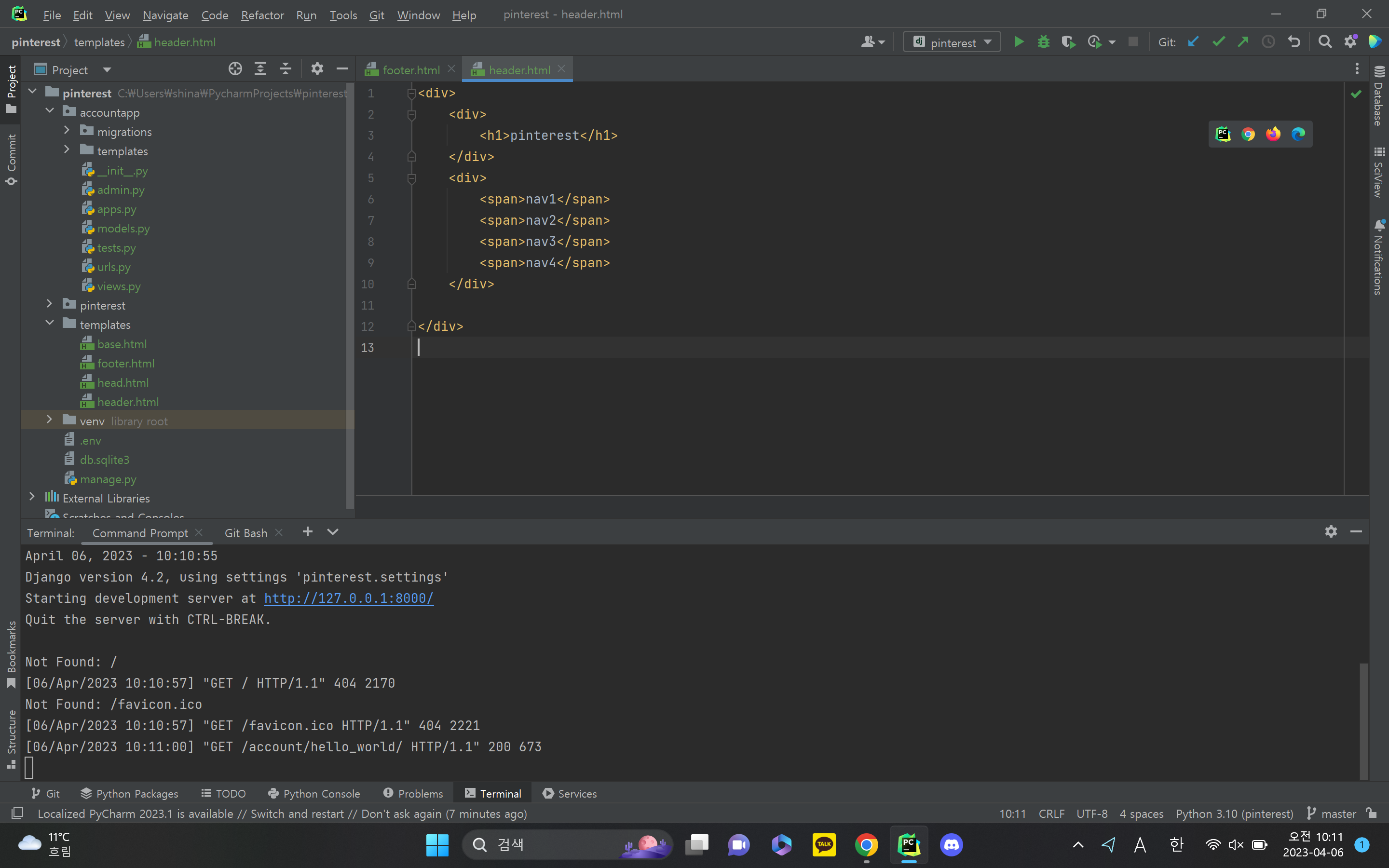
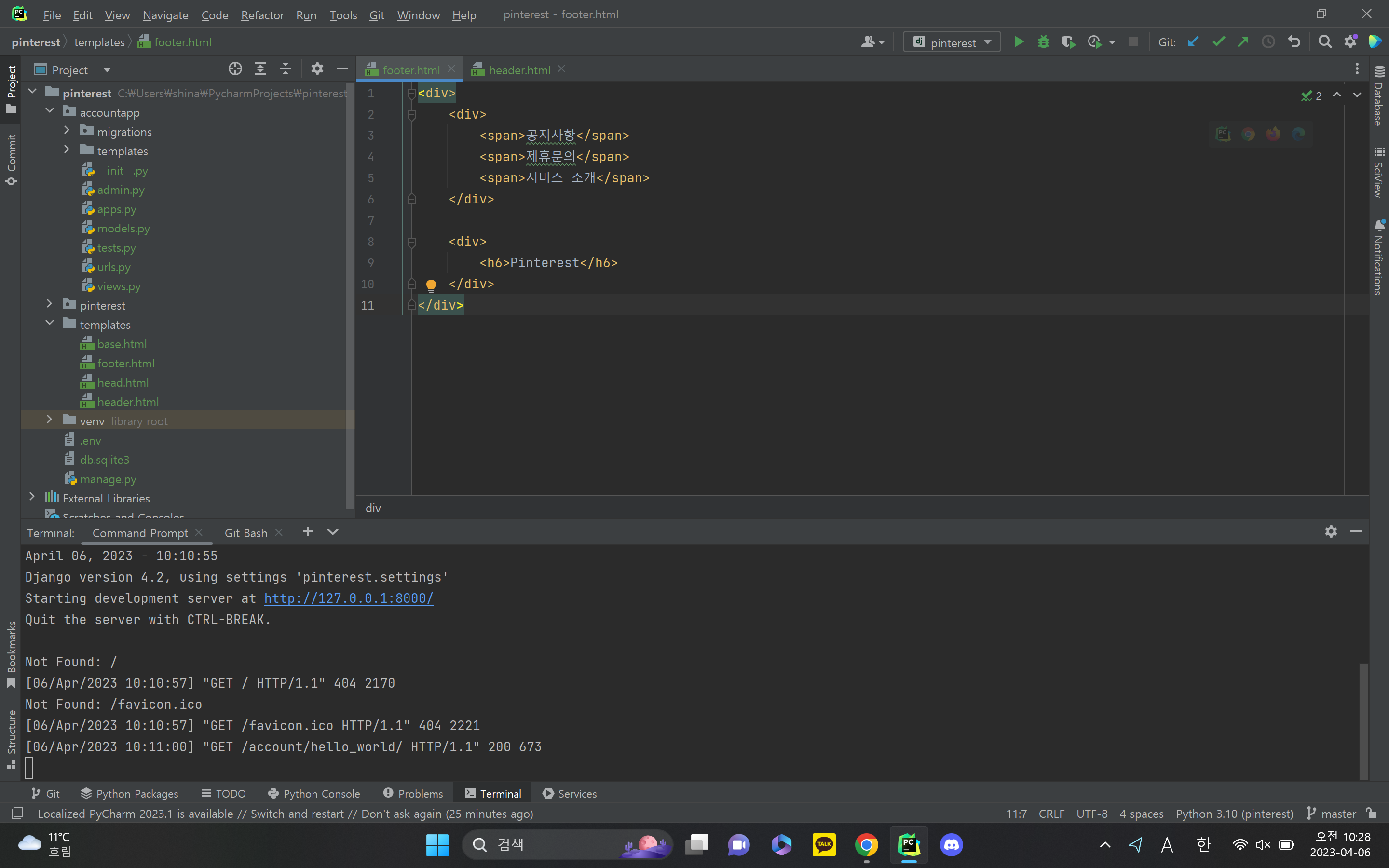
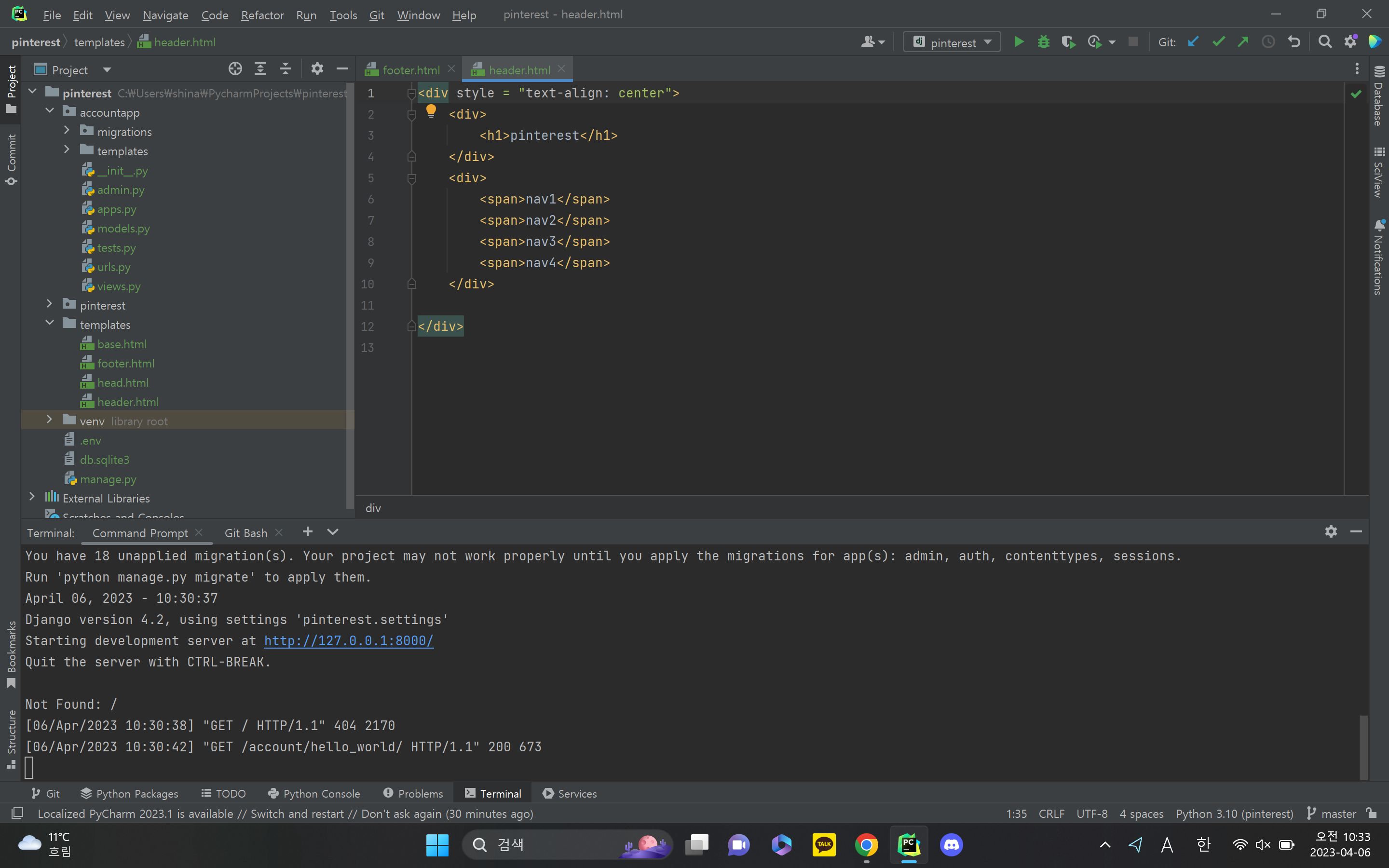
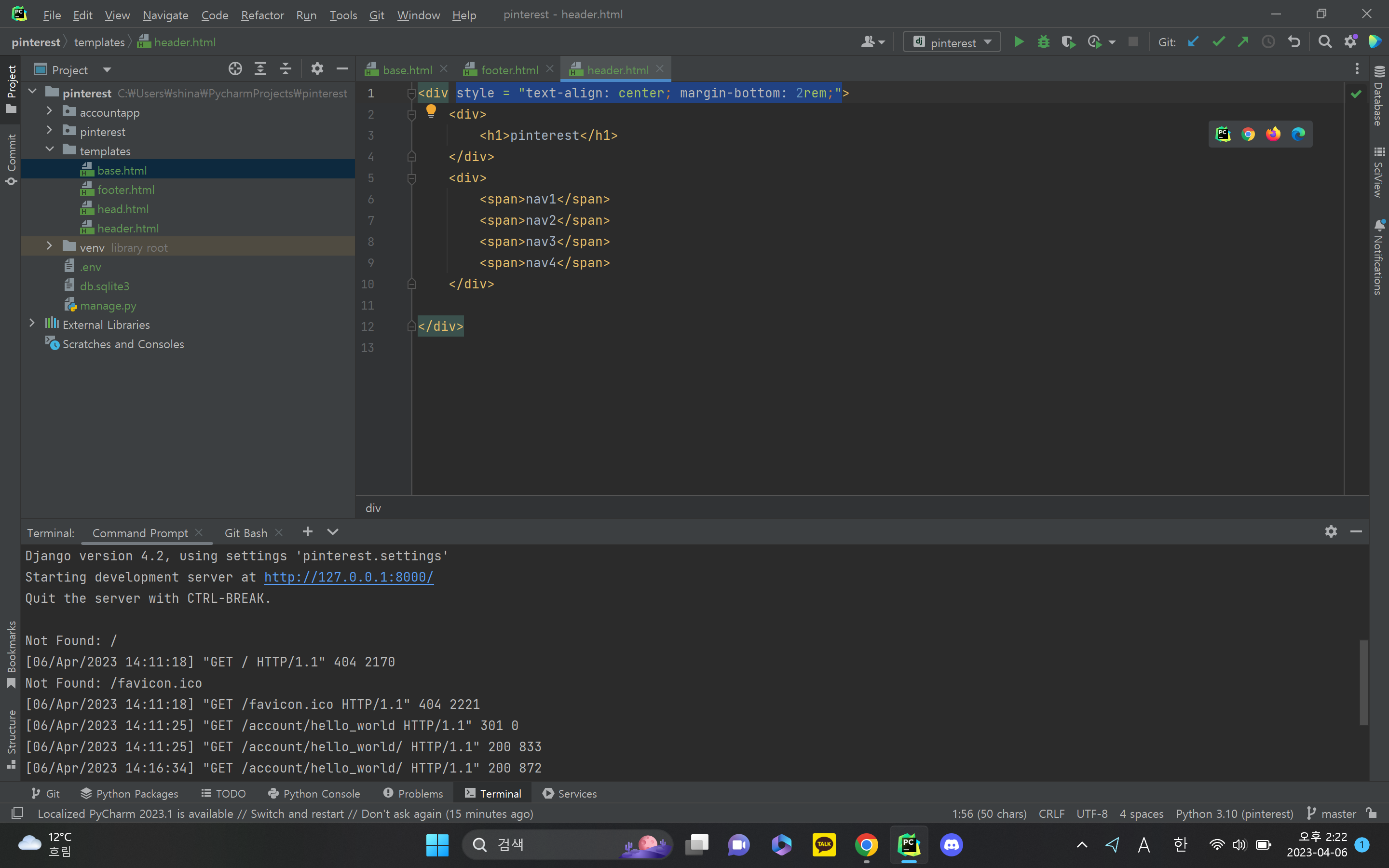
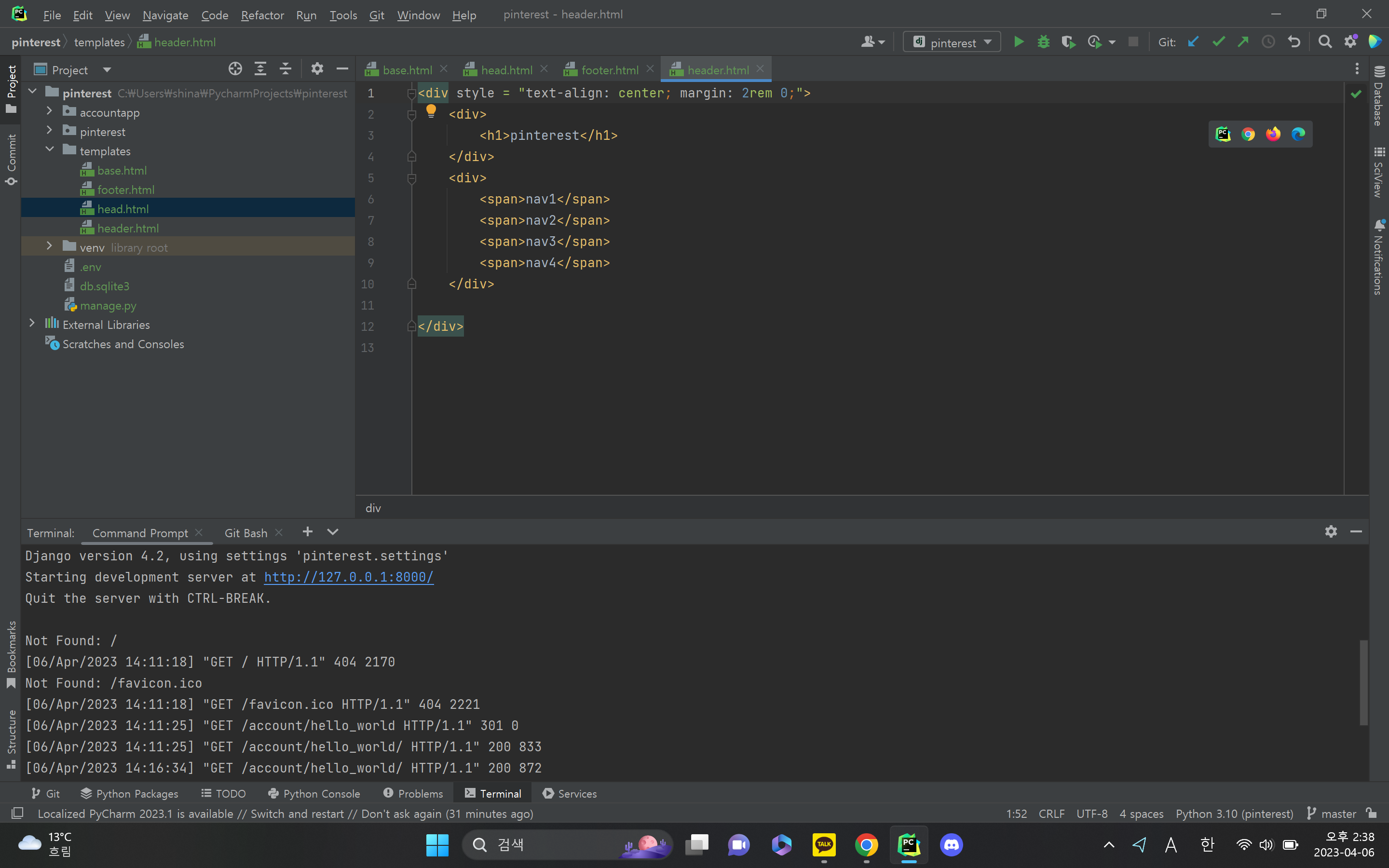
header.html


(여기서 header.html을 두 번 연결한 줄 몰랐다. 뒤에 수정함)

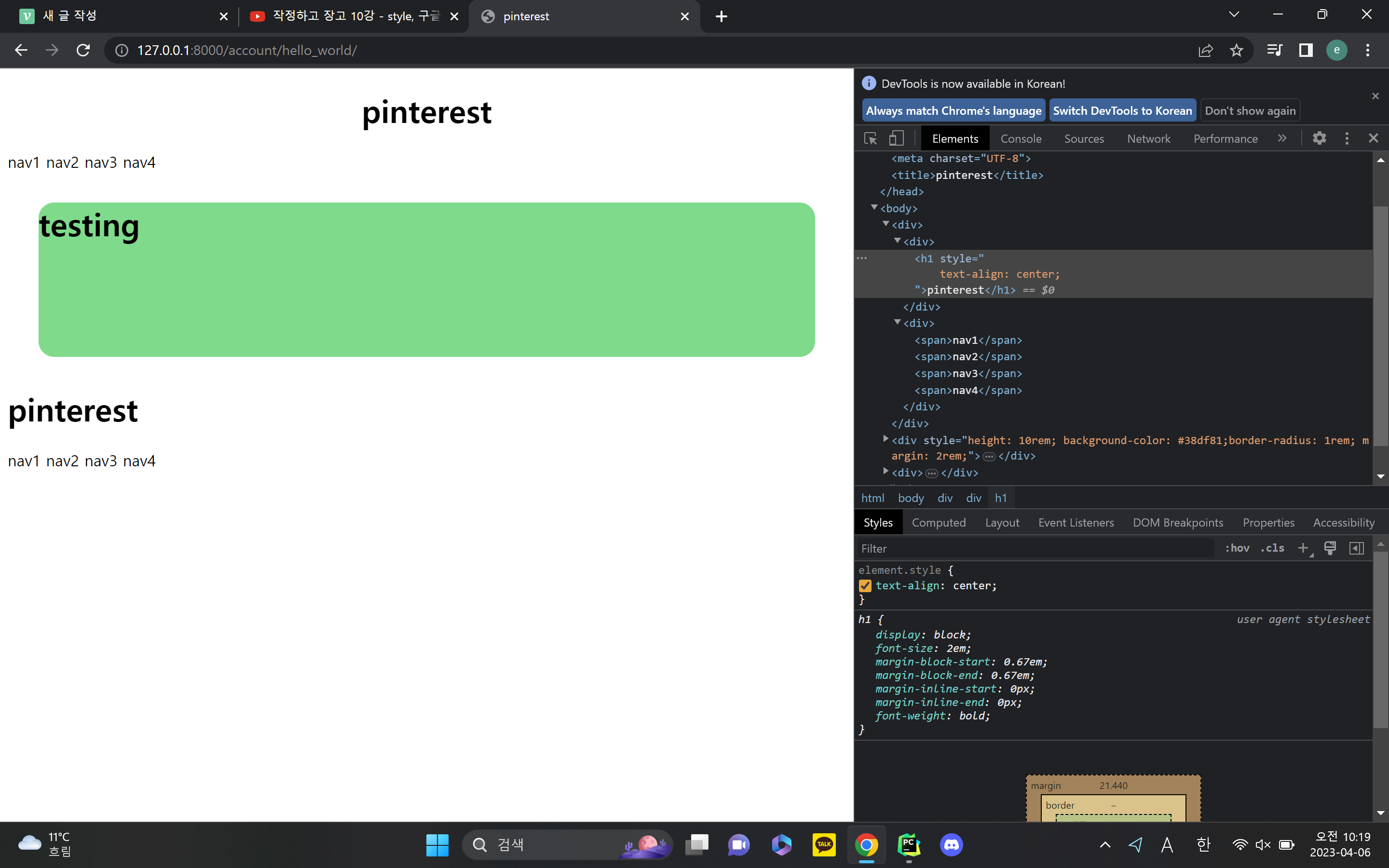
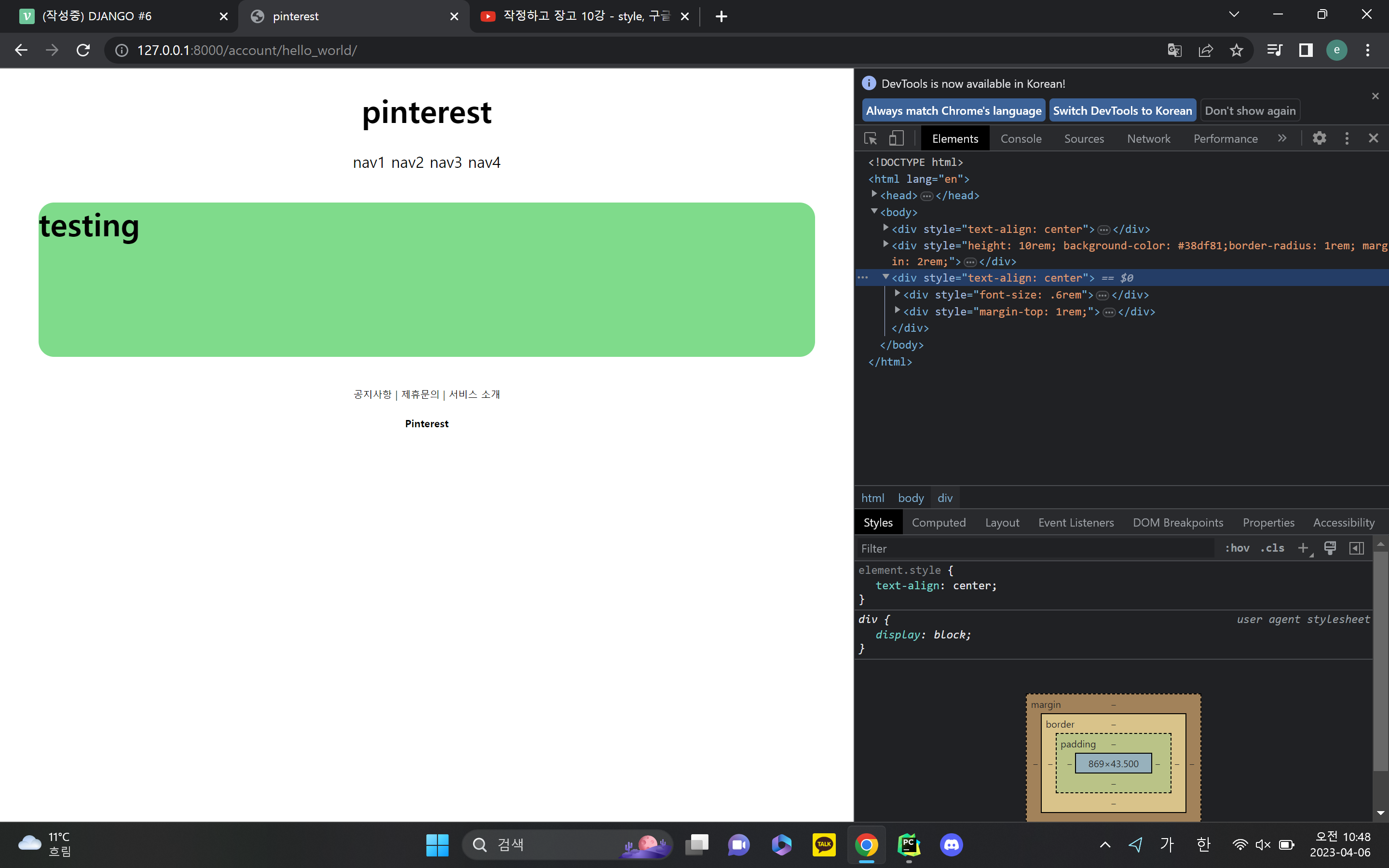
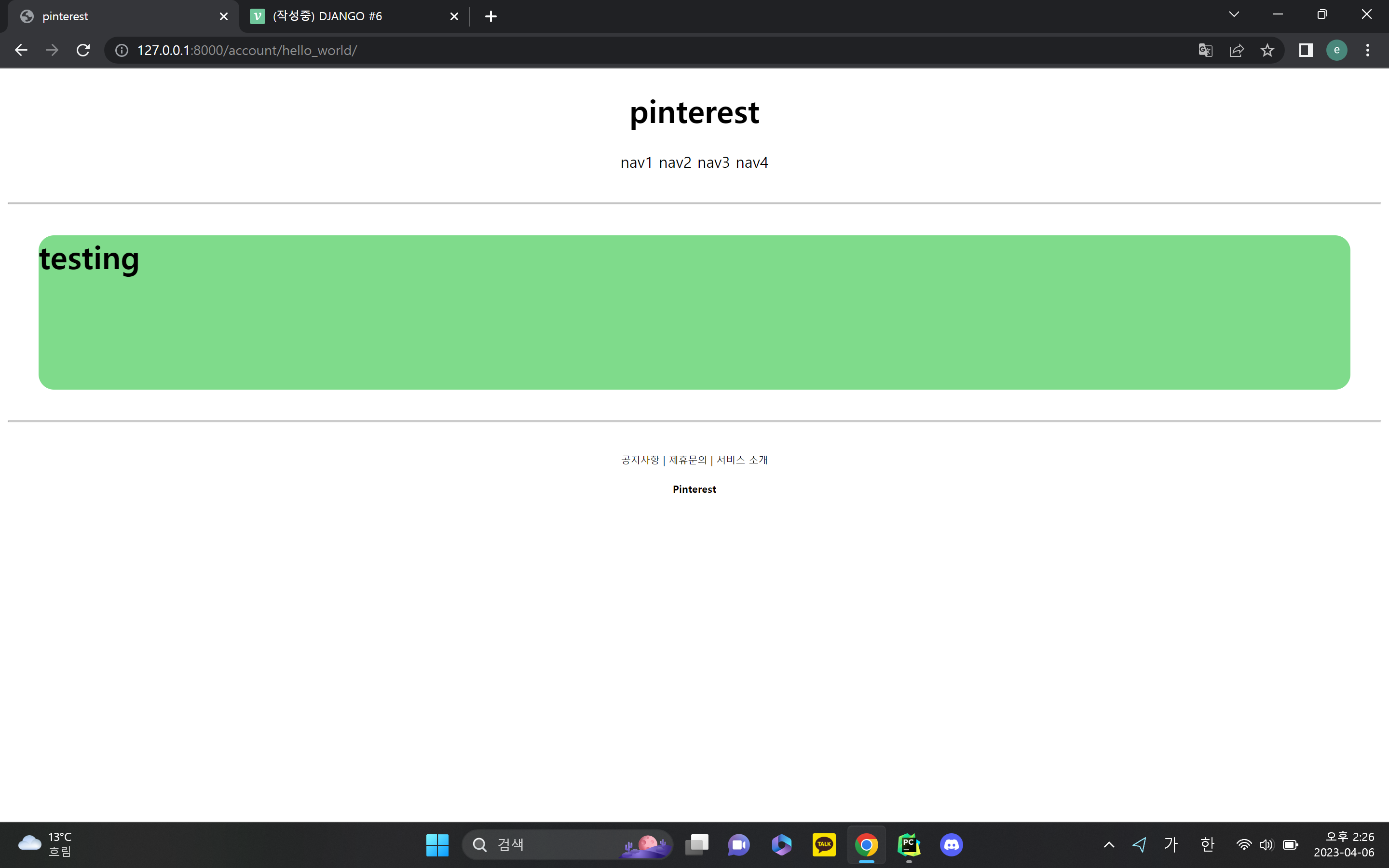
임시 h1 태그 가운데 정렬

임시 div 태그 가운데 정렬
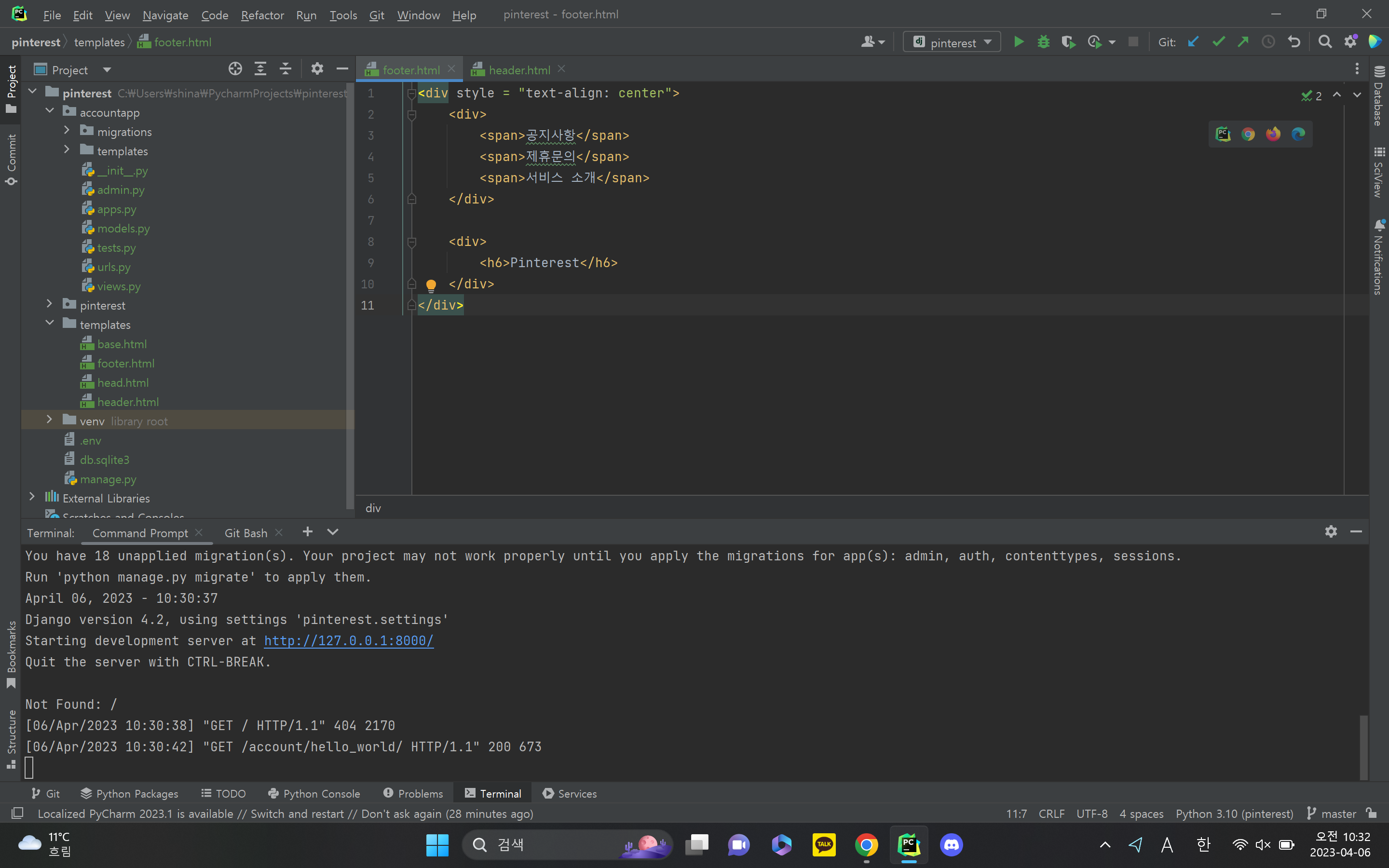
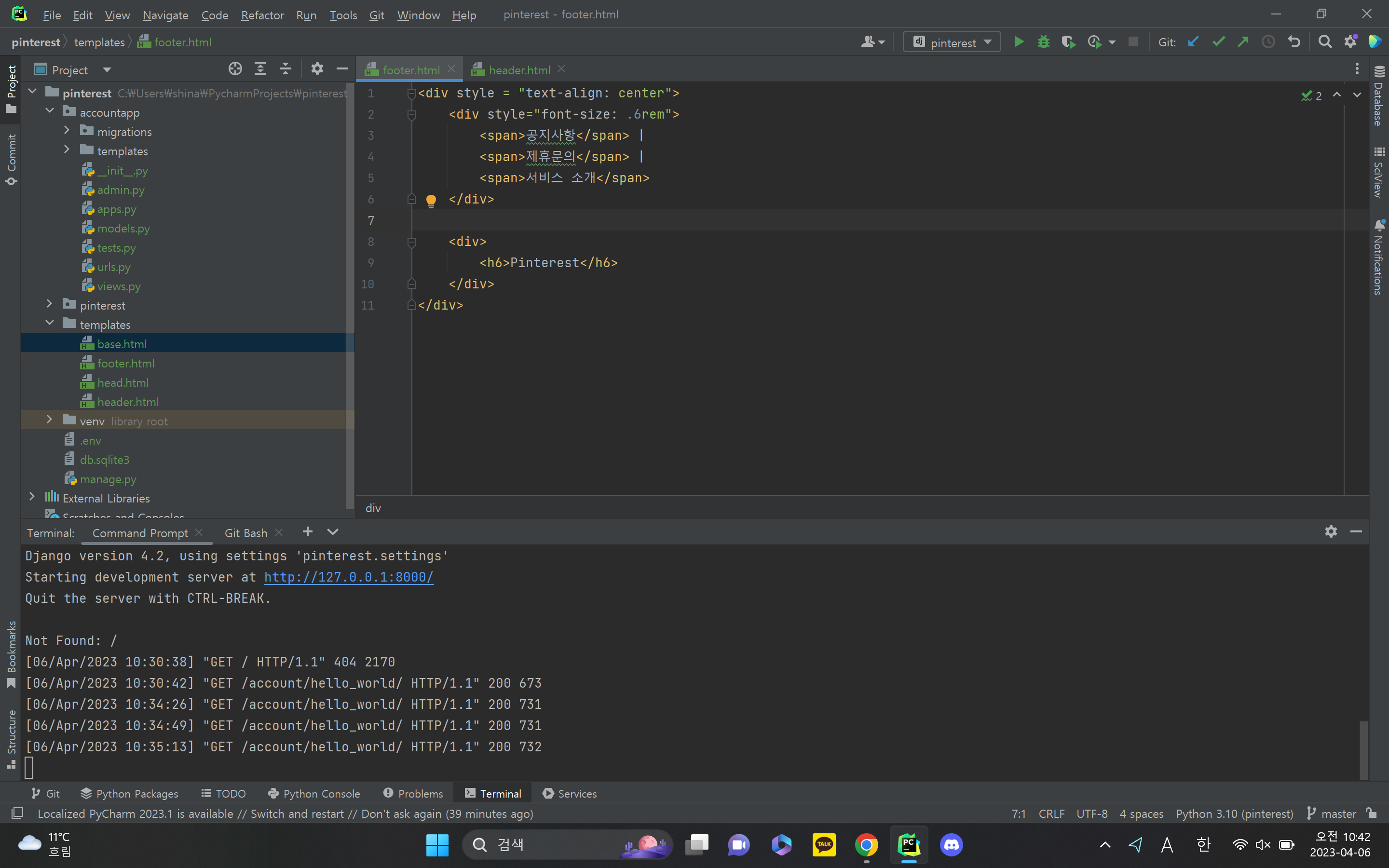
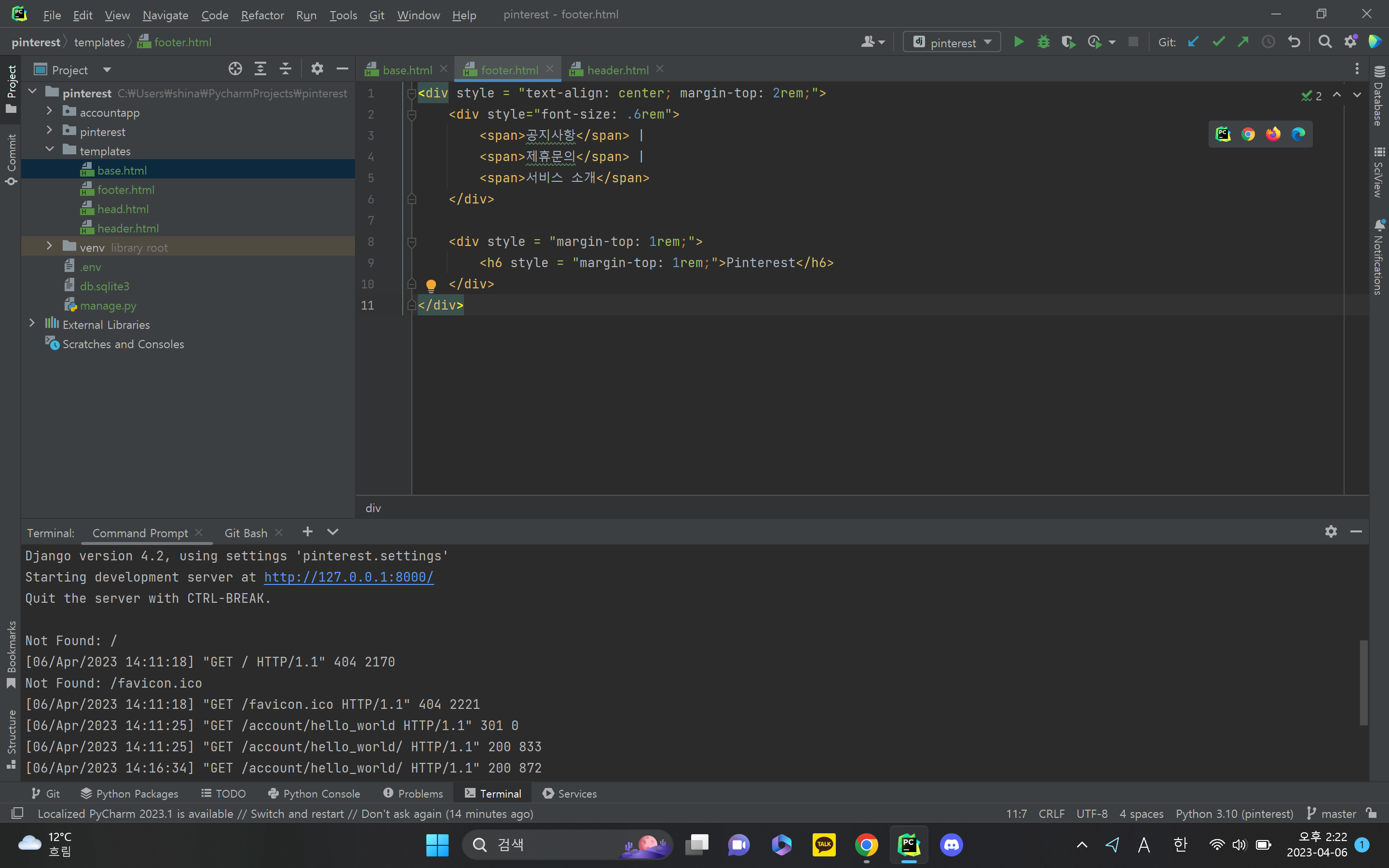
footer.html




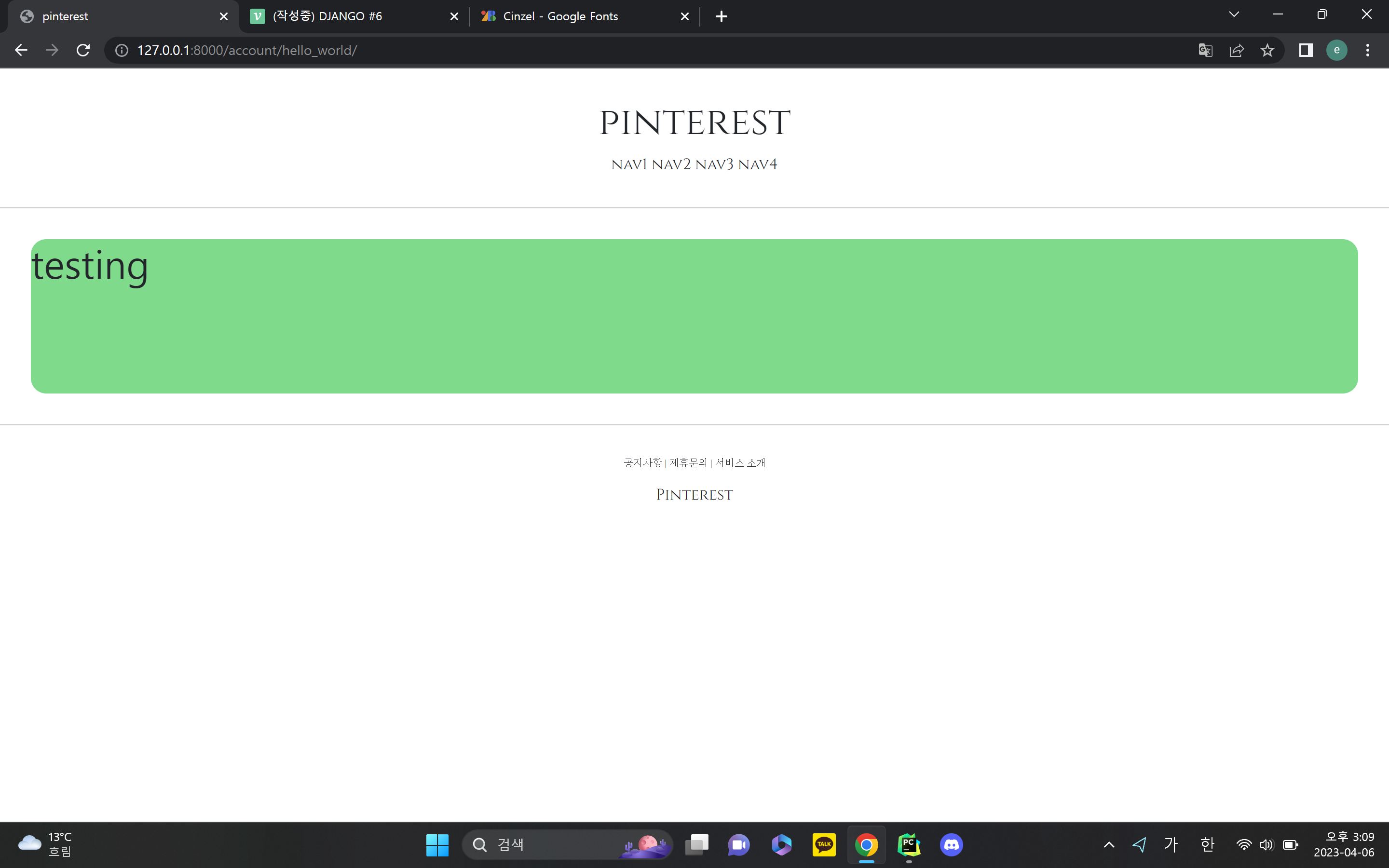
footer, header 모두 가운데 정렬 style = "text-align: center"

폰트 사이즈 조정 style="font-size: .6rem
문구 사이에 | 추가


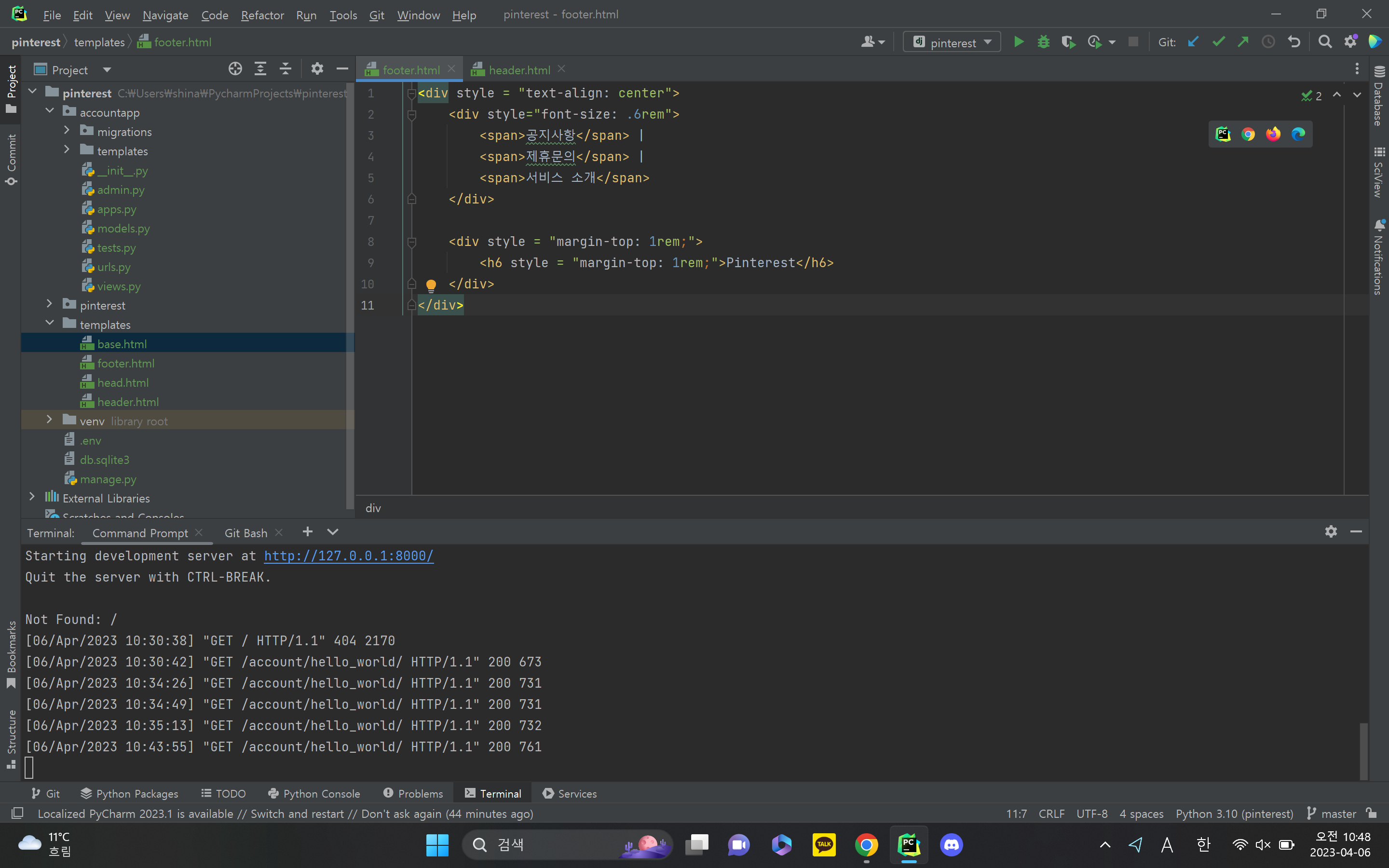
margin-top 크기 조정

잘 안 보이지만 footer의 pinterest가 margin-top이 줄어들어서 살짝 위로 올라갔다.

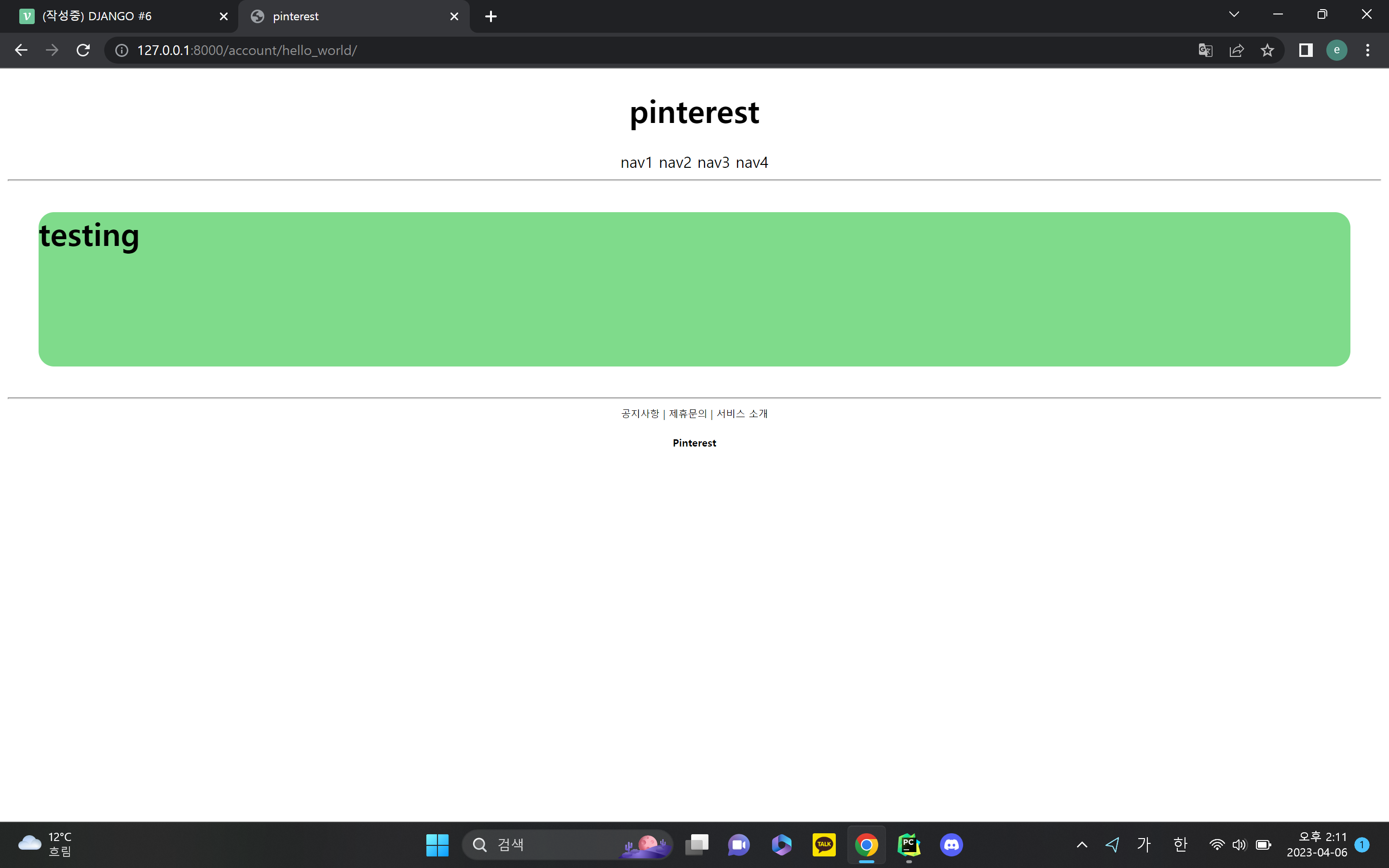
base.html에 <hr>를 이용해 구분선도 추가


style = "text-align: center; margin-bottom: 2rem;"
style = "text-align: center; margin-top: 2rem;"

여백이 필요할 것 같아 margin 조정
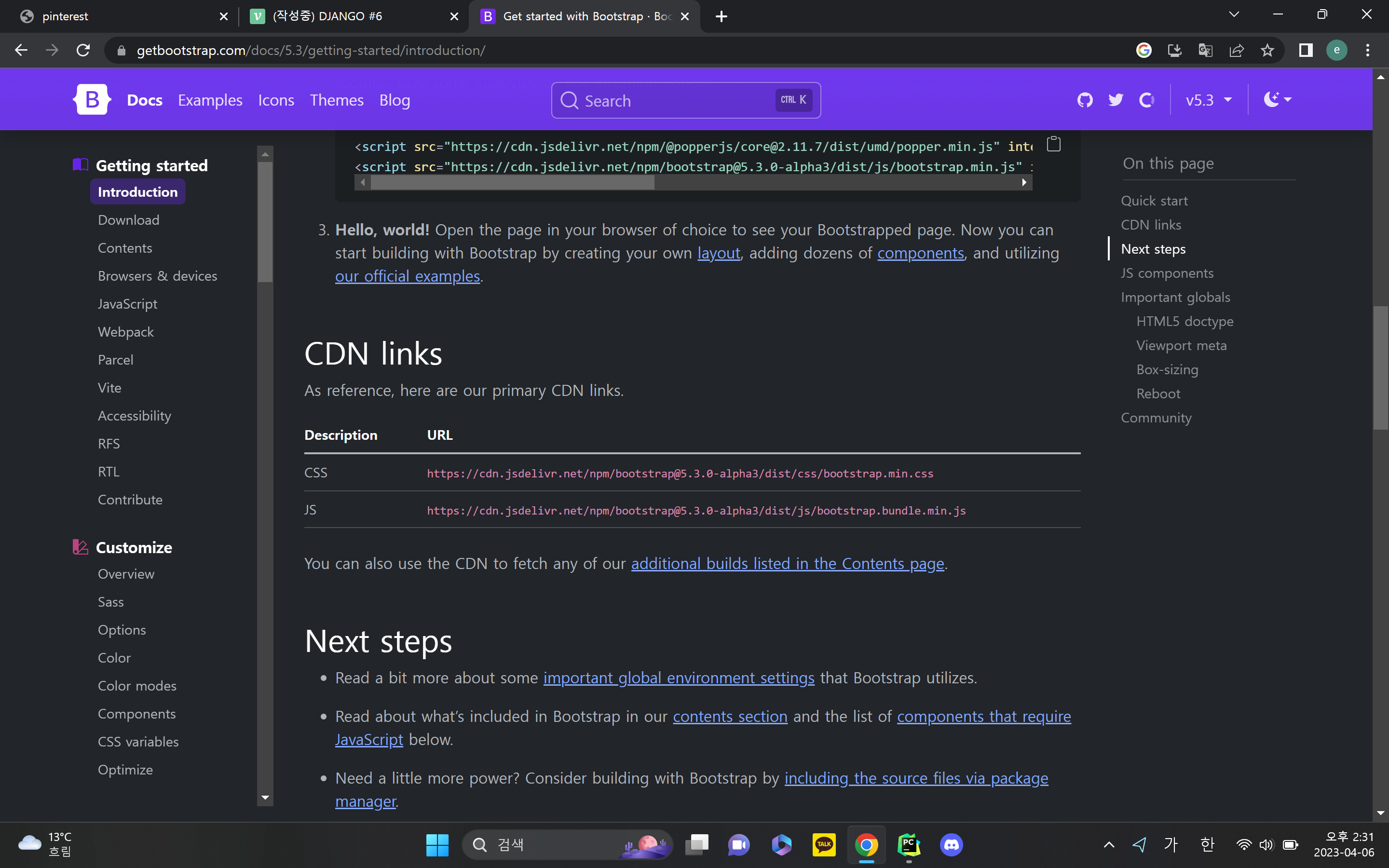
BOOTSTRAP 적용
그럴듯 하게 만들어주는 라이브러리
bootstrap
https://getbootstrap.com/

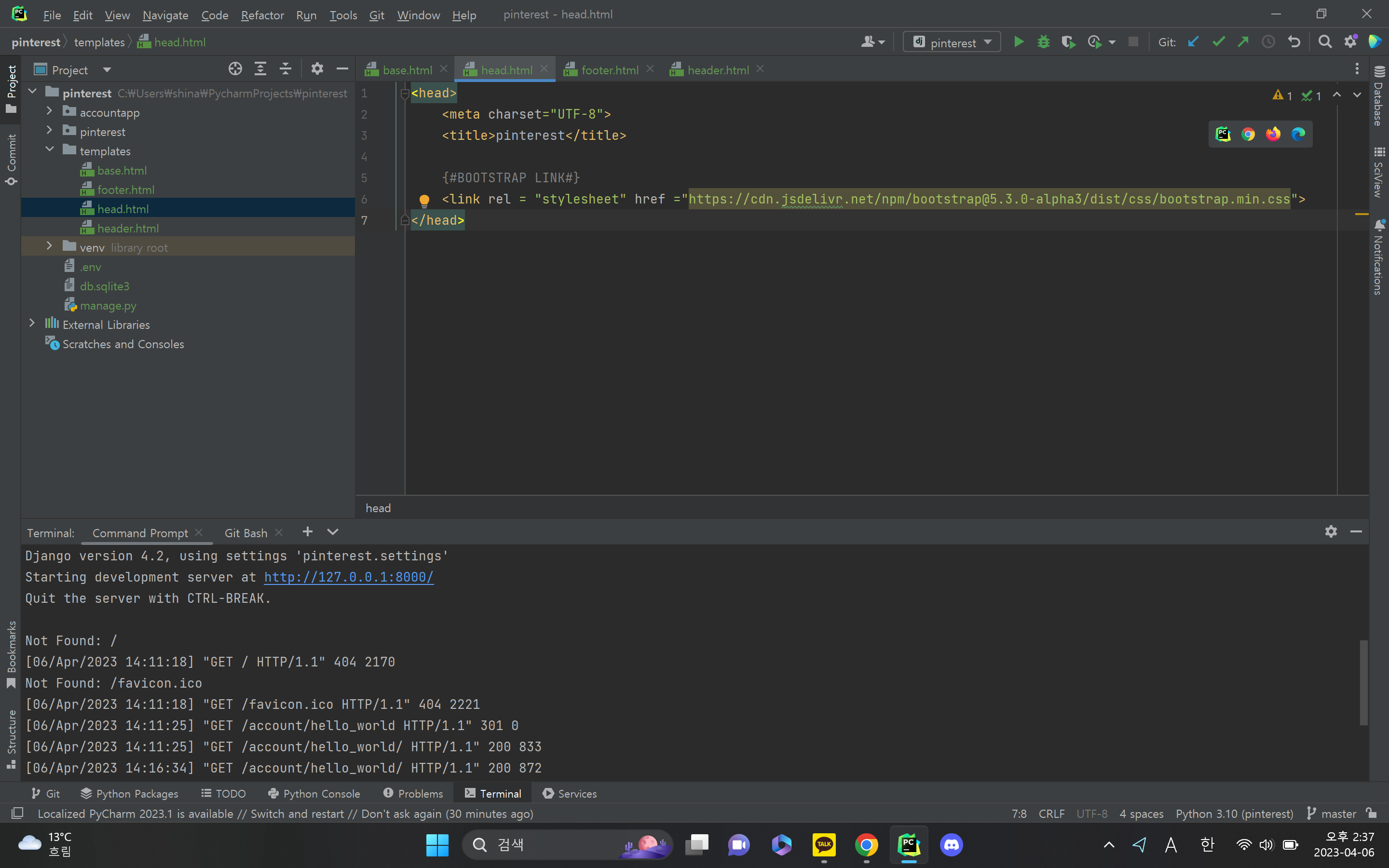
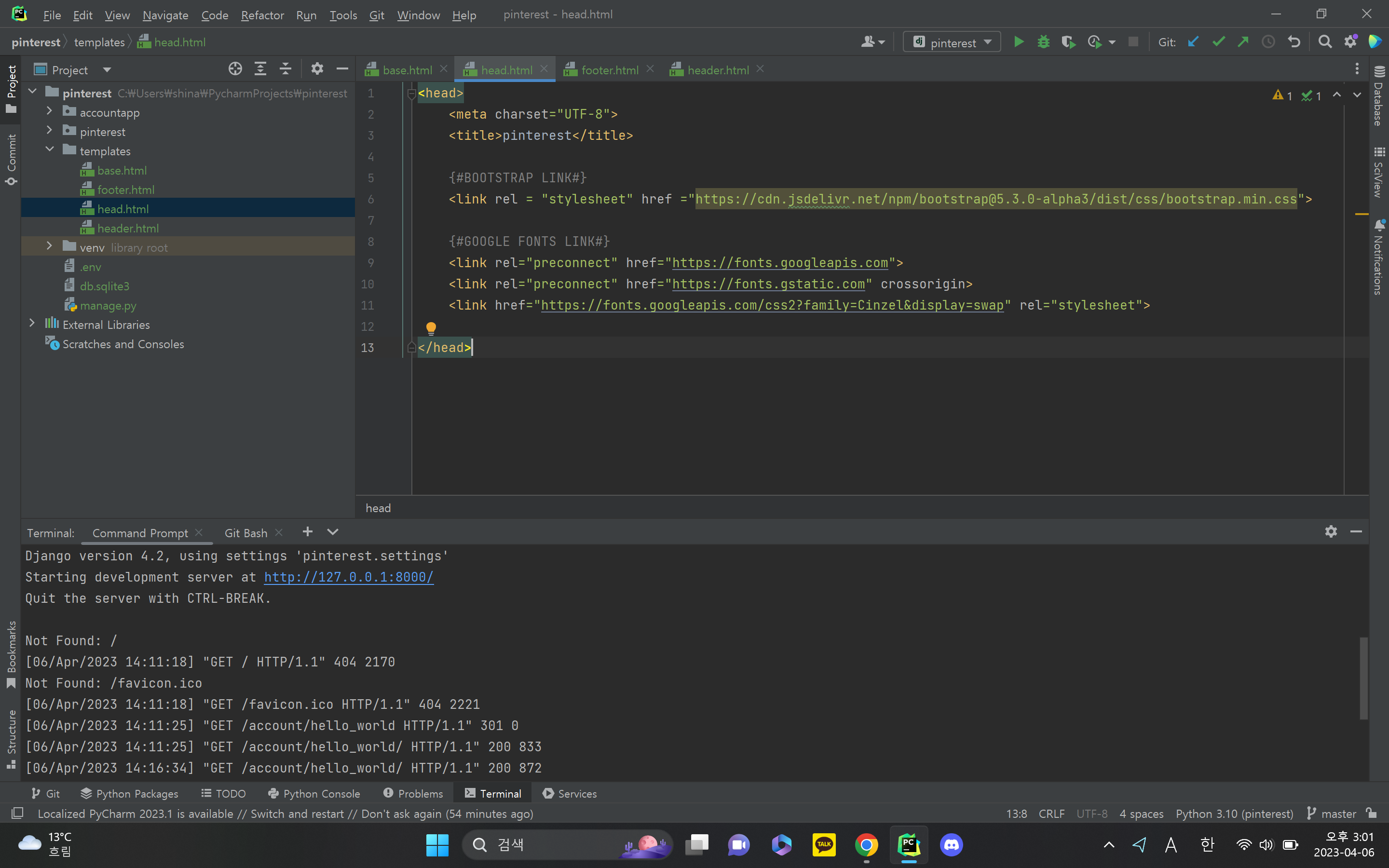
head.html

<link rel = "stylesheet" href ="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css">
ctrl+/ 주석 단축키

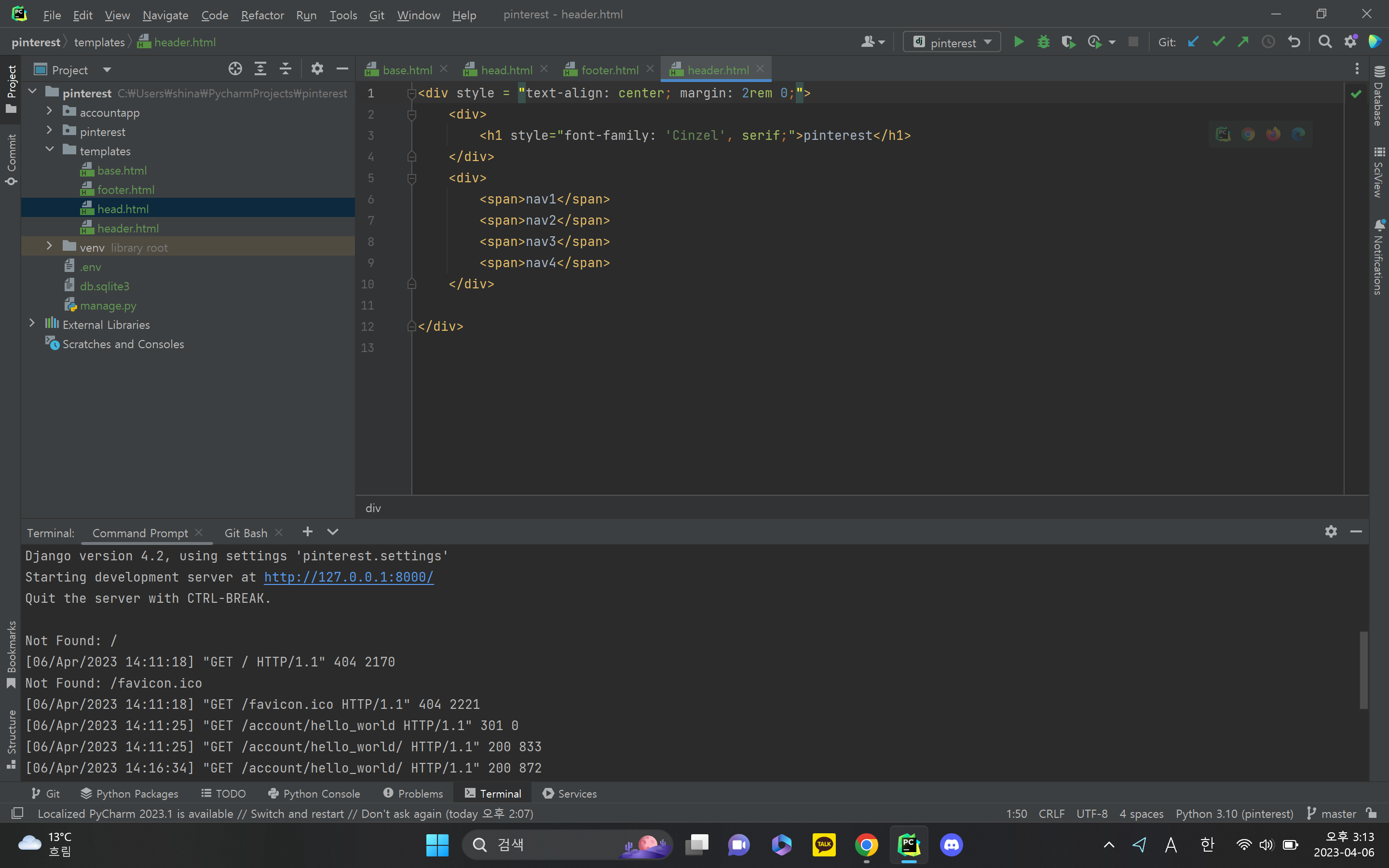
style = "text-align: center; margin: 2rem 0;
여기서
margin: 2rem 0;

상하는 2rem, 좌우는 0으로 만들어준다.
폰트 적용
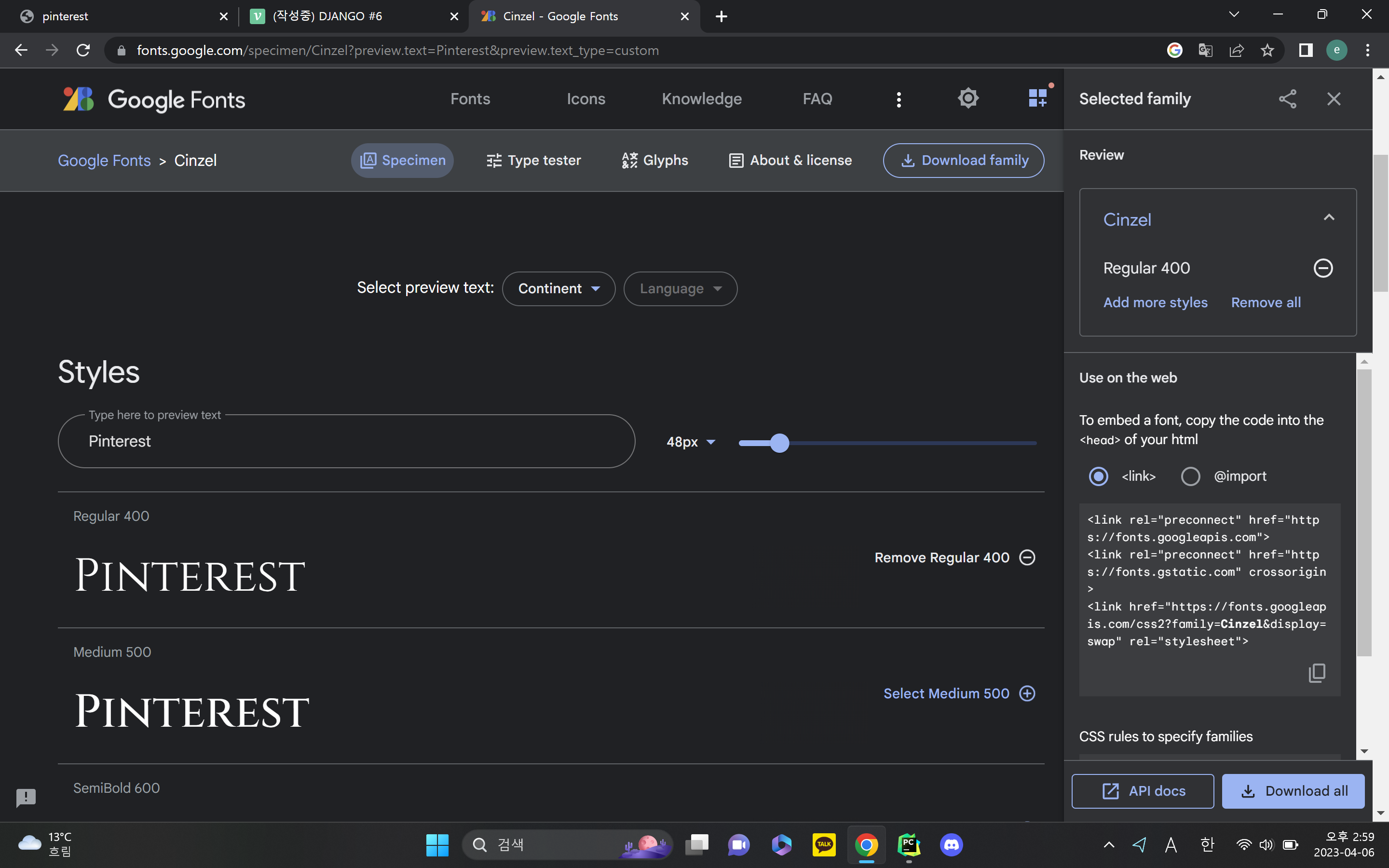
구글 폰트
https://fonts.google.com/?preview.text=Pinterest&preview.text_type=custom

원하는 폰트를 선택 후 Select 버튼을 눌러주면 링크가 나온다.
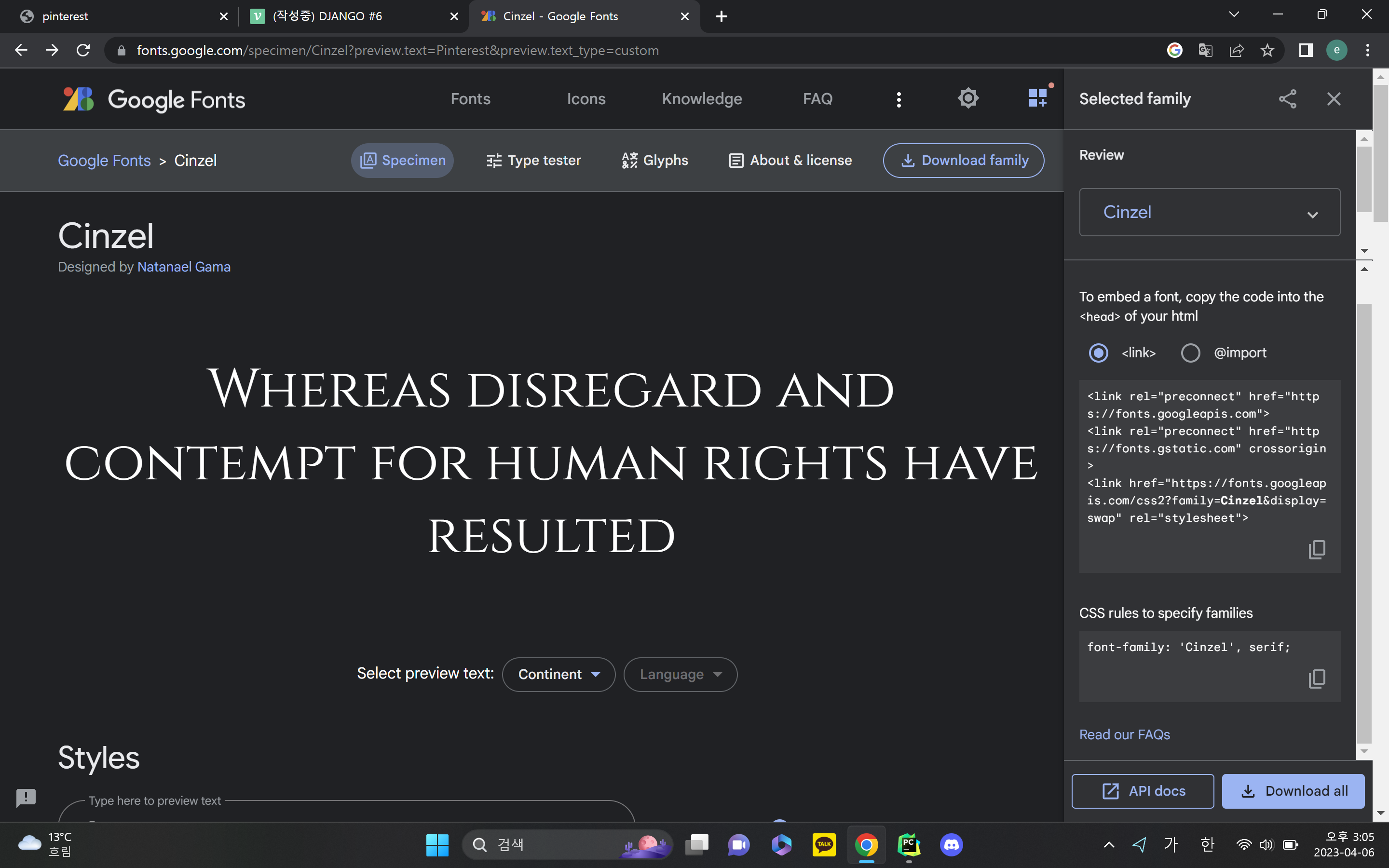
use on the web 링크 복사

head.html에 링크를 복붙

css rules to specify families 코드 복사

폰트를 적용할 문구가 있는 파일 header.html에 문구가 있는 태그에 코드 복붙
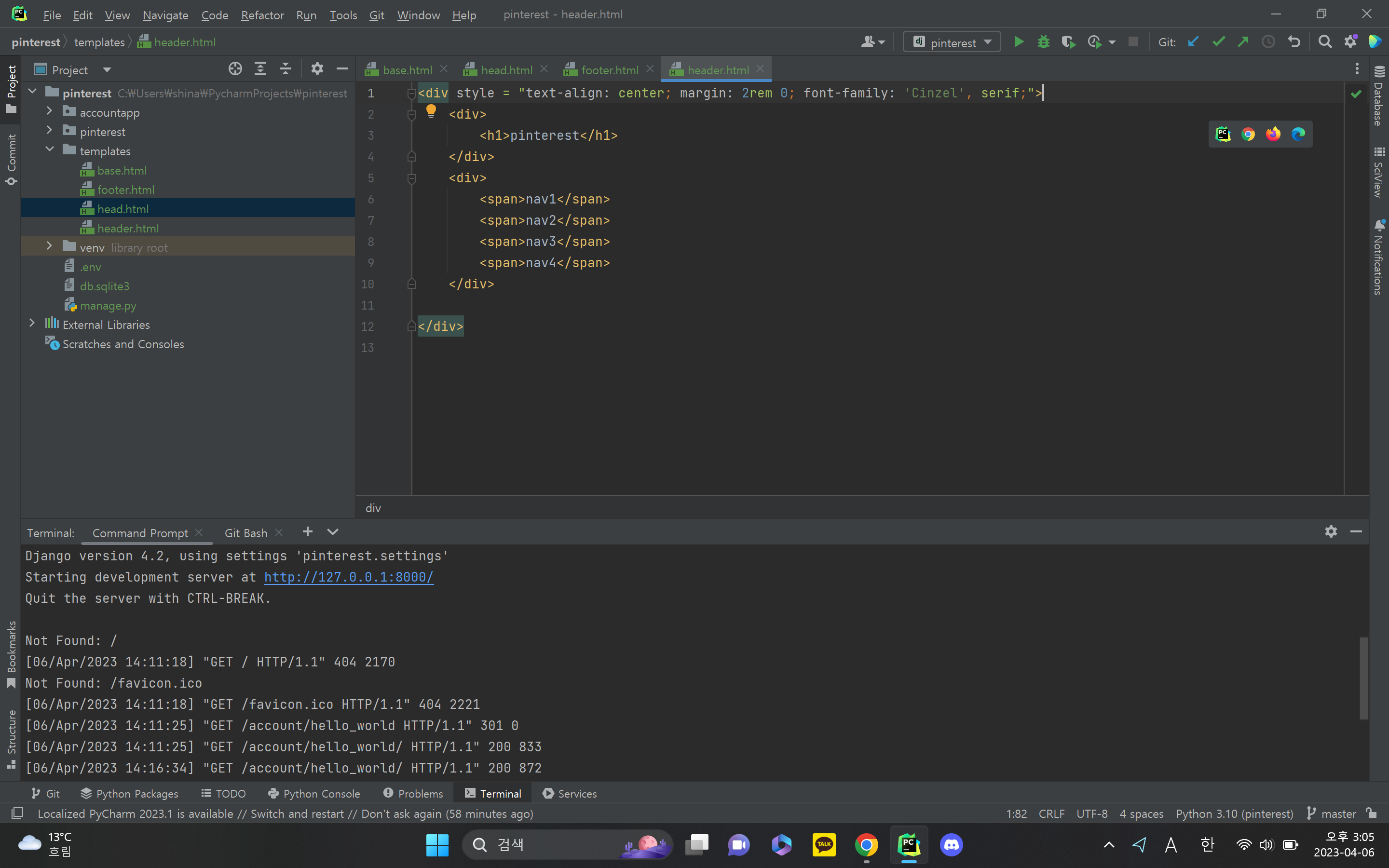
<div style = "text-align: center; margin: 2rem 0; font-family: 'Cinzel', serif;">
복붙한 코드 font-family: 'Cinzel', serif;
footer.html에도 적용해보고 실행해보자

header.html div 태그에 style을 변경한 상태

header.html의 pinterest만 폰트를 바꾸기 위해 h1 태그에 style을 넣는 걸로 수정