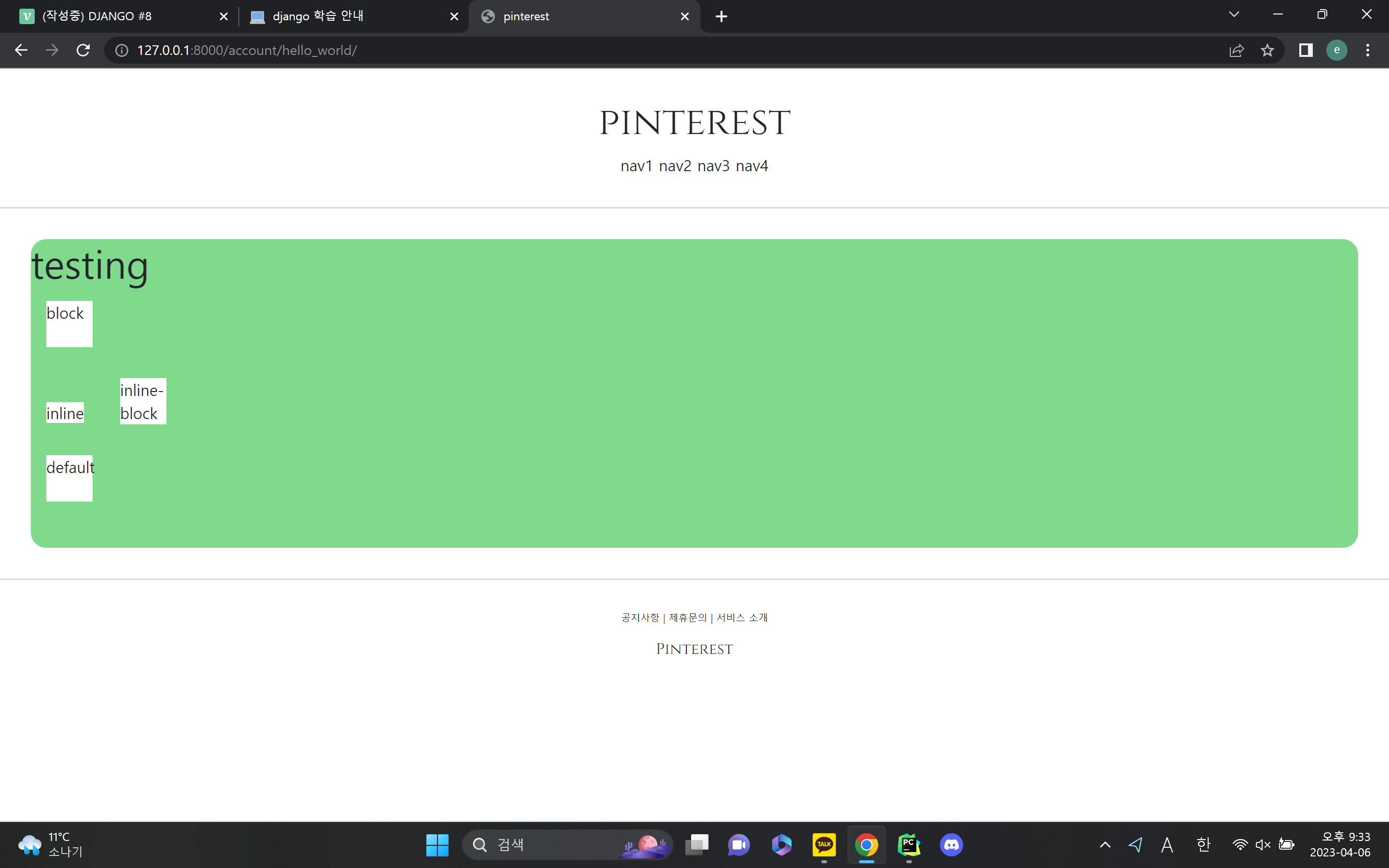
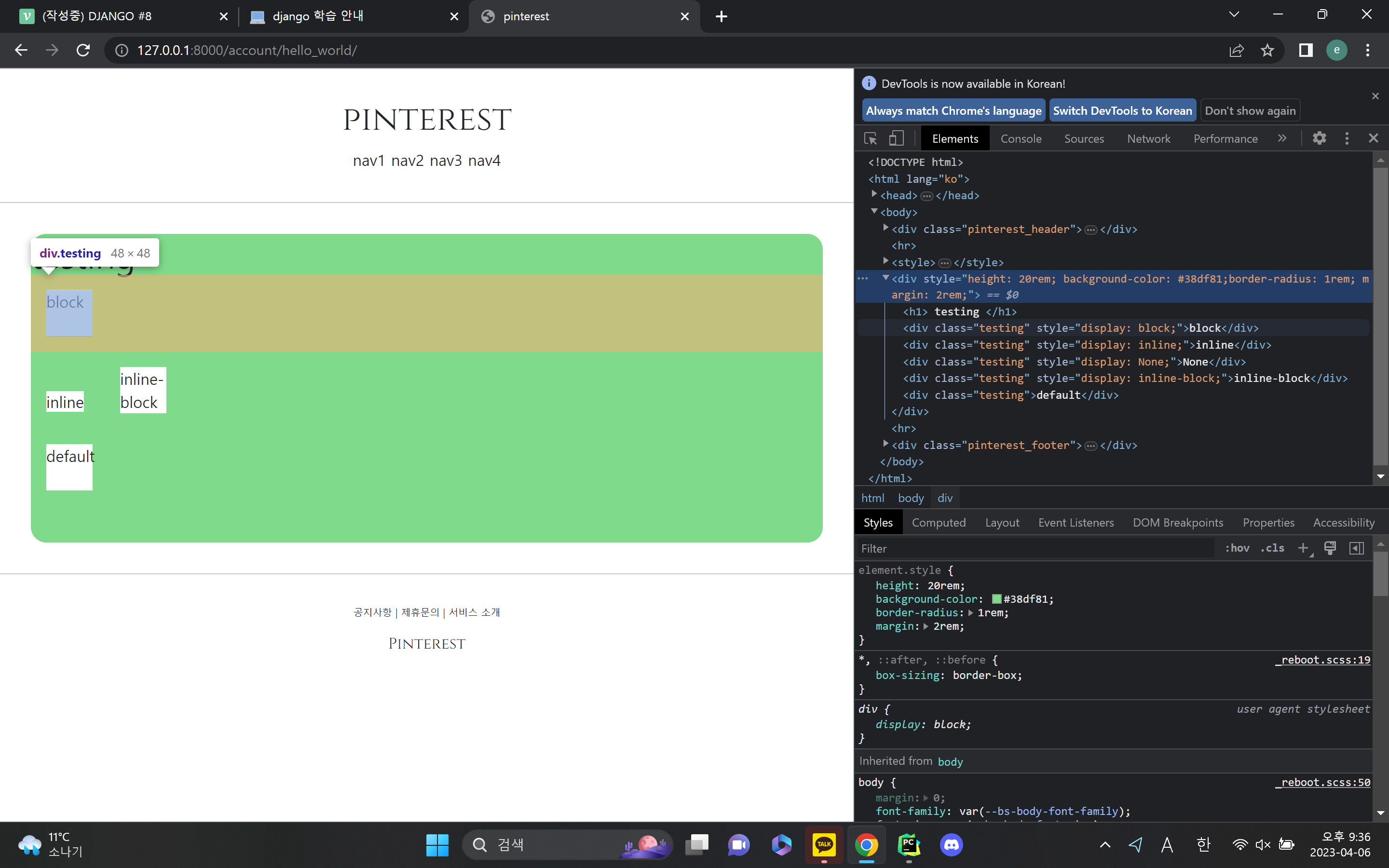
display
block
문구가 차지하는 줄의 모든 너비를 차지
inline
문구 그 영역만 차지
inline-block
none
있긴 있는데 없음 -> 시각화 X
visibility
시각화 속성
hidden
display의 none과 차이점
none은 아예 없지만 hidden은 숨겨놓은 것이라서 존재는 한다.
필요한 효과에 따라서 활용하면 될 듯
size
반응형으로 만드는 것이 중요
데스크탑 or 모바일처럼 크기에 따라서 유동적으로 바뀌는 것이 중요
px
child에 설정한 값 외에는 아무런 영향을 받지 않아 parent 크기와는 상관 없이 child 크기가 절대 변하지 않는다.
em
parent 크기 변화에 따라 child 크기가 같은 비율로 변하게 된다.
parent가 여러 개일 때 문제 발생 여러 부모의 변화를 다 합해서 child가 변함
ex) parent 1이 두 배 커지고 parent 2가 두 배 커지면 child는 네 배 커지게 됨
rem
1rem = 16px
가장 많이 사용
parent 크기 변화에는 영향을 받지 않지만 parent를 감싸는 html의 고유 폰트 사이즈? root html default font-size 가 변화할 때 그 비율에 맞게 child 값이 같은 비율로 변화
%
child의 바로 위 parent에만 영향을 받는다.
rem 이나 %를 가장 많이 쓴다.

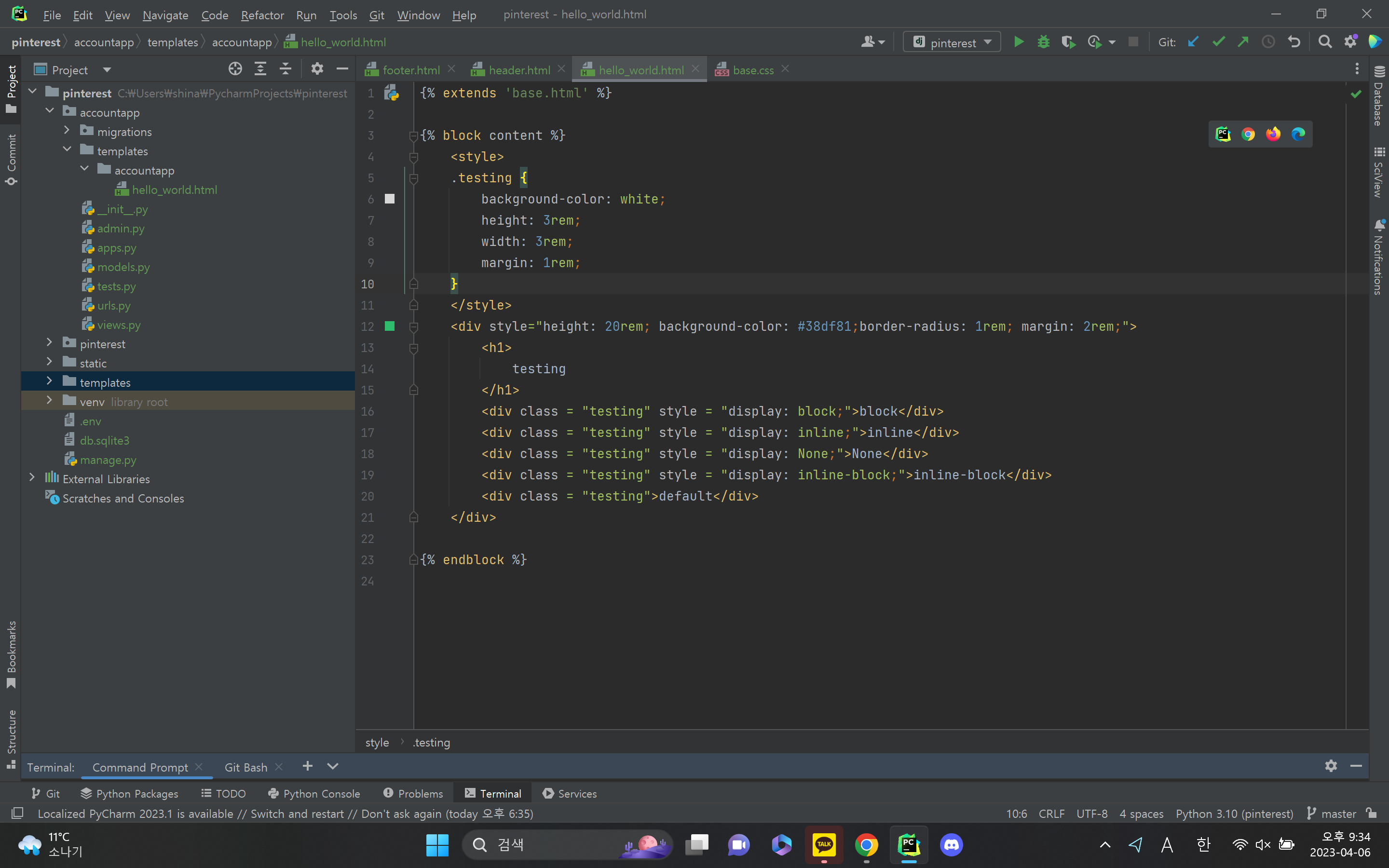
{% extends 'base.html' %}
{% block content %}
<style>
.testing {
background-color: white;
height: 3rem;
width: 3rem;
margin: 1rem;
}
</style>
<div style="height: 20rem; background-color: #38df81;border-radius: 1rem; margin: 2rem;">
<h1>
testing
</h1>
<div class = "testing" style = "display: block;">block</div>
<div class = "testing" style = "display: inline;">inline</div>
<div class = "testing" style = "display: None;">None</div>
<div class = "testing" style = "display: inline-block;">inline-block</div>
<div class = "testing">default</div>
</div>{% endblock %}


크기 확인해볼 수 있다.
<div></div>는 기본 속성이 block
<span></span>은 기본 속성이 inline
터미널 git reset --hard HEAD 최근의 변경 사항을 날린다.