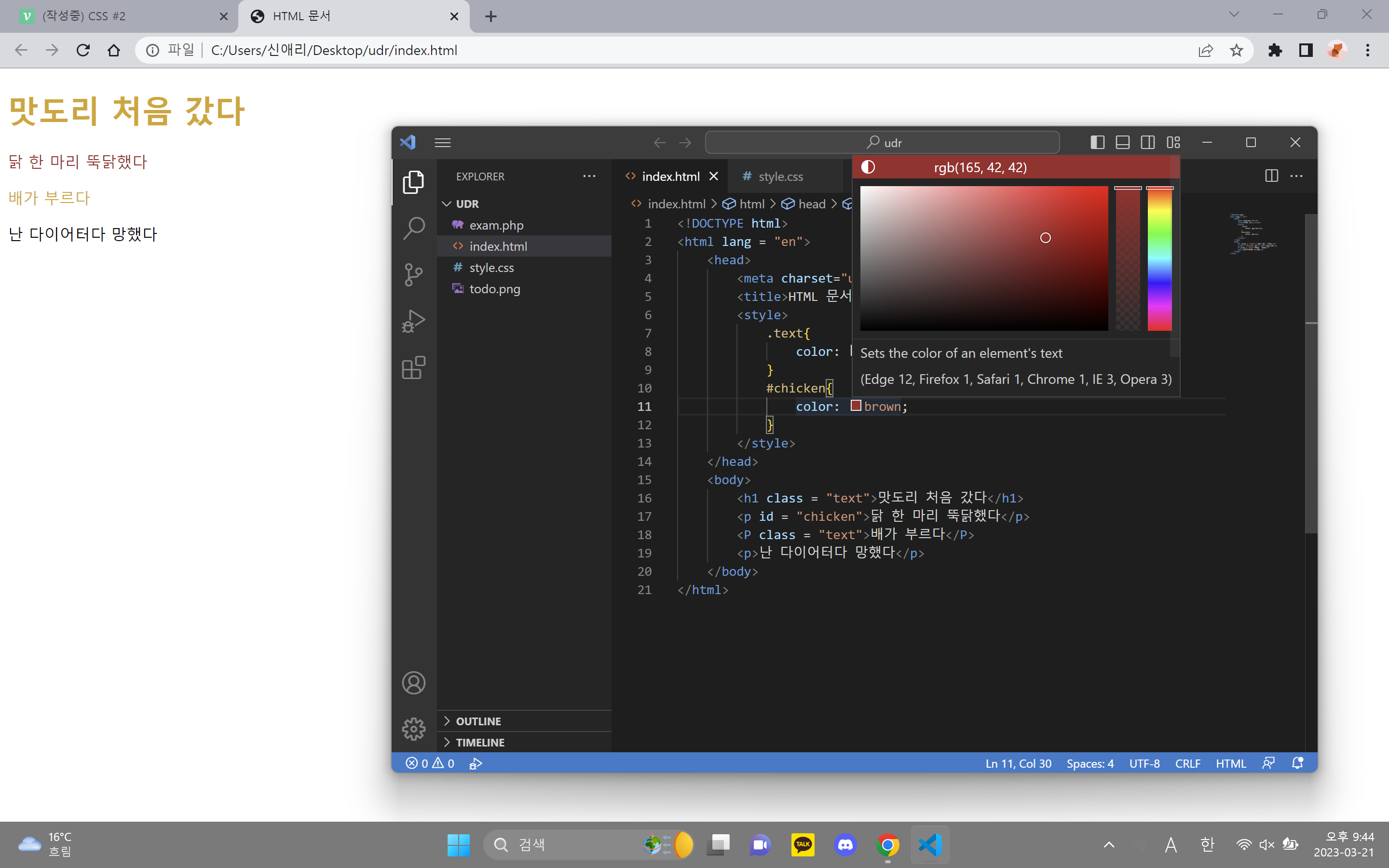
아이디 선택자
전역 속성
특정 id 속성값을 가진 요소 선택
id는 식별자이기 때문에 당연하게도 여러 개일 수 없다. 단 하나를 지정할 때 아이디 선택자를 주로 사용한다.
#topic{
color: blue;
}문서 내 id가 topic인 요소의 글자 색을 파란 색으로 지정
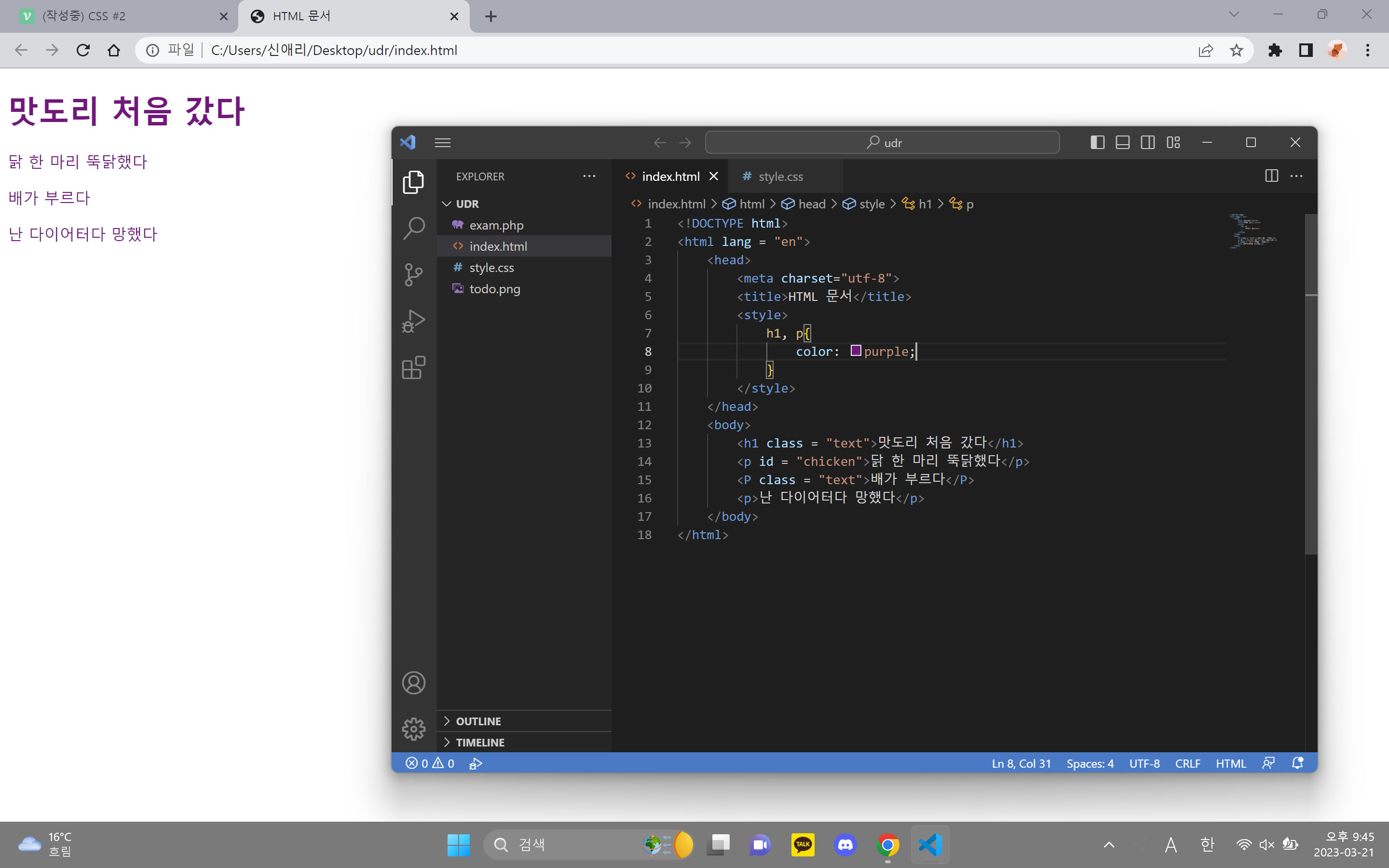
그룹 선택자
다양한 유형의 요소를 한 번에 선택
쉼표를 사용해서 선택자를 그룹화한다.
h1, p, div{
color: blue;
}h1, p, div 태그 요소 전부 다 글자색을 파란 색으로 지정
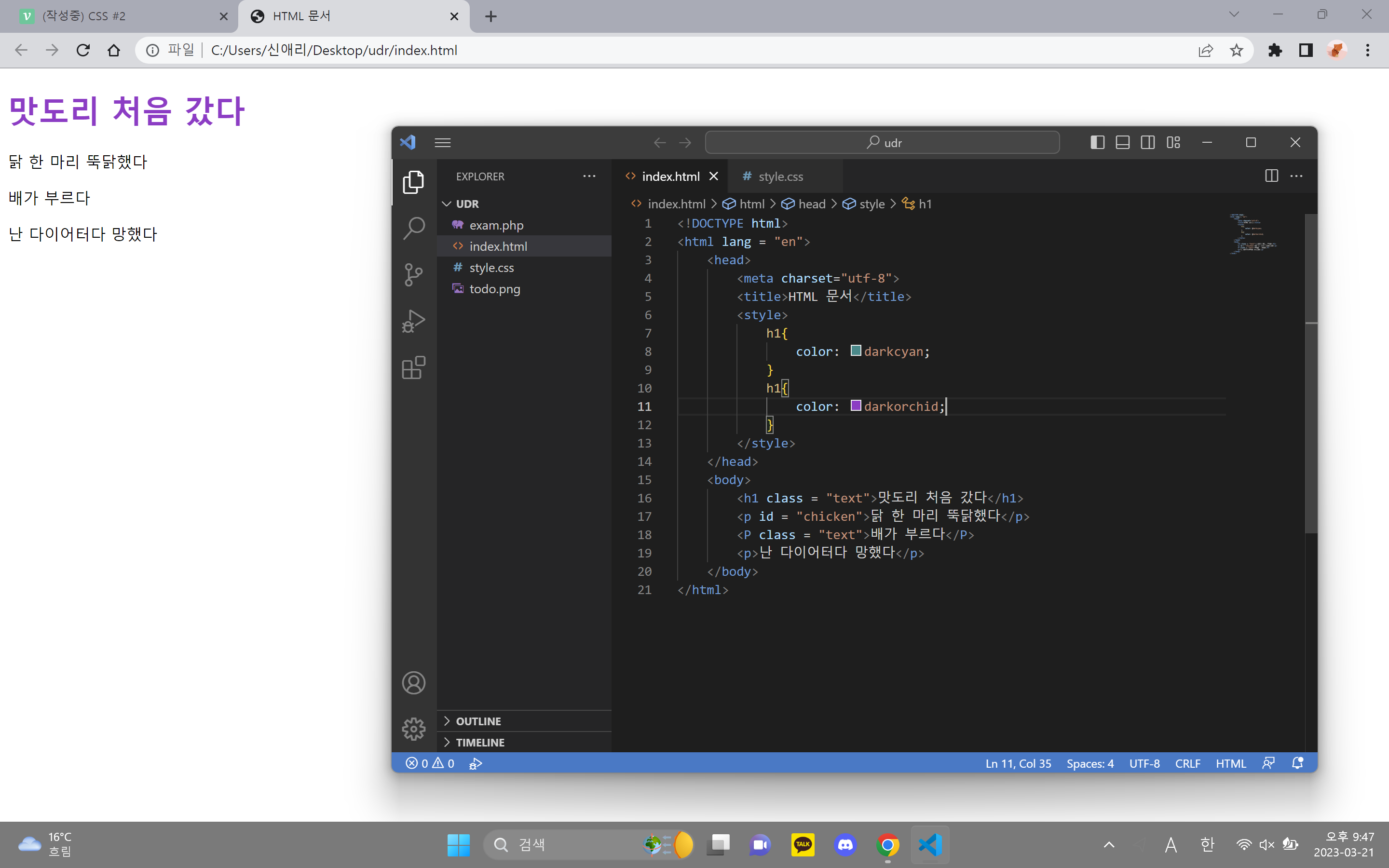
선택자가 겹치는 경우
선택자가 겹치는 경우 - 나중에 작성된 스타일이 적용
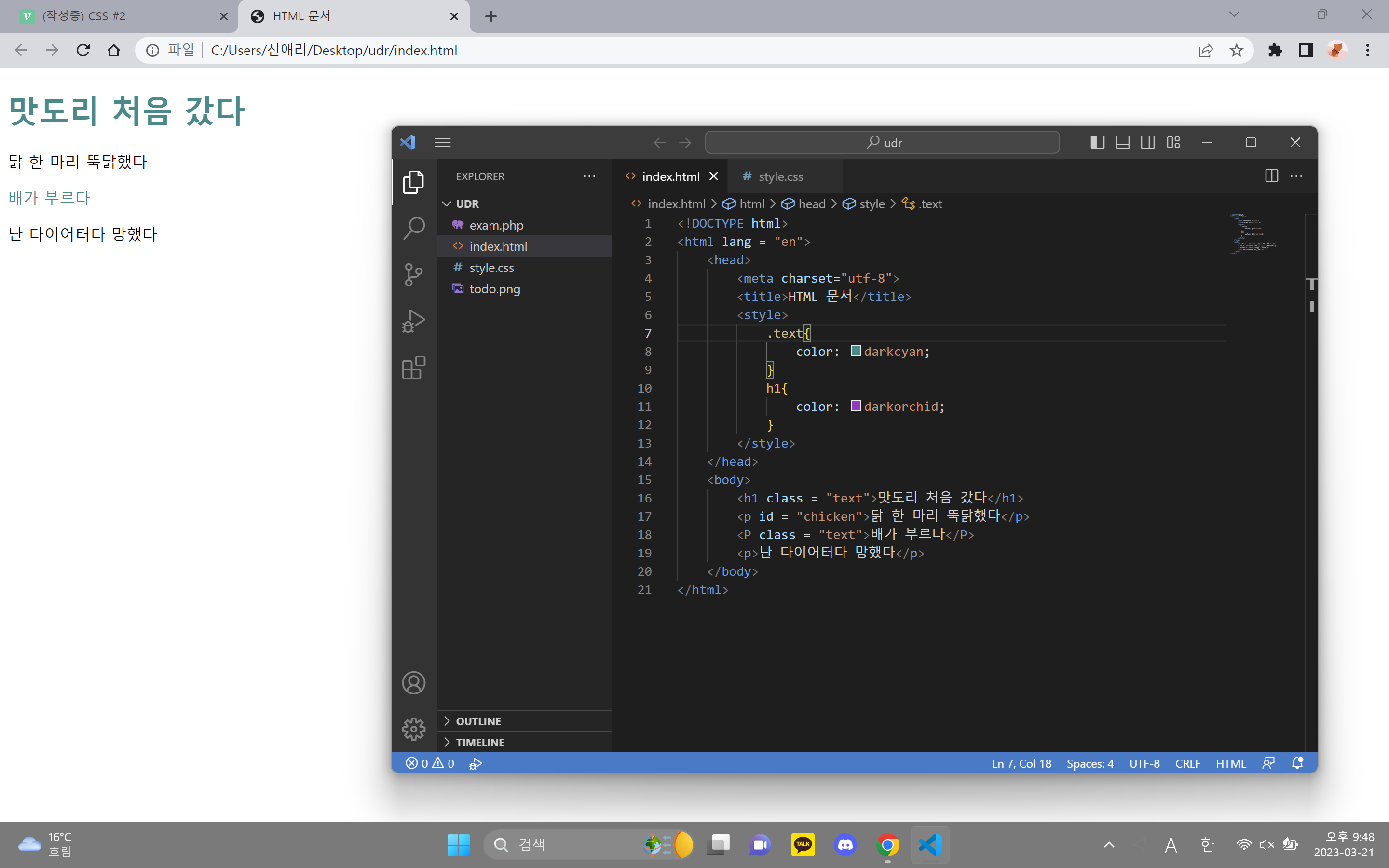
선택자는 다르지만 요소가 겹치는 경우 - 선택자 우선 순위에 따라 적용
선택자 우선순위
아이디 선택자 > 클래스 선택자 > 태그 선택자






우선순위 실습