TIL
1.TIL - 시작하는 마음가짐

본 캠프를 시작하는 마음
2.팀 소개 웹페이지 만들기 - 1

팀 소개 웹페이지 만들기
3.팀 소개 웹페이지 만들기 - 2

팀 소개 웹 페이지
4.팀 소개 웹페이지 만들기 - 3

팀 프로젝트 코드 분석
5.JavaScript 문법 - 1

JavaScript 기초 문법
6.JavaScript 문법 - 2

JavaScript 배열
7.JavaScript 문법 - 3

JavaScript 반복문
8.sort (sorting)

JavaScript sort
9.JavaScript 문법 - 4

JavaScript ES6 문법 1
10.JavaScript 문법 - 5

JavaScript 일급객체, Map, Set
11.배열과 배열 메서드

JavaScript 배열과 배열 메서드
12.영화 검색 사이트 만들기

개인 프로젝트 영화 사이트 만들기
13.Github 협업하기

Github 협업하기
14.영화 검색 사이트 발전 시키기 - 1

팀프로젝트 영화 사이트 발전시키기
15.JavaScript 문법 QnA

JavaScript 동기/비동기/async/await/promise
16.영화 검색 사이트 발전 시키기 - 2

팀프로젝트 영화 사이트 발전시키기 - 2
17.영화 검색 사이트 발전 시키기 - 3

팀프로젝트 영화 사이트 발전시키기 - 3
18.JavaScript 복습

JavaScript 복습
19.React 입문 - 1

React 입문
20.React 입문 - 2

React JSX 문법과 props
21.Todo List 만들기 - 1

React Todo List 만들기
22.Todo List 만들기 - 2

React Todo List 만들기
23.CSS-in-Js

CSS-in-Js 사용하기
24.useState, useEffect

useState, useEffect
25.React 과제 공부

React 과제 공부
26.useContext, 최적화

useContext, 최적화
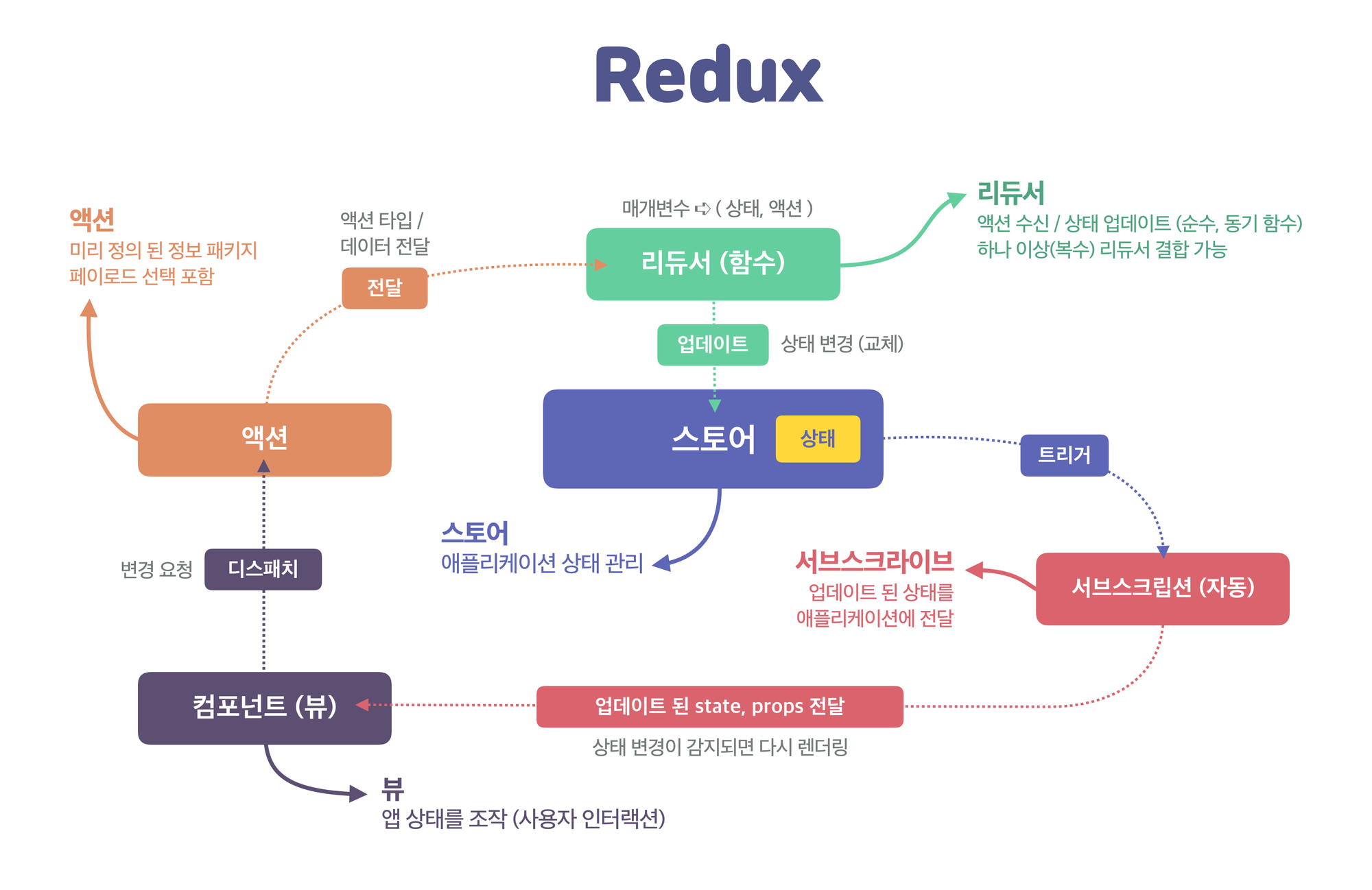
27.Redux

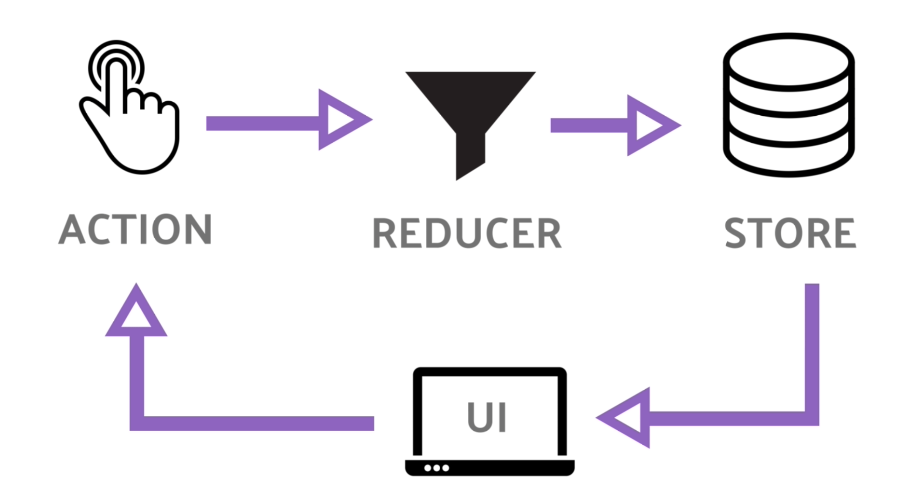
Redux
28.stlyed-components

stlyed-components 를 활용한 todolist 리팩토링
29.TodoList 발전시키기

라우팅 설정 기존 TodoItem 에 onClick 와 useNavigate 사용하여 페이지 이동기능 추가 Router.js 파일을 만들어서 BrowserRouter, Route, Routes 를 import 하고 이동할 페이지 설정 문제점 위 코드대로 navigate를 설정했더니 todo 에 있는 "완료" 와 "삭제" 버튼이 안되고 navigate...
30.뉴스피드 팀프로젝트 - 1

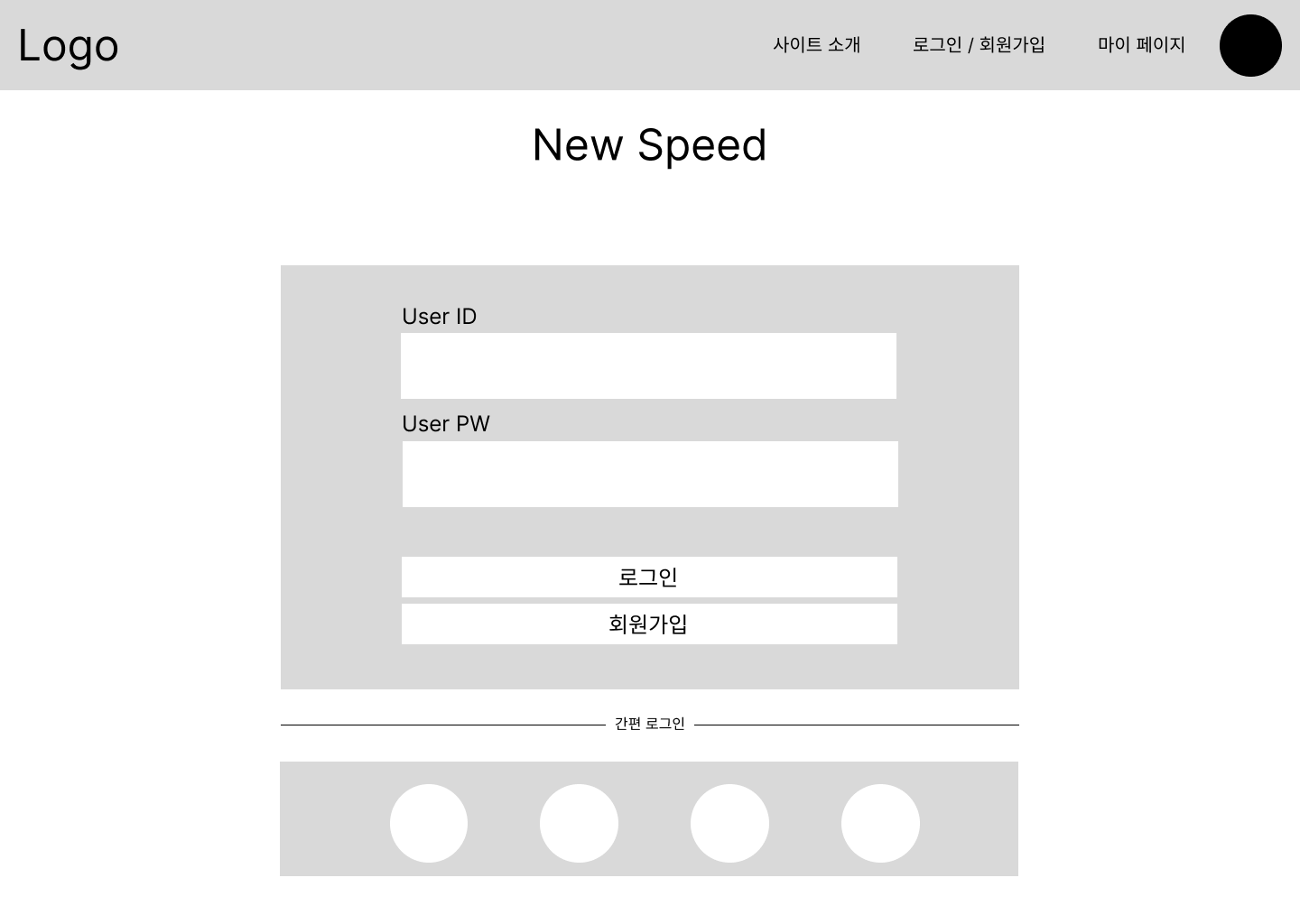
- 뉴스피드 팀프로젝트 💡뉴스피드란? >##### 내 게시물을 포함한 모든 게시물을 볼 수 있는 공간으로 블로그, 커뮤니티, SNS 모두 될 수 있는 공간 이번 팀 프로젝트에서 우리팀의 이름은 New Speed 로 짓게됐는데 News + Peed 와 New +
31.뉴스피드 팀프로젝트 - 2

LoginForm 기능 구현
32.뉴스피드 팀프로젝트 - 3

CreateAccount 기능 구현
33.Redux Toolkit

Redux Toolkit
34.Fanletter Develop

Fanletter Develop
35.Fanletter Develop

💡LoginForm 로그인 페이지 요구 사항 1) Login.jsx 에서 로그인과 회원가입 UI를 모두 만들어주세요. 2) 로그인창에서는 회원가입 버튼을 클릭하면 회원가입창으로, 회원가입창에서는 로그인 버튼을 누르면 로그인창으로 토글링 되도록 구현해 보세요.3) 아이디는 4~10글자로, 비밀번호는 4~15글자로, 닉네임은 1~10글자로 제한하세요.4)...
36.아웃소싱 프로젝트

Search 기능 구현 문제점 >##### 1. 검색 버튼을 눌렀을 때 검색이 완료 된 이후에 다시 검색 버튼이 활성화 되어야하는데 활성화가 안됨. 2. "카페" 검색했을 때 2개밖에 안보여줌. 근데 다른 카페 이름을 검색해봤더니 그 카페는 또 나옴. "카페" 가 들어가있지만 "카페" 검색했을 때 나오는 리스트에는 포함이 안됨. 아직 해결중..
37.아웃소싱 팀프로젝트

- Search 기능 구현 문제점 해결 >##### 1. 검색 버튼을 눌렀을 때 검색이 완료 된 이후에 다시 검색 버튼이 활성화 되어야하는데 활성화가 안됨. 2. "카페" 검색했을 때 2개밖에 안보여줌. 근데 다른 카페 이름을 검색해봤더니 그 카페는 또 나옴. "카페" 가 들어가있지만 "카페" 검색했을 때 나오는 리스트에는 포함이 안됨. 1번같은 경우...
38.아웃소싱 팀프로젝트

- Search 코드 정리 일단 useSearchParams 사용하던건 빼고 reducer 로 전역관리를 하는걸로 바꿨다. 그리고 이미 Location.jsx 라는 컴포넌트에서 API 에서 데이터를 받고있어서 Search 에서는 제거했다. - Location Location 에서 전역 상태로 관리하는 searchText 를 가져오고 useEffect...
39.TypeScript

TypeScript
40.TypeScript - 2

TypeScript - 2
41.TypeScript 실습

TypeScript 실습
42.Type Script 로 TodoList 만들기

Type Script 로 TodoList 만들기
43.Next.js

Next.js
44.심화 프로젝트 - 1

심화 프로젝트
45.최종 프로젝트 - 1

최종 프로젝트 기획
46.최종 팀프로젝트( 뭔말Easy? ) - 2

최종 프로젝트 기획 구체화 및 기술스택 논의, 와이어프레임
47.최종 프로젝트 ( React-quill ) - 4

- 현재 진행상황 TIL 이 많이 뜸했지만... 현재 디자이너님이 주신 와이어프레임을 기반으로 CSS 를 추가하고 사이드에 카테고리를 추가해서 클릭 시 카테고리에 맞게 필터링 하는 기능까지 추가했다. 게시글은 카테고리, 작성자, 제목, 날짜를 보여주고 게시글을 클릭하면 해당 게시글 detail 페이지로 이동한다. detail 페이지는 다른 팀원분이 만...
48.최종 프로젝트 ( React-quill ) - 5

React-quill React-quill 에는 module 과 format 이 있는데 module의 toolbar 설정은 해당 기능이 toolbar에 표현이 되냐 안되냐를 설정하는 것이고, format은 실제 기능이 동작하도록 설정하는 부분이다. 사용할 기능을 넣어주는데 여기서 image 는 추가로 handlers 에 image : imageHandl...
49.최종프로젝트 중간 발표 회고

- 트러블 슈팅 CRUD 중 게시글 작성 폼 구현에 React-quill 사용하여 기능 구현 React-quill 에디터 서식을 추가 후 게시글 등록 시 html 태그가 supabase에 같이 저장되는데, 이때 html 을 동적으로 렌더링하기 위해 dangerouslySetInnerHTML 추가해서 서식이 적용되도록 했다. 하지만 dangerouslySe...