
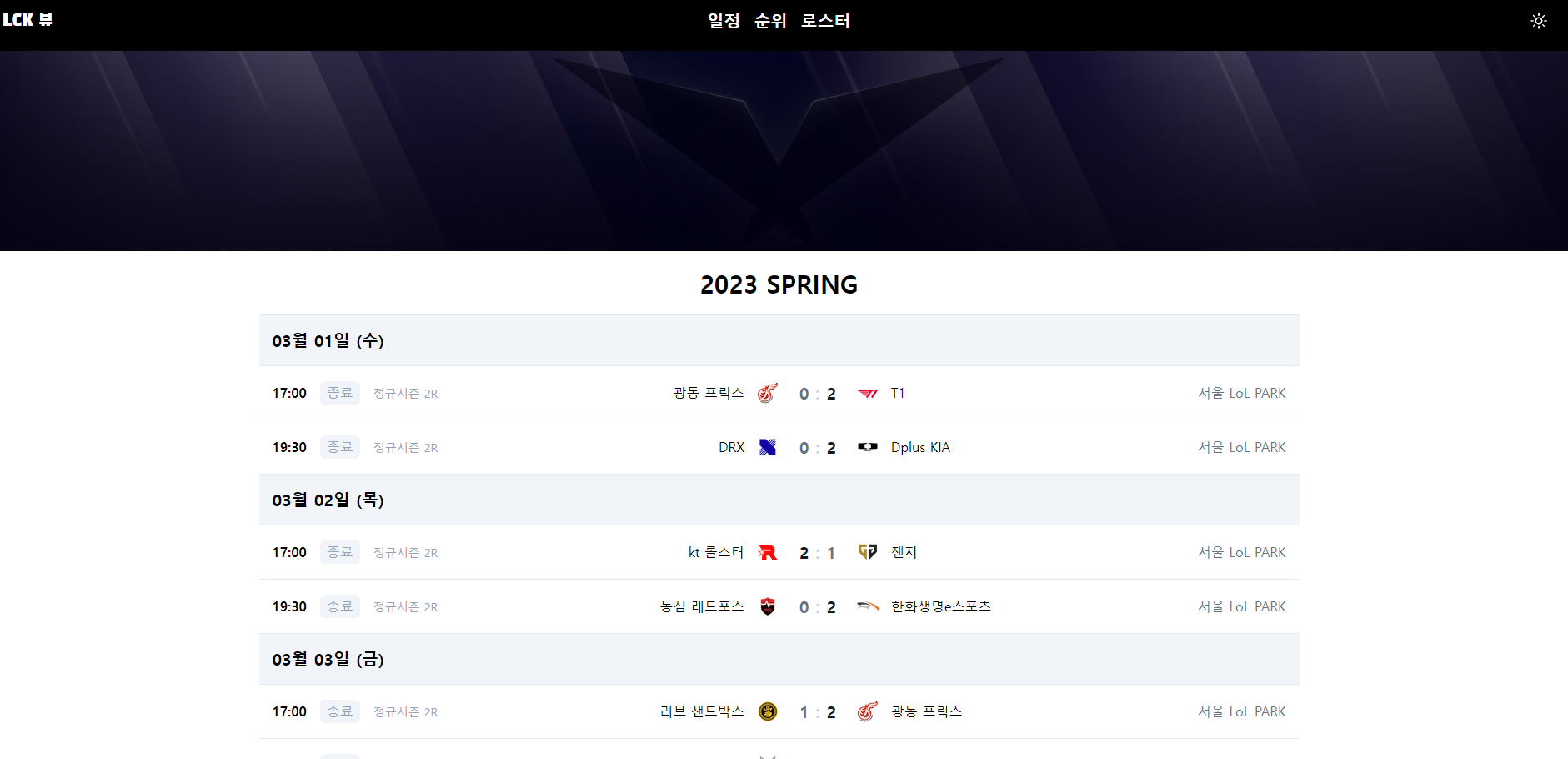
LCK뷰는 진행중인 LCK시즌에 대한 정보를 보여주는 사이트입니다.
Next.js를 배워서 사용해보았습니다.
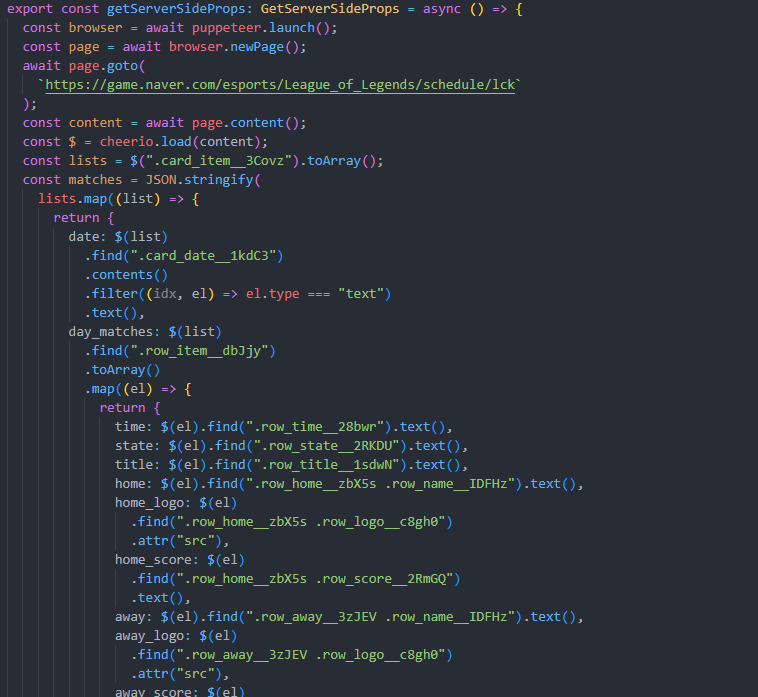
LCK데이터는 네이버e스포츠와 qwer.gg에서 크롤링해옵니다.
3개(일정, 순위, 로스터)의 뷰로 구성되어있으며

일정 page는 요청을 받을때 getServerSideProps에서 경기결과를 크롤링해와서 화면을 구성합니다. (SSR)

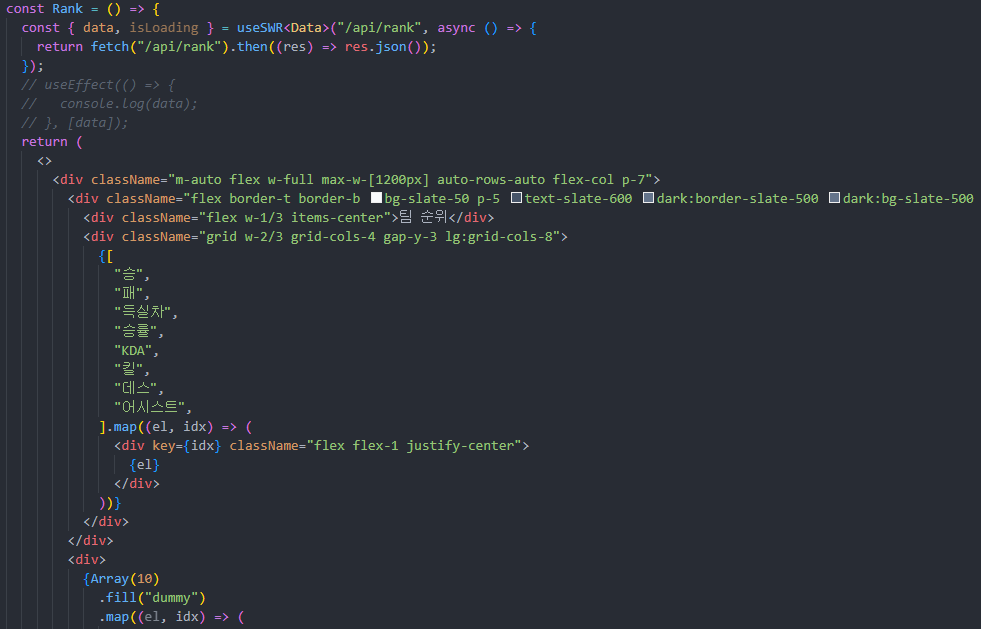
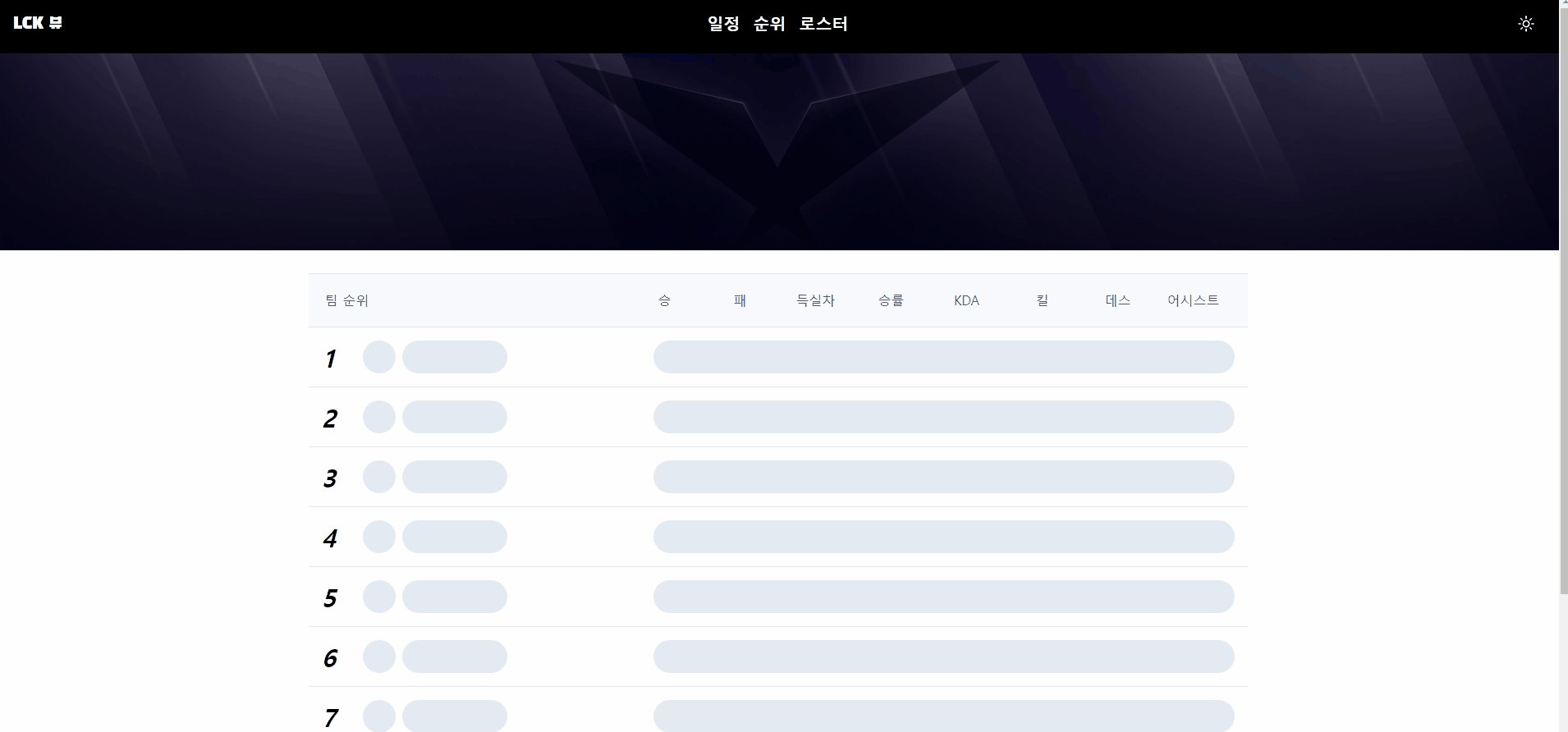
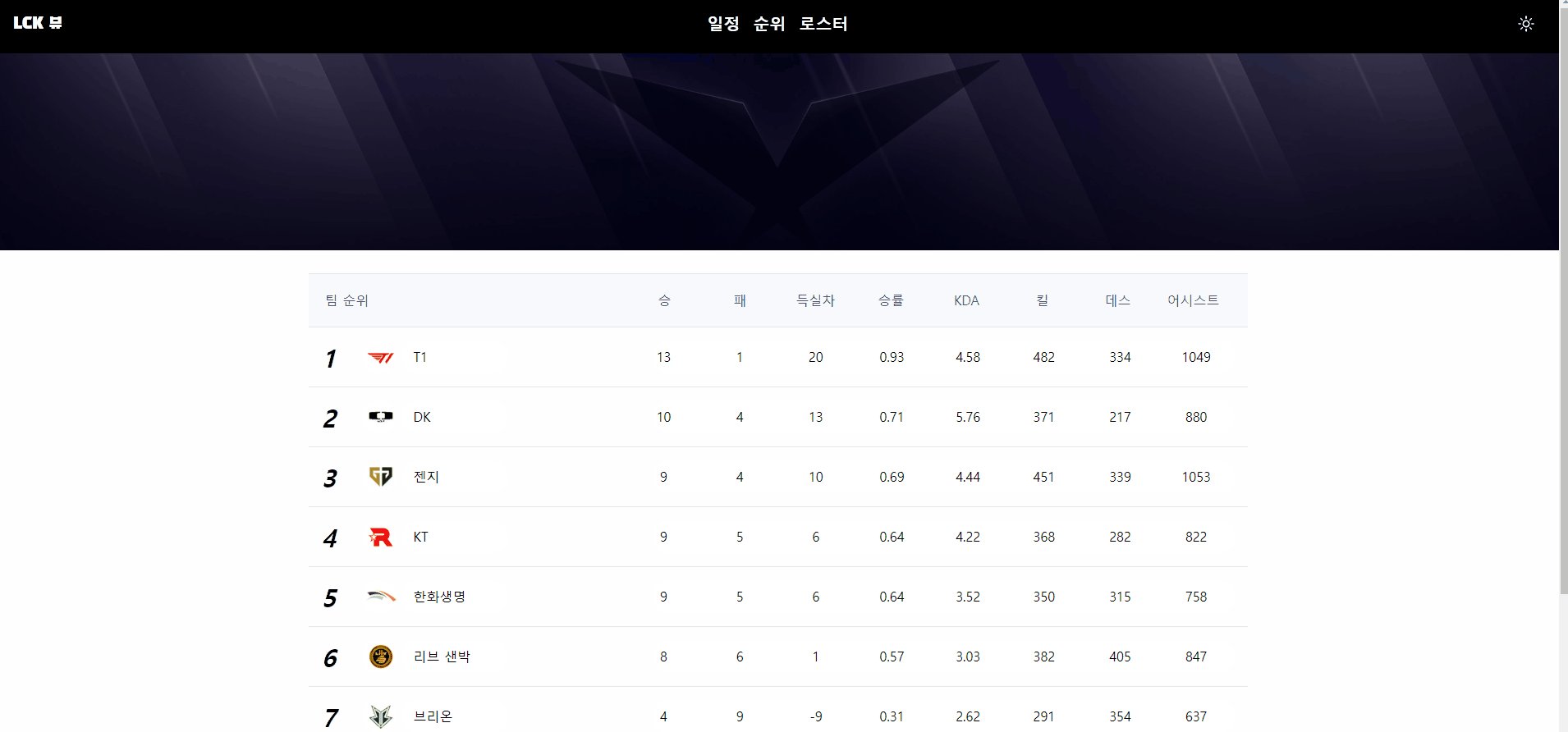
순위 page는 먼저 SSG로 틀이되는 뷰를 구성 후, useSWR로 순위 정보를 크롤링해서 뷰에 끼워넣습니다. 데이터 fetch전 tailwind animation으로 loading placeholder를 만들어보았습니다.



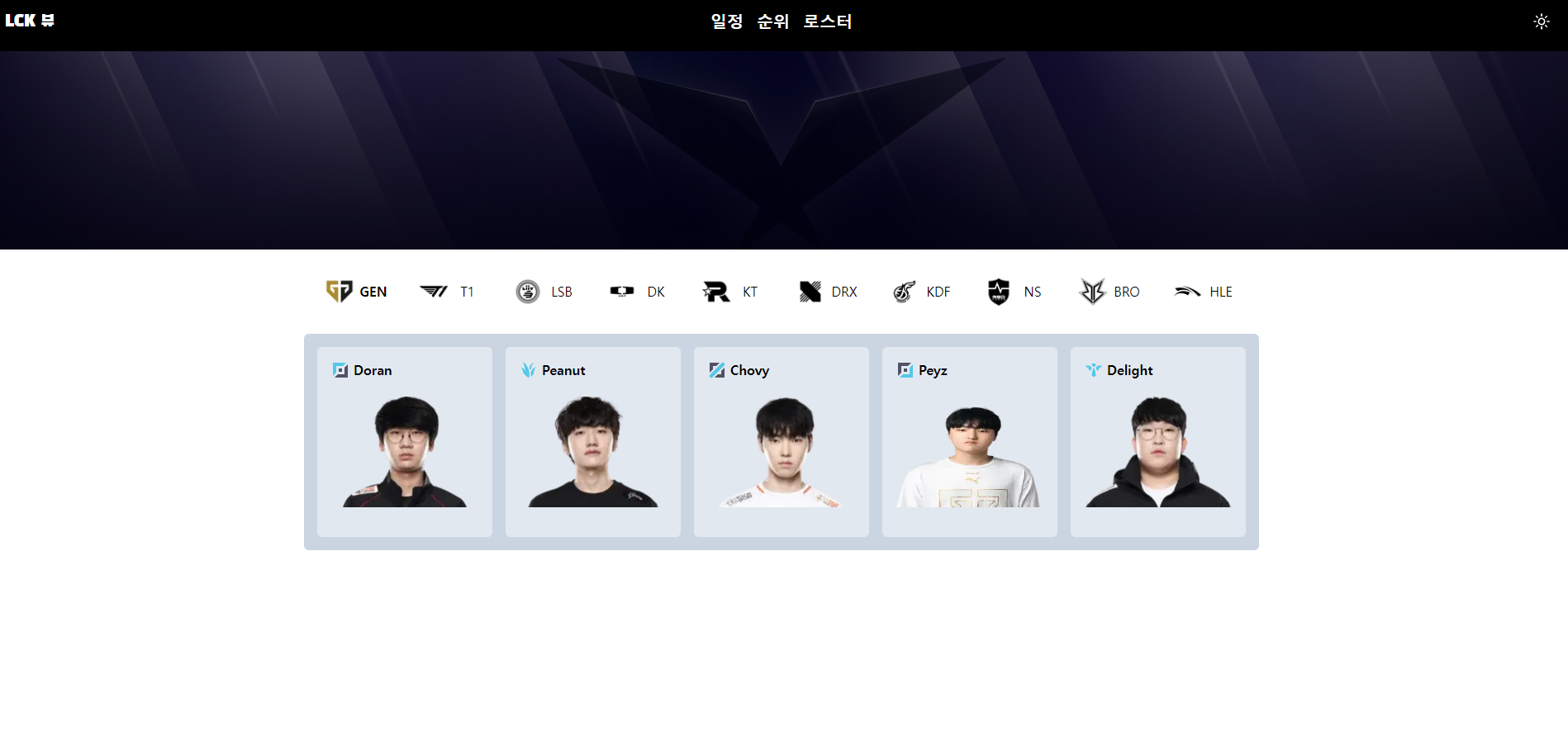
로스터 page는 순수하게 외부 데이터없이 SSG로만 구성됩니다.



또한 다크모드와 간단한 반응형 view도 만들어보았습니다.
이번에 nextjs를 배우면서 tailwind를 사용해보았는데 hover, 미디어쿼리, 다크모드등도 클래스네임에 추가하여 간단히 구현할 수 있어서 편했다.
