블록 레벨 요소 vs 인라인 요소
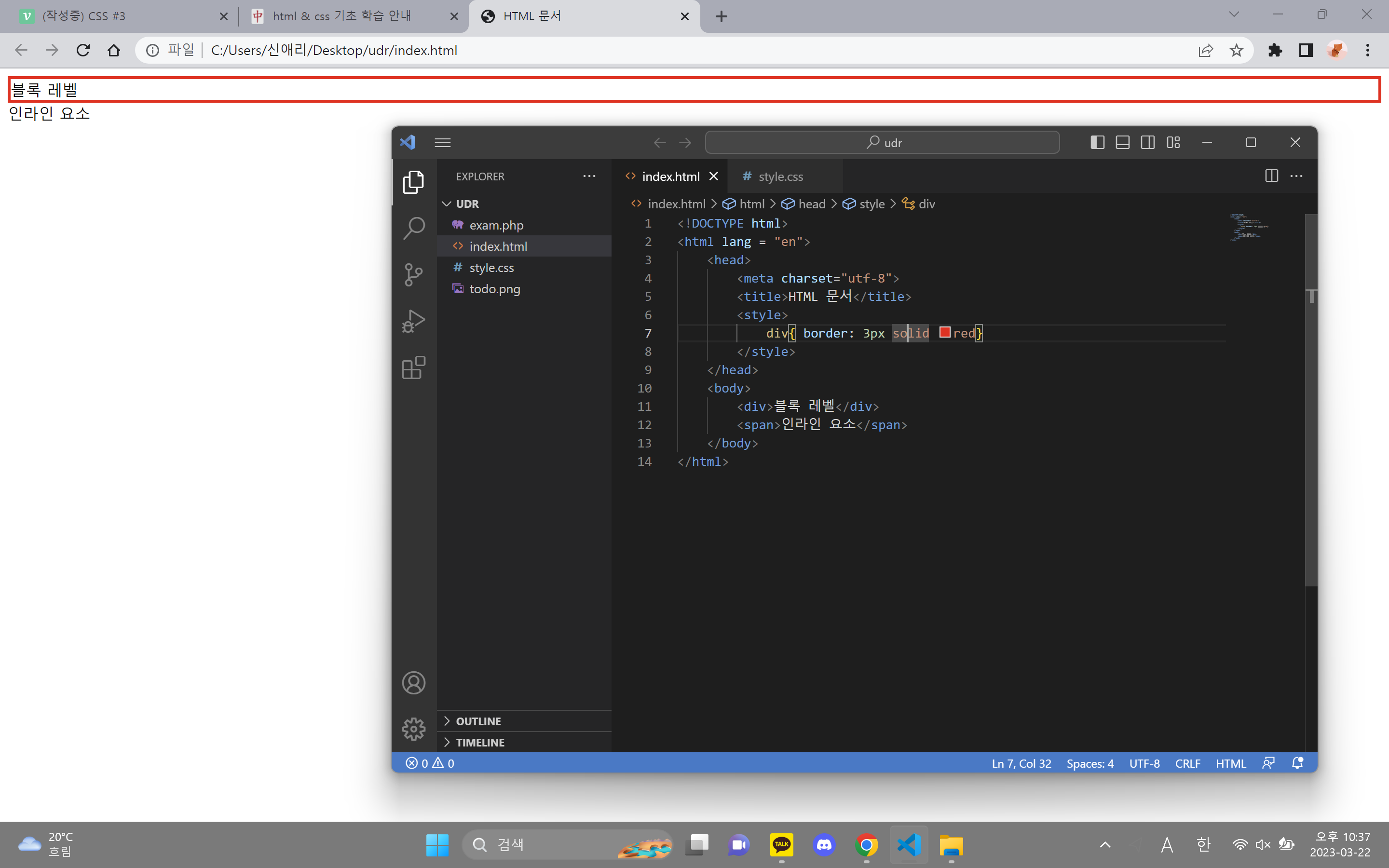
블록 레벨 요소
자기가 속한 영역의 너비를 모두 블록 형성
ex) div, p, h1 등
인라인 요소
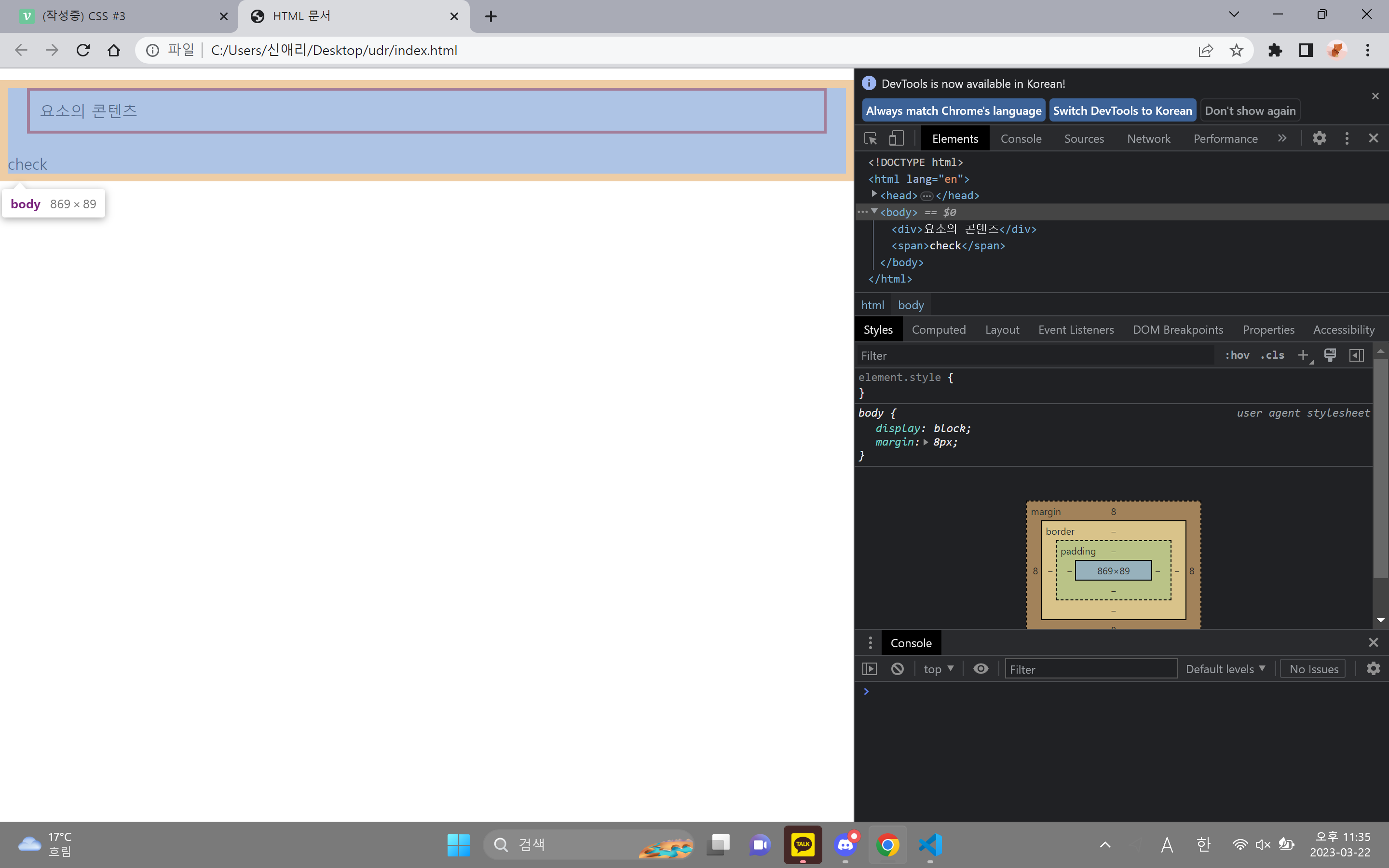
필요한 만큼의 공간 차지
ex) span, a 등
display 속성
요소를 블록과 인라인 요소 중 어느 쪽으로 처리할지 정의
인라인 요소인데 블록 레벨로 처리하고 싶다거나 블록 레벨을 인라인 요소로 처리하고 싶을 때 사용할 수 있다.
형태
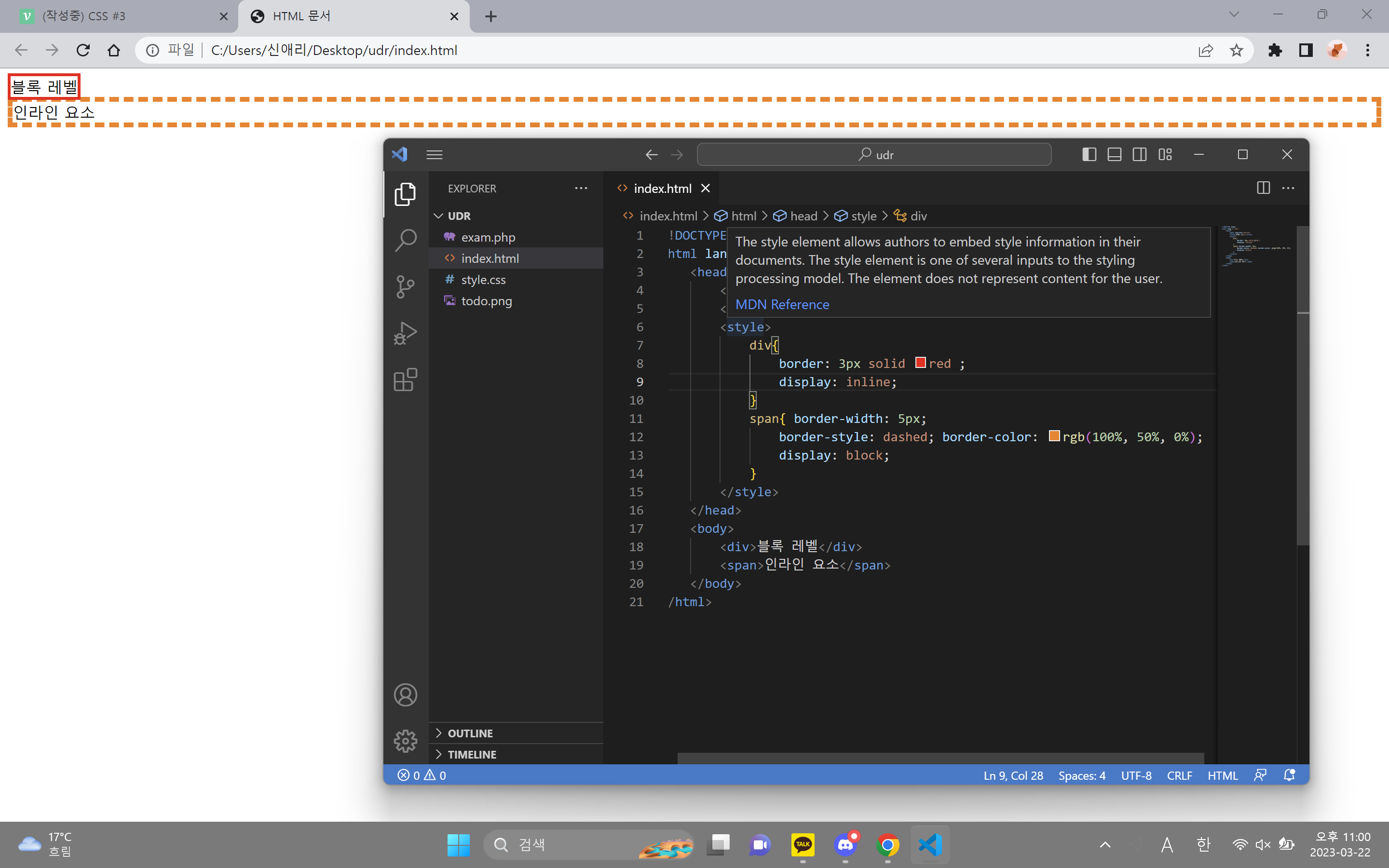
div{ display: inline; }블록 레벨 요소 div를 인라인으로 처리
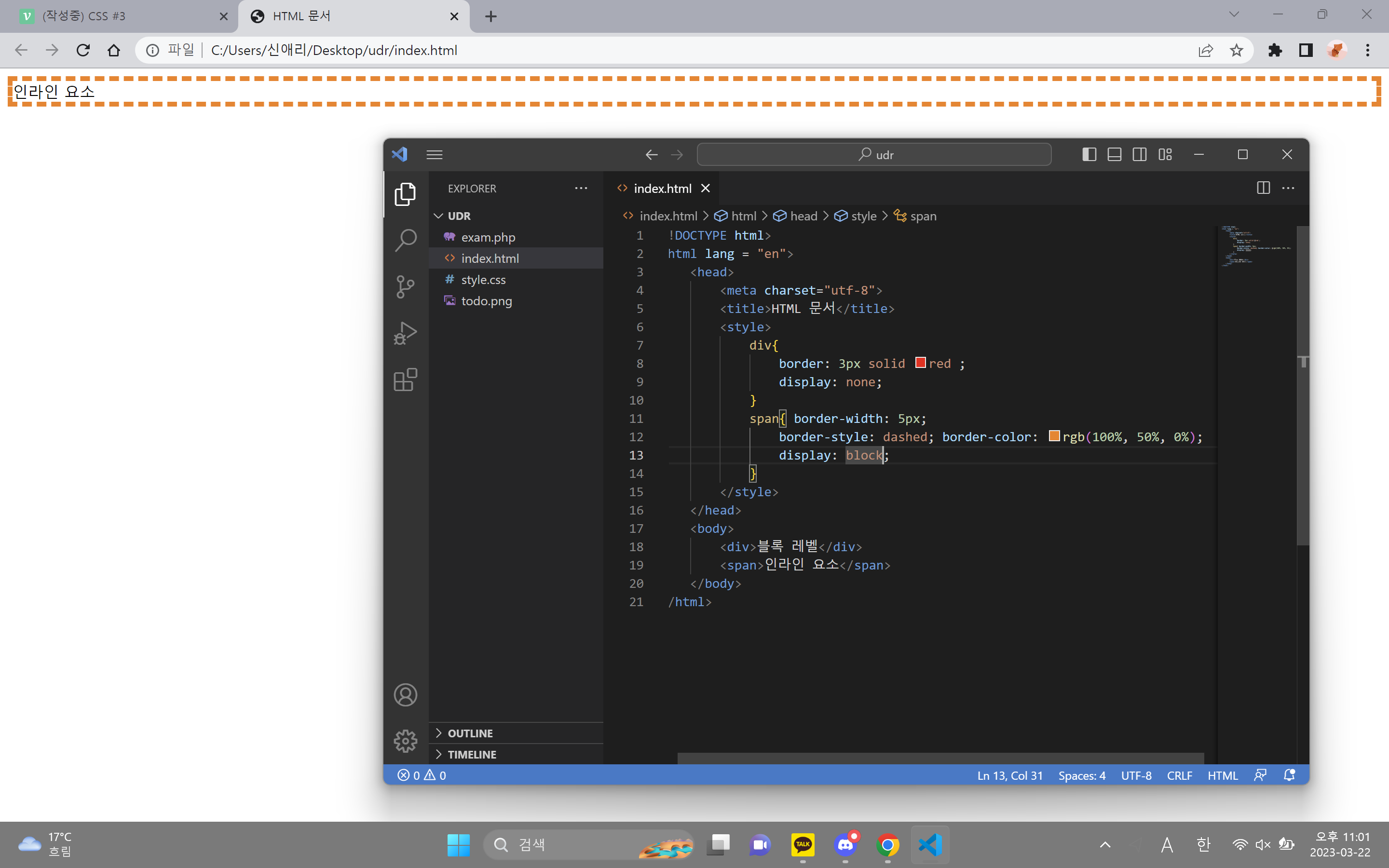
a{ display: block;}인라인 요소 a 요소를 블록 레벨로 처리
속성값
inline : 인라인으로 처리
block : 블록 레벨로 처리
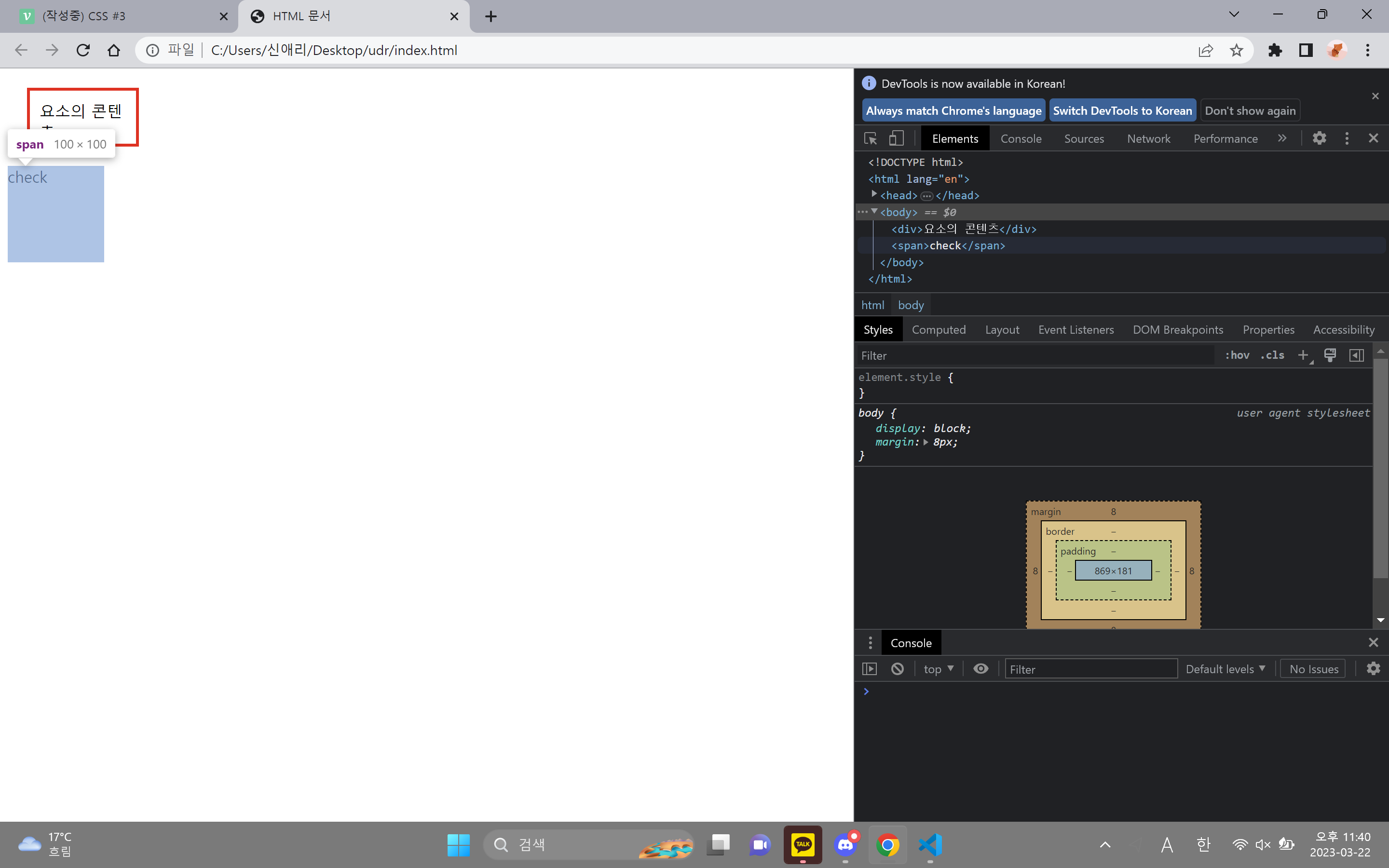
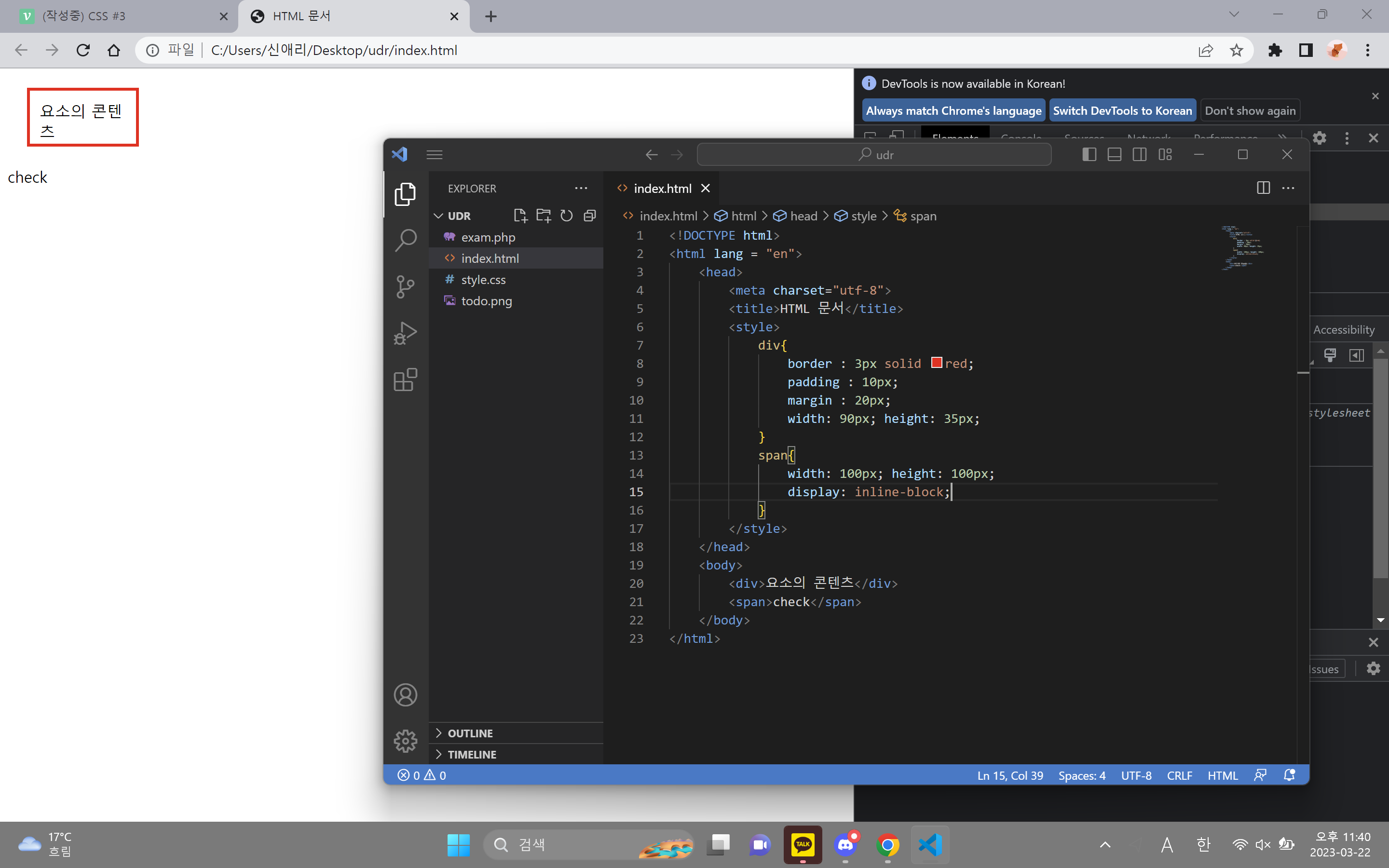
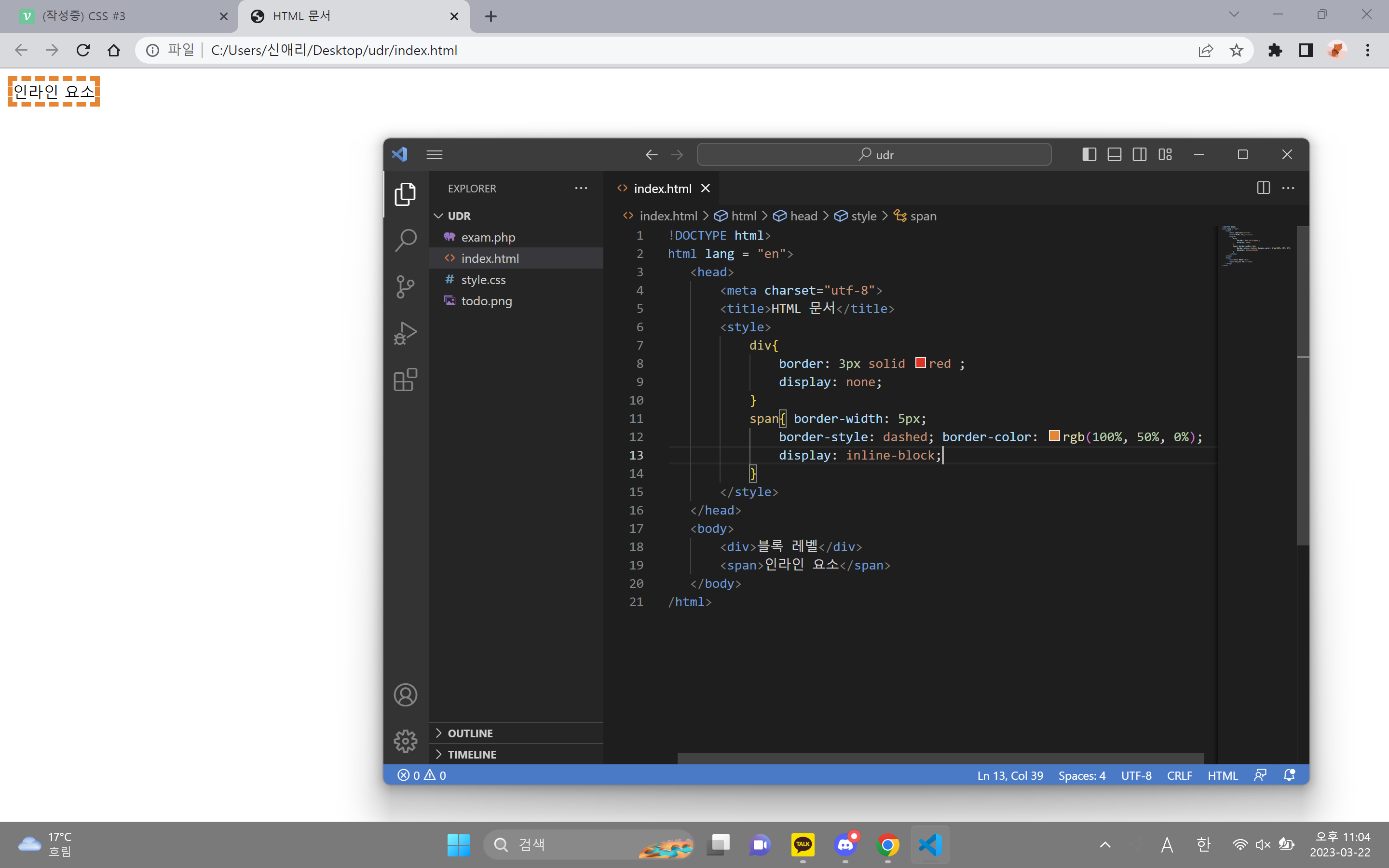
incline-block : 인라인으로 배치하되, 블록 레벨 요소의 속성을 추가 할 수 있다.
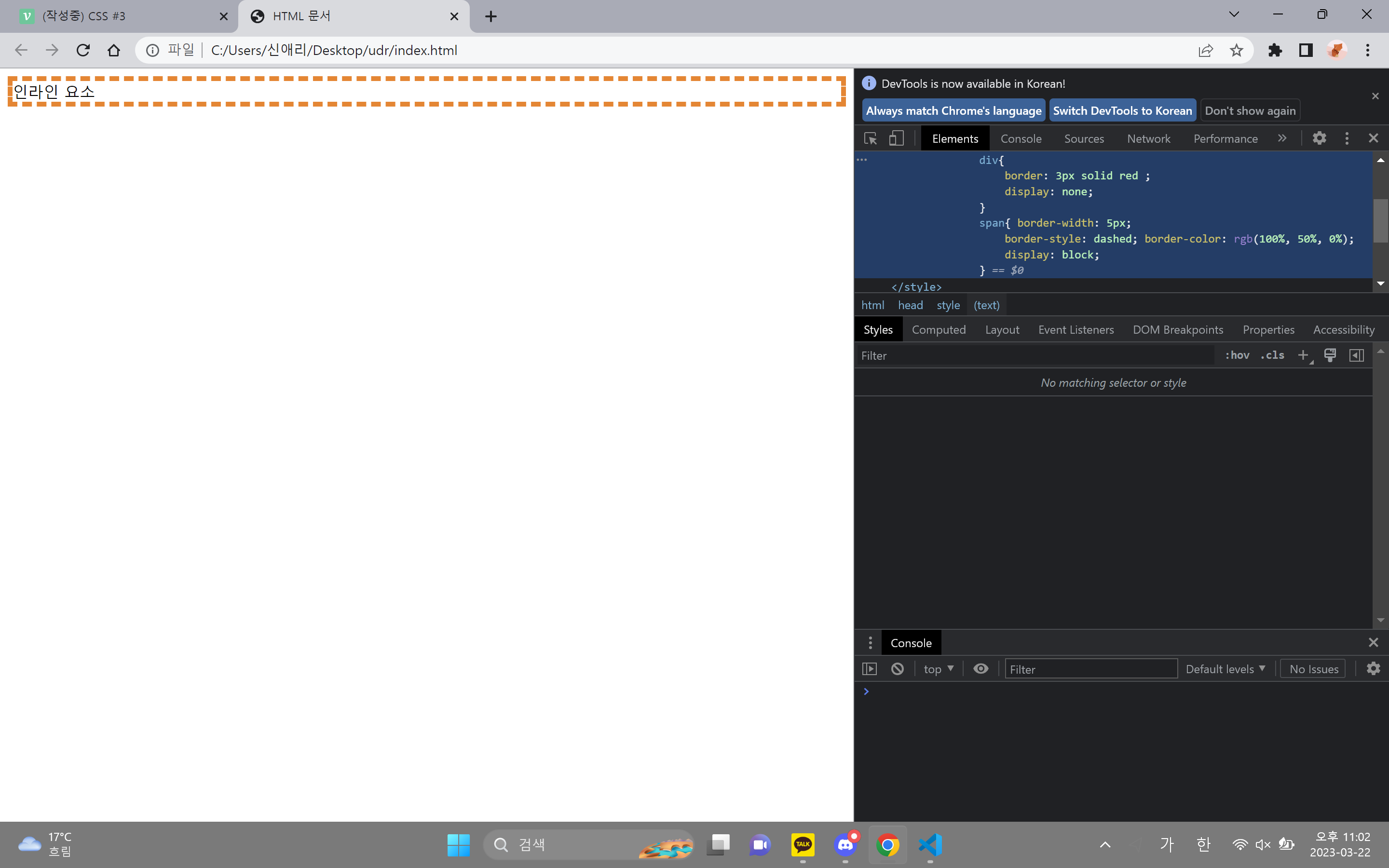
none : 표시 하지 않음
네 가지 외에도 다양한 속성이 있긴 하다.
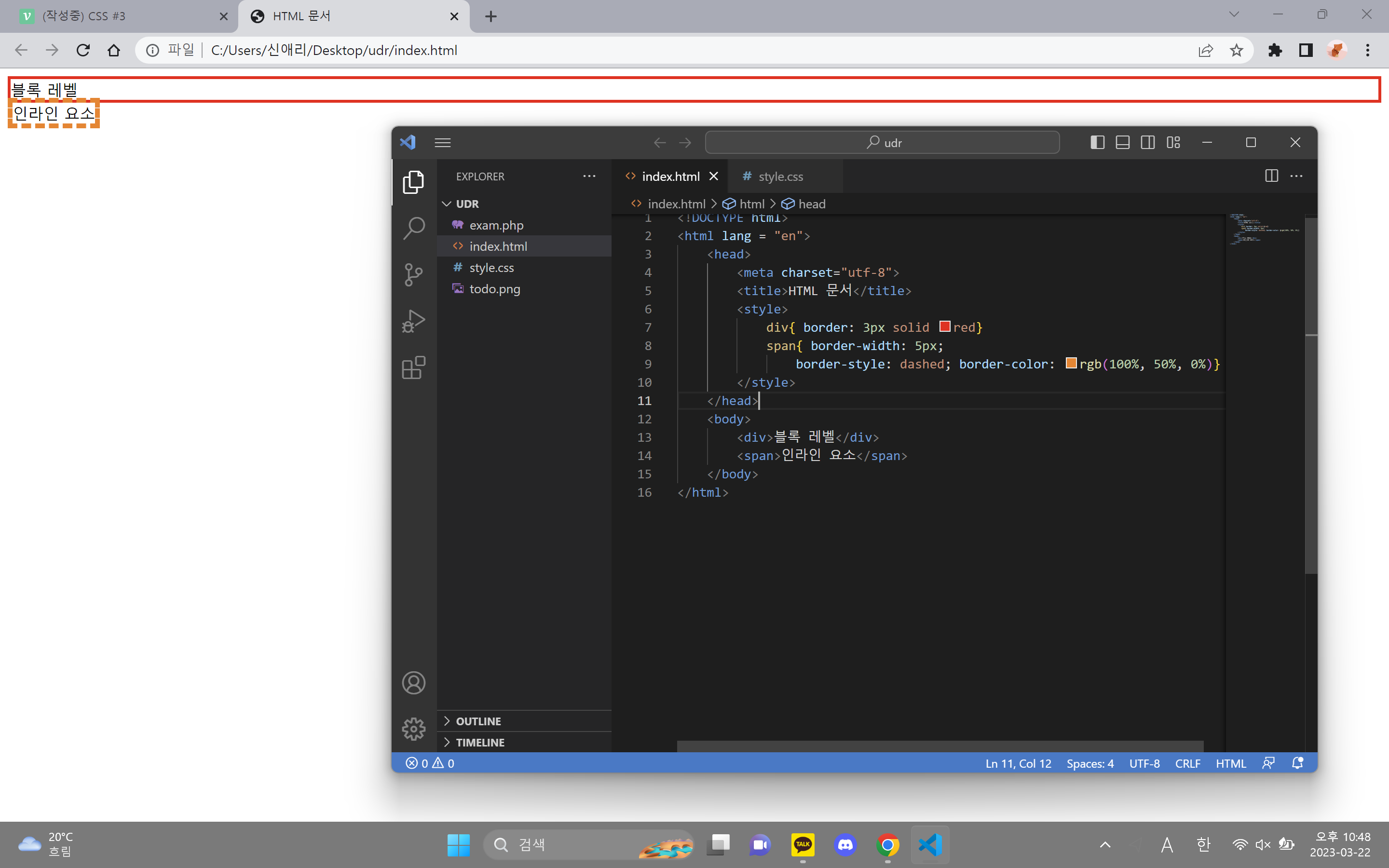
border 속성
단축 속성
여러 가지 속성값을 함께 지정할 수 있다.
border 속성은 단축 속성 중 하나이다. 이 속성을 사용하면 요소가 차지하고 있는 영역에 테두리를 그릴 수 있다.
span{ border: 2px solid green;}span : 스판 태그
border : 테두리
2px : 두께가 2px
solid : 직선 모양
green : 초록색
스판 태그에 두께가 2px이고 직선 모양의 초록색 테두리를 그리자
하위 속성
상황에 맞춰서.. 개인 취향대로 하위 속성을 사용해도 된다.
개별로 따로 따로 지정하는 방법이다.
border-color : color 정의 방식과 같다.
border-width : thin, medium, thick 등의 키워드 또는 px, em, rem 등의 단위
border-style : none(기본값), solid(직선), dotted(점선), dashed(긴 점선) 등




none은 요소가 없어진 게 아니다.


inline 요소는 요소 영역만 지정하기 때문에 크기를 변경할 수 없다. 이럴 때 블록 레벨의 속성을 쓸 수 있게 해주는 incline-block을 사용한다.
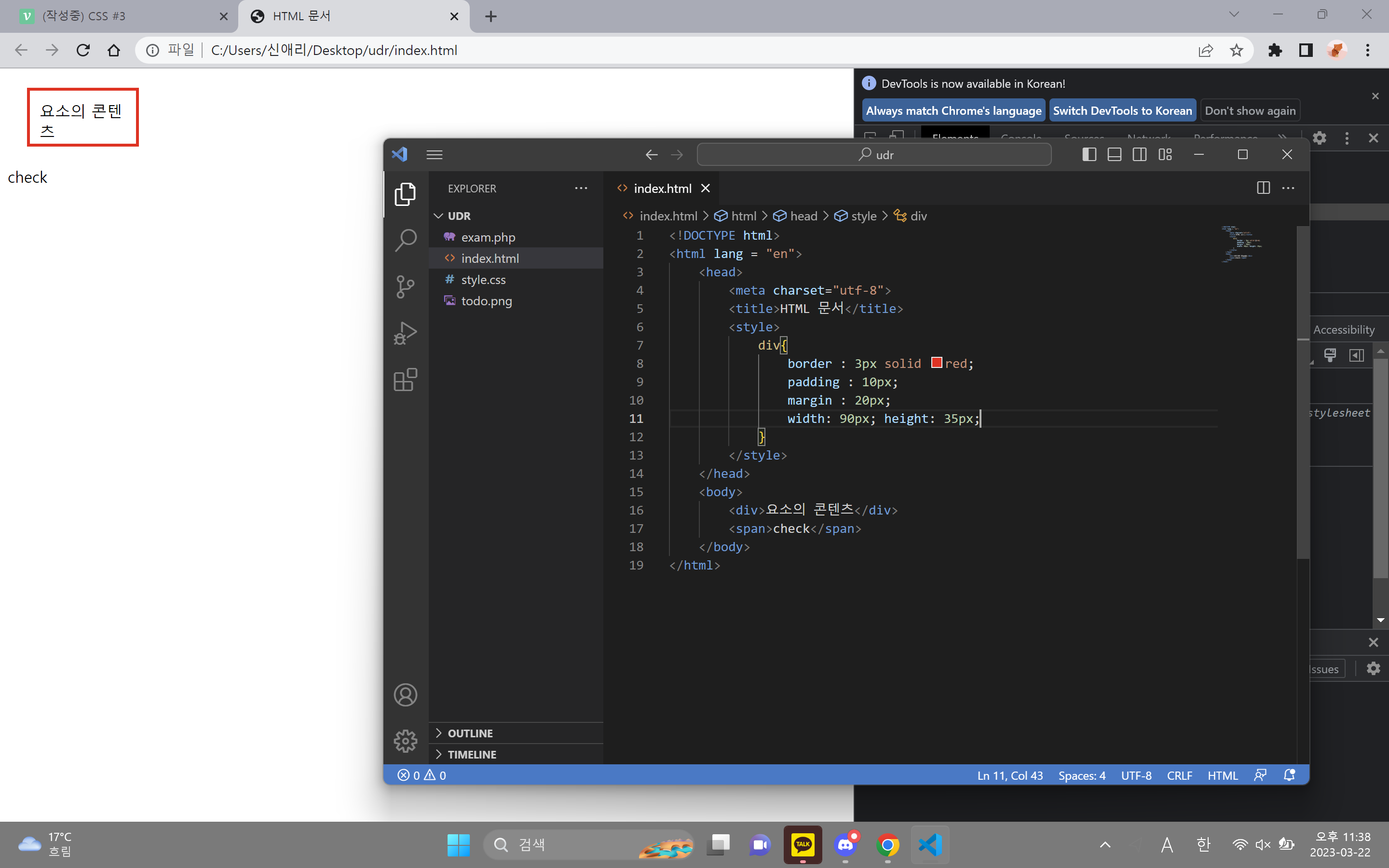
박스모델 (Box-Model)
요소는 사각형의 형태로 영역을 차지하는데 이걸 박스라고 표현
CSS는 박스의 크기, 위치, 속성(색, 배경, 테두리 모양 등) 결정
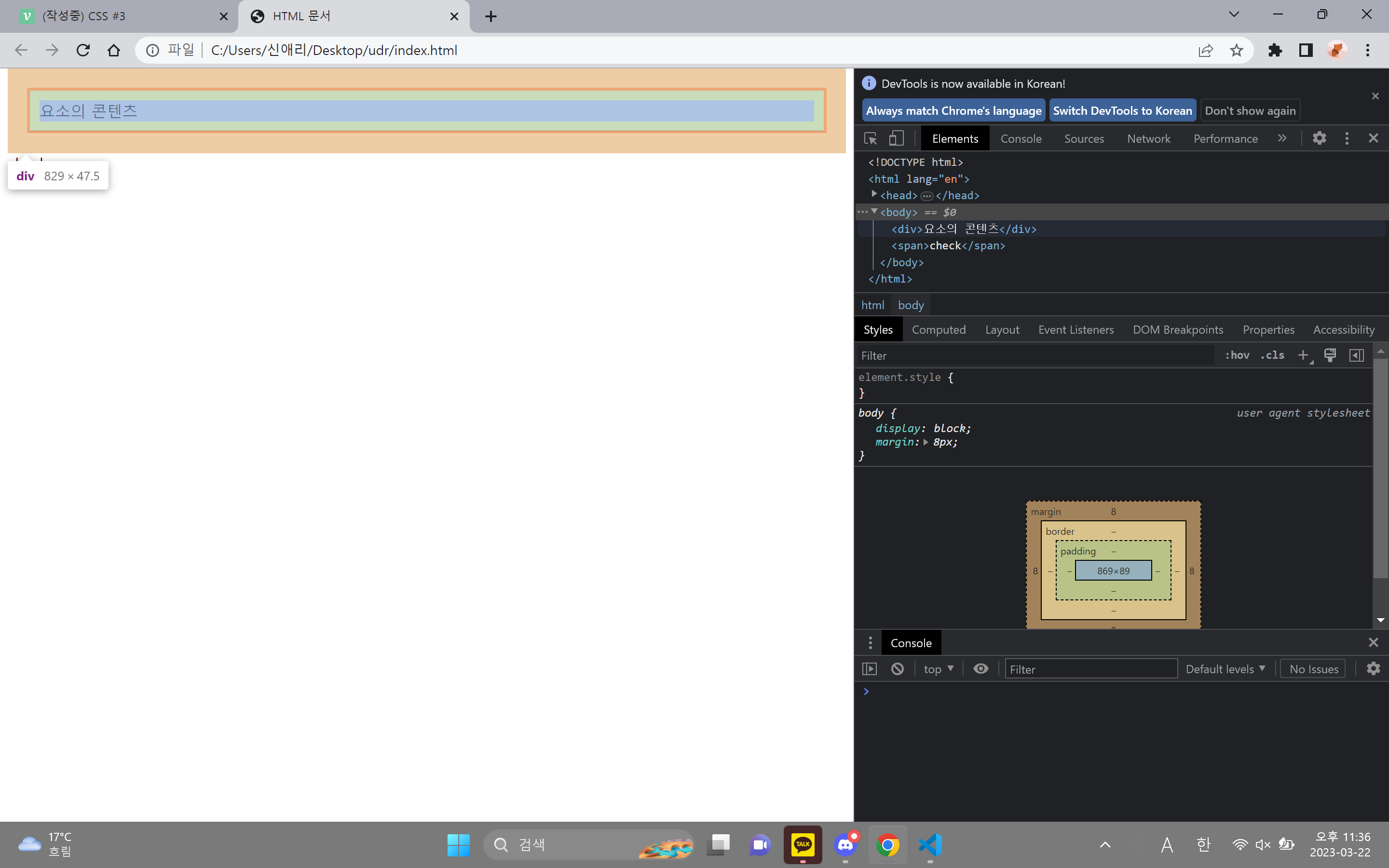
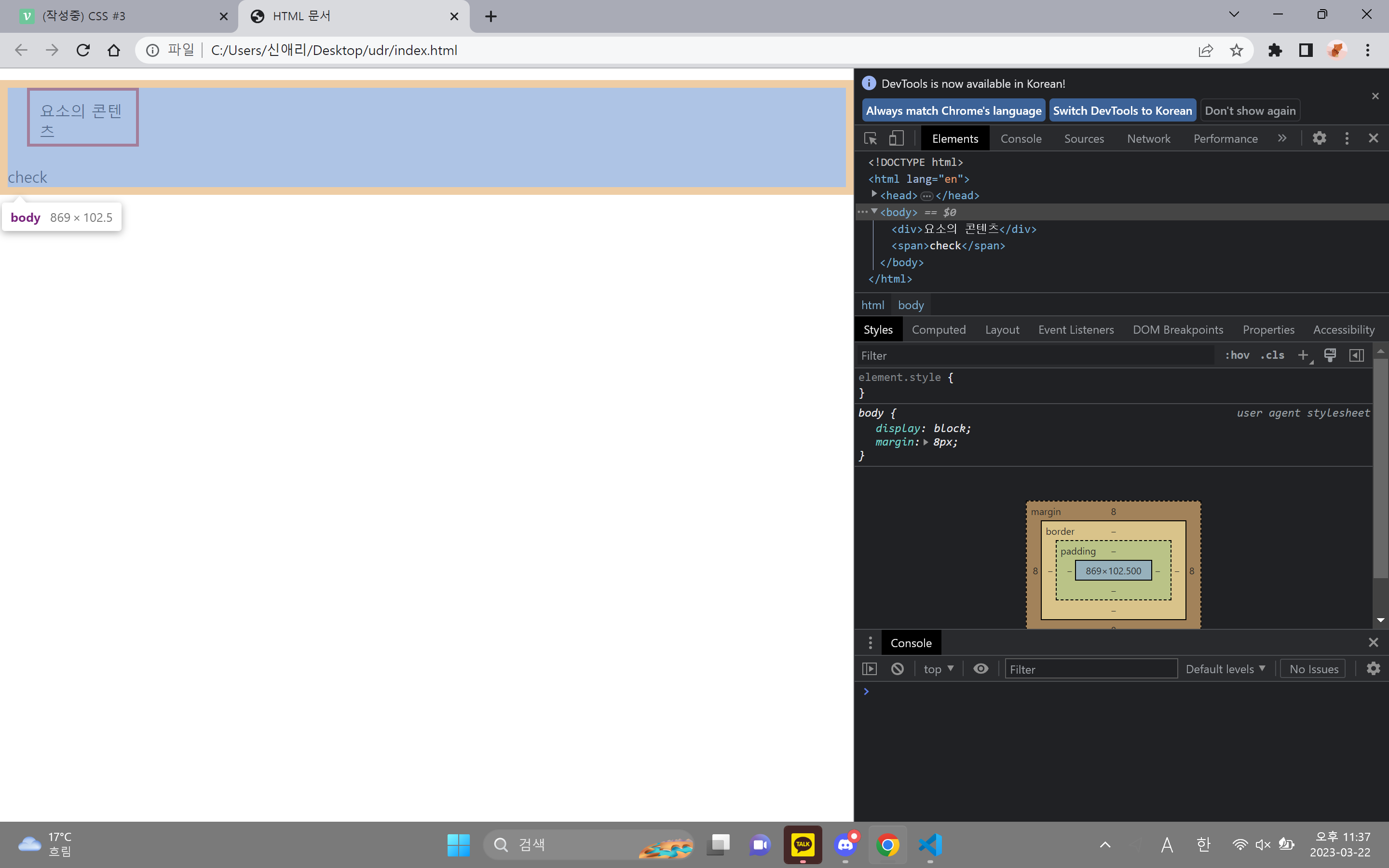
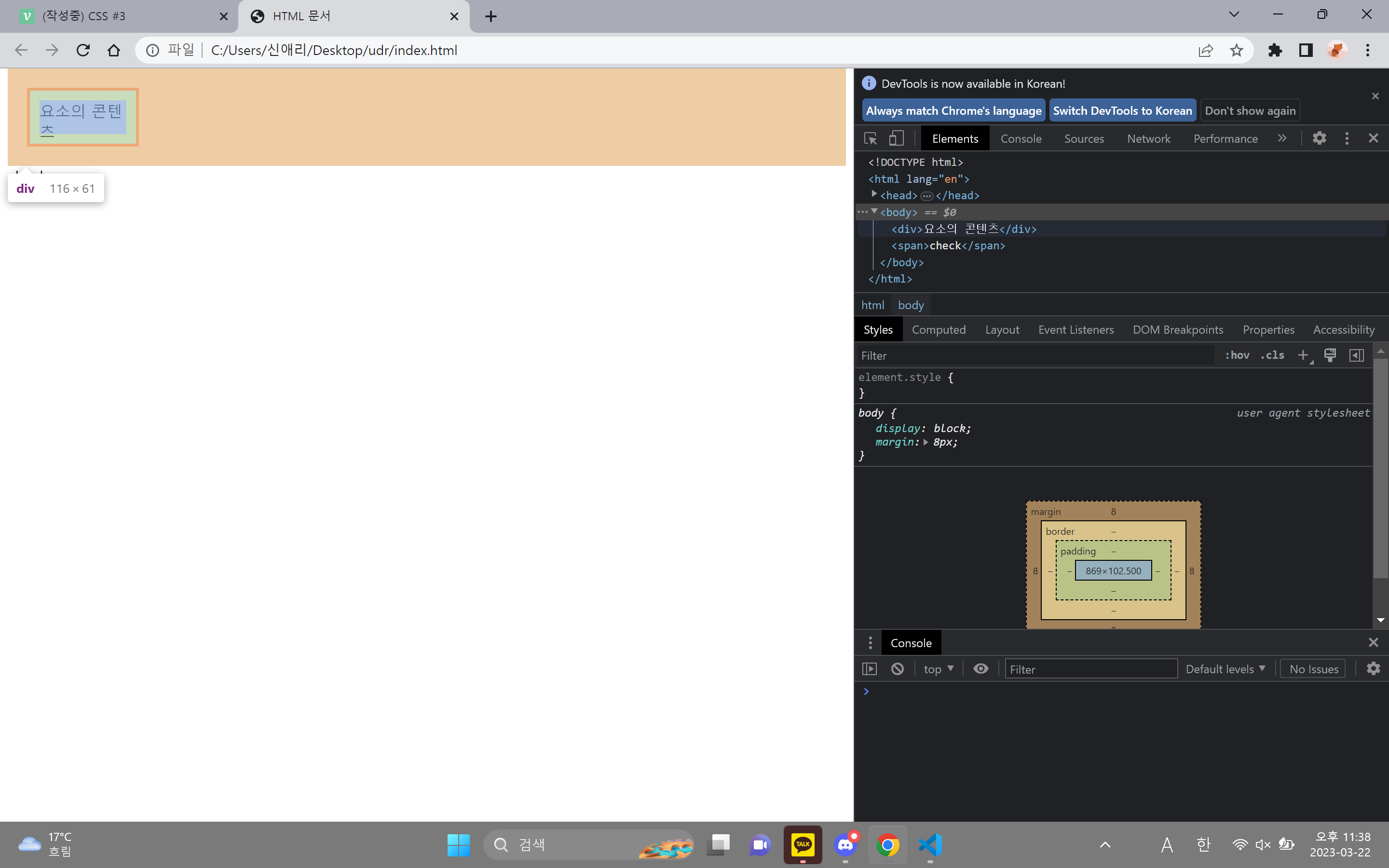
박스의 영역
콘텐츠 영역
콘텐츠 너비, 콘텐츠 높이를 가진다.
안쪽 여백
경계선(테두리)
바깥쪽 여백
박스 크기 정의
콘텐츠 영역 : width, height
안쪽 여백 : padding
바깥쪽 여백 : margin
테두리 : border-width