static 파일 : 변하지 않는 파일

터미널 명령어
python manage.py collectstatic
프로젝트 안에 있는 모든 static 파일을 모아주는 명령어
(명령어 지금은 안 썼음)
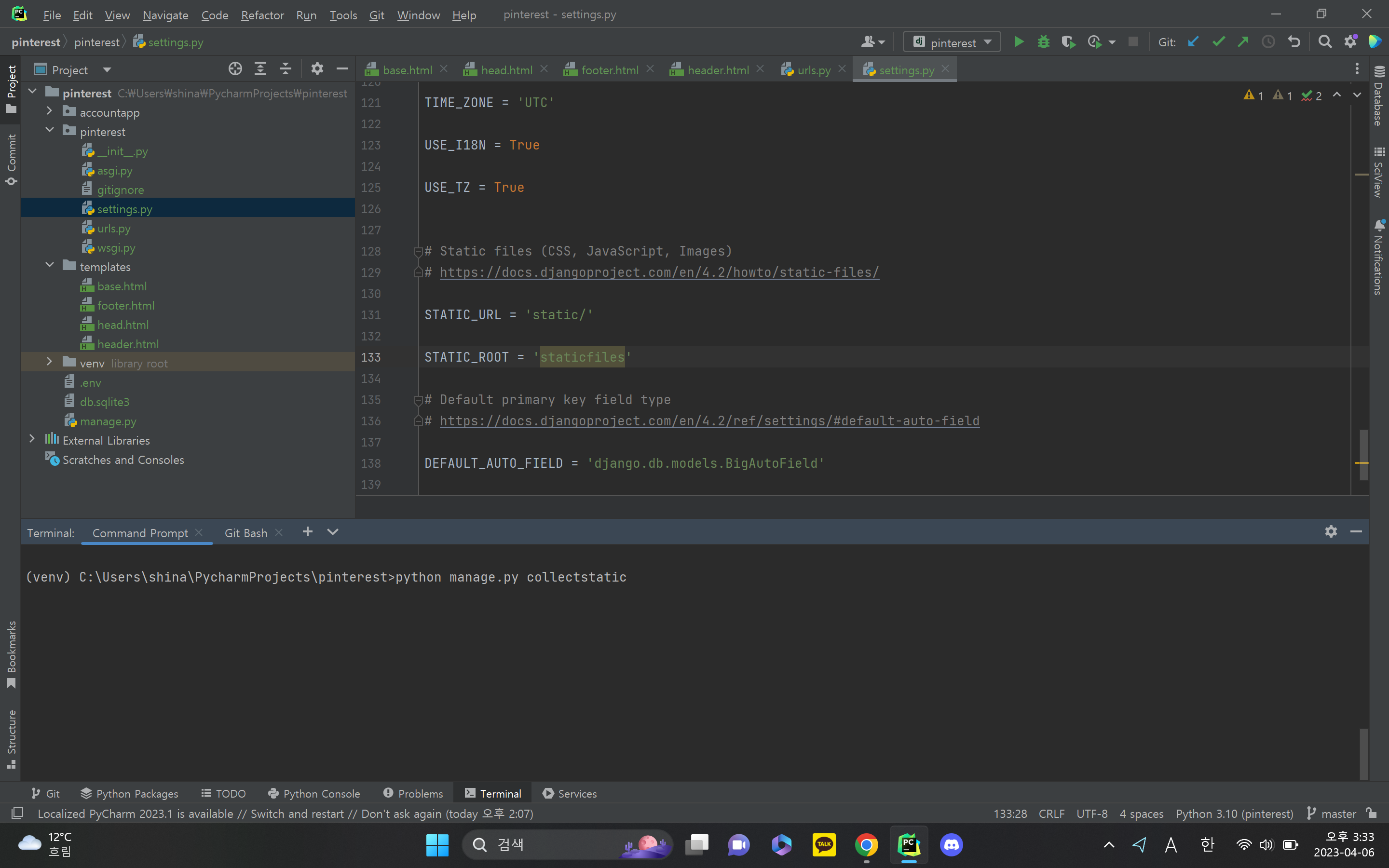
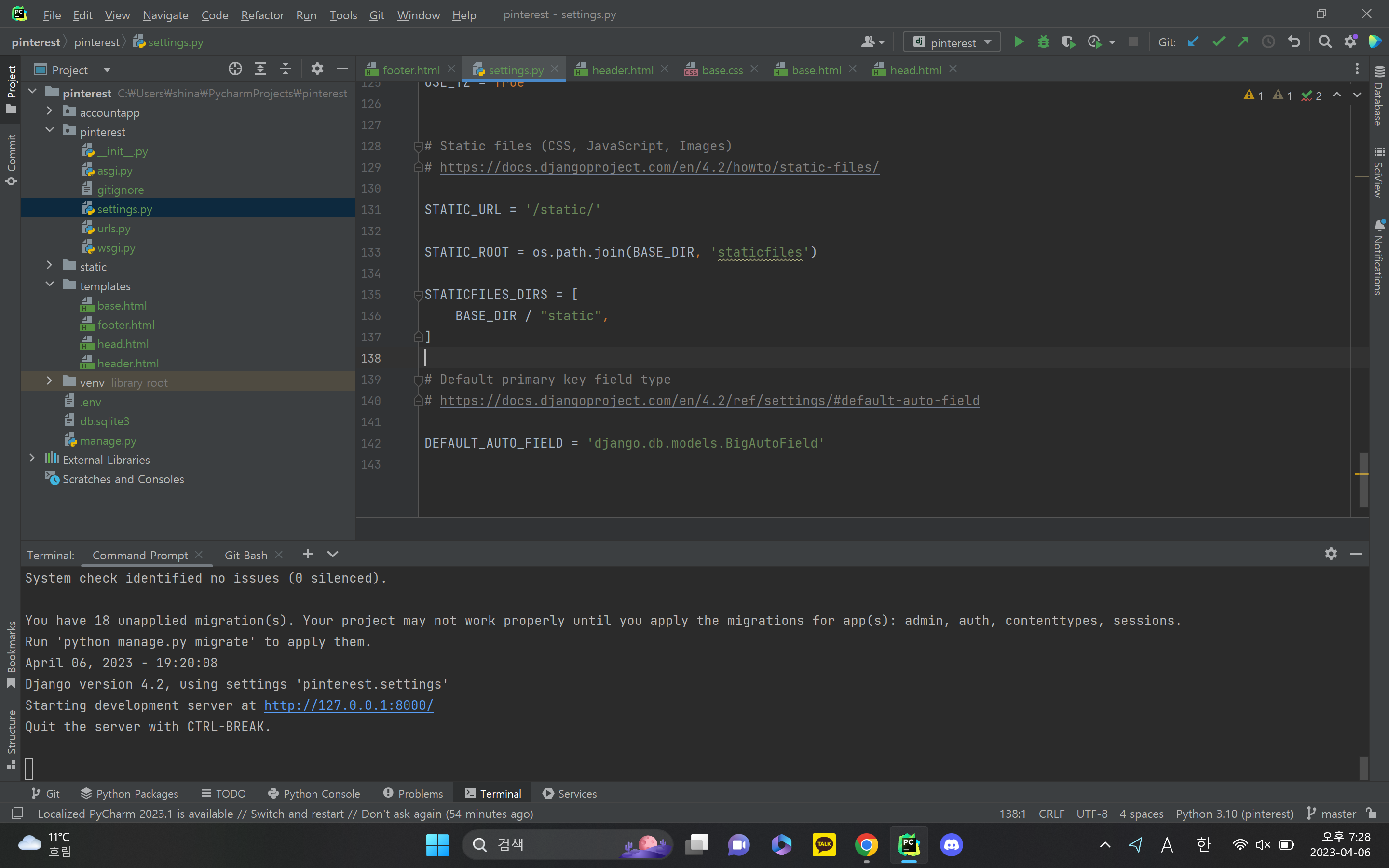
settings.py에 코드 추가
STATIC_ROOT = 'staticfiles'
위에 터미널 명령어를 통해서 static 파일들이 어디로 모이는 지 알려주는 코드

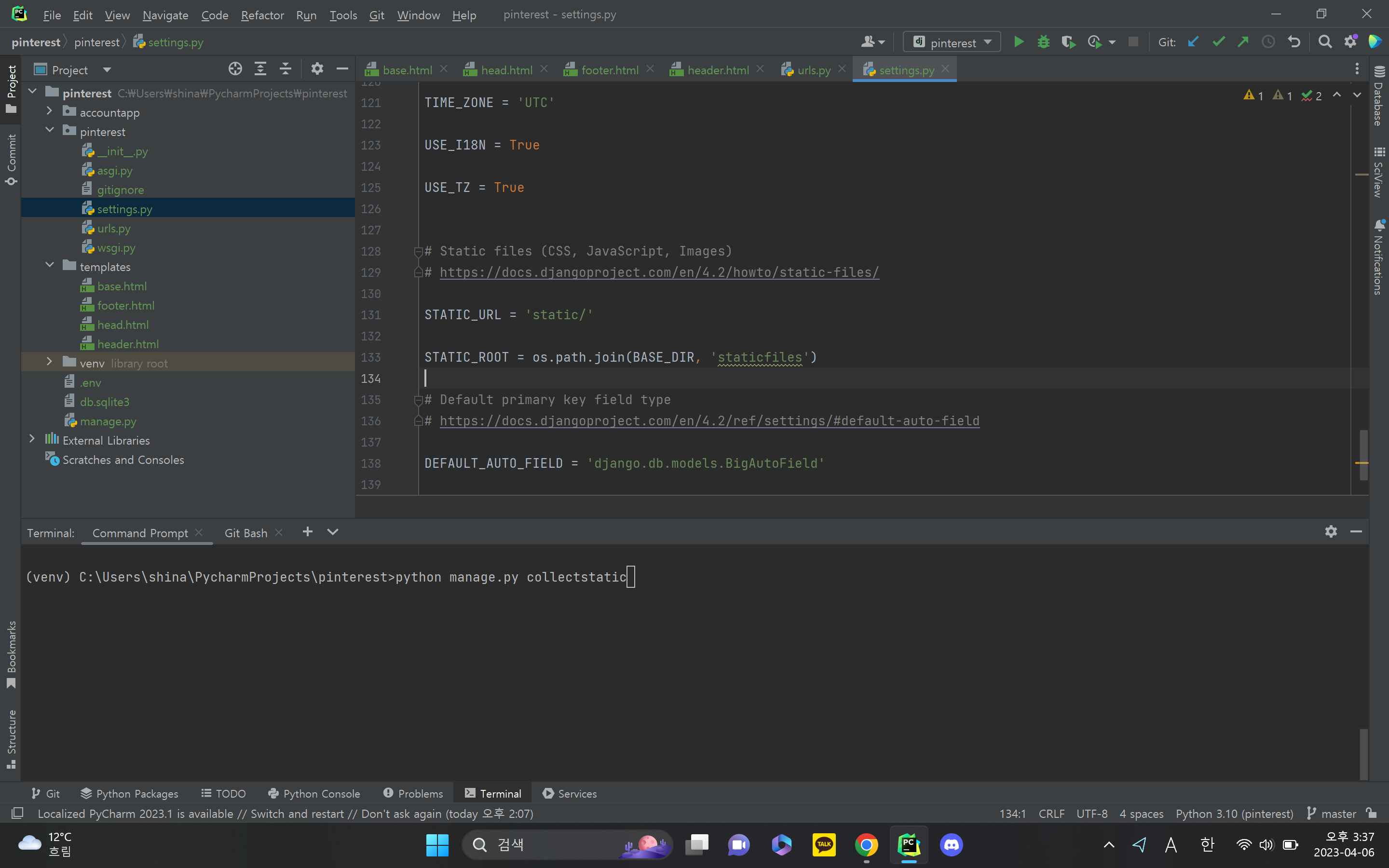
STATIC_ROOT = os.path.join(BASE_DIR, 'staticfiles')
이게 정확한 경로
os.path.join 해석 : os에서 제공하는 함수와 모듈 중 경로 관련한 모듈 중 join 하는 함수
os : 라이브러리 / os에서 제공하는 함수와 모듈
path : 경로 관련 모듈
join : join 하는 함수 / 합친다

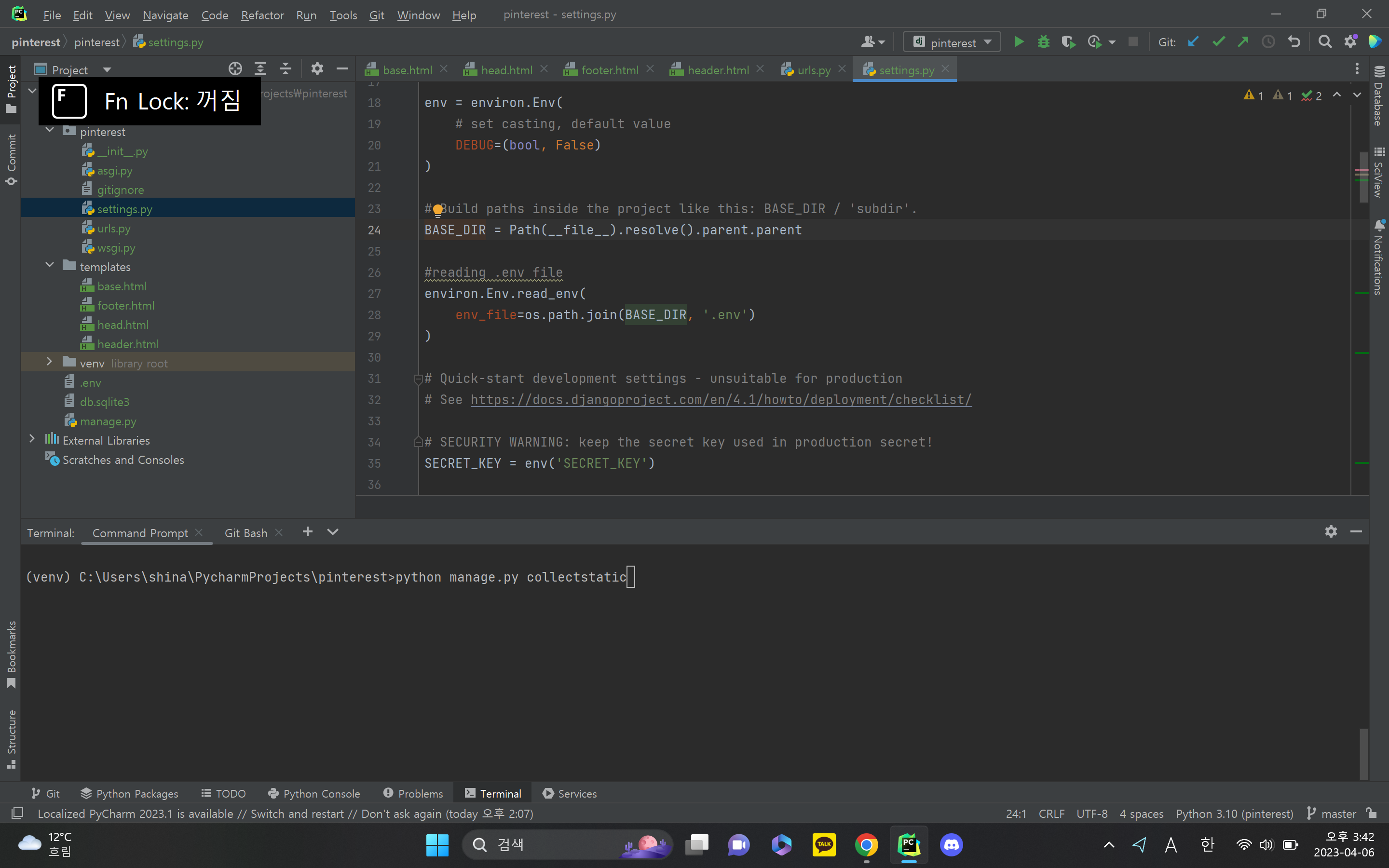
BASE_DIR Ctrl+b를 누르면 BASE_DIR가 선언된 곳으로 바로 이동

pinterest 파일 > settings.py에서 두 단계 상위 폴더 (위에 위에 폴더) pinterest 폴더(파란색으로 표시 된 폴더) 경로를 BASE_DIR라고 하겠다.
STATIC_ROOT = os.path.join(BASE_DIR, 'staticfiles')
즉, staticfiles라는 추가적인 폴더에 static 파일을 다 모으겠다.라는 뜻
특정 앱에 종속돼있지 않은 프로젝트 전체에서 관리할 수 있는 static 폴더 만들기
django doc
https://docs.djangoproject.com/ko/4.1/intro/
managing static files
https://docs.djangoproject.com/en/4.1/howto/static-files/

static 파일의 디렉토리를 따로 지정해 줄 수 있는 코드
STATICFILES_DIRS = [ BASE_DIR / "static", '/var/www/static/', ]

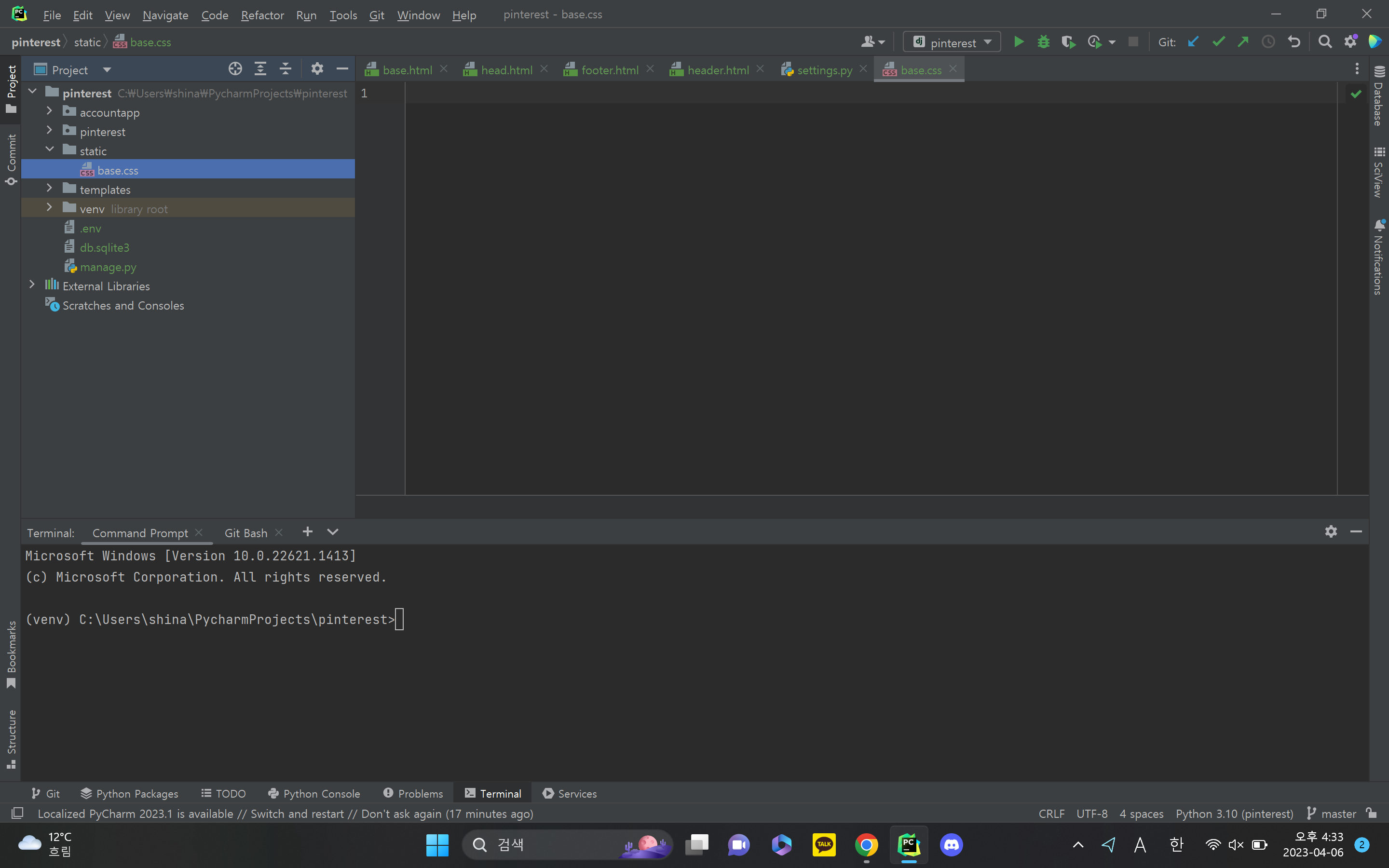
상위 폴더 pinterest > static 이라는 새로운 폴더 생성 > base.css 파일 만들기

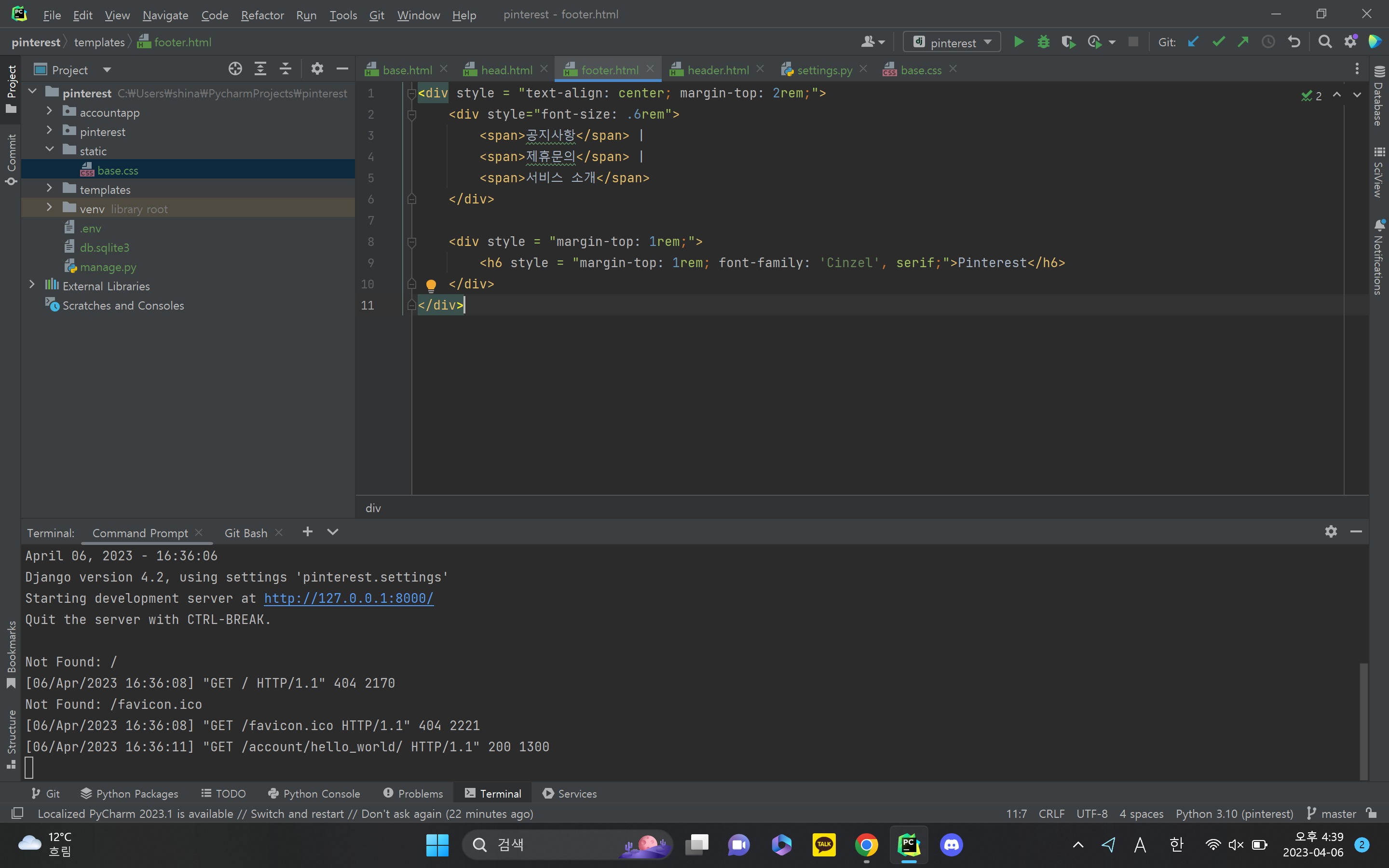
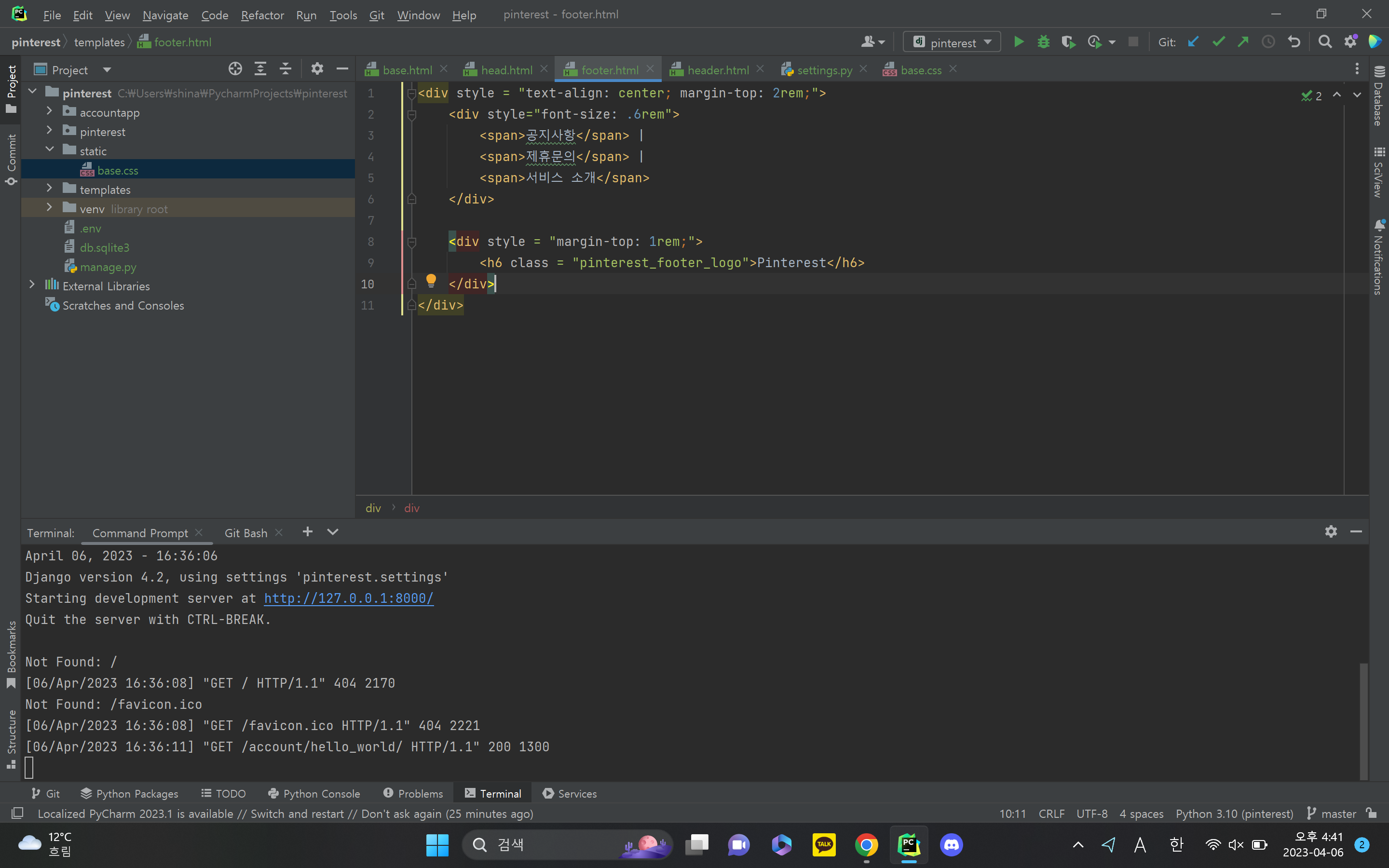
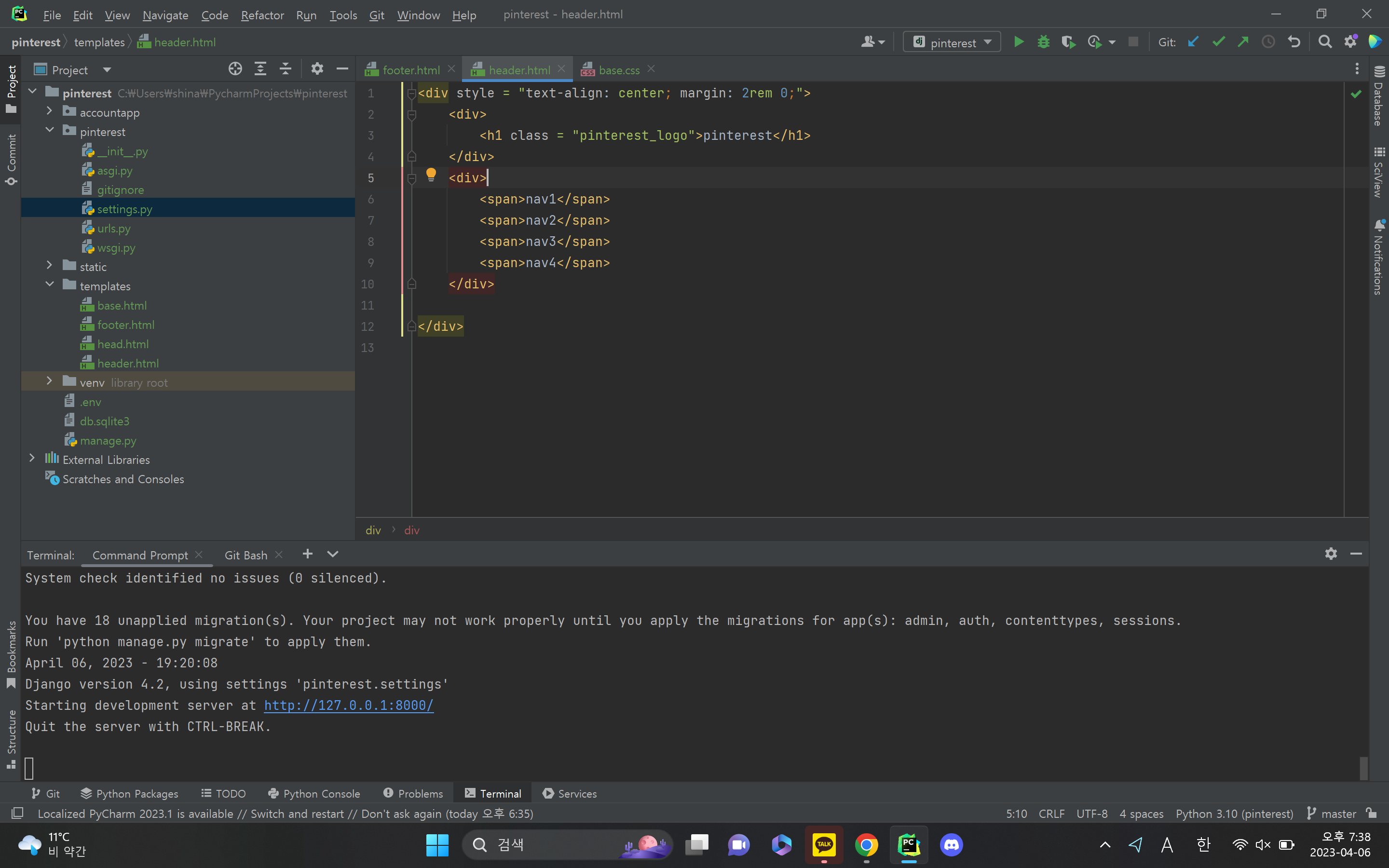
이 상태에서 style을 쓰지 않고 class를 이용해서 css가 적용되도록 하자

<h6 class = "pinterest_footer_logo">Pinterest</h6>
style을 모두 지우고 class 식별자 pinterest_footer_logo를 만들어준다.

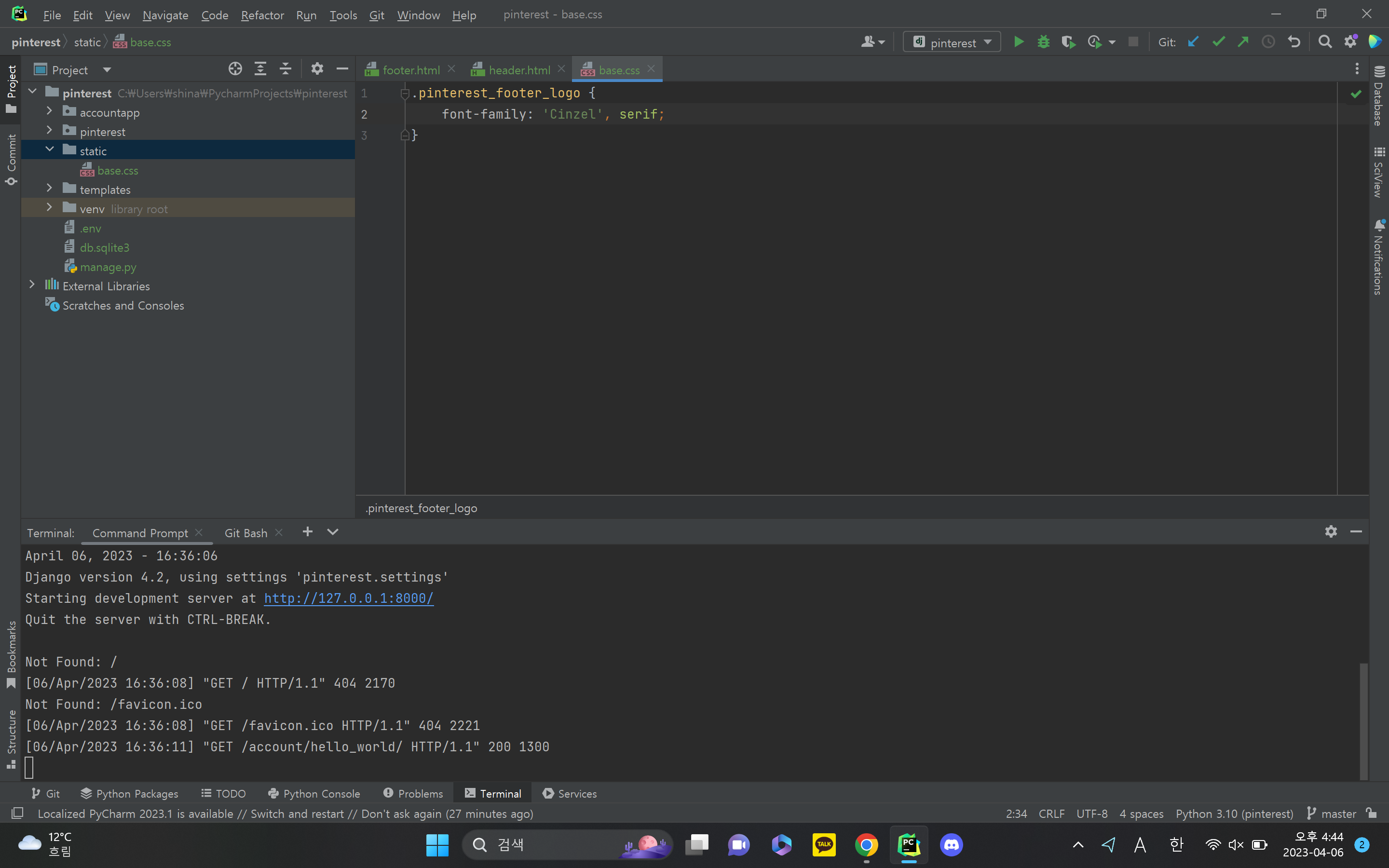
base.css에 html style 코드 복붙
.pinterest_footer_logo { font-family: 'Cinzel', serif; }
class에 디자인을 지정해주기 위해서는 .으로 시작해야 함
pinterest_footer_logo라는 식별자를 가진 인자는 중괄호 안에 적힌 font 속성의 영향을 받게 된다.
base.cc를 html로 가져와줘야 함
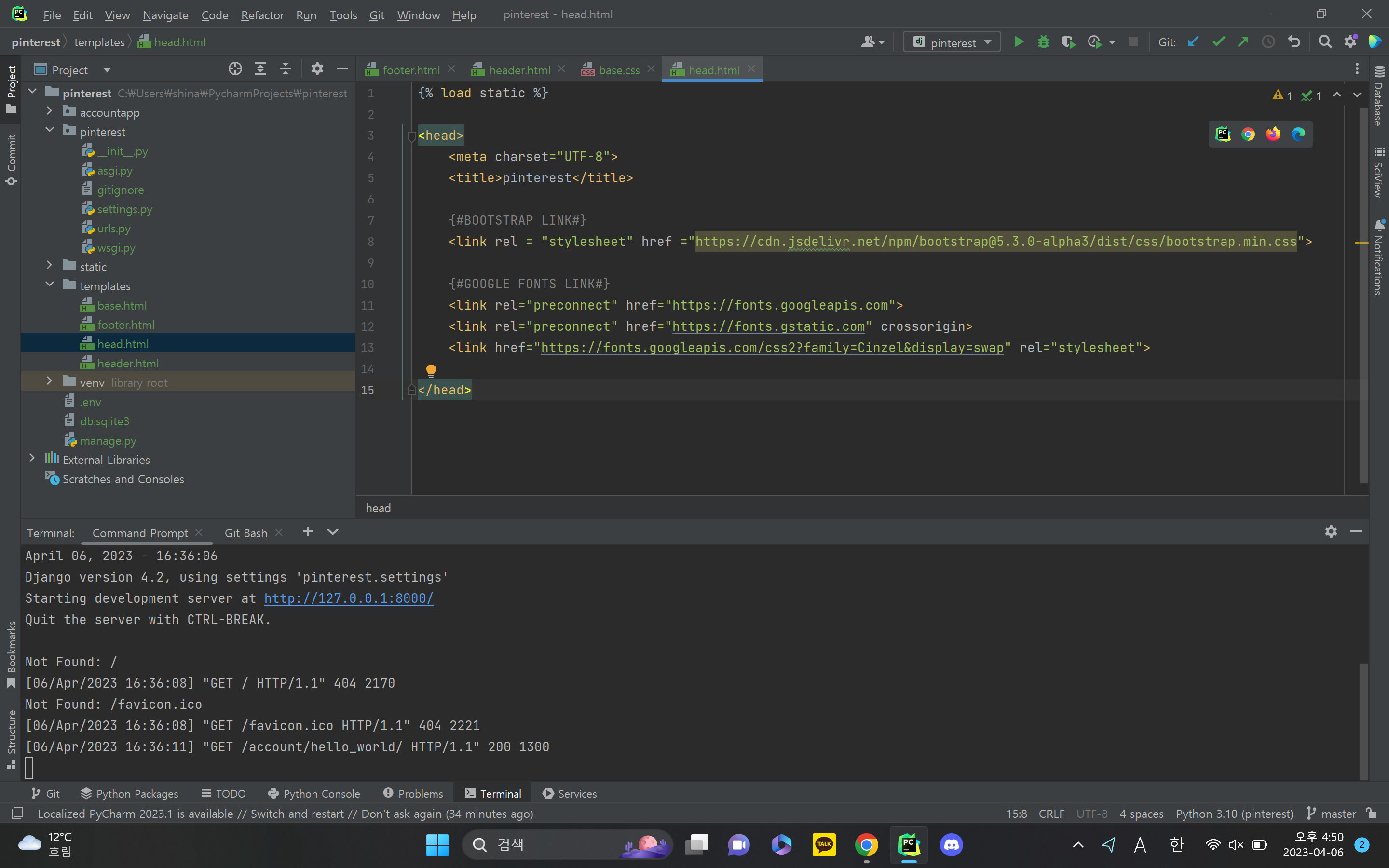
가져와주는 건 head.html에서 관여하므로 head.html 에 작성

static 관련 파일을 가져오기 위해서는 head.html에
{% load static %} 추가
static 관련 구문을 html에서 쓸 수 있게 됨 > 아직 static 파일을 불러온 건 아님

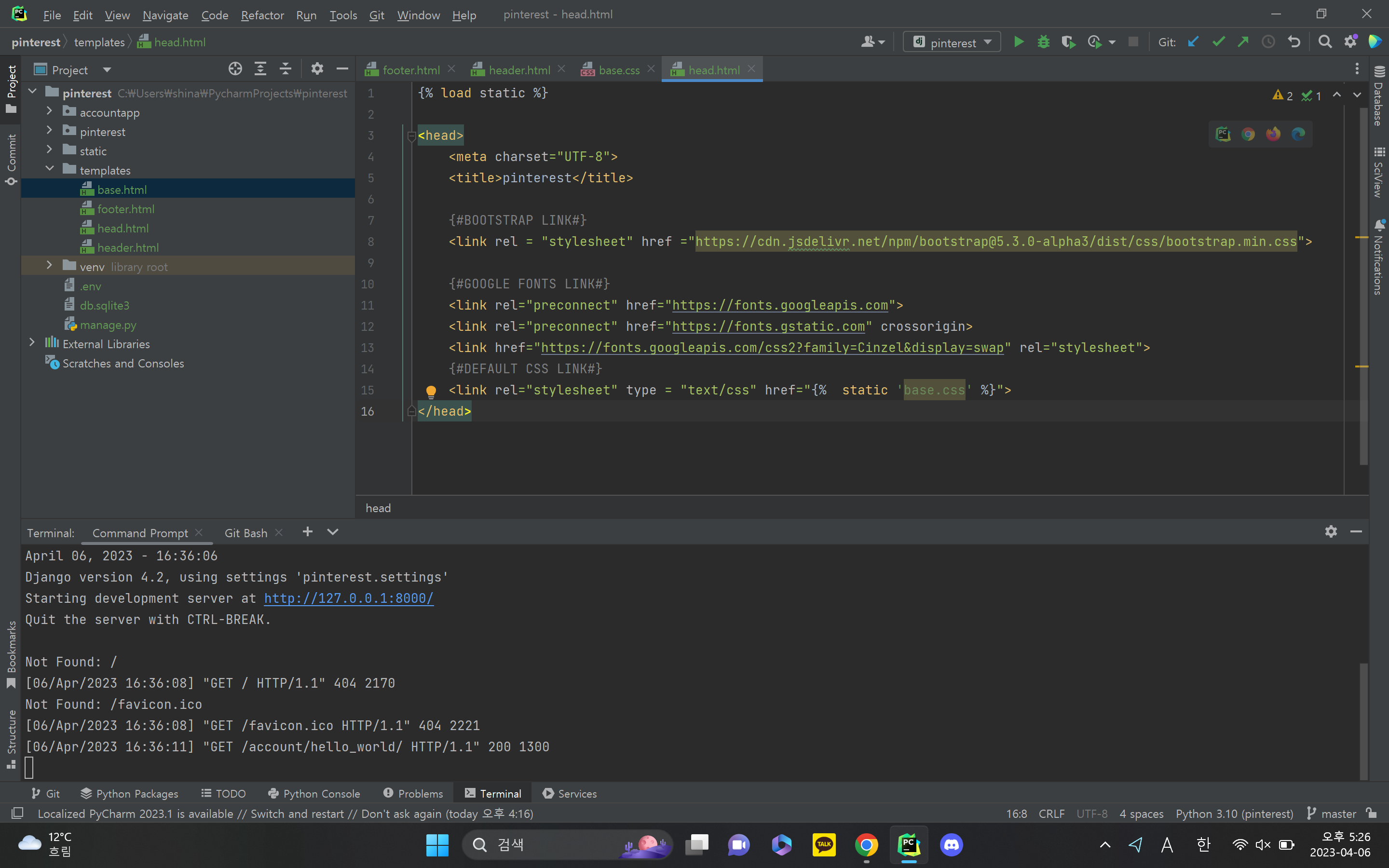
{#DEFAULT CSS LINK#}
<link rel="stylesheet" type = "text/css" href="{% static 'base.css' %}">`이제 static 파일을 연결 시킨 것
static 파일인 base.css에 필요한 경로를 django가 알아서 찾아서 실제 브라우저에 넘김
전체 template에서 base.css를 사용할 수 있게 됨

settings.py 코드 누락 수정
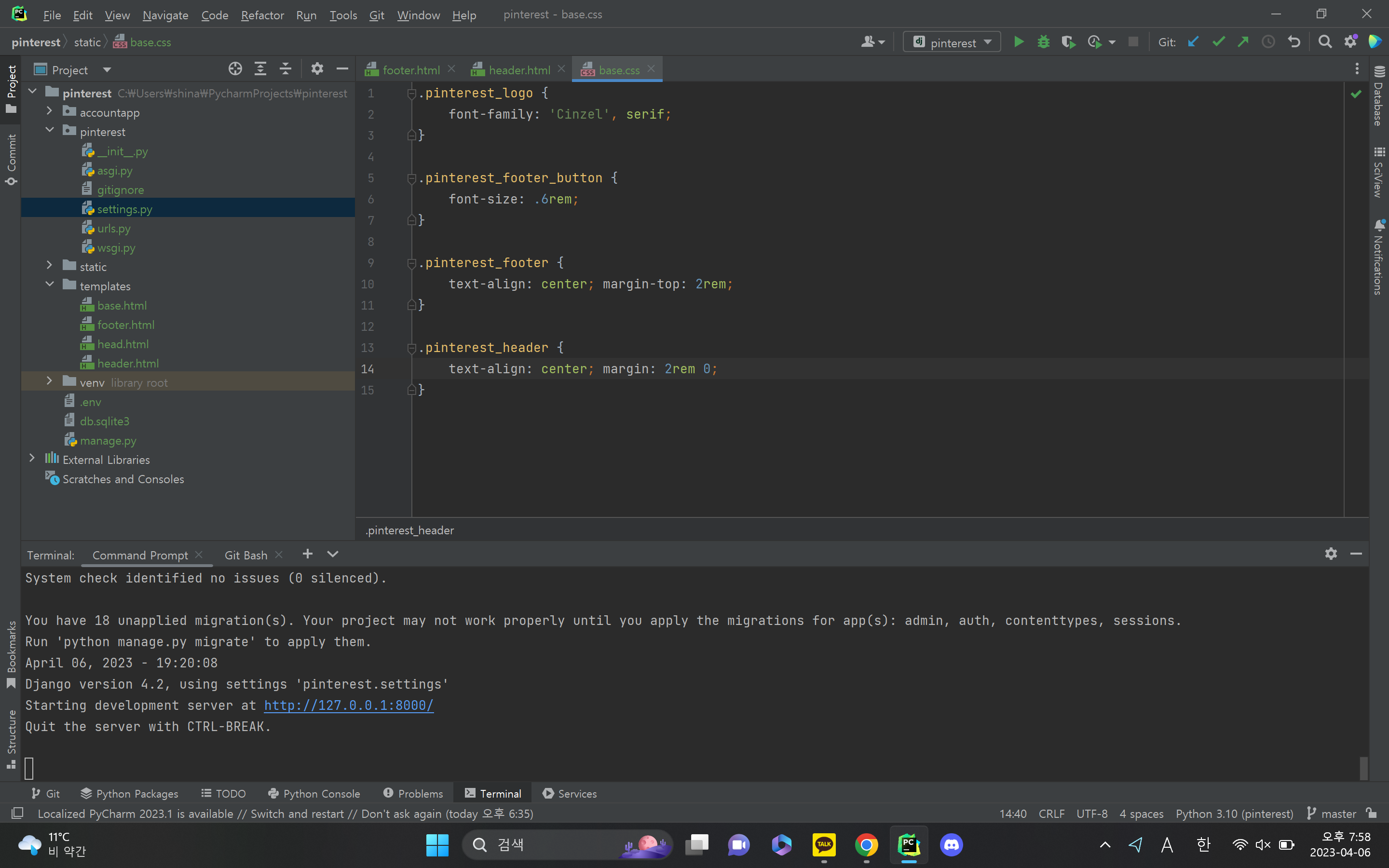
다른 style 속성을 css를 이용해서 지정한 후 실행해보자

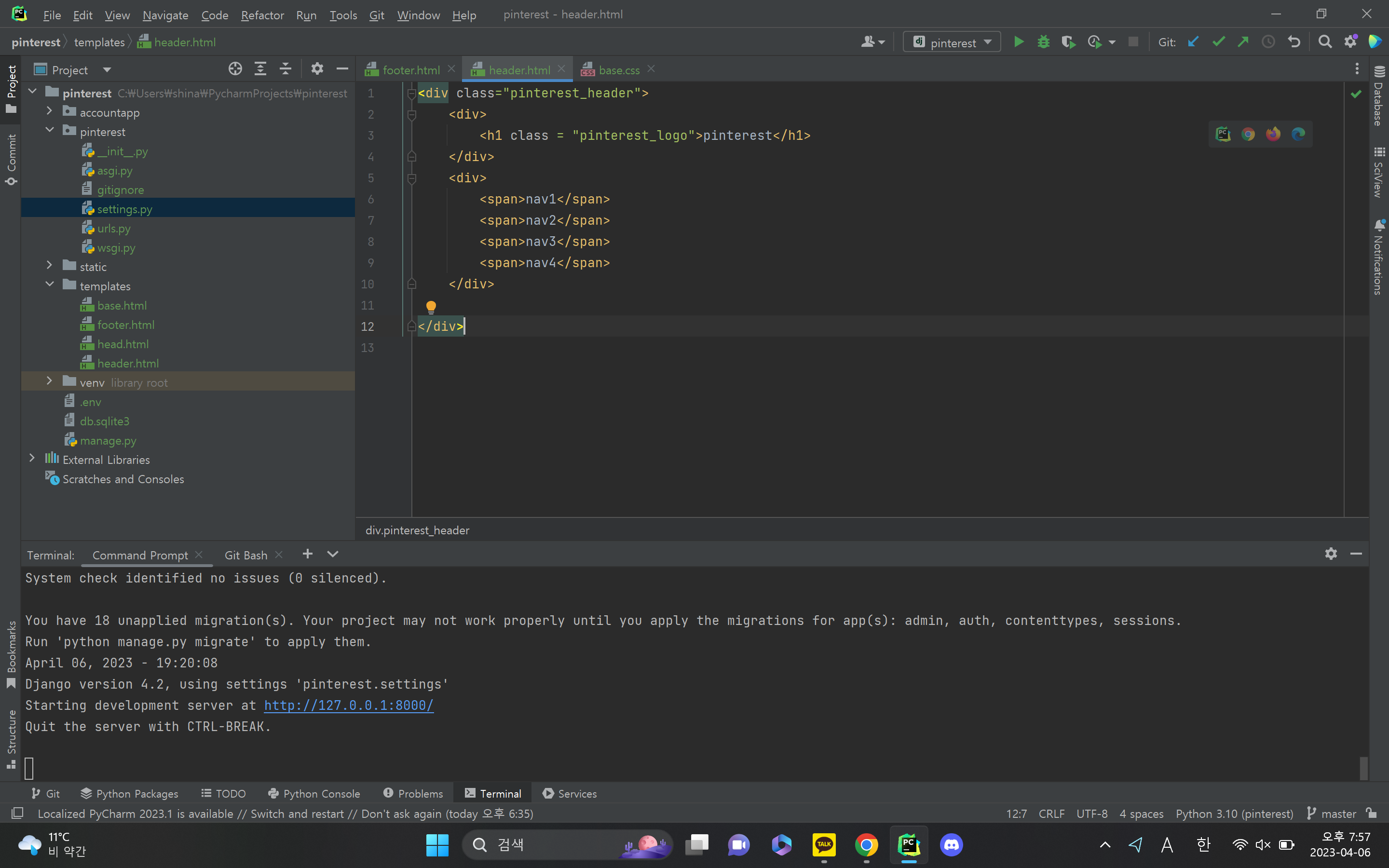
header.py

footer.py

base.css