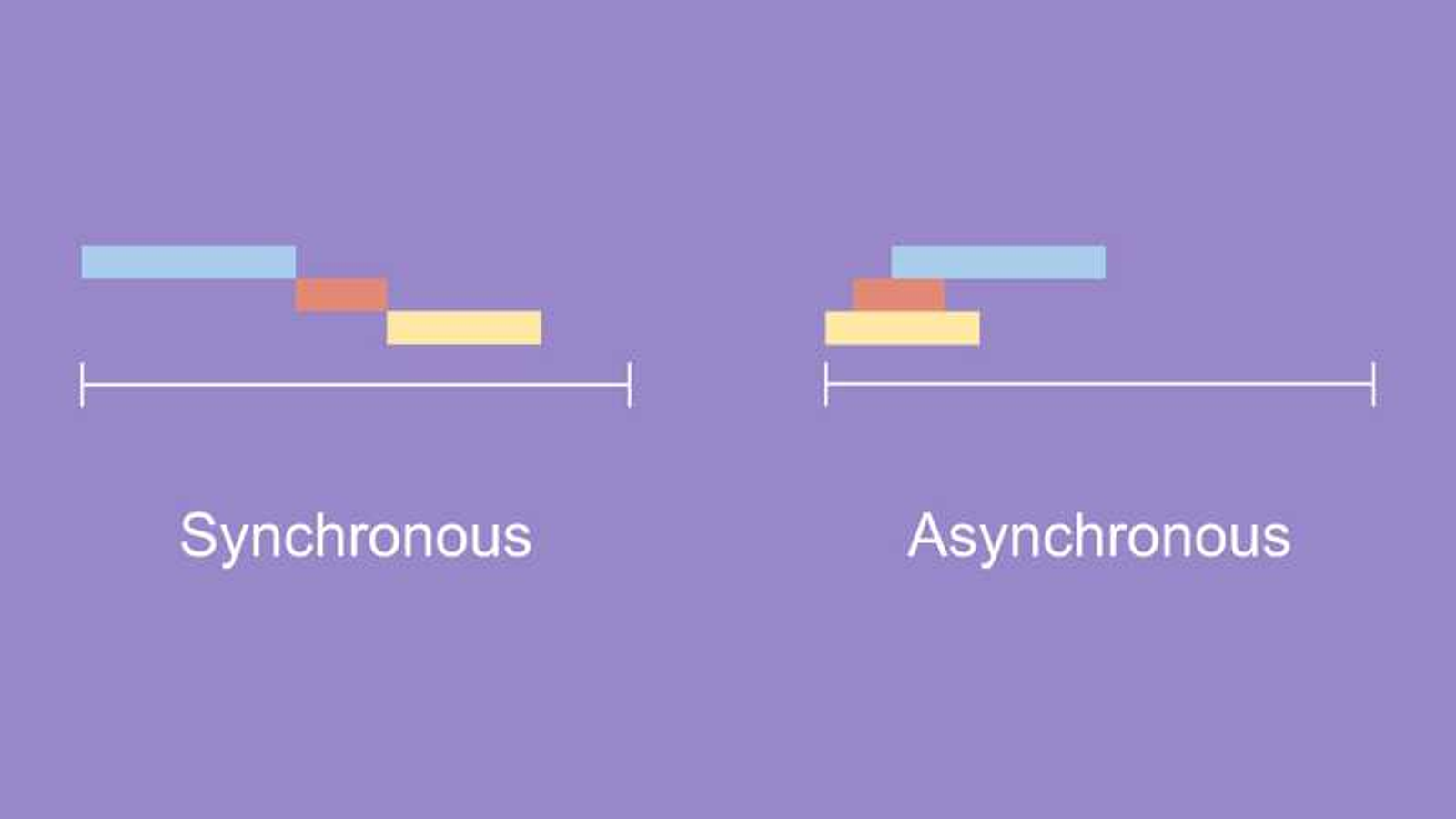
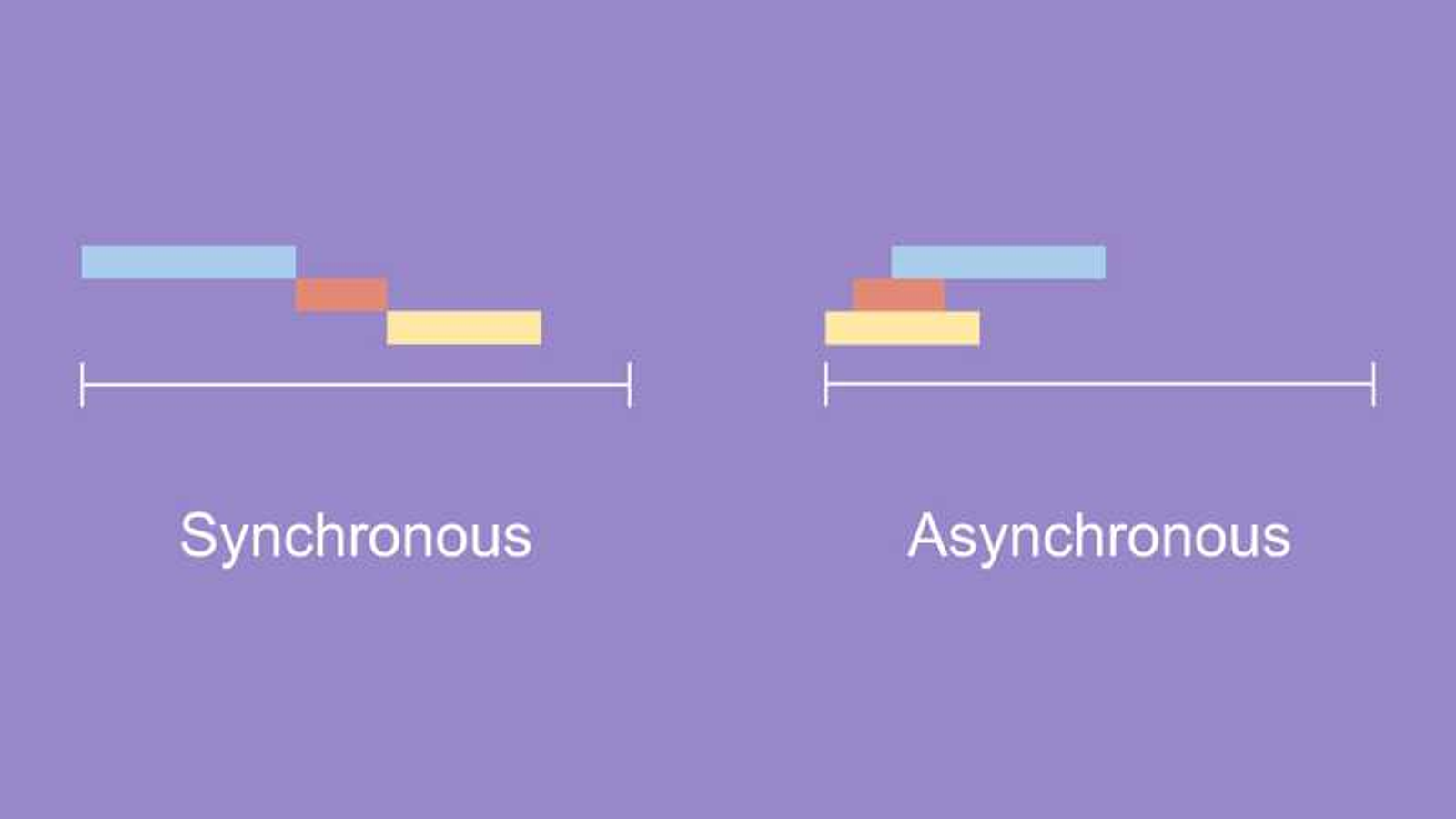
- 동기/비동기 개념
- 동기 : 작업을 순차적으로 실행한다. ( 1 작업을 하고 2 작업을 진행한다. )
- 비동기 : 작업이 동시에 실행될 수 있다. ( 1, 2 작업을 동시에 실행할 수 있다. )

- Promise
- Promise : JavaScript 에사 비동기 처리에 사용되는 객체.
- Promise가 필요한 이유
- Promise는 주로 서버에서 받아온 데이터를 화면에 표시할 때 사용한다.
- 데이터를 받아오기 전에 데이터를 화면에 표시하려고 하면 오류가 발생하거나 빈 화면이 뜨는데, 이 문제를 해결하기 위한 방법 중 하나.
Promise 의 3가지 상태
- Pending(대기) : 비동기 처리 로직이 아직 완료되지 않은 상태
- Fulfilled(이행) : 비동기 처리가 완료되어 프로미스가 결과 값을 반환해준 상태
- Rejected(실패) : 비동기 처리가 실패하거나 오류가 발생한 상태
- async / await
- 코드를 동기적으로 작성하는 것처럼 만들어 가독성을 높이고, 복잡한 프로미스 체인을 단순화한다.
- async : function 앞에 위치하고, async 를 붙이면 해당 함수는 항상 Promise 를 반환한다.
- await : await 키워드를 만나면 프라미스가 처리될 때까지 기다리고, 결과는 그 이후 반환된다.