django #5 수정사항
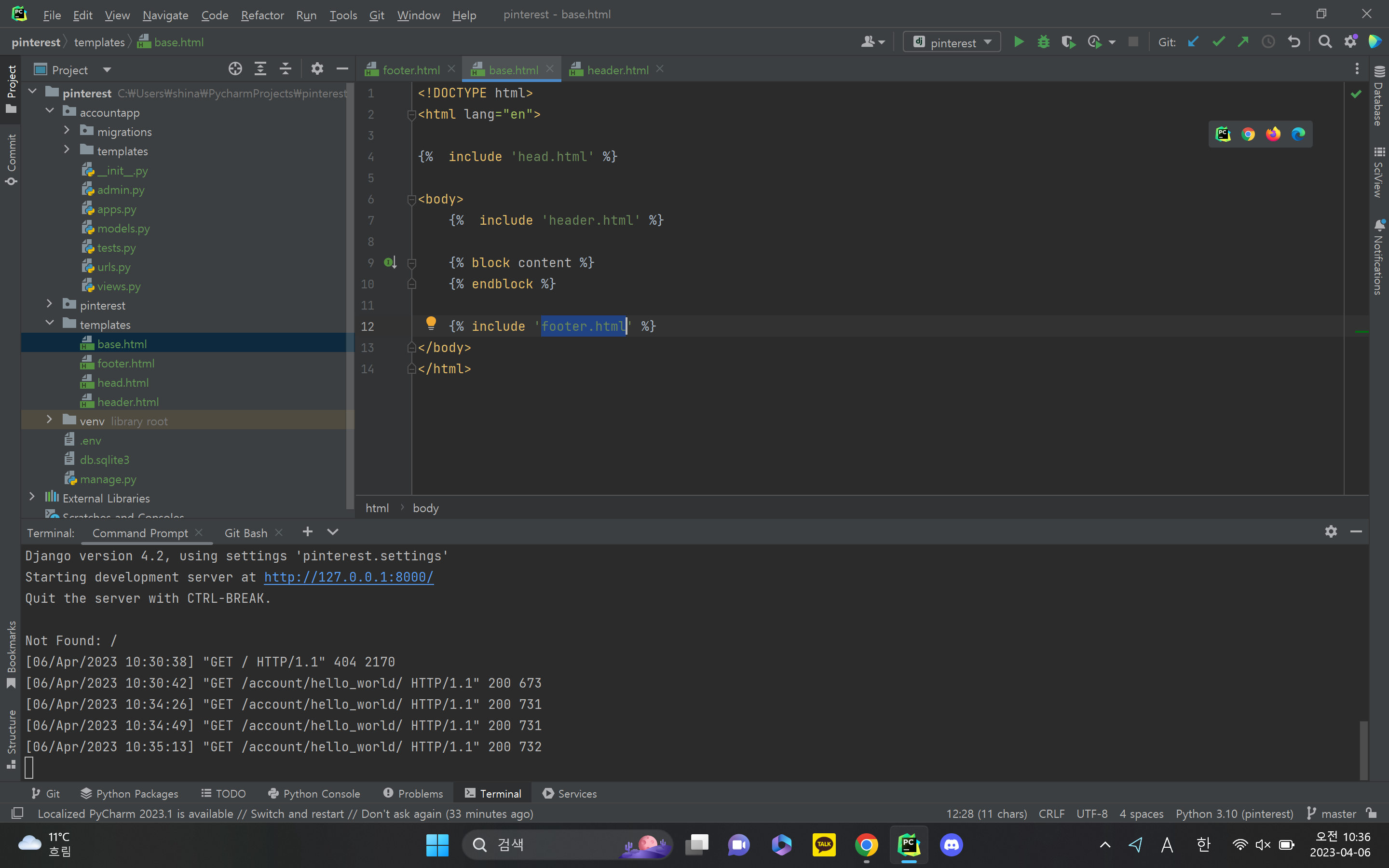
header.html이 아니라 footer.html 연결

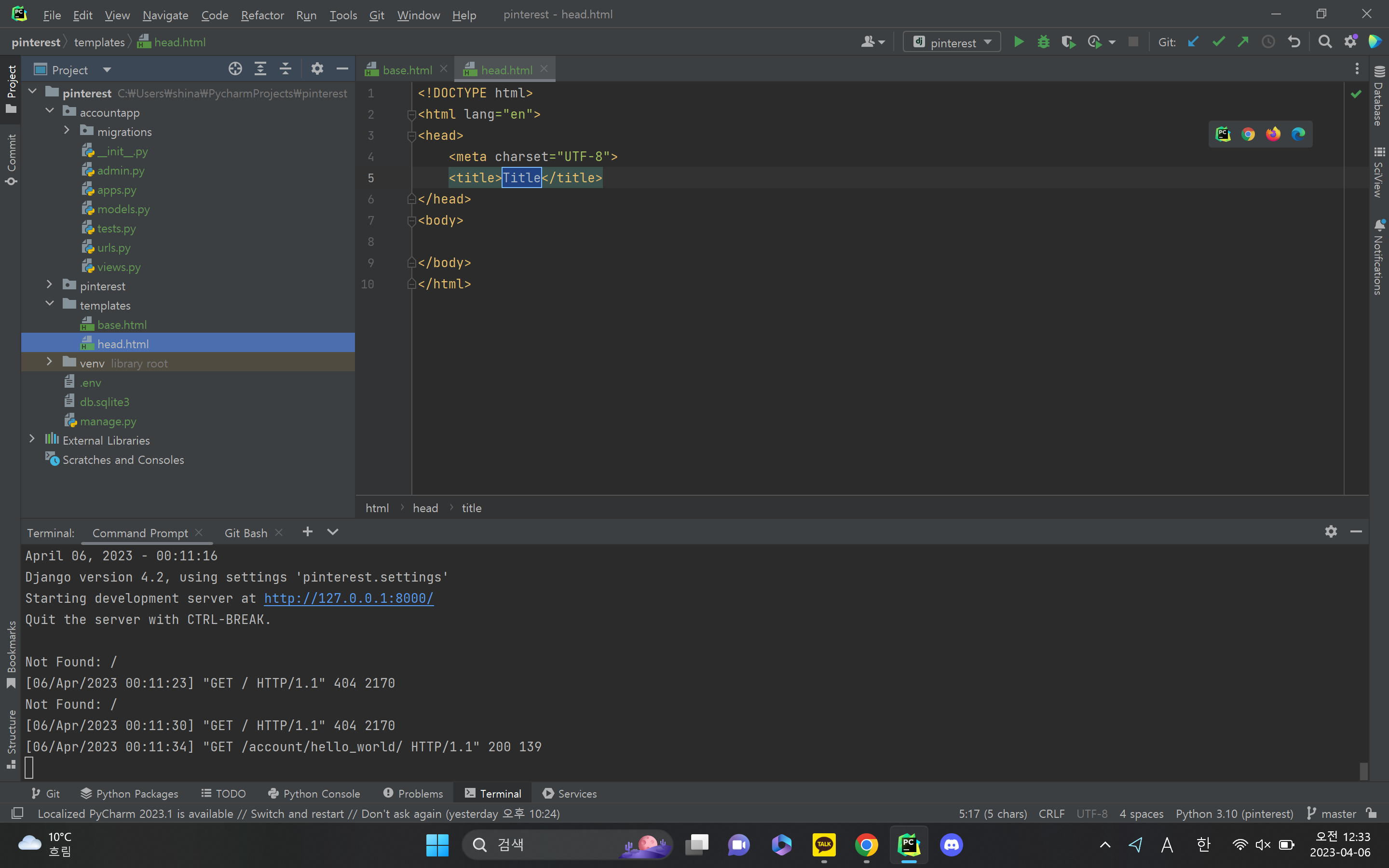
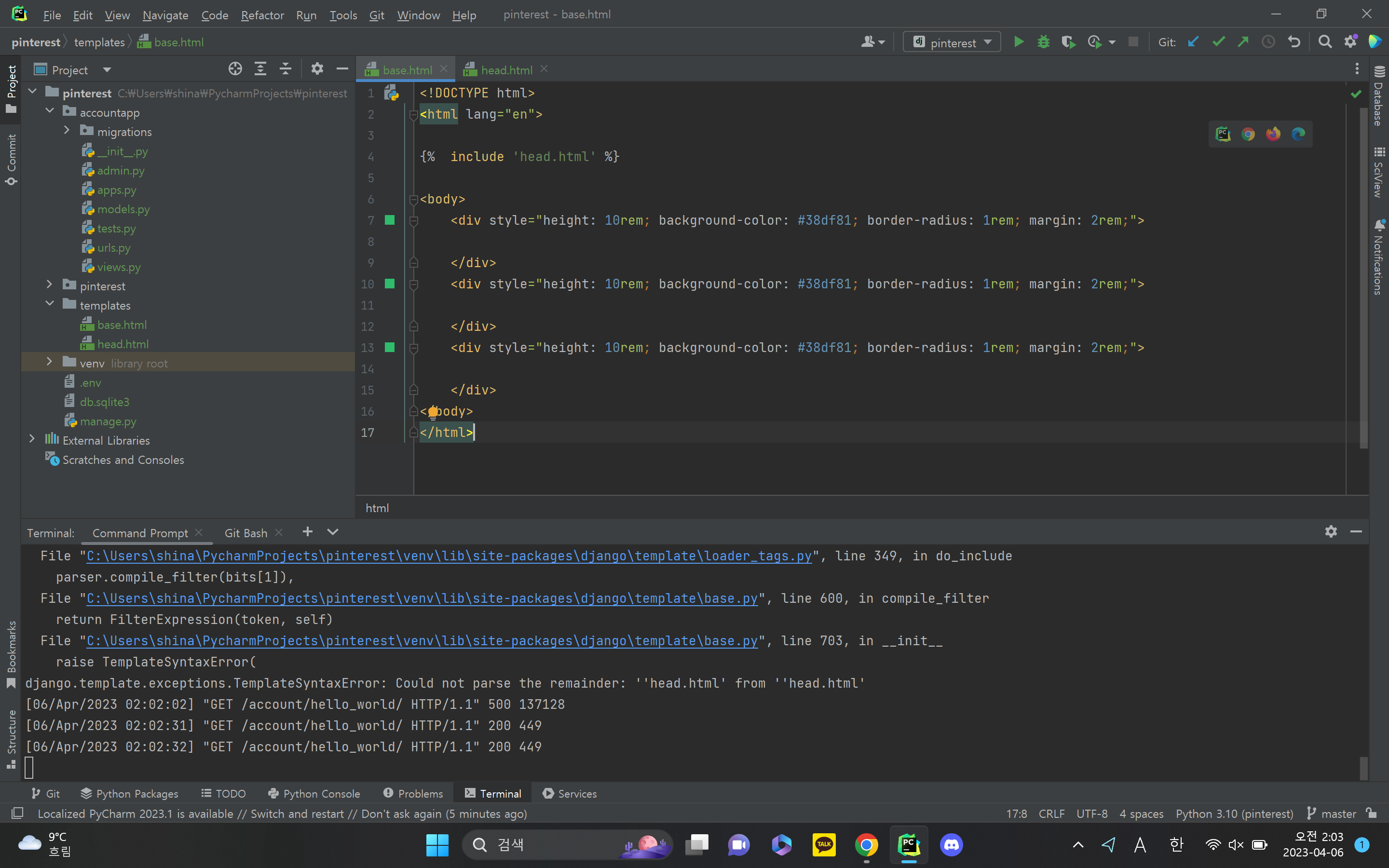
templete 폴더 > head.html
head.html에 기본적으로 적힌 코드는 모두 삭제

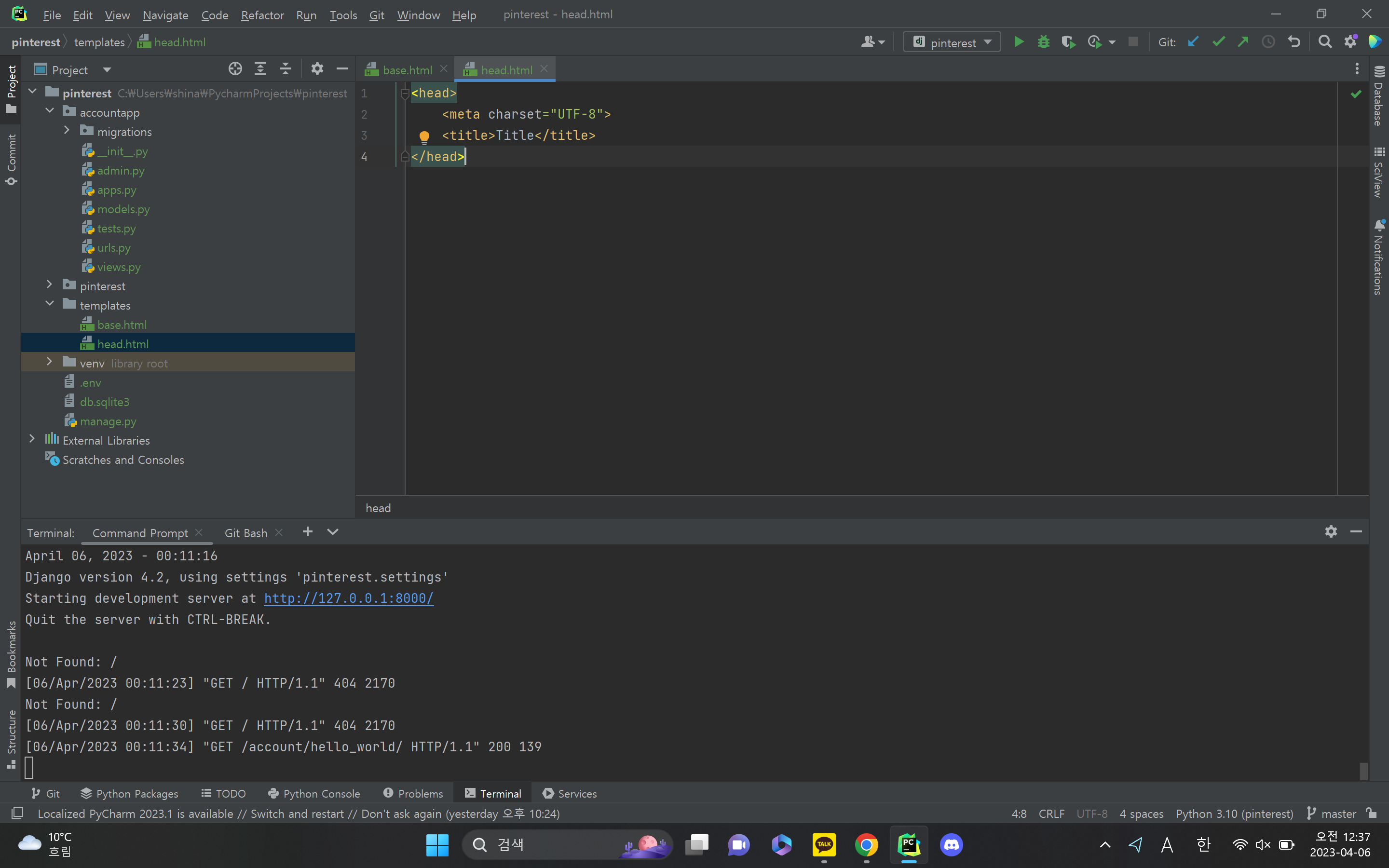
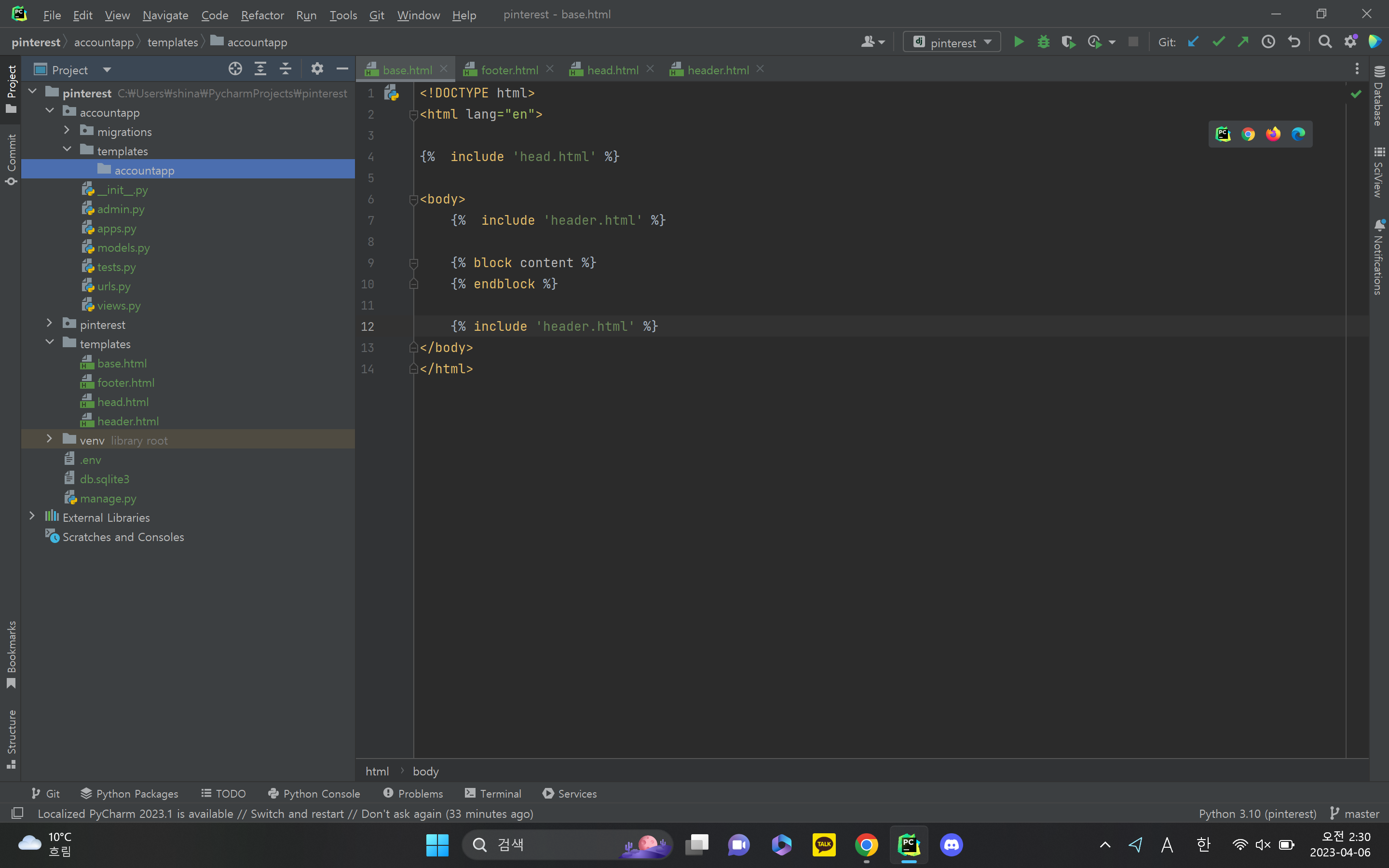
base.html의 head 태그를 복붙

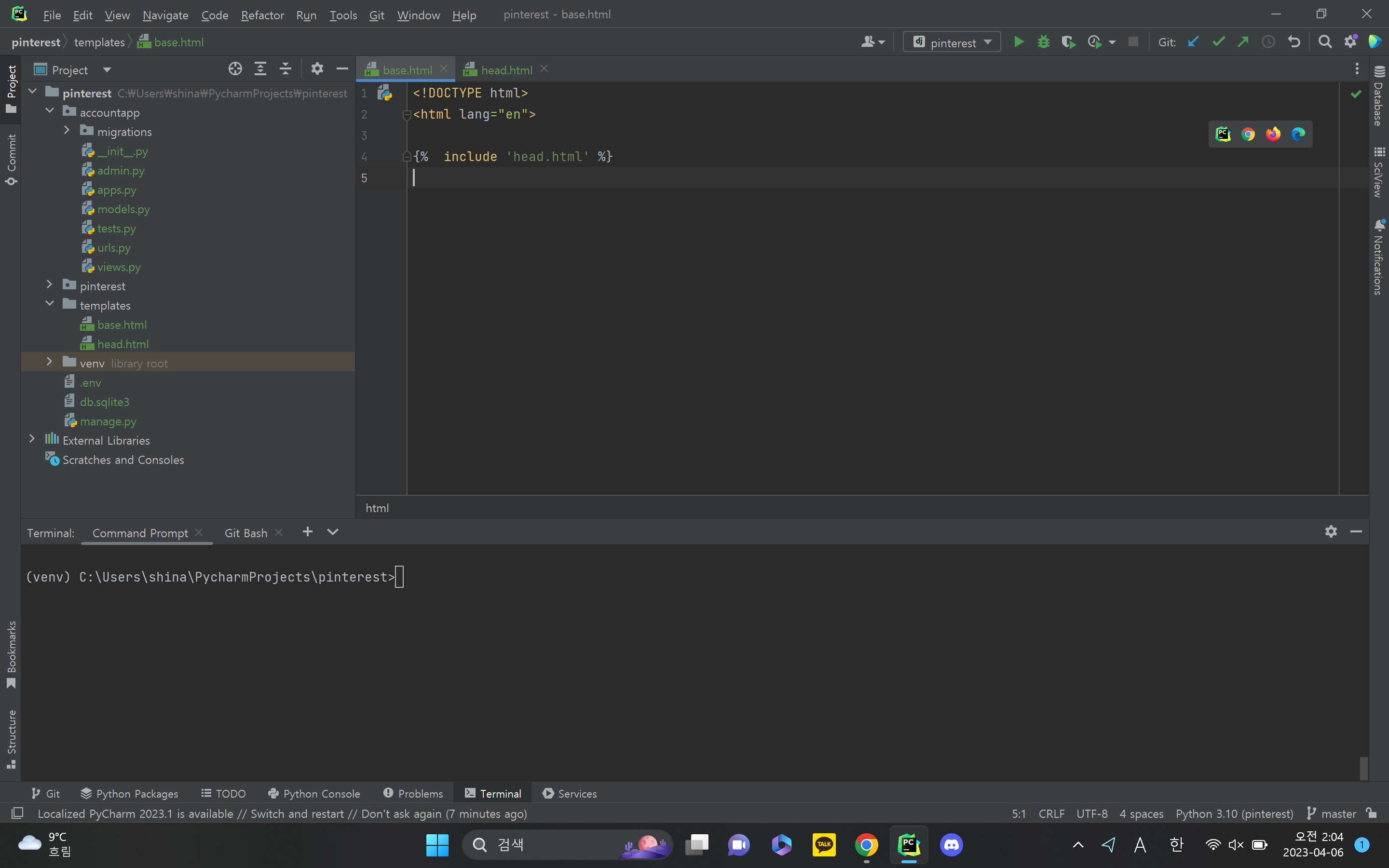
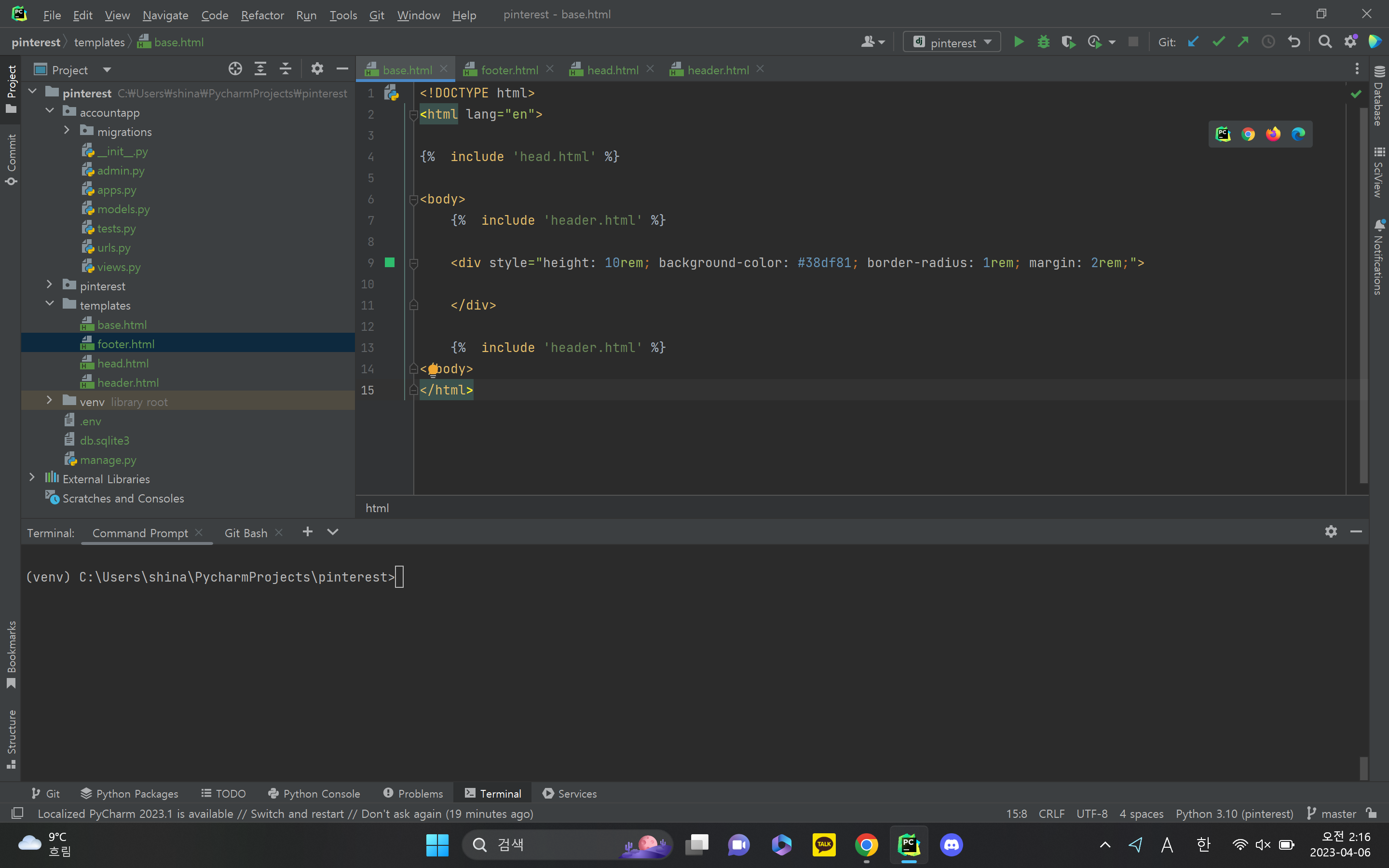
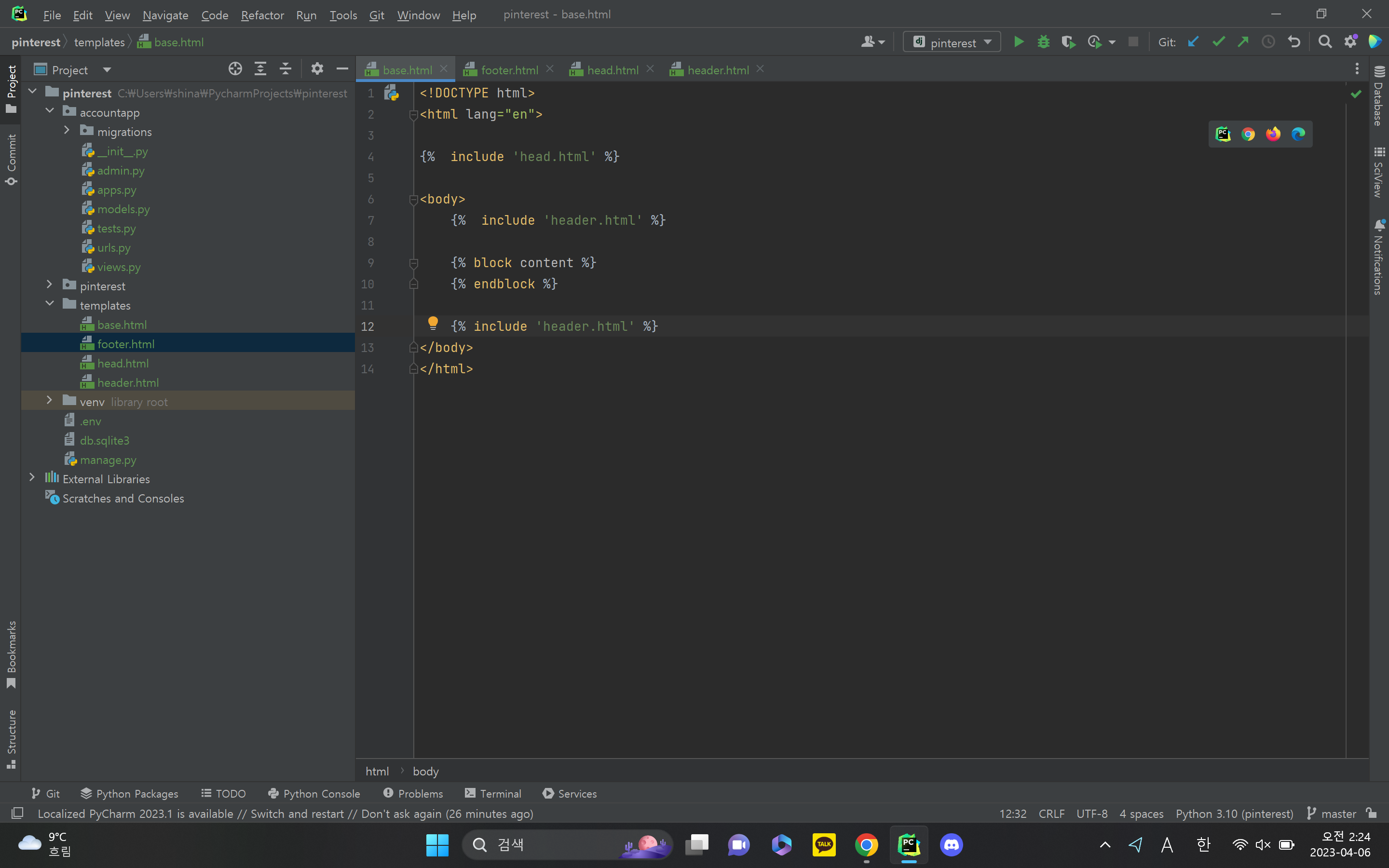
include 구문을 이용해서 head.html 를 넣어준다.







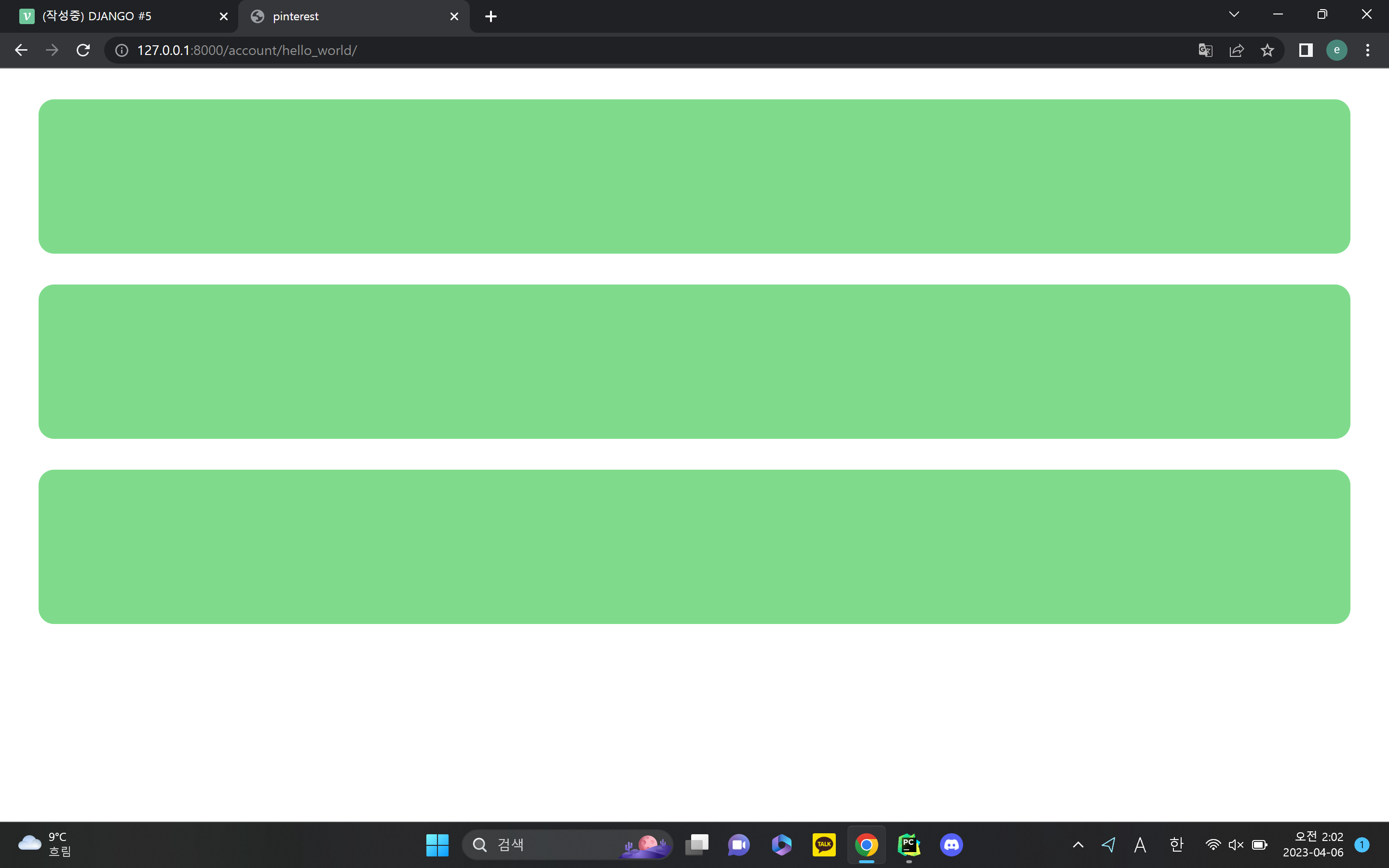
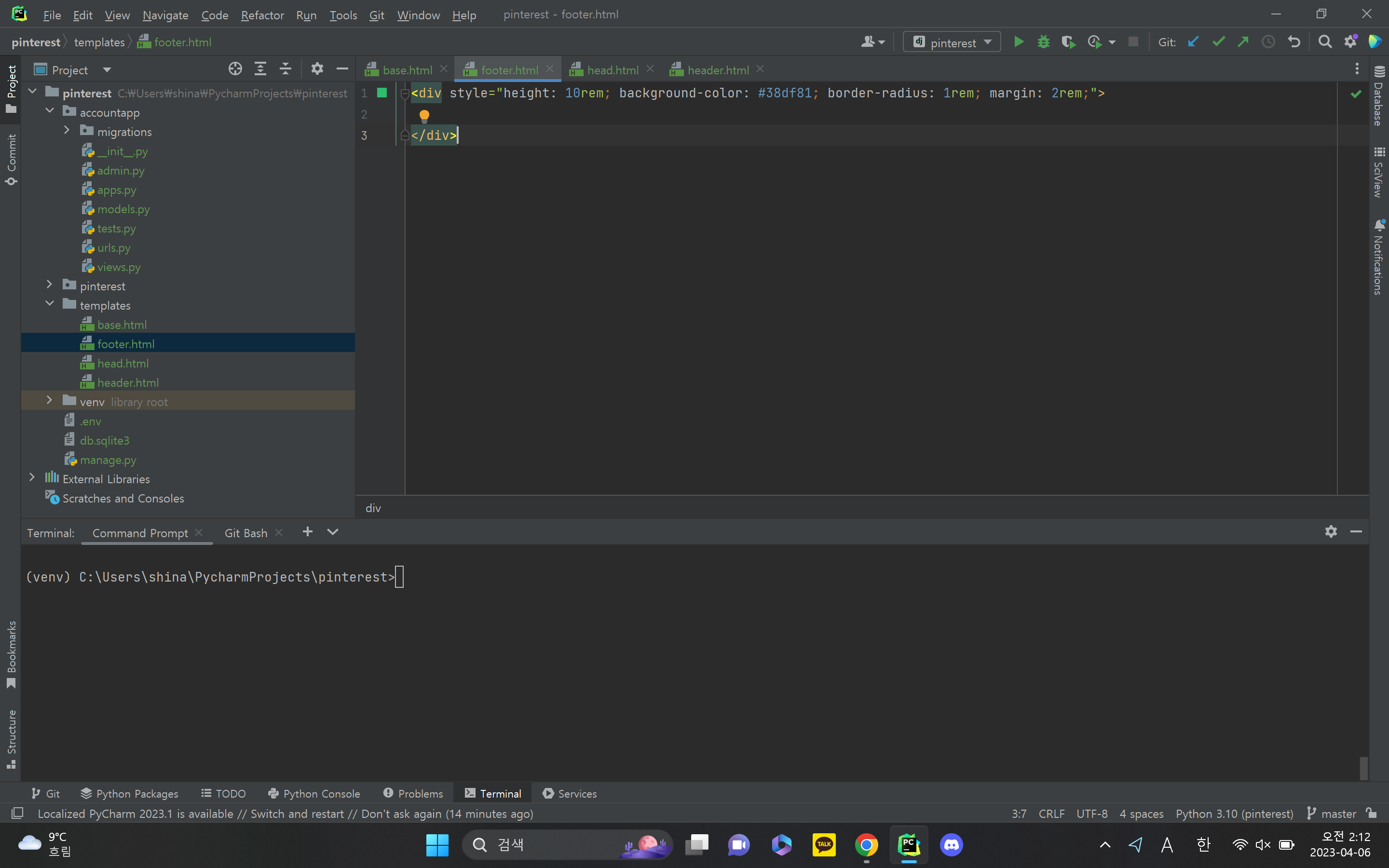
base.html 안에 있던 세 개의 <div></div> 태그 중 첫 번째 태그는 header.html로 세 번째 태그는 footer.html을 새로 만들고 include 구문을 사용해서 해당 html을 base.html에 넣어준다.

extend 구문을 사용하기 위해서 block 구문을 삽입해줘야함
accountapp 내부에서 template를 보관할 경로를 만들어주자

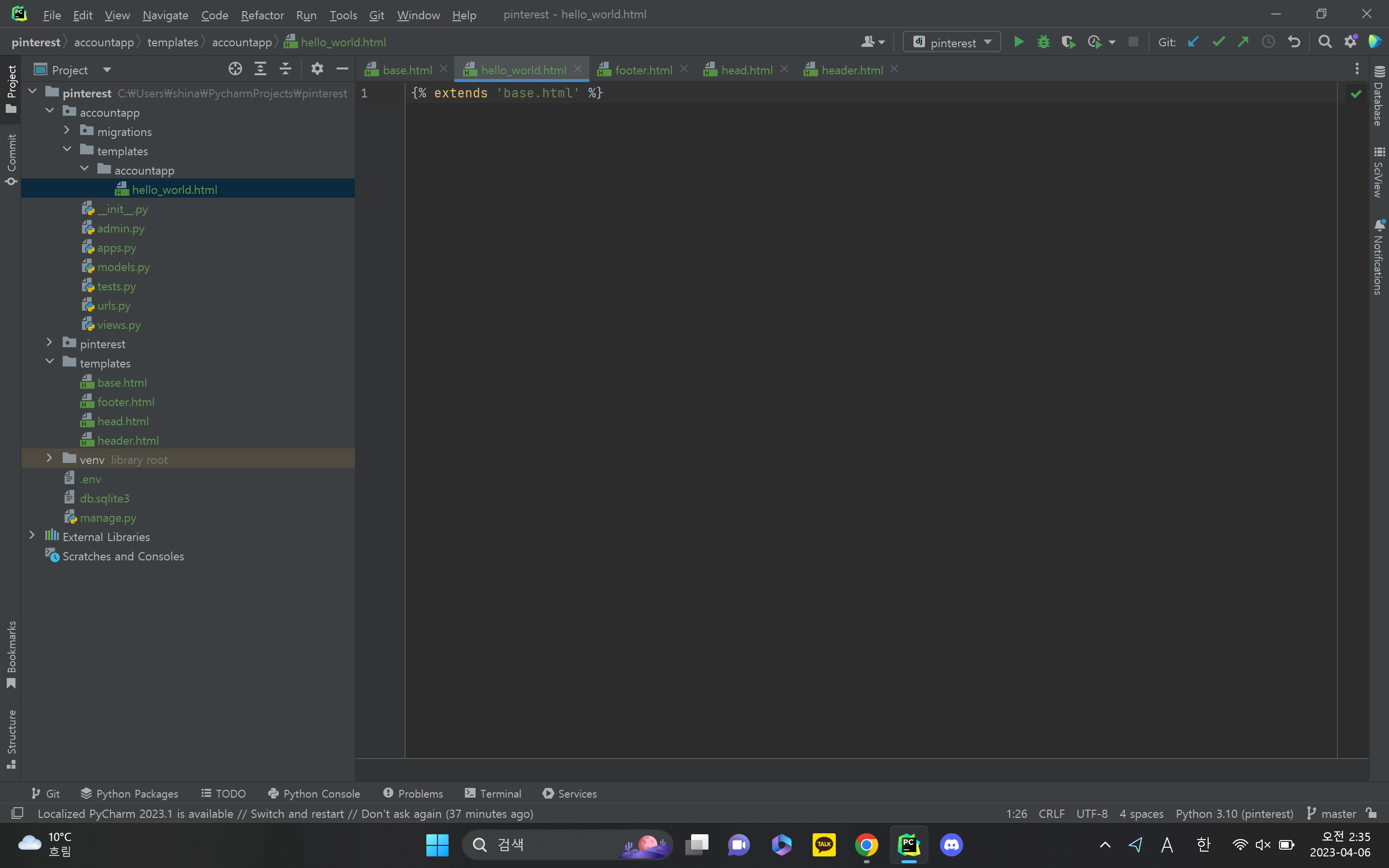
accountapp 폴더 내부에 templates 폴더를 만들고 templates 폴더 안에 accountapp 폴더를 만들어줬다. 이 accountapp 폴더 안에 hello_world.html 파일을 만들어줬다.

extend 할 파일을 만들어 준다. hello_world.html
기본 코드는 모두 지우고 만들어놨던 뼈대를 넣어준다.
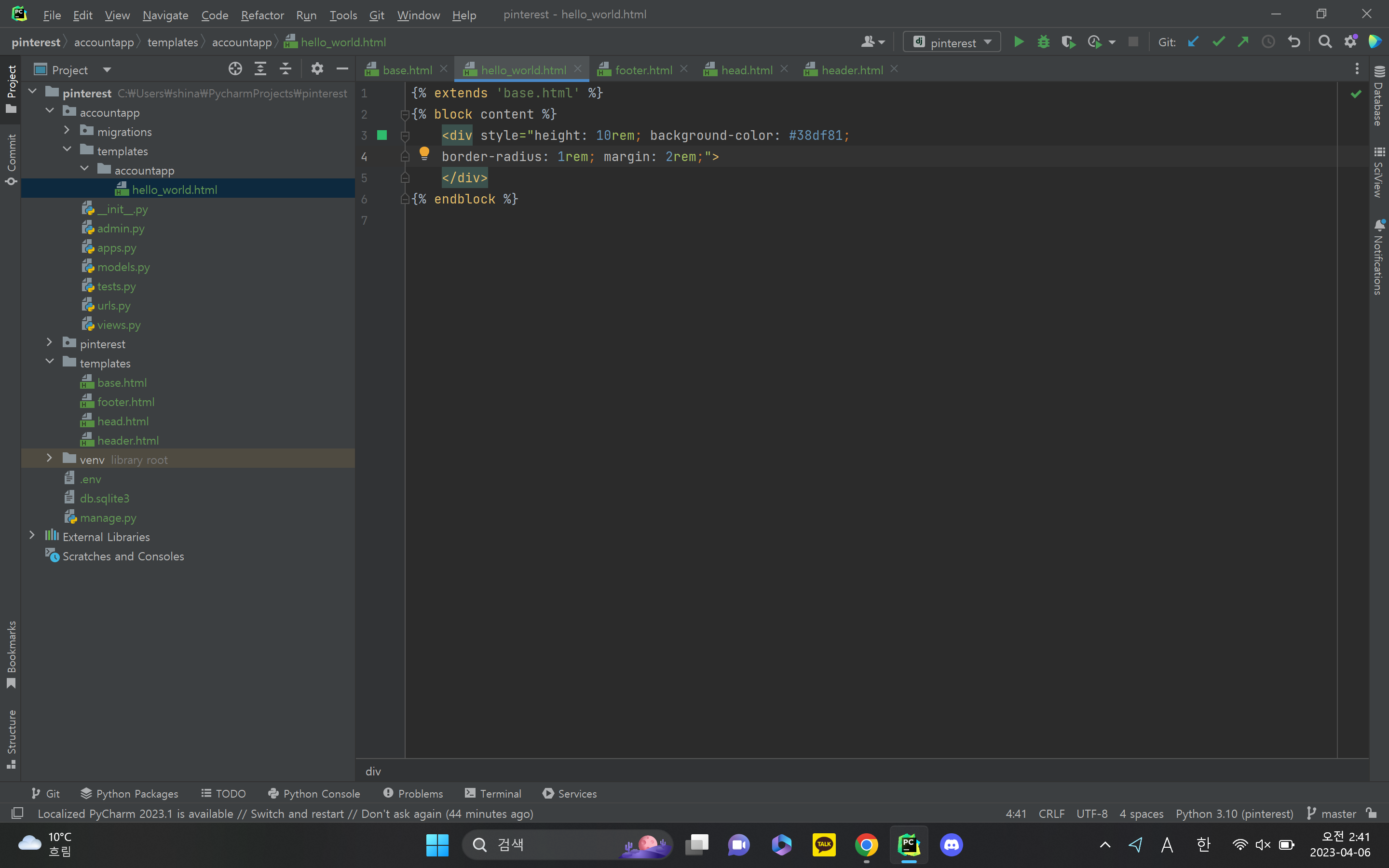
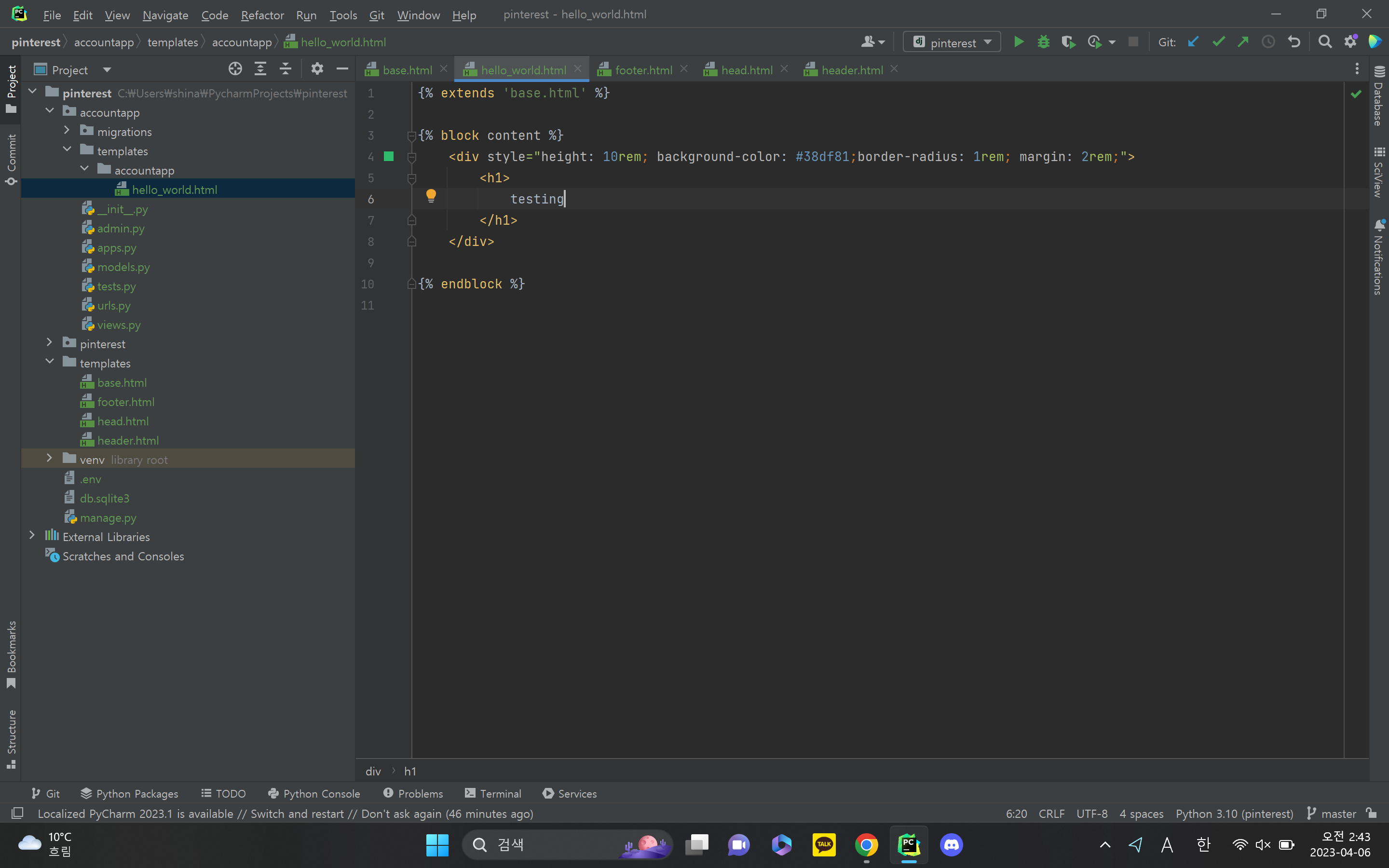
extend 구문은 base.html의 뼈대를 모두 가져오지만 block content 안의 내용은 수정할 수 있게 한다.

base.html의 div 태그 내용을 복붙

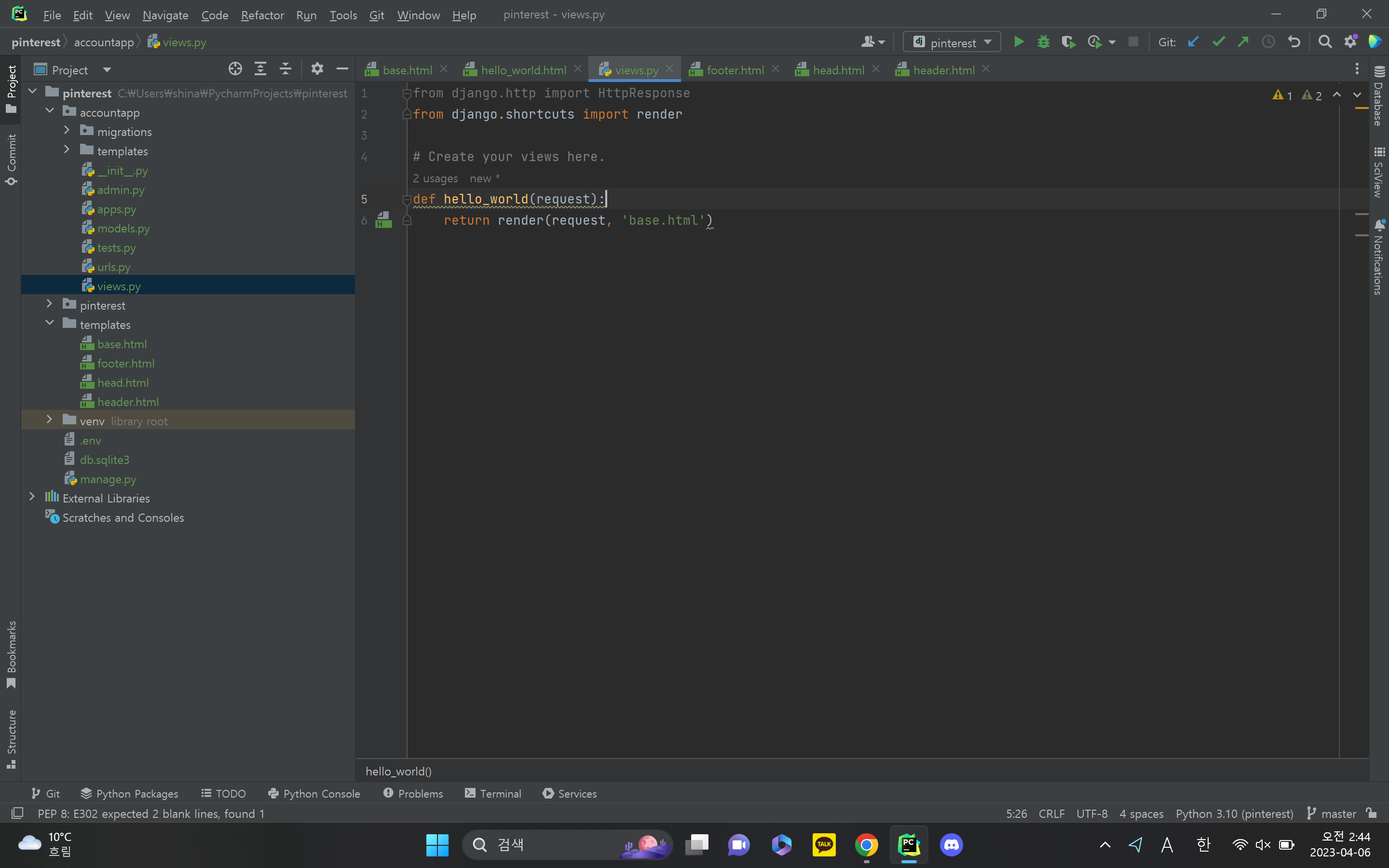
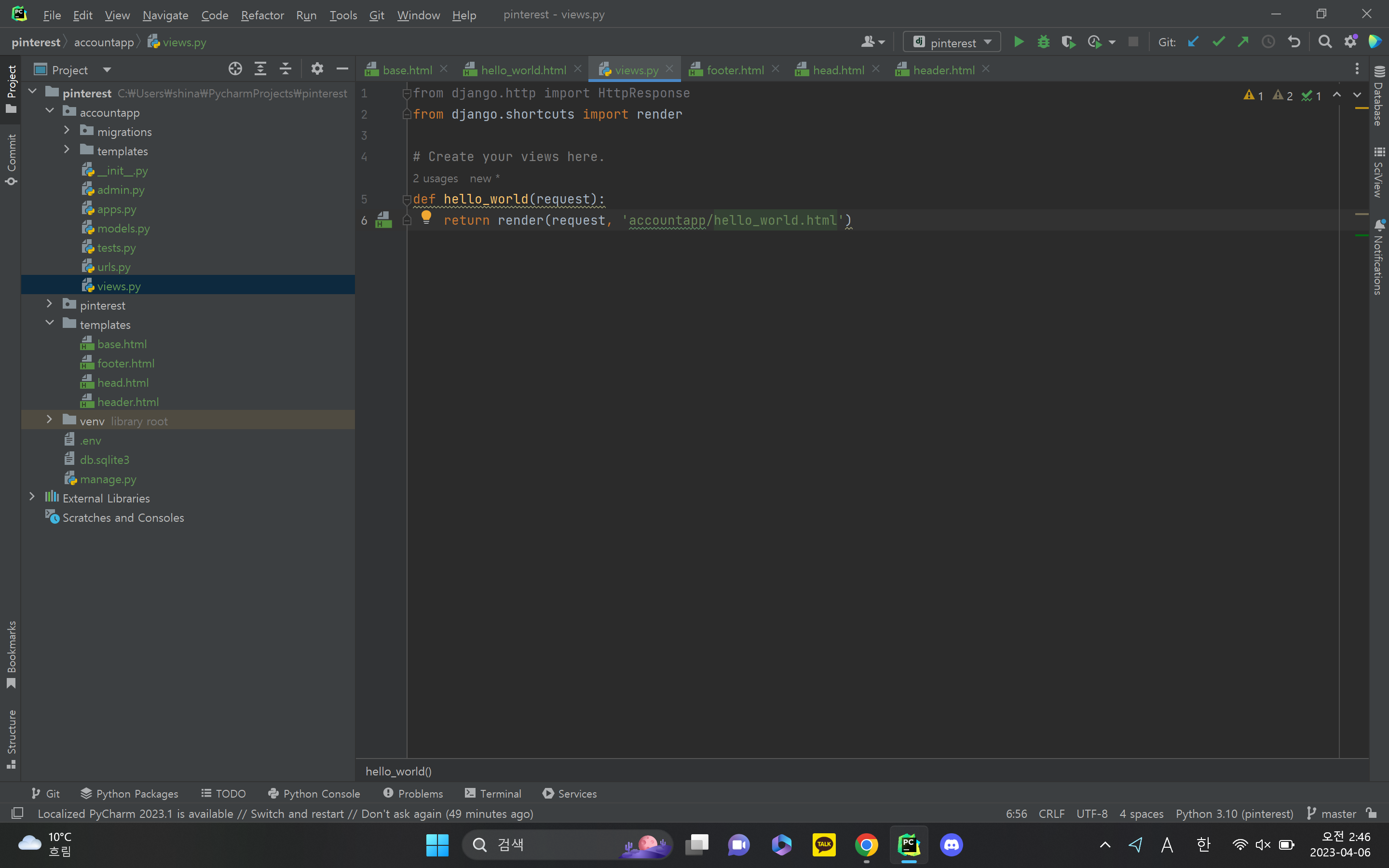
실행 전에 경로를 다시 수정해주자
pinterest 폴더 안에 views.py 에서 수정한다.

그대로 냅두면 base.html로 연결될 것이다.

accountapp > hello_world.html 지정