🗄 1차 프로젝트 개요
📋 프로젝트 상세
사이트 : 마켓컬리 🔗
기간 : 2022. 10. 17. ~ 2022. 10. 27.
목적 : B2C사이트인 마켓컬리를 모티브로한 사이트 제작
참여: 프론트엔드 3명, 백엔드 2명
🔗 프로젝트 링크
📖 개인 회고
🔍 구현한 기능
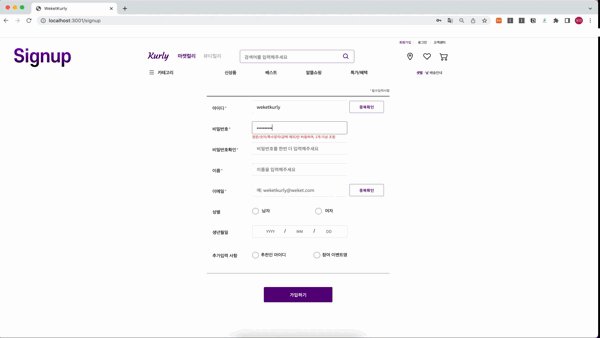
1. 회원가입

- 기능 설명
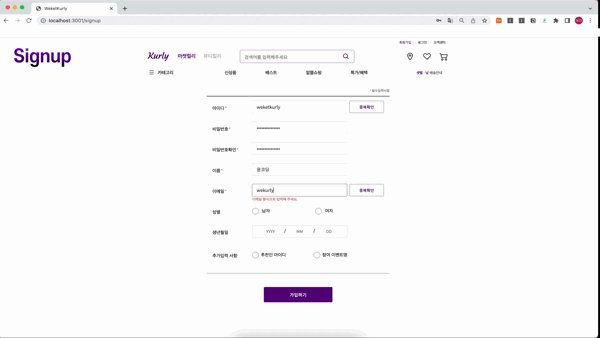
- 회원가입 레이아웃
- Input 유효성 검사에 따른 경고문구
- 정규표현식
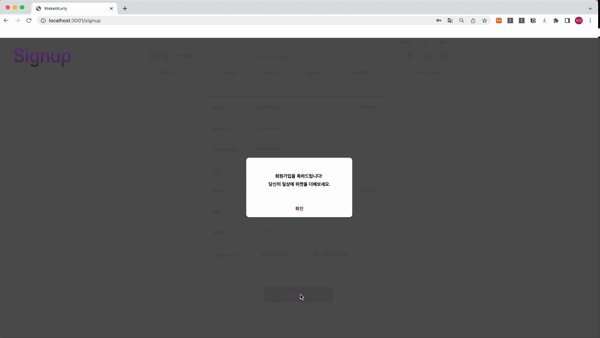
- 유효성 검사 통과 전후 다른 모달창 띄우는 중복확인 버튼 기능 구현
- 가입하기 버튼 클릭 시 백엔드 데이터 전송
- 배운 부분 및 멘토님 피드백
- 컴포넌트 재사용
- 테스트용 로그 및 주석 삭제
- 함수명, 변수명 직관적으로 작명(숫자, 방향, 추상적 이름 사용x/단수, 복수 구분/변수명에서 데이터 타입 유추 가능하도록 하기 e.g. 데이터 타입이 boolean인 경우 isActivate)
- 구조분해할당
- 공통적으로 사용되는 부분은 variable.scss에서 관리
- 컨텐츠가 없는 태그들은 셀프클로징
- 보완할 혹은 보완하고싶은 점
: 모든 Input 검토 후 만약 아이디 입력창이 비워져 있으면 가입하기 버튼을 눌렀을 때 "아이디를 확인해주세요" 각각 경고 모달이 뜨게 하고싶었는데 기능 구현에 어려움을 겪었고 통합적으로 "정보를 확인해주세요."와 같은 모달창만을 띄웠는데 이 점을 보완해보고싶다.
2. 카테고리

- 기능 설명
- 메인 카테고리 마우스 hover 시 서브카테고리 연동
- 카테고리 클릭 시 서버로부터 데이터를 렌더링
- 메인 카테고리 클릭 시 전체보기/서브 카테고리 클릭 시 상세 페이지 연결
- 배운 부분 및 멘토님 피드백
: 카테고리 영역에서 마우스 포인터가 벗어날 때 카테고리가 사라지는 기능을 구현하고 싶었다.
<div className="subcategoryFrame" onMouseLeave={() => setCategoryId(0)}>
{findSubCategory(categoryId)?.map(category => {
return (
<li
key={category.subCategoriesId}
id={category.subCategoriesId}
className="subCategoriesName"
onClick={() => {
navigate(`/list/sub/${category.subCategoriesId}`);
}}
>
{category?.subCategoriesName}
</li>
);
})}
</div>onMouseLeave를 사용하였다.
- 보완할 혹은 보완하고싶은 점
: 브랜치를 따로 두어 작업했을 때는 일반 진회색의 컬러에서 hover시에만 보라색이 적용되었는데 통합 merge 후 메인카테고리에서 전체적으로 보라색이 적용이 되었다.
📝 회고록
좋았던 점
프로젝트 팀의 프론트엔드가 나를 제외한 나머지 2명이 수준급의 실력을 가진 팀원이었다. 또한 백엔드도 마찬가지였다.
그래서 프로젝트를 진행할 때 막힘없이 수월하게 진행할 수 있었고 로직과 코딩 등 프로젝트에 배울 수 있는 점이 많았다.
그리고 백엔드와의 소통도 원활했다. 백엔드 팀원분께서 항상 많이 신경써주셨고 프론트엔드에 많이 맞춰주셨다. 아직 프로젝트에 서투른 내가 백엔드와 의사소통에 어려움을 겪었는데 나와 서버를 맞춰보는 백엔드 팀원분께서 내가 당황하지 않도록 항상 기다려주시고 더 쉽게 설명해주셨다.
아쉬웠던 점 및 앞으로의 각오
실력이 좋은 팀원들과 팀이 되었다는 것이 나에게는 행운이기도 했지만 한편으로는 엄청난 부담감으로 다가왔다. 그래서 팀이 배정된 첫날부터 지레 겁을 먹어서 첫 회의를 하고 난 후에 정말 많이 울었고 1차 프로젝트를 하는 2주 동안 정말 우울하고 자주 울었던 것 같다. 팀원들이 부담을 주진 않았지만 나 스스로 부족함을 많이 느껴서 굉장히 힘든 시간이었다. 나는 회원가입과 카테고리만을 맡아서 간단한 작업이라고 생각되었다. 그래서 팀원분들께 물어보는 게 부끄럽다고 느껴졌고 어려운 부분이 생기면 같은 팀원분들이 아닌 다른 팀원분들께 여쭤보러 다녔다. 그런데 어느 날 PM을 맡았던 팀원분이 자기들은 선생님이 아니니까 어려워하지 말고 언제든지 물어보라고 하셨고 그때부터 질문도 팀활동으로 생각하여 팀 내에서 질문하고 해결해 보려고 했다. 팀원분들께서 나를 많이 신경 써주시고 자신들이 가지고 있는 지식들을 나누어주려고 하셨다.
기초 개념 용어 및 지식이 부족해서 잘하는 팀원들을 따라가기 벅찼기에 매 회의마다 나오는 처음 들어보는 용어들에 당황했고 그래서 회의에 적극적으로 의견을 내지 못한 아쉬움이 남았다. 그래서 1차 프로젝트를 진행하면서 배운 용어들을 다시 정리하여 익힐 뿐만 아니라 용어들을 찾아볼 때 나오는 연관 용어들도 함께 공부해 볼 것이다.
그리고 위켓컬리 팀원분들과의 마지막 회고에서 팀원분들께서 나에게 "주눅 들지 말고 욕심을 냈으면 좋겠다"라고 하셔서 2차 프로젝트 때는 1차 프로젝트에서 배운 것들을 바탕으로 2차 프로젝트에서는 더 완성도 있는 코드를 작성할 것이다.
(글 수정 예정)
